前提
本稿では、Amazon ECR、GitLab、Jenkins側でそれぞれCodeBuildと連携するための設定やアクセストークンの払い出しなどが全て完了していることを前提としている。
CodeBuildとは
AWSで提供されているビルドサービスである。
詳細は公式のドキュメントを参照すること。
CodeBuildでできることは、大きく分けて以下の2つである。
- ソースコードのビルドを、CodeBuildから起動するDockerコンテナ内部で実行する。
- ソースコードのビルドに自前で用意したDockerコンテナを使用したい場合に、作成したDockerfileをビルドして生成したDockerイメージをAmazon ECRに登録する。
なぜCodeBuildを使用するのか
CodeBuildを使用する利点は、主に以下の3点である。
-
Jenkins Slaveを使用する場合と違い、ビルドが待ち状態になることが無い。
-
Jenkins Slaveはサーバの台数に限りがあるが、CodeBuildではビルドごとにコンテナを起動して実行するため、他のビルドの完了を待つ必要が無い。
-
ビルド環境のメンテナンスが不要である。
-
毎回使い切りのコンテナの中でビルドを行うため、ビルド環境をメンテナンスする必要が無い。
-
Jenkins Slaveを使用するよりも費用を安く抑えられる。
-
Jenkins Slaveを使用する場合、Slaveとして構築したEC2を常に起動しておく必要があるため、ビルドを実行していない時間にも常に費用が発生する。
しかし、CodeBuildではEC2が不要であり、なお且つビルドが実行されている間のみの従量課金であるため、費用を抑えることができる。
CodeBuildの設定
ビルドに使用できるコンテナについて
CodeBuildでは、ビルドを行う際にコンテナを構築し、その中で処理を行う。
コンテナの構築に使用できるDockerイメージの種類は、大きく分けて以下の2つである。
- デフォルトで提供されているDockerイメージ
- ユーザが独自に作成してAmazon ECRに登録したDockerイメージ
デフォルトで用意されているDockerイメージについては、こちらを参照すること。
また、独自にDockerイメージを作成する必要があるのは、例えばDBやキューなどのリソースを構築したコンテナを各ビルド専用の使い捨て環境として占有できるようにしたい場合である。
その場合は、独自に作成したDockerfileをCodeBuildでビルドしてAmazon ECRに登録しておく必要がある。
そのための設定方法についても併せて説明する。
buildspec.yml
ファイルの記載内容
ビルド中に実行する処理は、buildspec.ymlに定義しておく必要がある。
独自イメージをビルドする場合と、ソースコードをビルドする場合のサンプルをそれぞれ以下に示す。
詳細は公式のドキュメントを参照すること。
独自イメージのビルド用
version: 0.2 <1>
phases:
install: <2>
runtime-versions:
docker: 18
commands:
- nohup /usr/local/bin/dockerd --host=unix:///var/run/docker.sock --host=tcp://127.0.0.1:XXXX --storage-driver=overlay&
- timeout 15 sh -c "until docker info; do echo .; sleep 1; done"
pre_build: <3>
commands:
- $(aws ecr get-login --no-include-email)
- docker pull ${REPOSITORY_URI}:latest || true
build: <4>
commands:
- docker build -t sample-build --cache-from ${REPOSITORY_URI}:latest .
