ブロック開発していくにあたって、プラグインを使うのは一般的です。そのひな型を作成するツールが「wordpress/create-block」で、プラグインフォルダに移動して、ターミナルから
npx @wordpress/create-block
と入力します。
これで、簡単にプラグインのひな型ができるのはいいのですが、プラグイン一つにつき、出来上がるブロックは一つです。
これではプラグインをインストールする手間がかかって、インストールしてもらえないかもしれません。
「新しいブロックを作りました。」といって公開しても、それじゃ寂しいですよね。
だから、最低でも3つか4つはプラグインの中に仕込みたいわけですが、この方法が結構難しいんです。
ポイントが理解できていないと結構苦労します。
そこで、今回できるだけ具体的にその方法を説明したいと思います。
やっぱり最初は@wordpress/create-blockからスタート
このコマンドが基本となることは間違いありません。
npx @wordpress/create-block
出来上がったフォルダ構成を変更
最初は次のようになっています。
my-block //作成されたプラグインのディレクトリ
├── block.json
├── build //ビルドで出力されるファイル(本番環境で使用するファイル)のディレクトリ
├── node_modules
├── my-block.php //PHP 側でブロックを登録するプラグインファイル
├── package-lock.json
├── package.json
├── readme.txt
└── src //開発用ディレクトリ(この中のファイルを編集)
├── edit.js //edit 関数を記述するファイル
├── editor.scss //エディター用スタイル
├── index.js //ブロック用スクリプト(エントリーポイント)
├── save.js //save 関数を記述するファイル
└── style.scss
これを次のようにします。
my-block
├── build
├── node_modules
├── my-block.php
├── package-lock.json
├── package.json
├── readme.txt
└── src
└── blocks //新規作成
└── new-block //新規作成
├── block.json //移動
├── edit.js //移動
├── editor.scss //移動
├── index.js //移動
├── save.js //移動
└── style.scss //移動
お判りでしょうか。srcフォルダの下にblocksフォルダを作り、その下に複数のフォルダを増やしていこうというわけです。この例ではまずnew-blockというフォルダを作りました。
PHPファイル内のregister_block_typeを書き換え
PHPファイルには次のようにブロックを登録するPHPの関数が仕込んであり、initというWordPressのアクションフックでこの関数が実行されます。
function itmar_single_block_init() {
register_block_type( __DIR__ . '/build' );
}
add_action( 'init', 'itmar_single_block_init' );
ここで __DIR__ . '/build'という部分は自分(PHPファイル)がいるディレクトリの中のbuildフォルダを指しています。そして、その中にblock.jsonというファイルがあれば、その内容に基づいてブロックを登録するという機能を果たします。
これを複数のフォルダに対してその数だけ実行すれば複数のブロックが一度に登録されるという仕組みをつくります。
どんなふうにコード書くかというと
function itmar_multi_block_init() {
foreach (glob(plugin_dir_path(__FILE__) . 'build/blocks/*') as $block) {
// Static block
register_block_type($block);
}
}
add_action( 'init', 'itmar_multi_block_init' );
glob(plugin_dir_path(__FILE__) . 'build/blocks/*')でbuild/blocks内のフォルダ名が配列で渡るので、それをループで回してブロック登録を行うというわけです。
なので、build/blocks内にフォルダを増やしていけば、登録されるブロックは増えていきます。
ここまで出来たらとりあえずmy-blockフォルダ直下に移動してターミナルから
npm start
を実行してブロックが登録されていることを確認してください。プラグインを有効にするのを忘れないでくださいね。
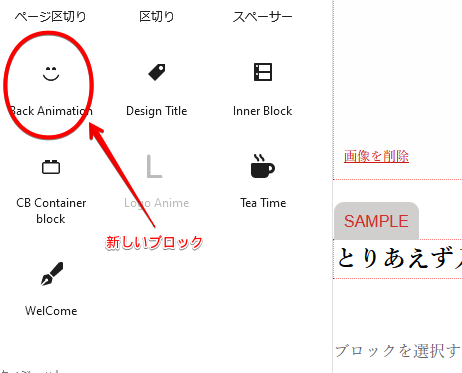
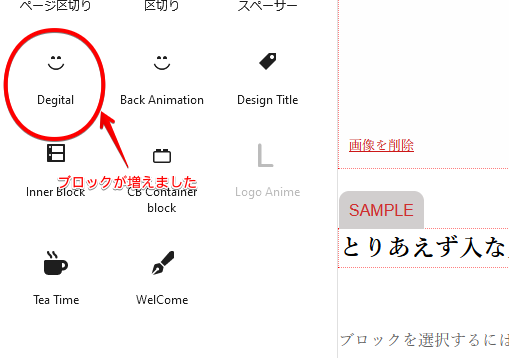
@wordpress/create-block --no-pluginでブロックを増やしていく
ブロックを増やすのは、src/blocksフォルダに移動してターミナルを開き、次のようにコマンドを実行しますbuild/blocksではないですよ。間違わないようにしてください。
npx @wordpress/create-block --no-plugin
これで会話モードになるのでブロック名などを指定できます。フォルダ名をオプションにしてnpx @wordpress/create-block new-block2 --no-pluginなどとしない方がいいと思います。これだと会話モードにならずname spaceがデフォルトの「create-block」になります。普通は独自のものを使うと思います。特に複数のブロックになると他のブロックと合わせる必要があるのが通常なので、あとで手作業で変更する羽目になります。
仮にそうなったらblock.jsonだけでなく、editor.scssとstyle.scssのクラス名を変更するのを忘れてはいけません。これを忘れるとスタイルがあたらずハマってしまうことになります。
これでnpm startが効いていれば複数のブロックが登録されているのを確認できると思います。
ちなみにこの段階でフォルダ構成は次のようになっています。
my-block
├── build
├── node_modules
├── my-block.php
├── package-lock.json
├── package.json
├── readme.txt
└── src
└── blocks
└── new-block
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
└── style.scss
└── new-block2 //npx @wordpress/create-block --no-pluginで新たに作成されたフォルダとファイル
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
└── style.scss
私は最初
このページ
で勉強させてもらいました。大変助かりました。非常にわかり安いんですが、それでもブロックの登録が確認できずハマったことが何度もありました。でも何回かやっているうちにハマらなくなったんで、初めての方は何度かやるつもりで長い目で見てやりましょう。