プロジェクト管理はどのツールを使うかが一つのテーマになっていますが、以前行ったプロジェクトではプロジェクト管理ツールを新たに導入しなくても、GitHubの機能を普通に使うだけで実はうまくいったのでその時に行っていた管理方法を共有します。
※ここでは「プロジェクト」をチームで達成する計画という意味で使っていて、「Project」をGitHubのカンバンツールという意味で使っています。
なお、この記事はタスク管理にGitHubを使う一連の記事の中の一つです。
- 情シスのタスクをGitHubのissueで管理するようにしたら捗った
- プロジェクト管理ツールとしてGitHubを"普通に"使う ←ここ
- Google Cloud Functions (Python) を使ってみた
- GitHub App を作ってPythonからAPIを叩いてみた
- Google Apps Script から Google Cloud Functions のHTTPトリガーを実行してみた
導入に至るまで
そのとき自分が関わっていた開発プロジェクトは、始めはとてもミニマルな開発メンバーだったので自分とCTOで設計しつつ、スプレッドシートで1週間毎の計画をたてていました。その後メンバーが増えるにつれTrelloを検討したりWrikeを導入してみたり試行錯誤していましたが、結果的に「GitHubのProjectで良いのでは?」ということで落ち着きました。
タスクはIssueに集約する
基本的にタスクは細かいものも含めて全てIssueを立てます。例えば以下のようなものを含みます。
- 通常の To Do
- 仕様決め
- バグ報告
- リファクタリング
- 個人的に気になっていること
- リリース作業
- 通しテスト
- ...
とりあえず必要だと思われるものはIssueを立てて、それぞれに応じたタグを付けておきます。立てたIssueはスプリントプランニングのときに、やるかやらないか・工数見積・優先度などを考慮してバックログに組み込みます。
細かいタスクはIssueの中にチェックリストを作る
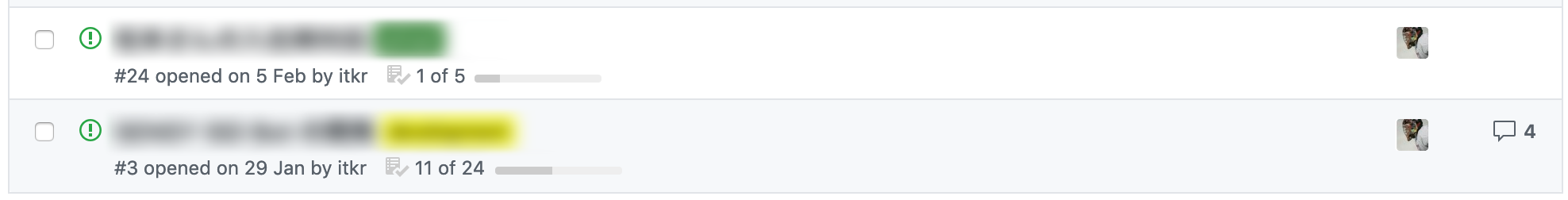
一つのタスクの中で細かくやることがある場合は、Issueの中にチェックリストを作っておきます。そうするとIssue一覧画面などでインジケーターを表示してくれるので進捗を確認しやすくなります。
Issueのテンプレートを用意しておく
GitHubのIssueはテンプレートを用意することができます。1
