デジタル時代において、ユーザー行動の分析はウェブサイトのUIの最適化、ユーザー体験の向上のために非常に重要です。ウェブサイトの問題点を客観的に洞察するにも、直感的に把握するにも、ヒートマップを活用する必要があります。ヒートマップはデータの可視化ツールとして、色の濃淡でユーザーのウェブページ上のインタラクションを表示し、複雑なデータを直感的で理解しやすいものにします。
クリックヒートマップやアテンションヒートマップとは異なり、Ptengineは新しいページ分析ヒートマップをリリースしました。この記事では、バージョンアップされたページ分析ヒートマップの概念と設定のプロセスを詳細に紹介し、コア技術と原理を解説することで、ユーザーがより良い操作体験を得られるようにサポートします。
ページ分析ヒートマップとは
| 旧バージョンのページ分析ヒートマップ | 新バージョンのページ分析ヒートマップ |
|---|---|
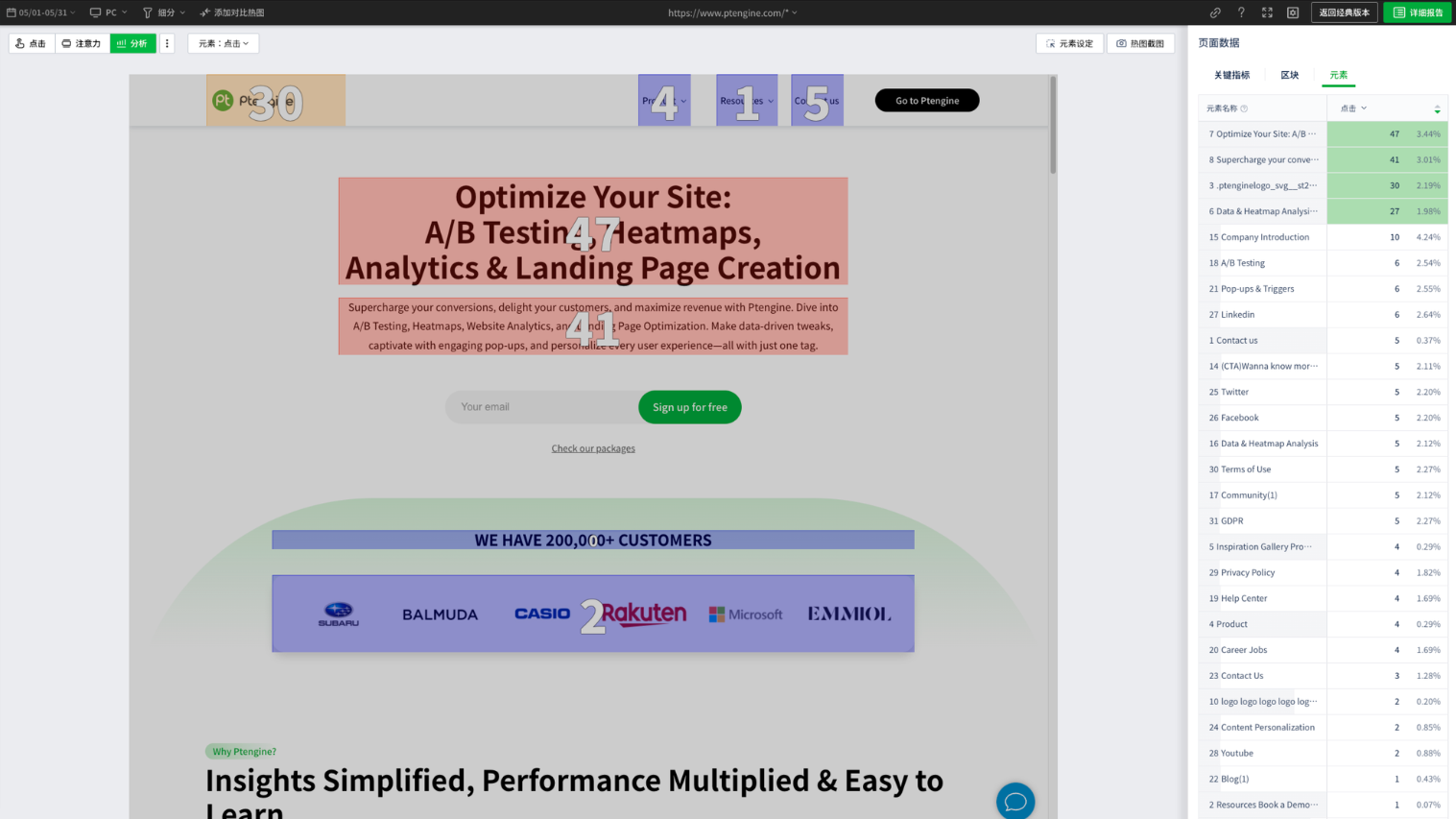
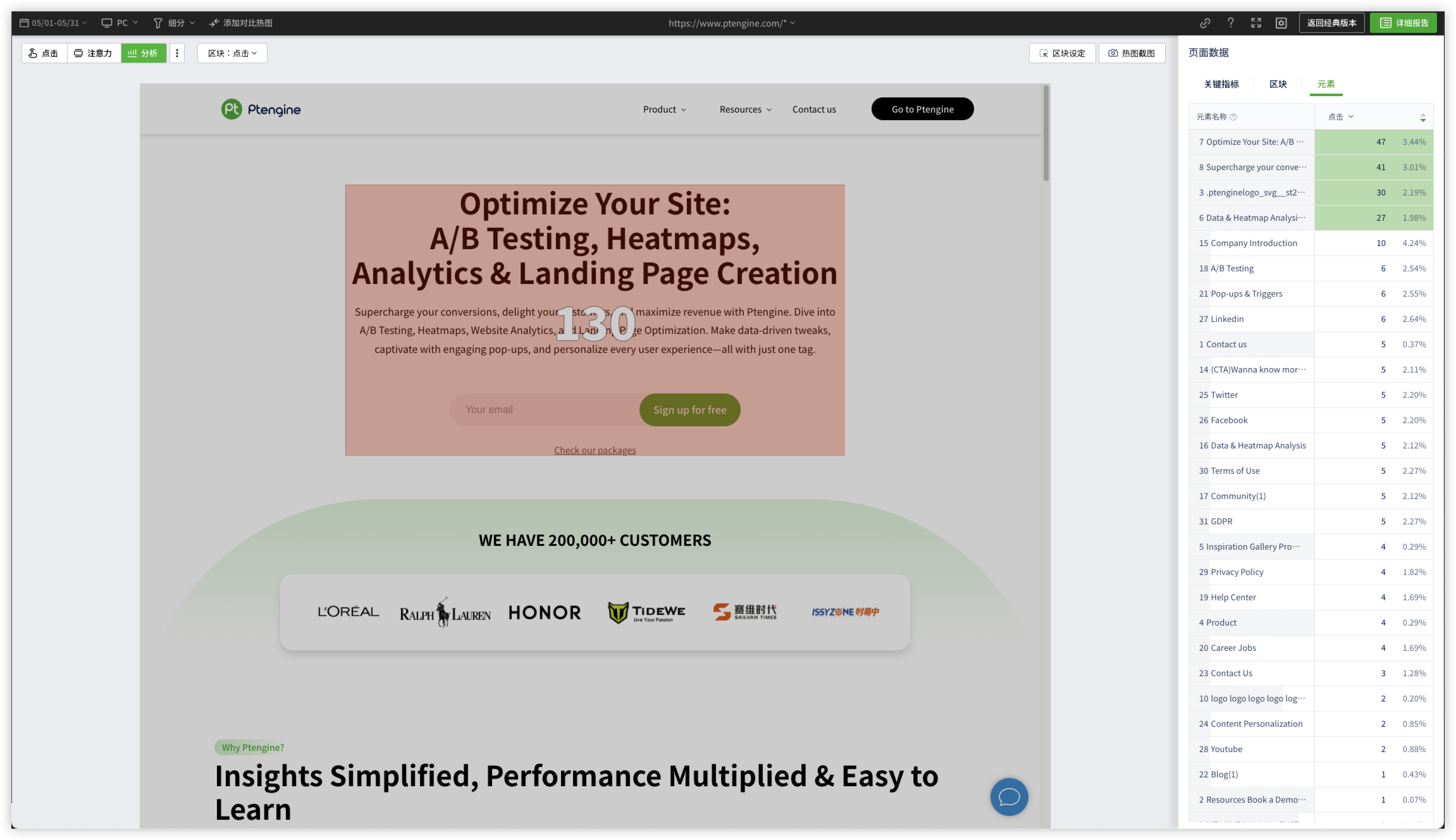
 |
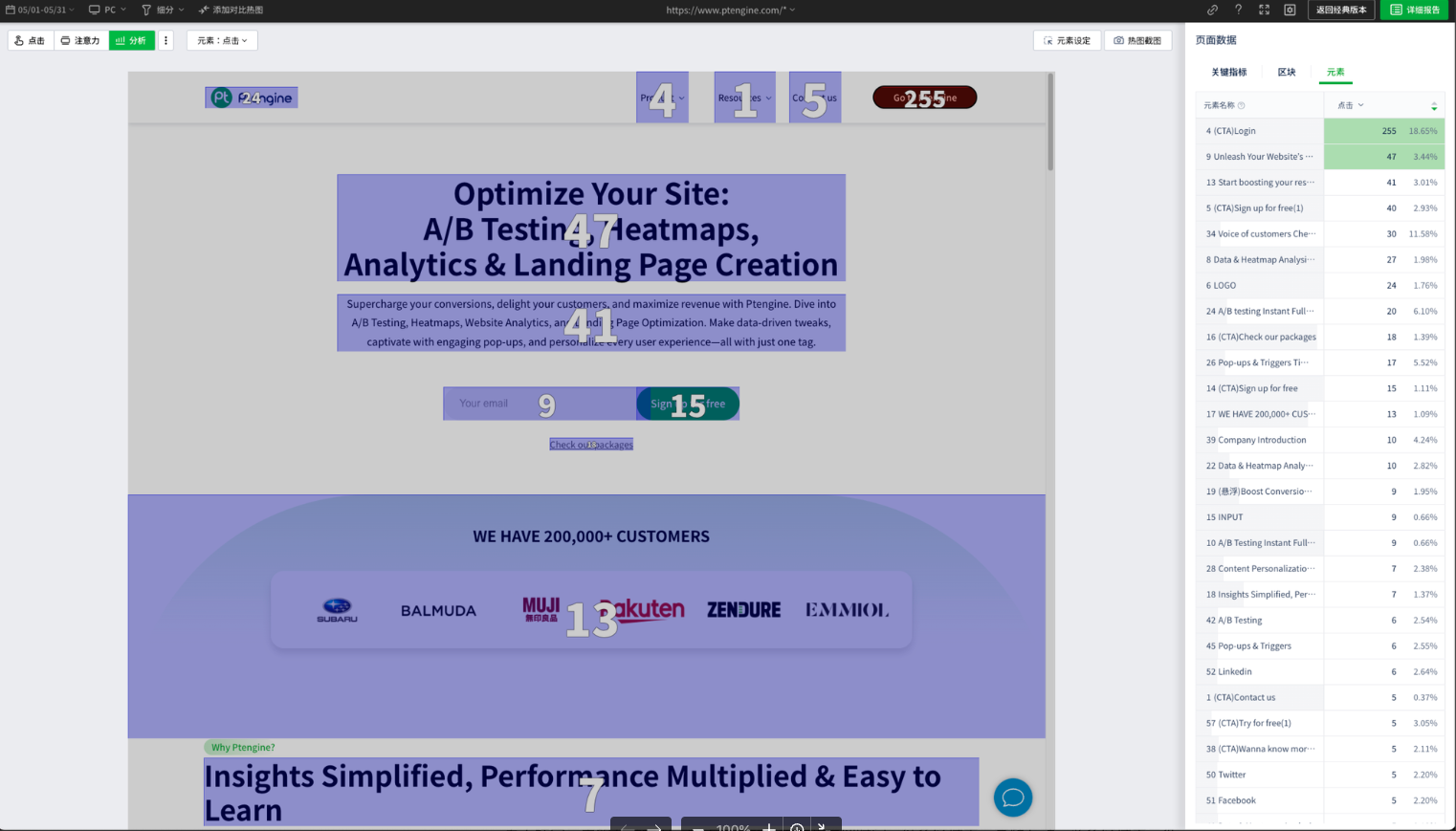
 |
新バージョンのページ分析ヒートマップ(以下ページ分析ヒートマップと呼ぶ)は、要素の上に色付きのブロックを配置する新しい描写モードを採用しています。色の変化を通じて、ユーザーがウェブページ上の特定の要素とのインタラクション状況(クリック、マウスの移動、滞在時間など)を表示します。赤い領域は高頻度のインタラクションを示し、青い領域は低頻度のインタラクションを示します。このような直感的な方法により、ヒートマップはウェブデザイナーがユーザーの注目している重要な領域を迅速に特定し、より効果的な最適化を行うのに役立ちます。
具体的な利用シーン
UIの最適化
ページ分析ヒートマップではクリックディメンションを通じて、デザイナーはユーザーが異なるページ要素に対してどの程度関心を持っているかを把握できます。例えば、あるボタンのクリック率が低い場合、そのボタンのスタイルや位置を再設計して、視認性とクリック率を向上させる必要があるかもしれません。ページ分析ヒートマップを使用することで、デザインに問題がある箇所を迅速に特定し、効果的な改善を行うことができます。
