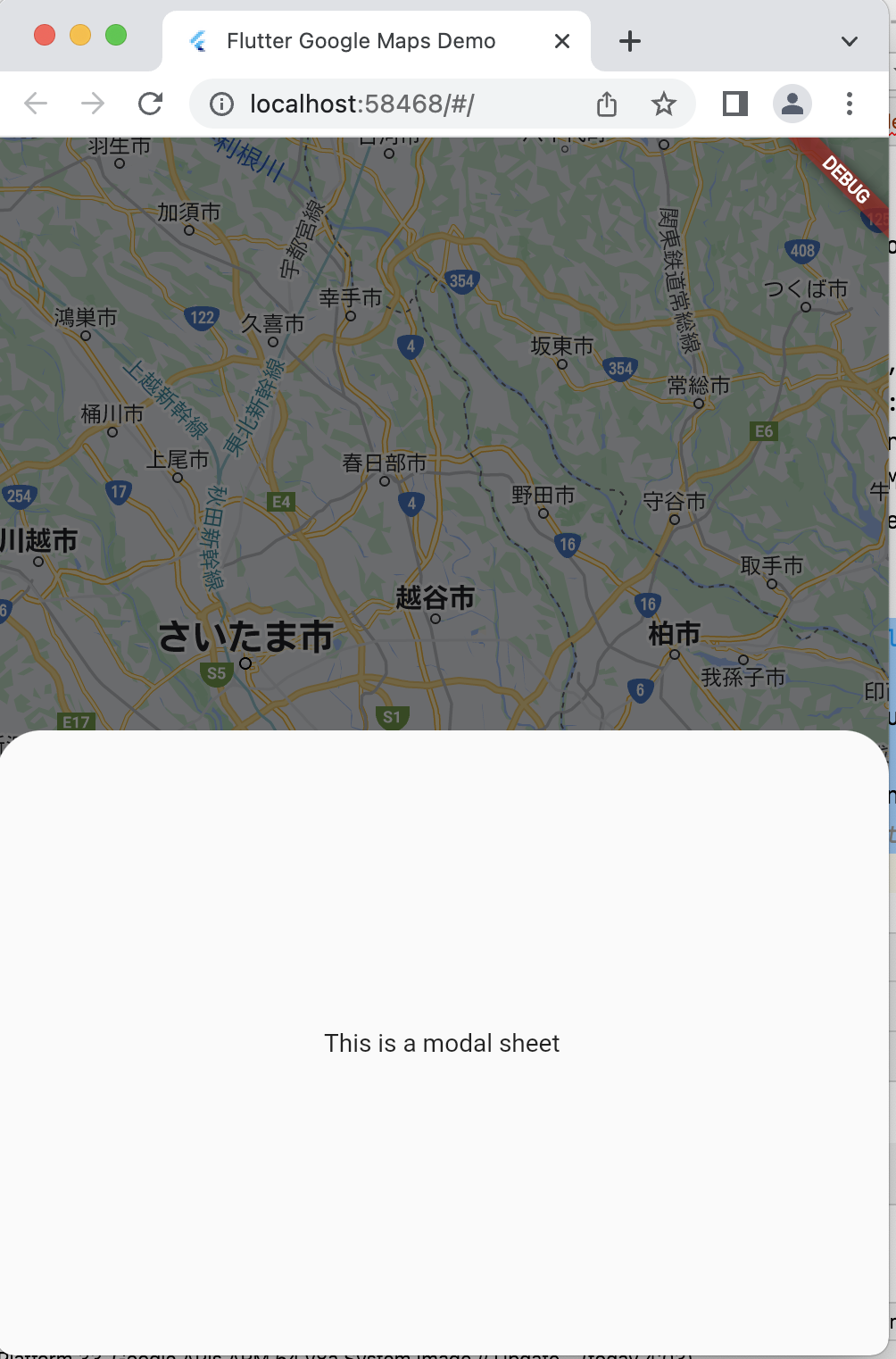
最近のアプリでは一般的になっているbottom sheet
void _showBottomSheetMenu(BuildContext context) {
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(25.0)),
),
builder: (builder) {
return Container(
height: 350.0,
color: Colors.transparent,
child: const Center(
child: Text("This is a modal sheet"),
),
);
});
}
このようなメソッドを定義して
例えばfloatingActionButtonのonPressedで呼び出すなら
floatingActionButton: FloatingActionButton(
onPressed: (){
_showBottomSheetMenu(context);
},
child: const Icon(Icons.add)
),