具体的にはリポジトリのルートディレクトリ直下に .github/ISSUE_TEMPLATE.md か .github/ISSUE_TEMPLATE というディレクトリの下に任意のファイルを作成することで実現可能です。
---
name: Sample template
about: サンプルテンプレート。
title: ''
labels: ''
assignees: itkr
---
## 概要
issueの内容
ちなみに .github/PULL_REQUEST_TEMPLATE.md で Pull Request のテンプレートも作成できます。
## 概要
## チェックリスト
- [ ] テスト
- [ ] ドキュメント
テンプレートを作っておくことで足りない情報を防ぐことができ、このプロジェクトで作っているサービスの利用者(社内の人)もバグ報告などで迷うことが少なくできます。
Projectでタスク管理する
あまり活用しているという声を聞いたことがないのですが、実はGitHubではリポジトリやOrganizationごとにProjectというものを複数作成することができます。Trelloを使ったことがある方ならイメージしやすいと思いますが、いわゆるカンバンを作成することができる機能です。
Project に To do、In progress、Done を作る
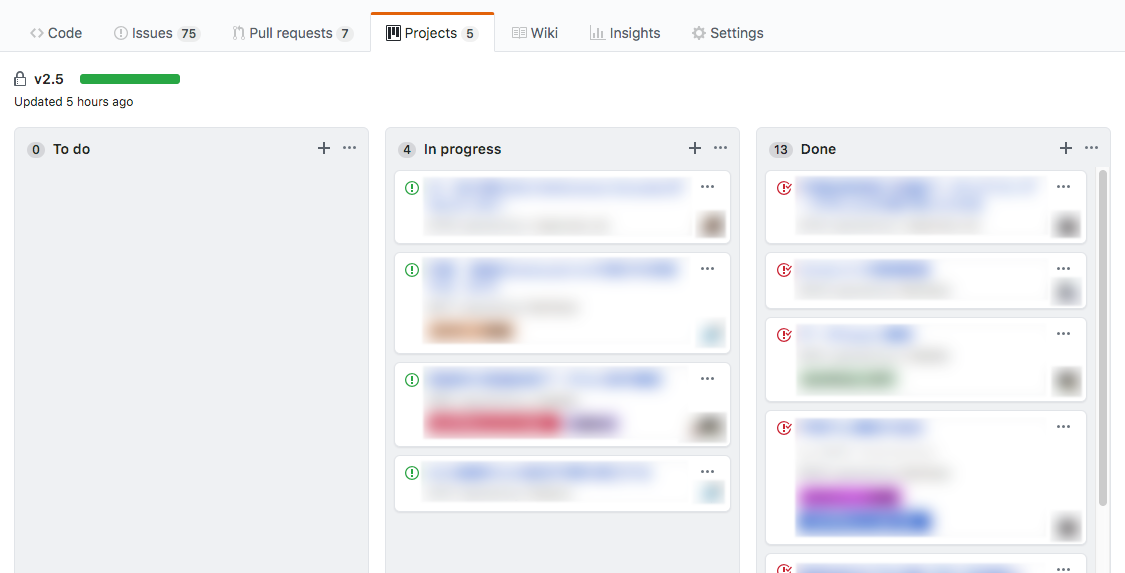
GitHubが最初から用意している Automated kanban というテンプレートを利用すると
- To do
- In progress
- Done
というカラムが作成されます。これはあとから設定もできますが、このテンプレートで作っておくとIssueをProjectに追加すると自動で To do に入り、Issueをクローズすると自動で Done に入ります。(作業を開始するときは作業者が手動で In progress に移動します)
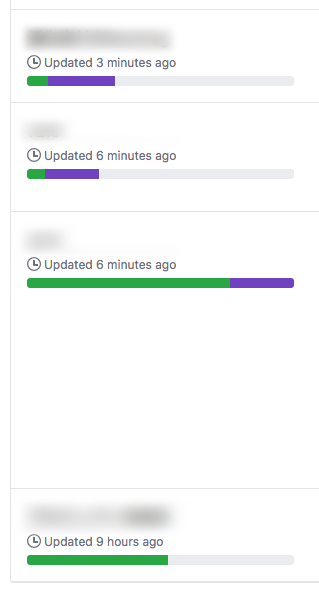
また、 To do はグレー、In progress は紫、Done は緑にインジケーターが表示されるのでそのProjectがどれだけ進んでいるかを視覚的に把握しやすくなります。
この3つのカラムで足りない場合は状況に応じてカラムは追加します。例えば Waiting など。
プロジェクト全体の Project と、スプリントごとの Project を作成する