コンテンツ構成の改善
ページ分析ヒートマップはクリック数以外に、ページ内各コンテンツの平均滞在時間(*1)も集計しています。滞在時間を通じて、マーケーターたちはユーザーが異なるコンテンツやエリアに対してどの程度興味を持っているかを把握できます。
データに基づいて、コンテンツの構成やレイアウトを調整し、ユーザーの興味関心が高いエリアに重要な情報を配置することで、コンテンツの魅力と閲覧効果を向上させることができます。例えば、長い記事の場合、データに基づいて段落の順序や位置を再調整し、ユーザーが重要な情報を確実に受け取れるようにします。
ページ分析ヒートマップではブロックと要素ごとの、クリック数、クリック率、平均滞在時間、表示率(インプレッション率)、CV貢献数、CV貢献度、CTAクリック数、CTAクリック率などの定量データを集計します。
UXの向上
ディメンションの異なるデータ(クリックや滞在時間など)を分析することで、ユーザーがページ上でどのように行動し、どのエリアに興味を持っているかを全面的に把握することができます。その結果に基づいて、適切な最適化策を講じ、全体的なユーザー体験を向上させることができます。例えば、ユーザーが特定の機能に特に興味を示している場合、その機能をより目立つようにデザインしたり、関連機能を追加したりすることが考えられます。継続的な調整と最適化を通じて、ウェブサイトはユーザーのニーズと期待により合致するようになります。
これらのシナリオは、A/Bテストやリダイレクトテストのさまざまな側面に適用できる広範な視点を提供し、どのような変更がウェブサイトのCV率とユーザー体験を最大限に向上させるかをより深く理解するために役立ちます。
ブロック編集
ブロック設定によってデータを今選択されている要素に直接表示することで、ユーザーのページ上でのインタラクションをより直感的に観察することができます。この方法は、ユーザーのクリックや操作の具体的な位置を正確に特定するだけでなく、各エリアのパフォーマンスを評価し、予期した効果や目標に達しているかどうかを把握するのに役立ちます。
