この記事は Ateam LifeDesign Advent Calendar 2023 の 19日目の記事です。
概要
ここ数年コールセンターのCRM(顧客管理システム)開発・運用に携わっております。
それは時に自社開発であったり、時にノーコードツールでの構築だったりしますが、
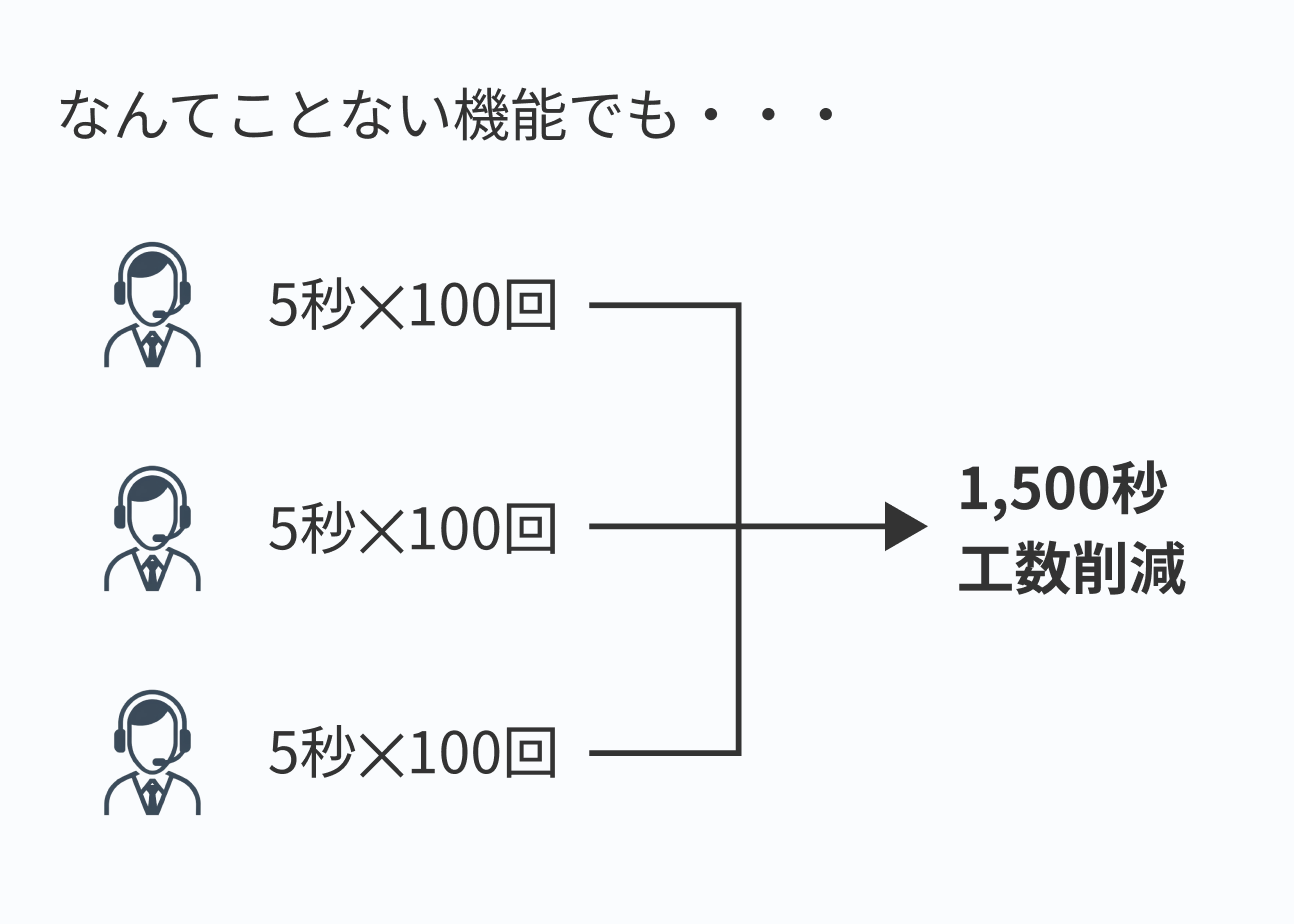
CRMを使いやすいUIに改善するとオペレーター1人ひとりの入力効率が高まり、
チリツモで大きな工数削減になり事業KPIに好影響を与えられます。

それは、事業に依らない普遍性がある程度あり、
事業を跨いだ活用、もしくはCRMではなくWebの入力フォームなどの別ジャンル等にも
横展開できそうな応用性があるためここに基本的な内容を示したいと思います。
1つの入力で複数項目を自動入力
入力項目には、他の項目に連動して内容が決まってくる項目があります。
例えば、「対応フラグ」をプルダウンから入力するとします。
その場合「対応日時」や「対応者」、「現在のステータス」は自ずと定まるため、
オペレーターが手打ちする必要性はありません。
そのため、「対応フラグ」だけ決定すると、
あとは自動入力するようにし、効率的に入力が進みます。

