UnityでVRコンテンツを作る
前回に引き続きVRコンテンツを作っていこうと思います。
※諸事情により前回使ってたasset storeの家ではなく他の家を使っています
その他の変更はございません。
今回の目標【VRによくある点(ポインター)を表示する】
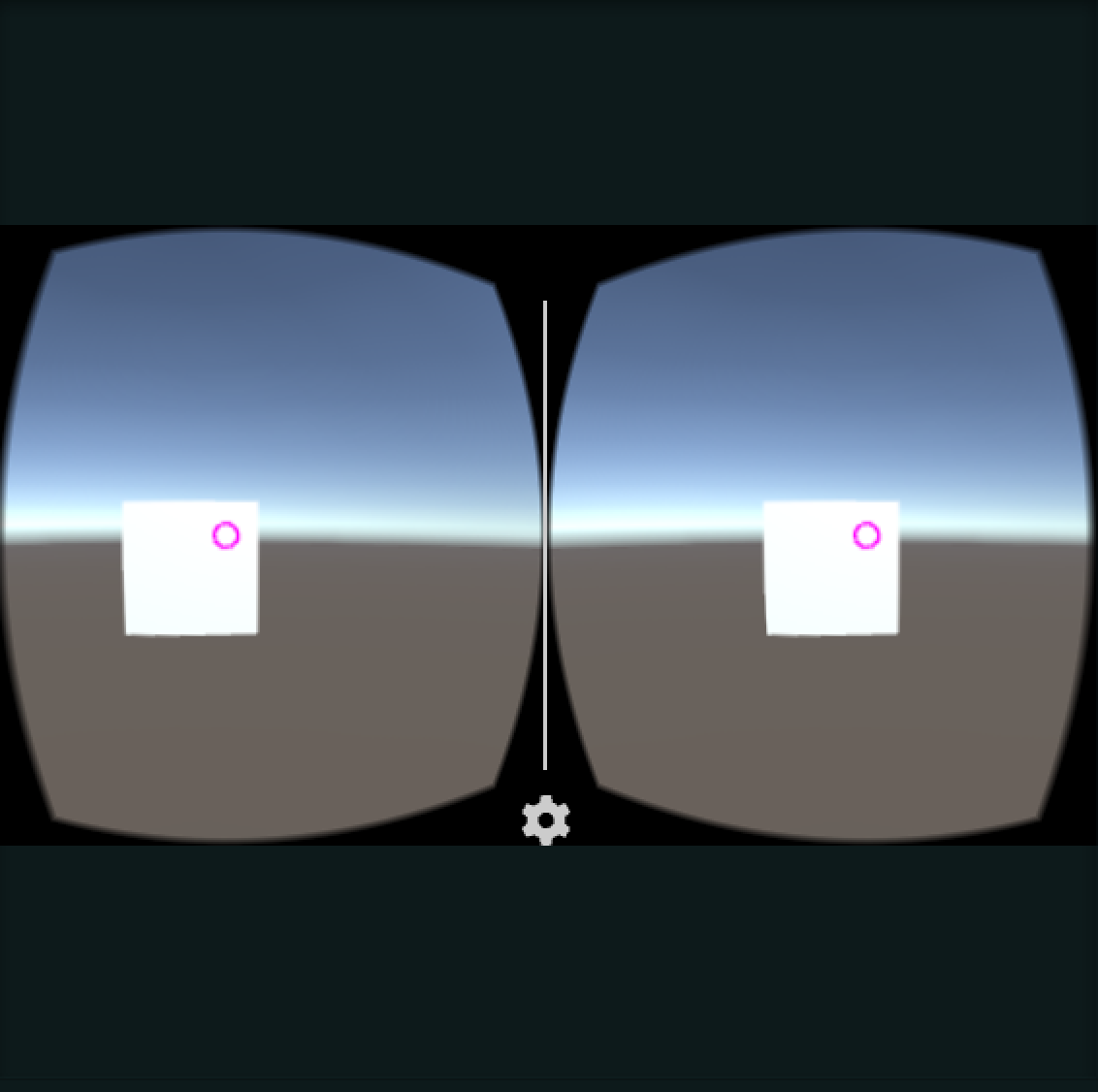
VRコンテンツにはよく

