この記事のターゲットユーザー
- スクレイピングを知らなかった人
- スクレイピングという単語を聞いたことある人けど使いみちがよくわからない人
- スクレイピングに興味がある人
目標
「スクレイピングちょっとやってみようかな?」と思ってもらう
スクレイピングとは
スクレイピングとは、ウェブサイトからあるプログラムを作って情報を収集する技術のこと
僕がスクレイピングを推す理由
- 言語に依存しない
- 機械学習のように難しい知識が必要ない
- 自分がラクをできる
- 汎用性が非常に高い
1. 言語に依存しない
スクレイピングはあくまで技術/手法であるため、言語に依存しません。そのためスクレイピングをするためにこの言語を知らないと躓くといった事がありません。自分が好きな言語で行う事ができるのです!!!実際に僕がスクレイピングで扱った言語はPHPとRubyですがPythonでもJavaでもググれば簡単に記事は出てきます。
すごい!!!
2. 機械学習のように難しい知識が必要ない
この手の技術の話になると、専門知識が必要になるのではないか?と身構えてしまう人がいるかも知れないのですが、その心配は一切ありません。僕自身頭が良い方ではなく「ディープラーニング」「ブロックチェーン」といった言葉を聞くと「うっ...頭が.....」となるタイプですが技術の概念の理解は一瞬でできましたし、実際に使えるようになるのには1週間もかからなかったです。
気軽!!!
3. 自分がラクをできる
例えばなのですが、自分が毎回逃さずに読んでいる不定期に更新されるブログがあったとします。普通だったら毎日そのブログに行き、新しい記事が投稿されているかを確認して新しい投稿があったらそれを読み、なければサイトを閉じるといったことをすると思います。(それがワクワクするんじゃないですかという感情論は一旦抜きにします。)それをスクレイピングを使えば一日一回サイトを見に行って新着の記事があるかどうかを検出して、LINEなりSlackなりに通知するといった事ができるのです。そうすれば、毎日そのサイトを確認しに行っていた時間を別のことに使うことができます。
感動!!!
4. 汎用性が非常に高い
そしてこの技術は本当に汎用性が高いです。技術の習得難易度に比べて汎用性が非常に高いです。というのも、この技術は何かとかけ合わせることが非常に簡単にできるのです。確かに、この技術単体だと「いや、データとってきてどうするん?」と思うかもしれません。でも、スクレイピングとSlack通知を組み合わせることで、新着のコンテンツの通知をするシステムを作ることができます。また、スクレイピングとwebサービスを組み合わせれば、キュレーションサイトのようなものが簡単に作れてしまいます。このようにスクレイピングという技術を知っているだけで、何かを解決する時の道具が一つ増えるのです。
手を出さない理由がない!!!
注意点
今までいいところのみ伝えてきたのですが、一点だけ注意点があります。それは、過度なスクレイピング(情報収集)は人のサイトの妨害になりうるということです。簡単な話で、スクレイピングをするときはそのサイトに1回アクセスしていることになります。それを大量にしたらサイトを運営している側のサーバーにそれだけ負荷をかけることになります。少し前にそれによって刑事事件になったこともあったのでその点だけは気をつけましょう。
スクレイピングを用いたソリューション例
実際どんなふうに使えるのといったものを紹介したいと思います。
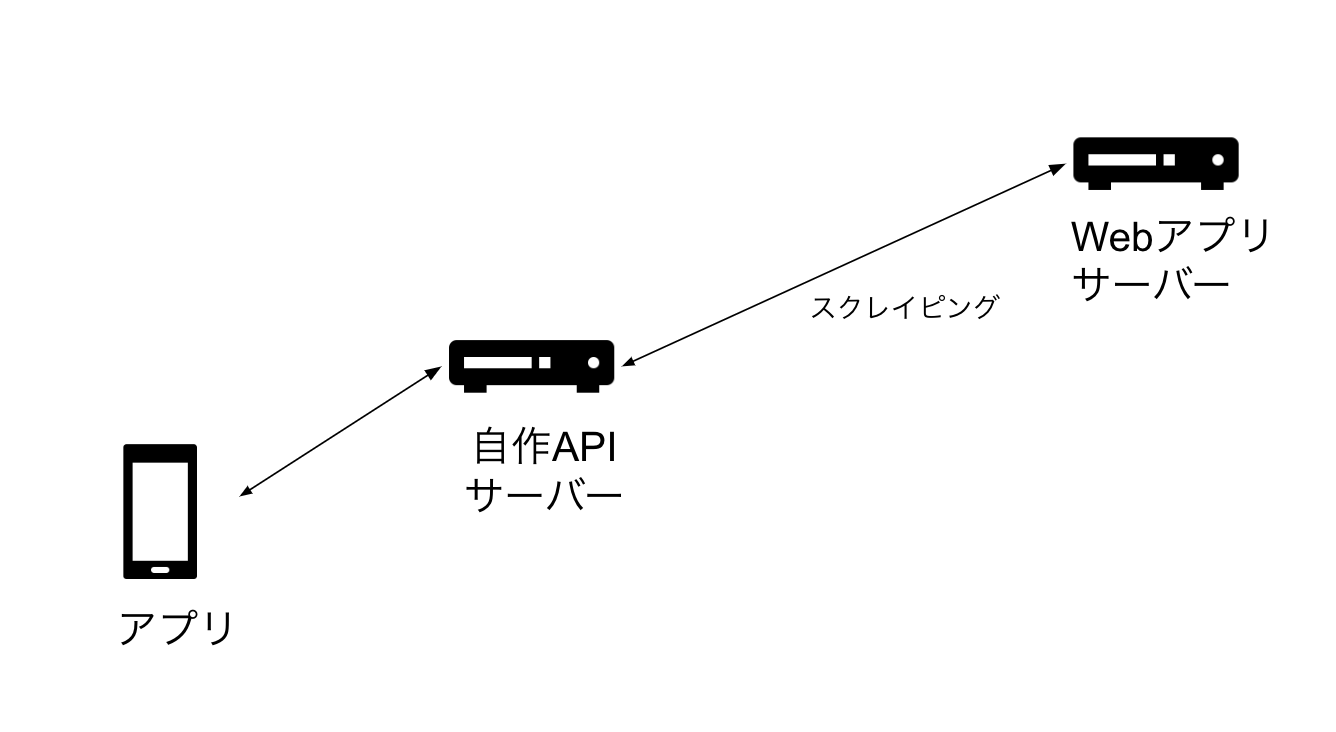
ポータルアプリ(スクレイピング+アプリ)