また、ページの最適化とユーザー体験の改善がよりターゲットを絞ったものとなり、科学的な根拠に基づいたものとなります。これにより、ユーザーのニーズをよりよく理解し、全体的なビジネスパフォーマンスを向上させることができます。これらのデータを活用することで、Ptengineユーザーは迅速に最適化を行い、エンドユーザーのユーザー会見を常にアップデートすることができます。
ブロック結合
ブロック結合の意図は、Ptengineユーザーがページ上で希望するデータブロックを直接選択できない問題を解決することにあります。例えば、特定の画像とその下のテキストを組み合わせた全体のデータを確認したい場合や、複数の画像とテキストが一緒になって記述されたコンテンツを分析したい場合があります。このような複雑なレイアウトでは、個々のコンテンツブロックを選択して分析することが難しくなります。このような状況に対応するために、ブロックを統合する機能が導入され、Ptengineユーザーの特定のニーズを満たすことができます。
ブロックの結合を通じて、複数の関連要素を一つのブロックとしてデータ分析と表示を行うことができます。この柔軟な方法により、分析したいエリアをより正確に定義でき、より意味のあるデータのインサイトを得ることができます。例えば、ECサイトでは商品画像と説明を一つのブロックに統合し、その商品に対するエンドユーザーの興味やインタラクションをよりよく分析できます。メディアサイトでは、一連の関連画像とテキストを統合して、読者の特定の特集に対する関心を分析できます。
ブロック結合機能は、データ表示の柔軟性を向上させるだけでなく、分析の正確性と深さをも強化します。これにより、Ptengineは複雑なページ構造により適応し、ユーザーの行動とニーズをより包括的に理解するのに役立ちます。このデータを基に、Ptengineを通じてページレイアウトをより正確に最適化し、ユーザー体験を向上させ、CV率を増加させることができます。また、ブロック結合はデータ管理プロセスを簡素化し、分析範囲の設定および調整をより簡便にします。これにより、作業効率とデータ分析の有効性が向上します。全体として、ブロック結合機能はPtengineの適用性と実用性を大幅に強化し、ユーザーがデータから価値のある洞察を効率的に得ることを可能にします。
描写ロジック