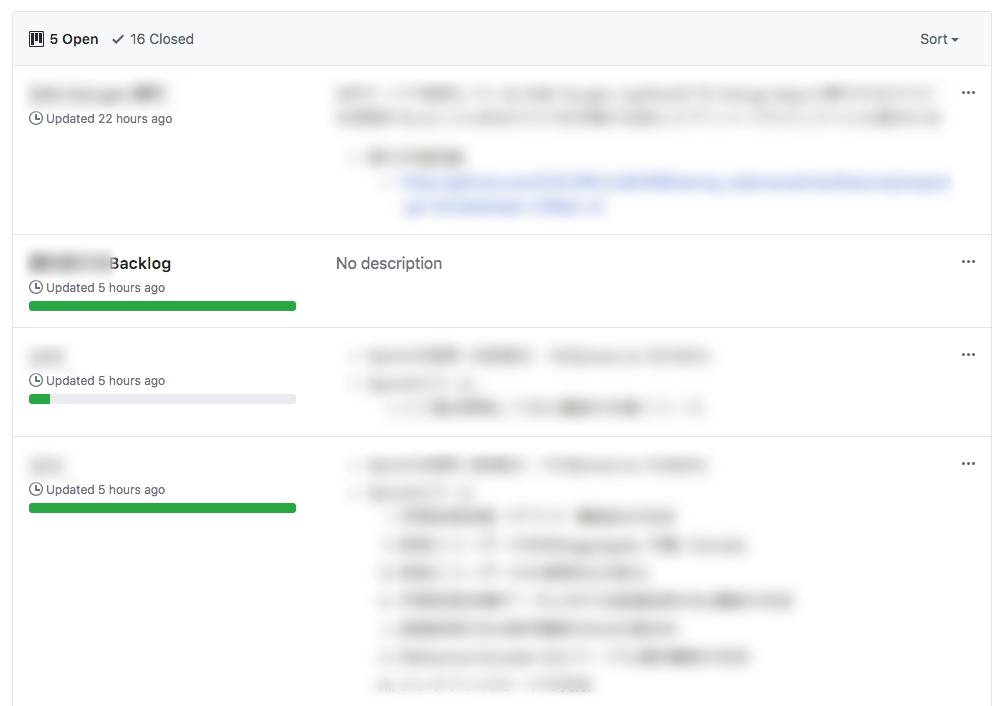
Projectは複数作成できるので、プロジェクト全体のタスクを管理するProjectと、現在のスプリントや少し先のスプリント用のProjectを作成します。立てたIssueをその全体のProjectと、スプリントごとのProjectに配置します。こうすることで全体のIssueがどれくらい溜まっていて、直近のスプリントでは何をしなければならないのかをチームで共有することができます。
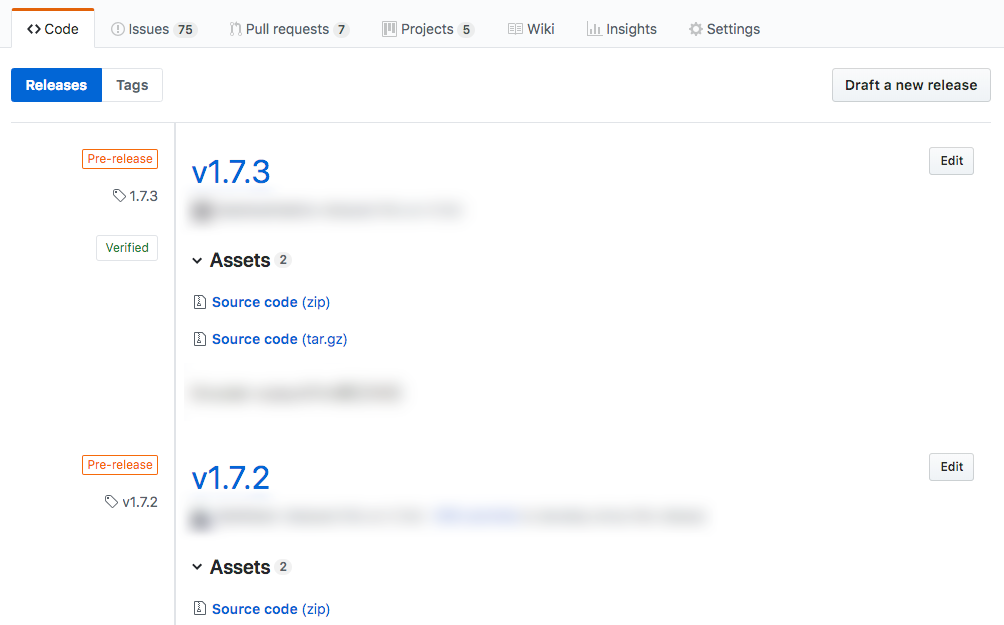
Projectとリリースバージョンを一致させる
スプリントごとにProjectを作成することの恩恵はスプリントごとにやることを把握することだけではありません。スプリントごとに「やったこと」を把握することにも役立ちます。そのスプリントを終了するときに行うのはリリース作業です。リリース作業はリリース用のブランチを切ってデプロイを行っています。デプロイ対象のコミットにタグを付けておいてProject名とタグ名を一致させることで簡易的なリリースノートの代わりにできます。
ブランチ戦略、テスト、デプロイ
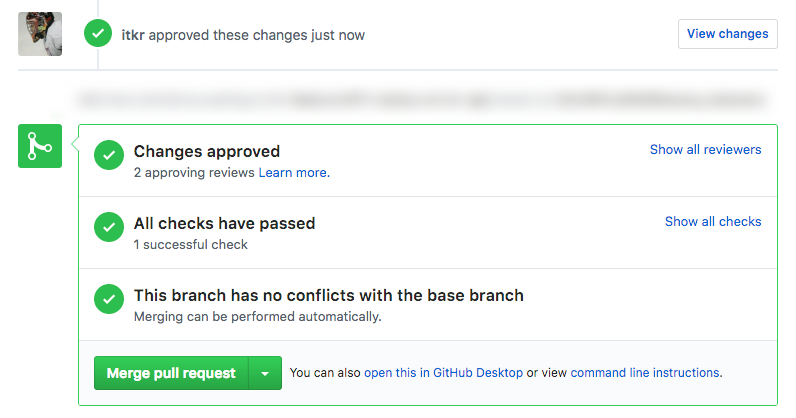
ブランチの切り方は「A successful Git branching model」(GitFlow) に従っていて、CircleCIと連携してテストを自動化しています。デプロイはmasterブランチにマージすることでCircleCIでテストが行われるので、それが通れば自動的にデプロイされるようになっています。
リリース作業が複数ある場合は、issueのテンプレートにリリース作業用チェックリストを含んだテンプレートを作っておきます。リリースする際に毎回そのテンプレートからissueを作成することでリリースの作業漏れがなくなります。
まとめ
チームの規模やプロジェクトの進め方によっては、新しく管理ツールを導入することもなくGitHubの標準の機能を普通に使うだけで行えることを紹介しました。
人数が増えて技術者以外の人もプロジェクトに関わってくるとまた別の方法が必要になるかもしれませんが、前の記事にも書いたとおりGitHubに集約するメリットしては技術者が見慣れたUIであることと余計なライセンス料を必要としないことだと思います。また、ツールを行き来して集中力が途切れてしまうのも防ぐ効果もあるのではないかと思います。