スクレイピングとアプリを組み合わせる事でポータルアプリのようなものが簡単に作れてしまいます。あるポータルサイトがあったとします。そのサイトから必要な情報をスクレイピングをするAPIサーバーを構築します。そしてアプリからはそのAPIサーバーにアクセスするようにすれば、簡易版のポータルアプリが作れてしまいます。

クローラー(スクレイピング+定期実行)

また、スクレイピングを定期的に実行することで世に言うところの「クローラー」というものを自作することもできます。毎日更新されるサイトから情報を取得したいと思った時、毎日自分でスクレイピングするコードを実行するのは変な話ですよね?そうすると自ずとスクレイピング自体を自動で実行するという発想になります。それを実装すると毎日自動で自動で収集してくれるクローラーができてしまいます。
レビューサイト(スクレイピング+掲示板)

さらに、スクレイピングした情報をもとに掲示板機能をつければレビューサイトのようなものも作れます。例えば、コンビニの商品をスクレイピングで取得して、それを一旦DBに格納しその商品に対してコメントをできるようにしたらどうでしょう?立派なレビューサイトになります。
実際にスクレイピングしてみよう!
ここまで話して、実装例を1行も書かないのはよろしくないと思うので下記にRubyで簡単に実装するコードを記載します。
前提
以下に実際のコードを記載するのですが、Rubyでスクレイピングする上では下記のライブラリがHTMLファイルのパースをするために必要になります。
nokogiri
そのためGemfileに下記のように記載してしてください。
source 'https://rubygems.org'
gem 'nokogiri'
その上でbundle install --path .bundleを実行しておいてください。
自分が投稿したQiita記事のタイトルを一覧取得する
crawler.rb
require 'net/http'
require 'uri'
require 'nokogiri'
require 'kconv'
# Httpリクエスト(itayaの部分は自分のIDに変えてください)
uri = URI.parse("https://qiita.com/itaya")
request = Net::HTTP::Get.new(uri)
req_options = {
use_ssl: uri.scheme == "https",
}
response = Net::HTTP.start(uri.hostname, uri.port, req_options) do |http|
http.request(request)
end
# HTML情報をパース
doc = Nokogiri::HTML.parse(response.body.toutf8, nil, 'utf-8')
# 必要な情報を指定
doc.css('article.ItemLink').each do |div|
puts div.css('.u-link-no-underline')[0].text
end
実行方法
bundle exec ruby crawler.rb
解説
スクレイピングの手順は大きく分けて3段階です。
- webページからHTML情報を取得
- HTMLの情報をパースする
- パースした情報から自分が取得したい部分を指定する
一見複雑そうに見えるコードも上記の3つの処理を順番に記述しているだけになっています。
実行結果
初心者がDockerでphpのtimezoneを設定した話
Adobe Acrobat proでJavaScriptを使って自動でPDFをExcelに変換した話
bundle exec ruby って入力するのもうやめませんか??
Laravelを始めよう
Sinatraのlayout指定の方法が変わっているっぽい話
Mac+pythonでOpenCV使いたければこの方法だけ知っとけば良い
sshutleでポート番号指定してアクセスしたい!
もうウインドウ・タブ切り替えにマウス使うのやめませんか?
この記事を読んだ人はこのコマンドだけでも覚えて帰ってください
初心者の中の初心者がtmuxを使うことになった話
go言語でHeadlessChromeが使いたい!
いい加減メモリ監視をできるようになりたい
CakePHP2でWebアプリケーションを作ってみる!!~環境構築編~
JRubyでクロスプラットフォームなアプリを作ってみる(jarファイル生成編)
Cordovaアプリ作るからメモメモ
twitterのフォロー数を0にするスクリプト
3日でアンドロイドアプリを公開までしてみる(Cordova)
unity5.6でメッセージ通知画面を作ってみる
ScriptAutoRunnerで遊んでみる(フォームをいろいろ)
Unity5.6でVRコンテンツを作ってみる(ポインタ召喚編)
わざわざwebページにアクセスして1行1行コピペをしなくても簡単に一覧取得ができます!
このようにスクレイピングは本当に面白い&気軽な技術なのでぜひ一度触ってみてください!!!!