私たちは要素レベルでヒートマップを描写することを選択し、ページ上の異なる要素の階層とタイプを分析することで、より精細なヒートマップ表示を実現します。この方法により、ページ上の各要素(画像、動画、インタラクティブ要素など)に対して詳細な分析と最適化を行うベースを築きあげています。
各要素の具体的な特性に基づき、Ptengineでは異なる処理方法を採用します。例えば、画像要素に対しては実際のサイズと位置を考慮し、インタラクティブ要素に対してはクリックやスワイプなどの操作を監視します。このような精細な処理を通じて、ヒートマップ表示の正確性と包括性を確保し、より高価値なデータインサイトを提供します。
この方法はユーザー体験の向上だけでなく、ページ上の潜在的な問題を発見し、最適化するのにも役立ちます。
実現方法
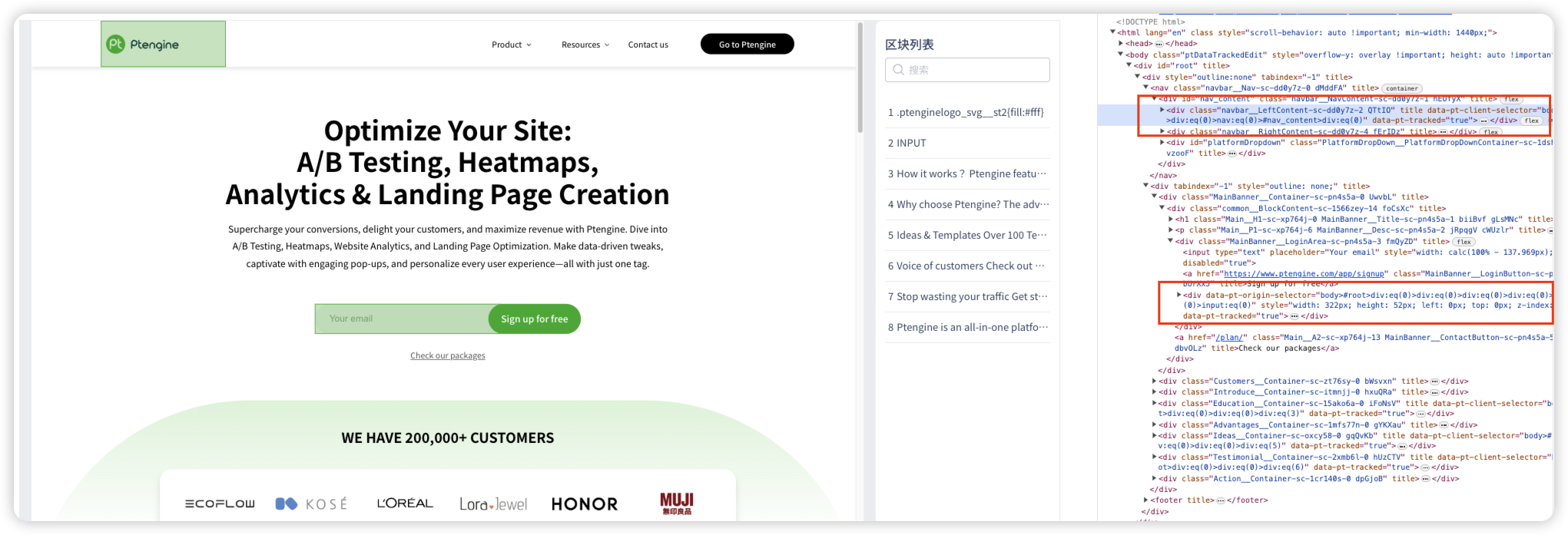
セレクターの解析
PtengineのJava scriptは、ユーザーがページ上での操作行動をデータに変換し、バックエンドに送信します。これにより、実際にトリガーされたセレクターを取得することができます。各セレクターは、要素の完全なパス情報を定義しています。ブロック要素のヒートマップを描写する際には、まずこれらのセレクターを処理し、ブラウザが認識できる構造に変換します。
セレクターの中に >shadowRoot を含む内容を識別し、個別に処理する必要があります。
要素の状態に応じて異なる描写方法を選択する
Ptengineでは、要素の描写は疑似クラスを操作することで制御されます。beforeを使用してデータに基づいて動的に色を追加し、afterを使用して具体的な数値を表示します。ここでは2つの描写方法を提供します:
- 要素に直接描写する
- 代替要素を作成して描写する
ヒートマップを描写するために代替要素を作成する必要があるかどうかを判断するために、現在の要素の位置とスタイル情報を優先的に判断します。
判定条件は以下の通りです。
-
擬似クラスを持つ要素:(ブロックも::beforeと::afterを使っているため)描写するための代替要素を動的に作成する必要があります。
:beforeと:afterはCSSの擬似要素で、開発者がHTML構造を変更することなく、指定したHTML要素の前後にコンテンツを挿入できるようにするものです。
