需要があるか分かりませんが、Google Spreadsheet用のORマッパーライブラリを作りました。厳密に言うと、Object-Spreadsheet Mapperですね。
Tamotsu(保つ)
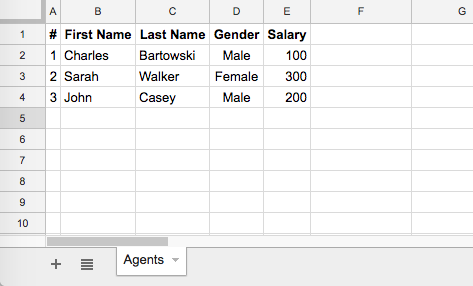
RailsのActiveRecordみたいに使用できるGoogle App Script用のライブラリです。シートの1行目をカラム名と見立ててDBテーブルの用に扱うことができます。なお#はID列です(変更可能)。
Tamotsu.initialize();
var Agent = Tamotsu.Table.define({ sheetName: 'Agents' });
var agent = Agent.find(1);
Logger.log(agent); //=> {#=1.0, First Name=Charles, Last Name=Bartowski, Gender=Male, Salary=100.0, ...}
もうちょっと色んなサンプル
// You have to invoke this first.
Tamotsu.initialize();
// Define your table class
var Agent = Tamotsu.Table.define({ sheetName: 'Agents' }, {
fullName: function() {
return [this['First Name'], this['Last Name']].join(' ');
},
});
Agent.first(); //=> {#=1.0, First Name=Charles, ...}
Agent.find(2); //=> {#=2.0, First Name=Sarah, ...}
Agent.last(); //=> {#=3.0, First Name=John, ...}
Agent.find(1).fullName(); //=> "Charles Bartowski"
Agent.where({ Gender: 'Male' })
.order('Salary DESC')
.all(); //=> [{#=3.0, First Name=John, ...}, {#=1.0, First Name=Charles}]
Agent.sum('Salary'); //=> 600
Agent.create({
'First Name': 'Morgan',
'Last Name': 'Grimes',
'Gender': 'Male',
'Salary': 50,
}); //=> {#=4.0, First Name=Morgan, ...}
// and the data will be appended to the sheet.
var agent = Agent.where(function(agent) { return agent['Salary'] > 150; })
.first(); //=> {#=2.0, First Name=Sarah, ...}
agent['Salary'] = 250;
agent.save(); //=> The salary on the sheet will be updated.
インストール方法
- スクリプトエディタのメニューから「リソース」→「ライブラリ」を選択する
- プロジェクトキー(
1OiJIgWlrg_DFHFYX_SoaEzhFJPCmwbbfEHEqYEfLEEhKRloTNVJ-3U4s) を「ライブラリを追加」の中に入力する。そして追加をクリック。 - Tamotsuの一番最新のバージョンを選択する
- 保存する
以上
App Scriptでゴリゴリとシートの値を編集するのって結構面倒なので作ってみました。よければ使ってみてください。
- Tamotsu(保つ) - https://github.com/itmammoth/Tamotsu