こんな感じの点がありますよね。
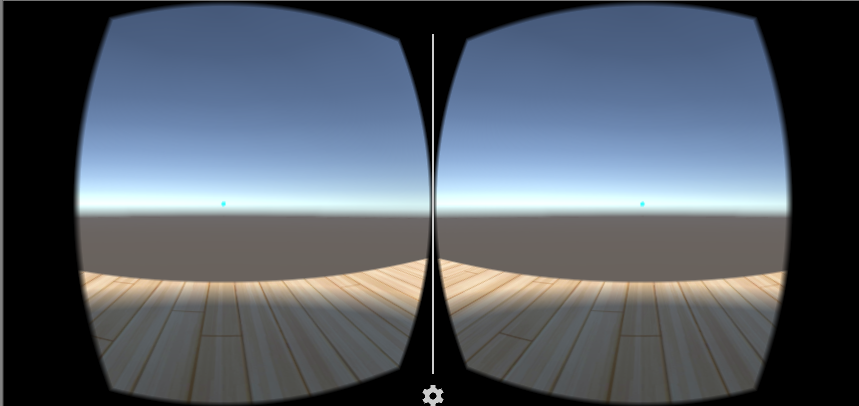
今回は実行すると2画面になり、さらにこの点を表示するところまでやります。
準備
今回準備するものは
・Google VR SDK for Unity<-なんかなくても下のがあれば行けそう
これはhttps://developers.google.com/vr/unity/download?hl=jaからダウンロードしてください。
・あるソースコード(gvr-unity-sdk)
gvr-unity-sdkは
https://github.com/googlevr/gvr-unity-sdk
からダウンロードしておいてください。
以上!!
手順
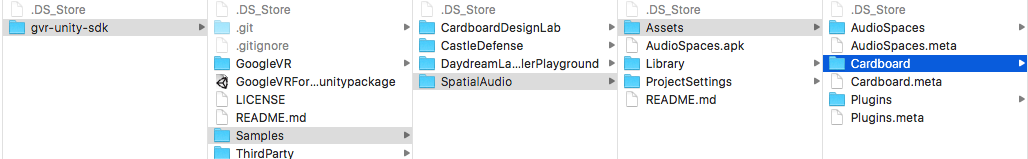
1.ダウンロードしたものをドラック&ドロップ

このCardboardと言うフォルダごとUnityのAssetsの部分にドラック&ドロップします。
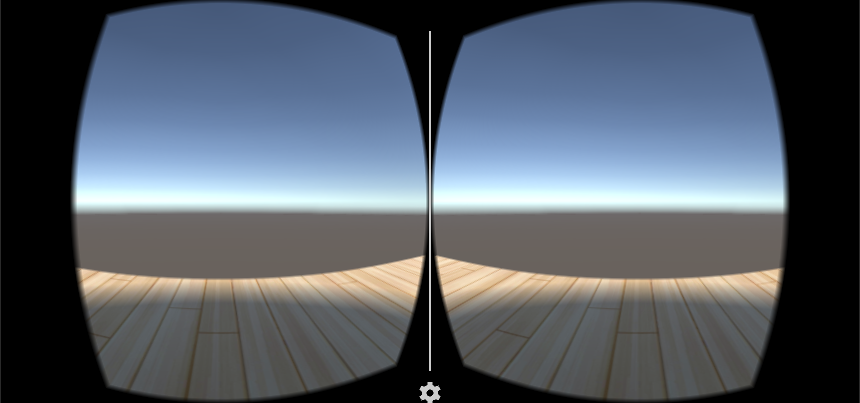
2.再生した時にVRっぽくする
Main CameraにAssets/Cardboard/scriptsのStereoControllerをドラック&ドロップします。そして試しに再生してみましょう。
こんな感じにVR特有の2画面で再生されるようになりました。
カメラの向きを変えたい時はAltキーを押しながらマウス移動でいけます!!
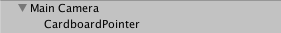
3.点(ポインター)の召喚
まず、Main Cameraの中にCardboardPointerと言うカラのゲームオブジェクトを作ります。

そして、そのCardboardPointerにAssets/Cardboard/Scripts/UIの中にあるCardboardReticleをドラックします。
さらに、Assets/Cardboard/Resources/UIの中にあるCardboardReticleMaterialをドラックします。


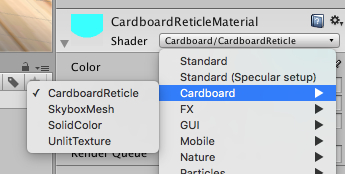
そして、CardboardPointerをクリックして、このShaderの部分をクリックし、Cardboard/CardboardReticleに変更します。(色はColorの部分で変更してます。もともとは白です。)
これで実行してみましょう!!!!
こんな感じに点が出たらOKです!!

次は自分の端末にこれをインストールしてみましょう。