- docker tag sample-build:latest ${REPOSITORY_URI}:latest
post_build: <5>
commands:
- docker push ${REPOSITORY_URI}:latest
<1> AWSが提供しているビルド仕様のバージョンを記載する。
前述の公式のドキュメントを参照し、必ず提供されている中で最新のバージョンとすること。
<2> インストールフェーズで実行する処理を記載する。
ここでは、ランタイムバージョンの定義とDockerデーモンの起動を行っている。
<3> ビルド前に実行する処理を記載する。
ここでは、Amazon ECRへのログインとDockerイメージのプルを行っている。
ここでプルしているのは、前回作成したイメージを取得してビルド時のキャッシュとして使用するため。
${REPOSITORY_URI}の値については、後述するビルドプロジェクトの環境変数に設定する必要がある。
<4> ビルドフェーズで実行する処理を記載する。
ここでは、独自イメージのビルドとタグ付けを行っている。
--cache-from ${REPOSITORY_URI}:latestを付与していることにより、上記のビルド前処理で取得したイメージをキャッシュとして使用することができ、処理時間を短縮できる。
<5> ビルド後に実行する処理を記載する。
ここでは、独自イメージをAmazon ECRにプッシュしている。
ソースコードのビルド用
version: 0.2 <1>
phases:
install: <2>
commands:
- chmod +x./gradlew
- touch gradle.properties
- |
cat <<EOL >> gradle.properties
sample.datasource.password=${DB_PASSWORD}
org.gradle.jvmargs=-Xmx2048m -XX:MaxPermSize=512m
EOL
pre_build: <3>
commands:
- sh /var/tmp/service.sh
build: <4>
commands:
- |
if [ -n "${BRANCH_NAME%%release-*}" ]; then
./gradlew :sample-project:db:flywayClean :sample-project:db:flywayMigrate
./gradlew check jacocoTestReport sonarqube
fi
- ./gradlew assemble
post_build: <5>
commands:
- |
if [ -z "${BRANCH_NAME%%release-*}" ]; then
./gradlew createPackage
