ionicで作成したHTML5アプリにAdMobを挿入しました。
導入でかなりハマってしまったので、手順をまとめておきます。
環境
- ionic 1.1.0
- ionic-cli 1.7.8
- cordova 5.5.3
- Mac OS X El Capitan
AdMobプラグインのインストール
cordova-admob-proというプラグインを使用します。次のコマンドでプラグインをインストールします。
$ ionic plugin add cordova-plugin-admobpro
Android SDK Toolsのインストール
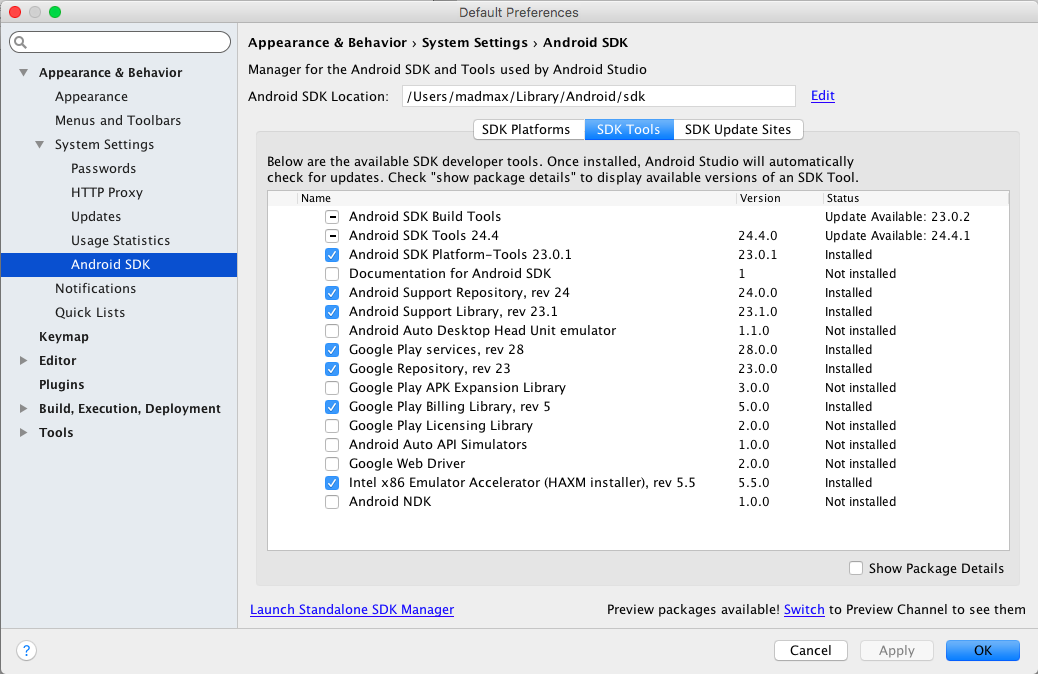
公式ページのインストール手順にも書いてますが、いくつかAndroid SDK Toolが必要なようです。私はこんな感じのインストール状況でいけました。ここに挙げているもの全部が必要かは分かりませんが、少なくともGoogle Play系は要りそうな気がする。。
あ、ちなみにこれはMac版Android Studioの画面です。
セットアップ
こちらも公式ページにサンプルコードが載ってましたが、AngularJSらしくインジェクションするようにしてみました。
こんな感じのコードをどっかに置きます。なお、bannerとinterstitialにはAdMobで発行される各広告用のキーを記述してください。(なお、Interstitial広告を使用してなかったら、interstitial周りの記述は必要ありません。)
'use strict'
@app
.factory 'AdMobManager', ->
admobid =
if /(android)/i.test(navigator.userAgent)
banner: 'ca-app-pub-xxxxx',
interstitial: 'ca-app-pub-yyyyy'
else if /(ipod|iphone|ipad)/i.test(navigator.userAgent)
banner: 'ca-app-pub-xxxxx',
interstitial: 'ca-app-pub-yyyyy'
else
banner: 'ca-app-pub-xxxxx',
interstitial: 'ca-app-pub-yyyyy'
initApp = ->
if typeof AdMob == 'undefined'
console.log 'AdMob plugin is not ready.', admobid
return
AdMob.createBanner
adId: admobid.banner
isTesting: true # とりあえずテスト用の広告
overlap: false
offsetTopBar: false
position: AdMob.AD_POSITION.BOTTOM_CENTER
bgColor: 'black'
AdMob.prepareInterstitial
adId: admobid.interstitial
autoShow: true
factory =
init: ->
if /(ipad|iphone|ipod|android|windows phone)/i.test(navigator.userAgent)
initApp()
作成したadmob.jsをindex.htmlで読み込みんだら、このファクトリを使って、AdMobを初期化するコードをapp.coffeeに記述します。
'use strict'
@app = angular.module('MyApp', ['ionic'])
.run ($ionicPlatform, AdMobManager) ->
$ionicPlatform.ready ->
# Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
# for form inputs)
if window.cordova && window.cordova.plugins.Keyboard
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true)
if window.StatusBar
StatusBar.styleDefault()
# ↓↓↓この行を追加↓↓↓
AdMobManager.init()
ビルドするがエラーでコケる
これで準備は完了のはずなので勢い良くビルドしてみましたが、何かエラーが出ました。
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':processDebugResources'.
> Error: more than one library with package name 'com.google.android.gms'
You can temporarily disable this error with android.enforceUniquePackageName=false
However, this is temporary and will be enforced in 1.0
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
解決策は https://github.com/floatinghotpot/cordova-admob-pro/issues/199 に載ってました。どうやら、com.google.android.gmsで参照されるパッケージが複数あるから、らしいです。
不要なプラグインを削除します。
$ ionic plugin remove cordova-google-play-services
これにて「一応」作業完了のはず。$ ionic run androidで実機で確認してみると・・無事、テスト用の広告が表示されました! (ブラウザ上では表示されませんのでご注意を)
戻るキーで戻った時の挙動が変わった・・?
通常ionicでアプリを作成していると、ユーザーが端末の戻るキーを押した場合、前のURLに戻るはずなのですが、このプラグインを使用してから挙動が変わってしまいました。何故かアプリがクローズしてしまうのです。。。
調べたら、ありました。
https://github.com/floatinghotpot/cordova-admob-pro/issues/199
解決策は今のところ platforms/android/CordovaLib/src/org/apache/cordova/CordovaActivity.java を開き、次のように修正するしかないようです。暫定対応ですね。。
// import文が並んでいる箇所に追加
import android.view.KeyEvent;
...
// 最後にこのメソッドを追加
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (this.appView != null) {
View webview = this.appView.getView();
if (webview != null) {
return webview.dispatchKeyEvent(event);
}
return true;
}
return false;
}
再度ビルドして、実機にapkをインストールして確認したところ、無事に戻るキーの挙動が元通りになりました!
ちなみにこのファイルは、ionic platform remove androidをしてしまうと削除されてしまいますので、一度プラットフォームを破棄して再度platform addした際には、もう一度修正する必要がありますのでご注意を。
かなり時間がかかってしまいましたが、最低限の広告は表示できるようになりました。