:beforeは要素の内容の前に、:afterは要素の内容の後に内容を追加するために使われます。 これらの擬似要素は、ページのレイアウトには影響しませんが、ページの視認性や機能性を大幅に向上させることができます。 ヒートマップを生成する際、これらの擬似クラスを持つ要素については、スタイルの衝突を避け、ユーザーのインタラクションをヒートマップに正確に反映させるために、代替要素を動的に作成する必要があります。 -
要素位置を見つける:要素自体がposition属性を持つ要素でない場合(position属性がstaticと等しくない場合)、その要素のposition属性を持つ親要素を見つけるまで上がっていき、描画するための代替要素を動的に作成する必要があります。
-
disabledまたはimgまたはvideo要素:disabled要素はアクティブ化(選択、クリック、入力など)したりフォーカスを得たりすることができないものです。img要素やvideo要素は擬似クラスでスタイルを設定することができません。これらの要素を描画するために代替要素を動的に作成する必要があります。
上記の条件を満たす要素は、現在の要素または親要素の位置を動的に取得して代替要素を作成する必要があります。そうでない場合は、要素自体のスタイルが直接変更されます。
適切な親要素の選択
ヒートマップを描写するために代替要素を作成する必要がある場合、適切な親要素を見つける必要があります。position属性が設定され、かつstaticでない場合はその要素にリターンします。そうでない場合は、position属性が設定された要素が見つかるまで親要素を探し続けます。 結合された要素を描写するには、要素を動的に生成し(相対的に配置し)、適切な親要素に挿入する必要があるため、position属性が設定された親要素を見つける必要があります。
ブロック結合後の処理方法
キャプチャに示す通り、描画するヒートマップの範囲を決定するために、結合されたブロックの中で最大の矩形領域を見つける必要があります。 これらの要素のバウンディングボックス情報を計算し、leftとtopの最大値と最小値に基づいて最終的な幅と高さを計算します。
インタラクティブ要素のクリックデータ
