2018/08/19追記
VSCodeのバージョンアップによって、バンドルされるTypescriptが3.0.1にあがったため、この不具合は解消されました。
環境
OS: macOS High Sierra 10.13.5
VSCode: 1.25.1
現象
VSCodeには、importしていないクラスであったりを参照しようとすると、「ここからインポートできるで!」と教えてくれる便利機能があります。
今更自力でimport文を書くなんて考えられない、それくらいこの機能はとても便利なので愛用しています。
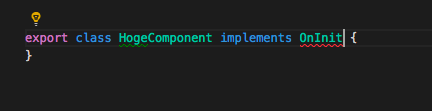
↓電球アイコンが出てきて、importされていないものを使っていることを教えてくれる

それがある日、いつもどおりこの便利な機能を使おうとしたとき、異変が起きたのでした……。
……?
????
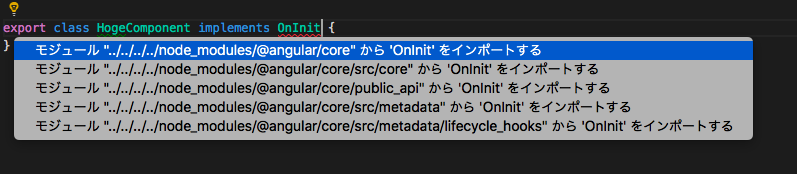
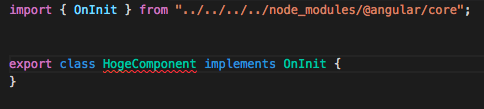
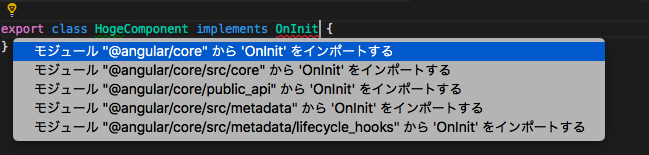
インポートパスがやたら長い、というかなぜか相対パスになっている……おかしい……。
当然、今までであれば、インストールしたnpmパッケージであれば、相対パスではなく、パッケージ名を指定したimportパスをサジェストしてくれていました。
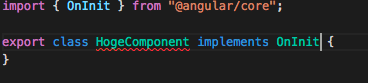
画像の例であればサジェスト&補完されるパスはimport { OnInit } from "@angular/core"となるはずでした。
この現象はインストールしている拡張機能を切ってみたり、再起動してみても解消しませんでした。
当然インターネットを駆使して情報も探しましたが、同様の現象が発生したとする日本語のページは見つからず、
英語で検索しようにも、英語のテストで高校3年間赤点を取り続けた私には、よい検索ワードすら浮かばないという状況でした。
私は一生このサジェストにより補完されたパスから、相対パスを消すという無駄な作業をすることになるのか…、そう思っていた時期もありました。
解決方法
なぜか急に英語の検索ワードが降ってきて、検索するとVSCodeに関するひとつのissueを見つけました。
このissueによると、どうやらtypescript@2.9.2のバグであるようでした。
現在はこの不具合は修正されているのですが、この修正を含んだリリースはまだ行われておらず「なんとかしたければ2.9.2以外のバージョンを使え」とのこと。
バージョンを戻してもいいのですが、新しいもの好きとしては、この不具合の修正も含んだtypescript@nextバージョンをインストールし、ちょこっと設定変更することで解決することにしました。
以下は解決手順です。
typescript@nextをインストール
まずtypescript@nextをインストールします。
npm install -g typescript@next
VSCodeの設定変更
調べてないので憶測ですが、VSCodeにはTypeScriptがバンドルされていて、そのTypeScriptのバージョンはnextではない最新のバージョンを使うようになっているんだと思います。(執筆時点の最新は、問題の2.9.2)
これを特定のTypeScriptを使うように変更してやる必要があります。
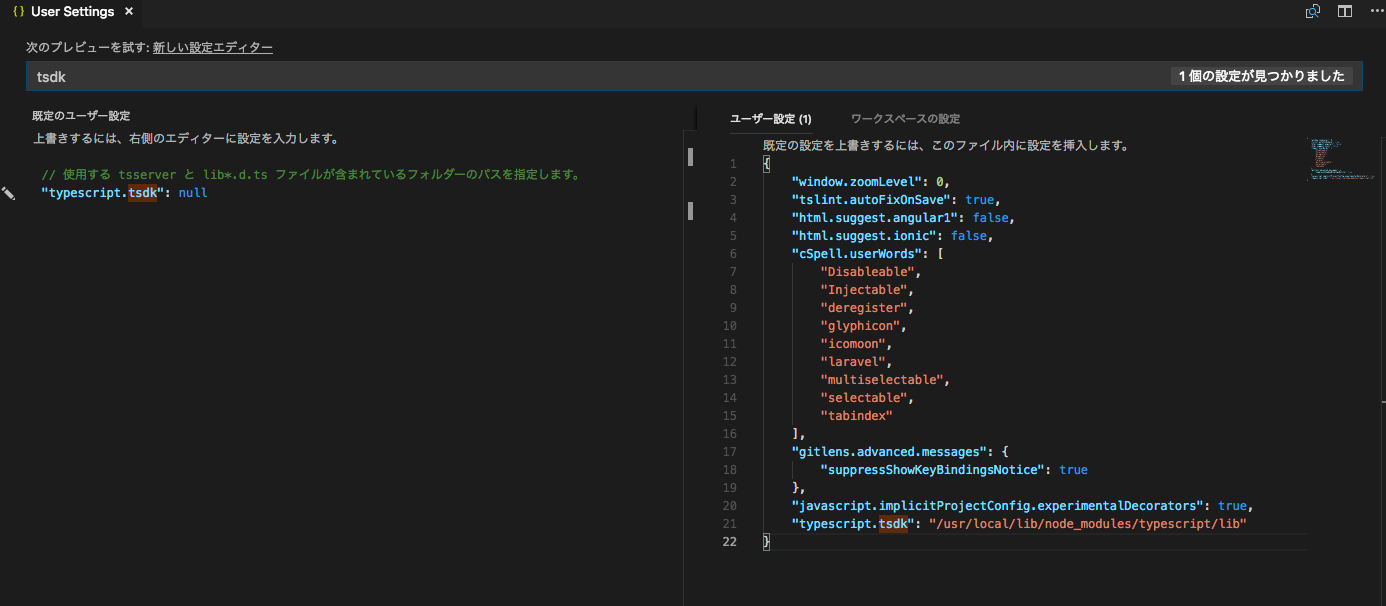
typescript.tsdkという名前の設定があるので、先程インストールしたtypescript@nextのパスを指定します。
私と同じ環境であれば"typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib"になるはずです。
Windowsはわかりません、調べてください……。
以上で設定完了です。
VSCodeを再起動すると、importパスのサジェストが直っているのが確認できました!!!