aws s3 cp src/sample/build/distributions/sample-project.tar.gz "{資材を登録するS3のブランチとパス}/${BRANCH_NAME#release-}/sample-project.tar.gz"
cache: <6>
paths:
- /root/.gradle/caches/**/*
- /root/.gradle/wrapper/**/*
<1> AWSが提供しているビルド仕様のバージョンを記載する。
前述の公式のドキュメントを参照し、必ず提供されている中で最新のバージョンとすること。
<2> インストールフェーズで実行する処理を記載する。
このサンプルでは、gradlewコマンドへの権限付与とgradle.propertiesの作成を行っている。
${DB_PASSWORD}の値は、後述するビルドプロジェクトに設定する環境変数、またはJenkinsからCodeBuildに連携する環境変数から取得する。
<3> ビルド前に実行する処理を記載する。
このサンプルでは、コンテナ内に配置したシェルを起動している。
<4> ビルドフェーズで実行する処理を記載する。
このサンプルでは、テストやビルドを行っている。
ブランチ名を判定し、リリースブランチとそれ以外のブランチで処理を分けている。
<5> ビルド後に実行する処理を記載する。
このサンプルでは、資材のパッケージングとS3への格納を行っている。
<6> キャッシュを取得しておくディレクトリがある場合は、パスを記載する。
buildspec.ymlの格納場所
必ずソースディレクトリのroot配下に格納すること。
ディレクトリ構成のサンプルは、以下の通り。
<root>/
├─ modules
│ ├─ XXXXX
│ │ ├─ src
│ │ │ ├─ main
│ │ │ │ └─ :
│ │ │ └─ test
│ │ │ └─ :
│ │ ├─ formatter
│ │ └─ build.gradle
│ ├─ YYYYY
│ ├─ :
│ └─ :
├─ gradle
│ └─ wrapper
│ ├─ :
│ └─ :
├─ build.gradle
├─ buildspec.yml
├─ :
└─ :
ビルドプロジェクト
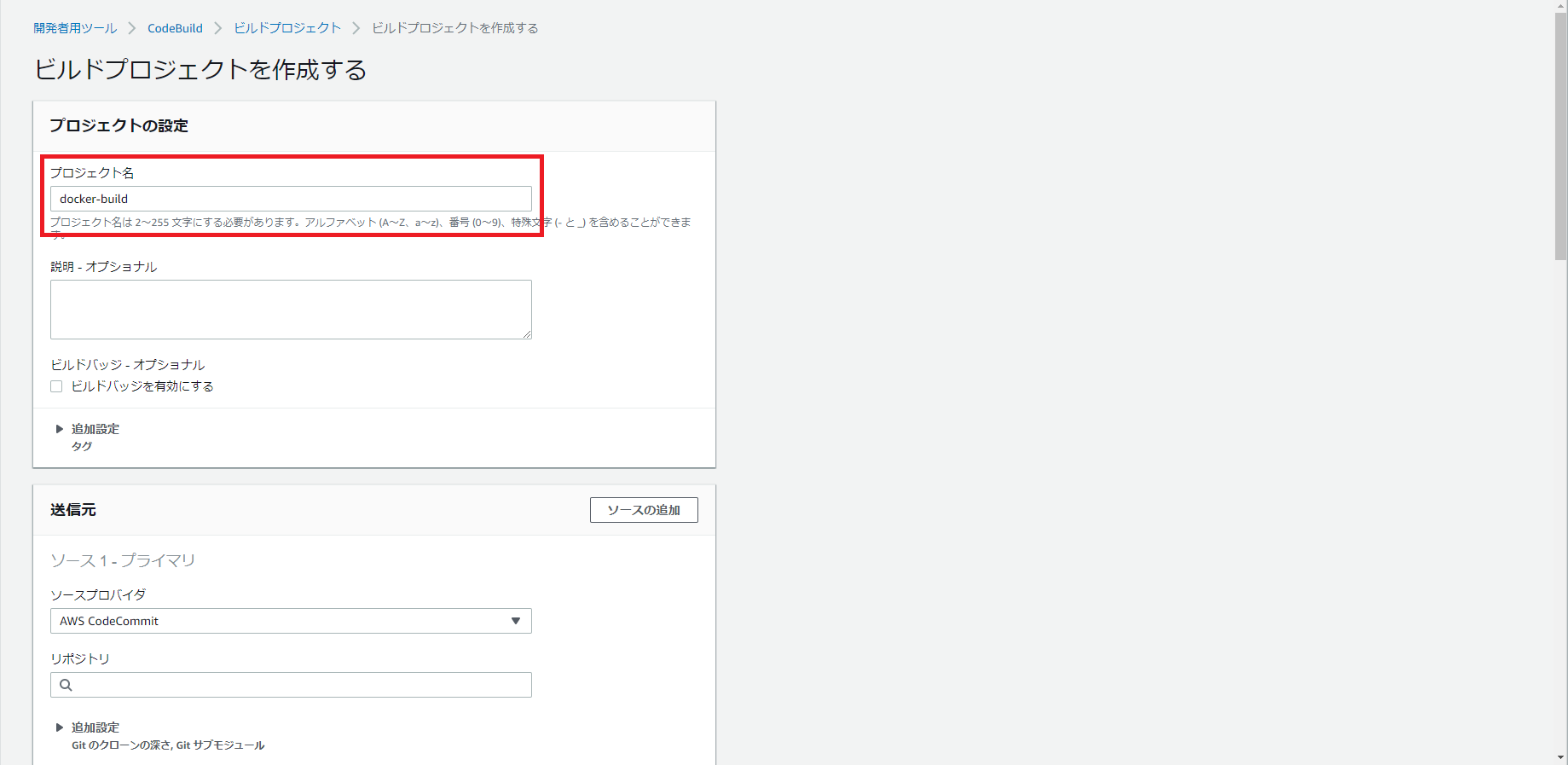
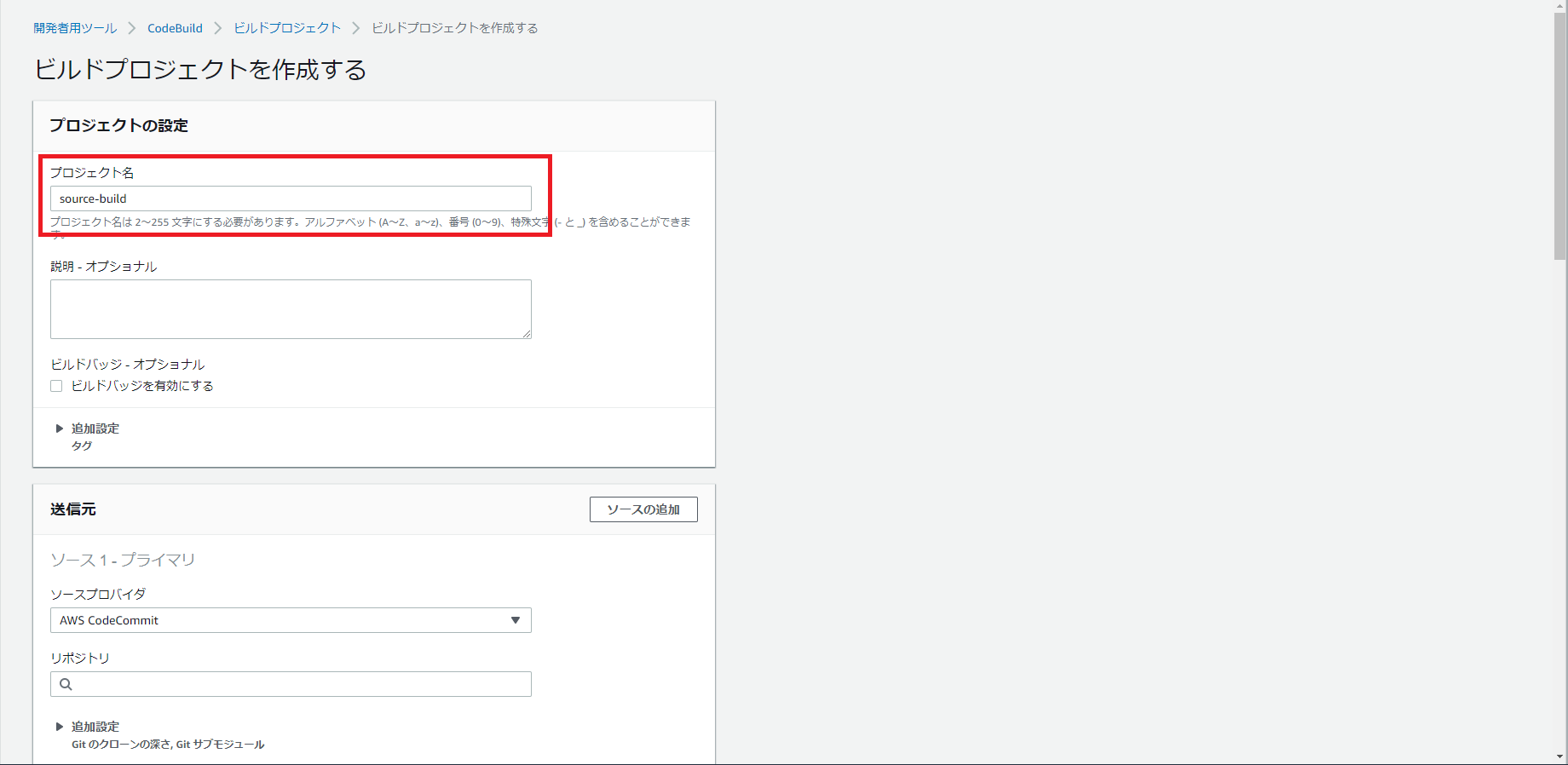
AWSマネジメントコンソールにログインし、CodeBuildの画面からビルドプロジェクトを作成する。
ここでは、主に以下の設定を行う。
- プロジェクト名の設定
- ソースの取得元
- 環境
- 使用するDockerイメージ
- 使用するサービスロール
- VPC/サブネット