ヒートマップ描写する際には、Ptengineはデフォルトのクリック動作が確実にブロックされ、ページ遷移やその他のインタラクションによって処理が中断されないようにする仕組みを採用しています。 つまり、描写中にユーザーがページ上のリンクやボタンをクリックした場合、これらのアクションが起こしたリクエスト(データ送信、ページリロードなど)によって、処理が中断する可能性を回避できるようになっています。
こうすることで、Ptengineのユーザーは予期せぬページの更新などによる作業の損失を心配することなくヒートマップの描写作業に集中することができます。これを通じてPtengineはヒートマップの信頼性を築き、安定性を保持します。
さらに、Ptengineでは誤用による混乱を避けるため、ヒートマップモードではインタラクティブな操作ができないことを知らせる親切なヒントを提供しています。 このようなヒントは、ユーザが自分のクリックが期待した効果を得られない理由を理解し、ヒートマップモードを適切に終了して通常のページ操作を再開するよう導くのに役立つ。
ヒートマップを描写する際によく発生する問題とPtengineの解決方法
キャプチャや写真要素
画像関連要素を扱う場合、要素の崩れを避けるために特別な注意を払う必要があります。 width属性とheight属性を持たない画像要素は、画像が読み込まれる前に親要素の高さが崩れてしまう可能性があり、その影響でレイアウトが不安定になってしまいます。
画像関連要素を処理する場合、画像の実際のサイズを取得する必要があります。Ptengineでは主に以下2つの方法を用います。
- 親要素に画像しかない場合、親要素の幅と高さを直接使って画像のサイズを設定します。
- 画像の実際の幅と高さを取得する前に、一時的に画像にdisplay: inline-blockスタイルを設定し、画像が読み込まれた後に画像のサイズを取得できるようにします。 画像の実際のサイズを取得した後、一時的なスタイルを削除して画像の元のレイアウトに戻し、ページ内で正常に表示できるようにします。
要素の階級
代替要素を使用する場合、他の要素に隠れてコンテンツが消えてしまう問題を避けるために、Ptengineは親要素内の(かいきゅう)最上位要素を探して描写しています。
ブロック結合