また、CRMだけに閉じることなく、特定条件をクリアすると
「Slackで通知」といったようなアクションまでを設定すると
アプリ切替えや手動入力がなくなることで、入力ミスも抑制できます。
色・フォント・サイズ・情報
ビジュアル要素はCRMにとって、定量化し難い反面、
可読性ならびに処理効率にダイレクトに影響します。
そのため、適切に使用するための注意点を書き連ねます。
色の統一性
エラーは赤色、成功は緑色など、CRM全体を通じて
色の意味合いを踏まえた統一配色を心がけます。
また、基本的な事柄ですがデザイン時には、
CSSで定義している色しか使わないの認識をとります。
伝家の宝刀 "高彩度"
そして、内容に注目させたい時…高彩度を使って目立たせる時が来ました。

ただし、使いすぎて何を目立たせたいのかわからなくなってないか?、
高彩度の背景に色があり、コントラストが中途半端になってないか?
など俯瞰しながらページ内で決められた数以下になるように使っていく必要があります。
適切な情報量と順
CRMを利用するシチェーションの多くはお客様と電話していると時など、
マルチタスクが前提の状況にあり、オペレーターには心理的余裕はあまりありません。
そのため、膨大な顧客情報の内『対応オペレーターに今何が必要か?』を意識し、
情報を必要最小限に減らし、上から1 確認すべき内容 ➡ 2 入力欄 といった流れを意識し、オペレーターの認知負荷を減らすことを徹底します。
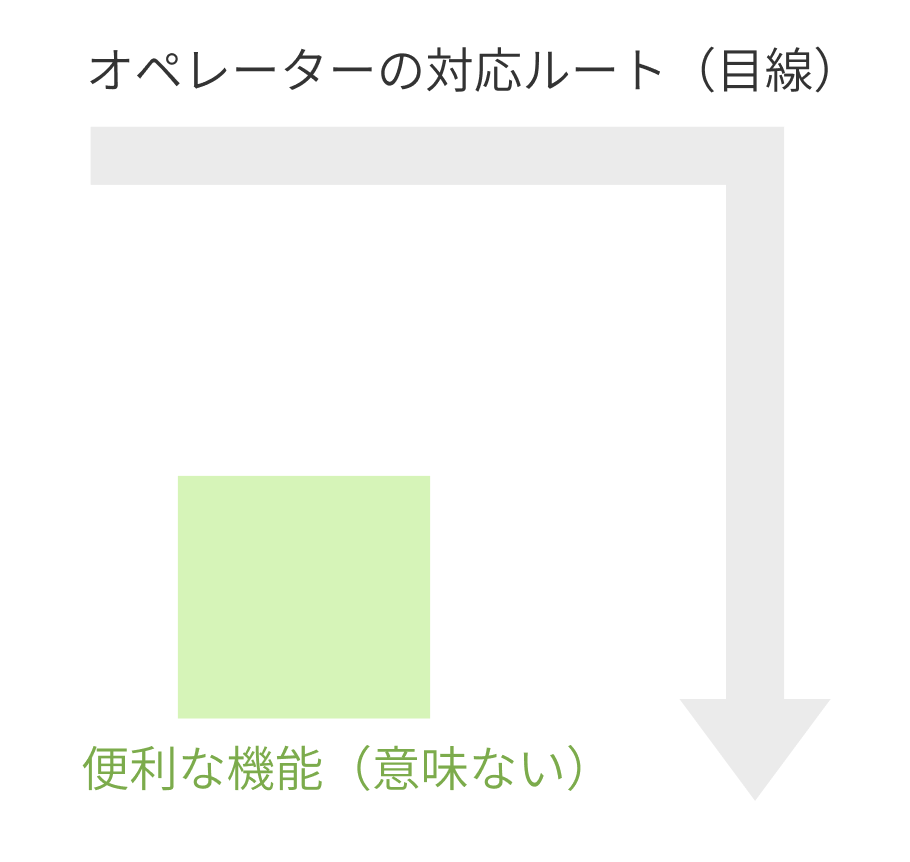
なお、いくつかの改善をやっていてわかったことですが、
オペレーターにはCRMの最短ルートを発見する嗅覚があり、
そのルートから外れた所に『使ってもいいけど使わなくてもいい便利な機能』を
配置してもまず使ってもらえません。

ルート上で必ず通る(使うことになる)配置を心がけましょう。
ダッシュボードとランキング要素
トップページにKPIを記したダッシュボードを置くことで、
オペレーターの成績や事業状況を一瞬で把握できます。
また、"本日のランキング"などを職種や部署ごとに設定しておくことで、
オペレーター間で競争意欲を持たせられるのでチャレンジングな部署になります。
その他、顧客の検索機能などはどのCRMにも存在すると思いますが、
複雑な条件を保存しておき、ワンクリックで呼び出せる、
フィルタ機能があるとログインから顧客セグメントへの発信までの時間が短くなります。
最後に
CRMの面白い所は、基本的に[toC]サービスと違い、自社内にオペレーターという
ユーザーがいるため、いくらでもFBを取り入れられることです。
ただし、ダイレクトな反応をもらえてやりがいを感じられる反面、
要望通り対応しても何故かあまり効果的でないこともあります。
そのため、要望をもらった時には、
- 真に解決したい課題は何か
- その課題をクリアするとどうKPIに影響あるか
- 既存の機能では解決することは出来ないのか
- 数ある実装方法の内、工数と快適性のバランスの良いものはどれか
などを深く考えていく必要があると常々思っております。
[toC]のWebサービスに比べると確かに地味に感じる部分も多いですが、
色々なシーンで必要不可欠な役割を果たすので私自身、
今後も他者がデザインしたCRMから学んでいきたいと思います。
閲覧いただきありがとうございました。