ブロックを結合するときは、ターゲット要素が固定されているかどうかを判断する必要があります。 例えば、ページヘッダーのナビゲーションバーは通常、ページがスクロールしても表示されるように固定配置されています。 このような要素は、他のページ要素と結合すべきではありません。なぜなら、固定配置の機能が破壊され、ページレイアウトやユーザー体験に矛盾が生じるからです。 ブロックの独立性と正確性を確保するため、結合は慎重に行い、論理的かつレイアウト的に関連性のある非固定要素のみを結合するようにおすすめします。
まとめ
Ptengineのページ分析ヒートマップは、高度なユーザー行動分析ツールとして、ウェブページ上のユーザーインタラクションデータ(クリック、imp、滞在時間等)を色の濃淡で視覚的に表示することで、複雑なデータを理解しやすくします。 従来のクリックヒートマップやアテンションヒートマップと比較して、ページ分析ヒートマップは、特定の要素に対するユーザーインタラクションをより正確に反映することができます。 これにより、ウェブデザイナーはユーザーの注目度が高い主要なエリアを素早く特定し、ページデザインとコンテンツ構成の最適化のハードルを下げることができます。
ページ分析ヒートマップを設定して使用する場合、複数のブロックや要素を結合して統一的な分析を行うことができ、これは複雑なページ構成やコンテンツの表示にとって特に重要です。 例えば、ECサイトでは、おすすめ商品、スタッフスタイリングを別々に統合し、カテゴリー別にユーザーの興味関心を分析し、表示形態を最適化することができます。 異なるレベルやタイプの要素にヒートマップを描くことで、ユーザー行動を包括的に理解し、ユーザー体験とページのパフォーマンスを向上させることができます。
ページ分析ヒートマップは、データ分析の精度と柔軟性を向上させるだけでなく、ウェブサイトの最適化プロセスをより的を絞った科学的なものにします。 ユーザー行動分析の重要なツールとして、様々なウェブサイト最適化シナリオで広く使用されており、企業がより効率的なユーザー体験の向上とビジネス目標達成を達成するのに役立っています。 このデータ主導のアプローチにより、企業はユーザーのニーズをよりよく理解し、情報に基づいた最適化の意思決定を行うことができます。