- コンテナを起動する際のメモリ容量
- 環境変数
- アーティファクト
- キャッシュの取得先
- ログ設定
ビルドパターン別の設定サンプル
CodeBuildでのビルドには以下の2つのパターンがある。
- ビルド環境として使用する自前Dockerイメージのビルド
- ソースコードのビルド
どちらのビルドを行うかによって、ビルドプロジェクトの設定内容が変わる。
独自に作成したDockerイメージのビルド
前述の通り、ソースコードのビルドに使用するDockerイメージを自前で用意する場合は、作成したDockerfileをCodeBuildでビルドしてAmazon ECRに登録しておく必要がある。
その場合のビルドプロジェクトの設定サンプルを以下に示す。
-
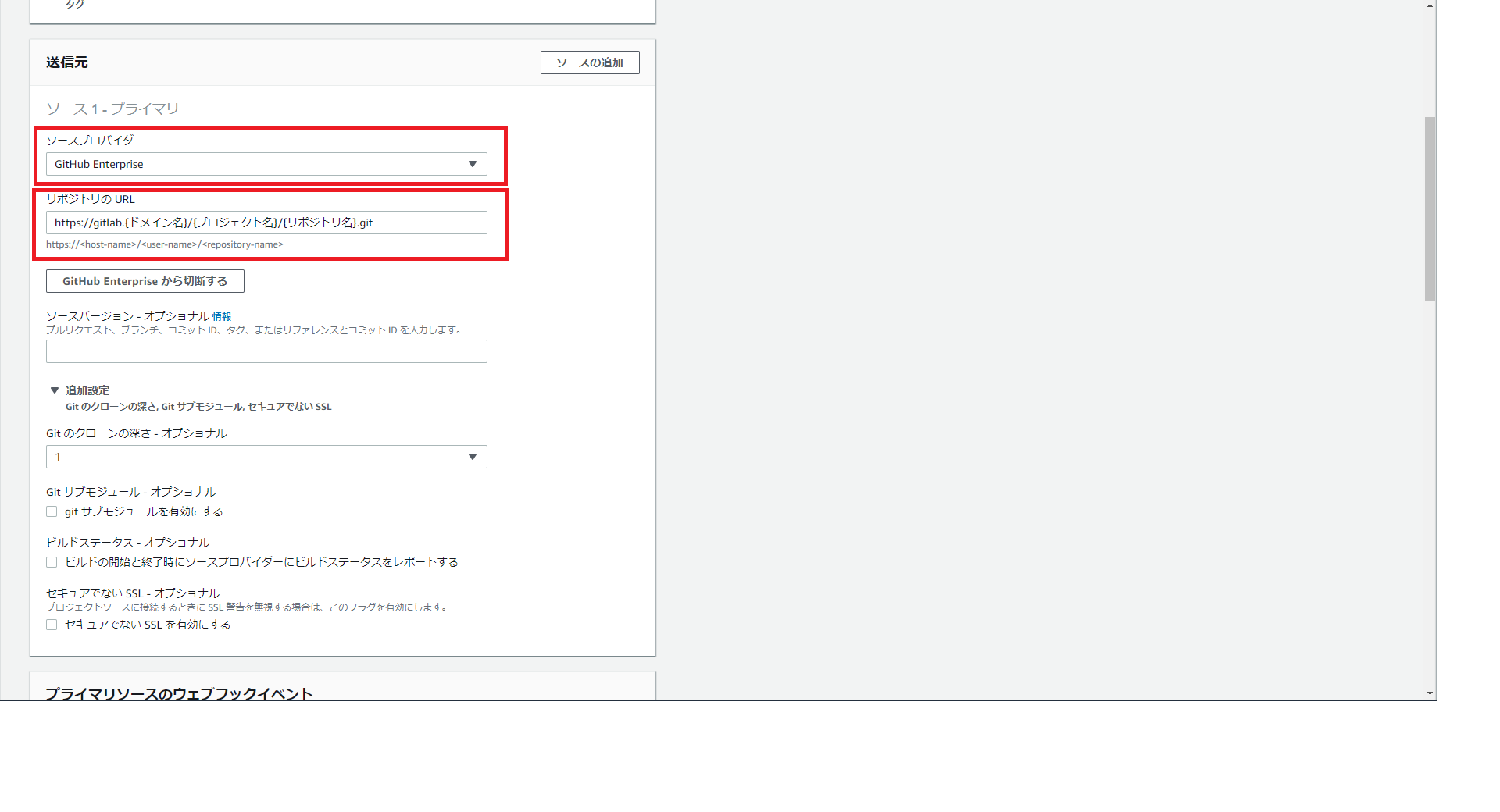
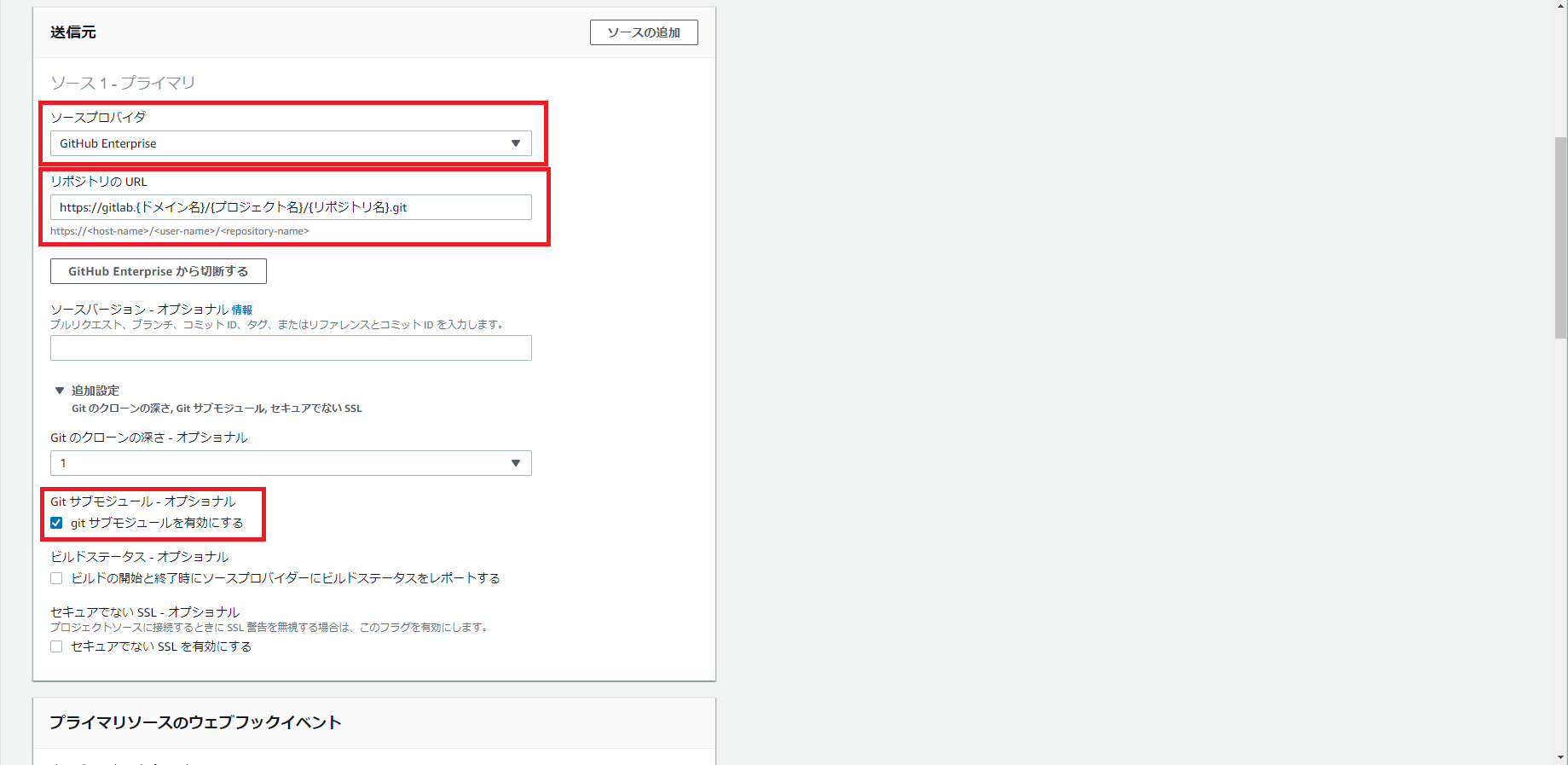
送信元

【必須項目】
ソースプロバイダ:ソースを管理しているサービスを選択する。(図は、Gitlabを使用する場合のサンプル)
リポジトリのURL:ソースを管理しているリポジトリのURLを入力する。(図は、Gitlabを使用する場合のサンプル)
Gitサブモジュール:Gitでソースを管理していて、Gitサブモジュールの機能を利用している場合はチェックを入れる。利用していない場合は不要。 -
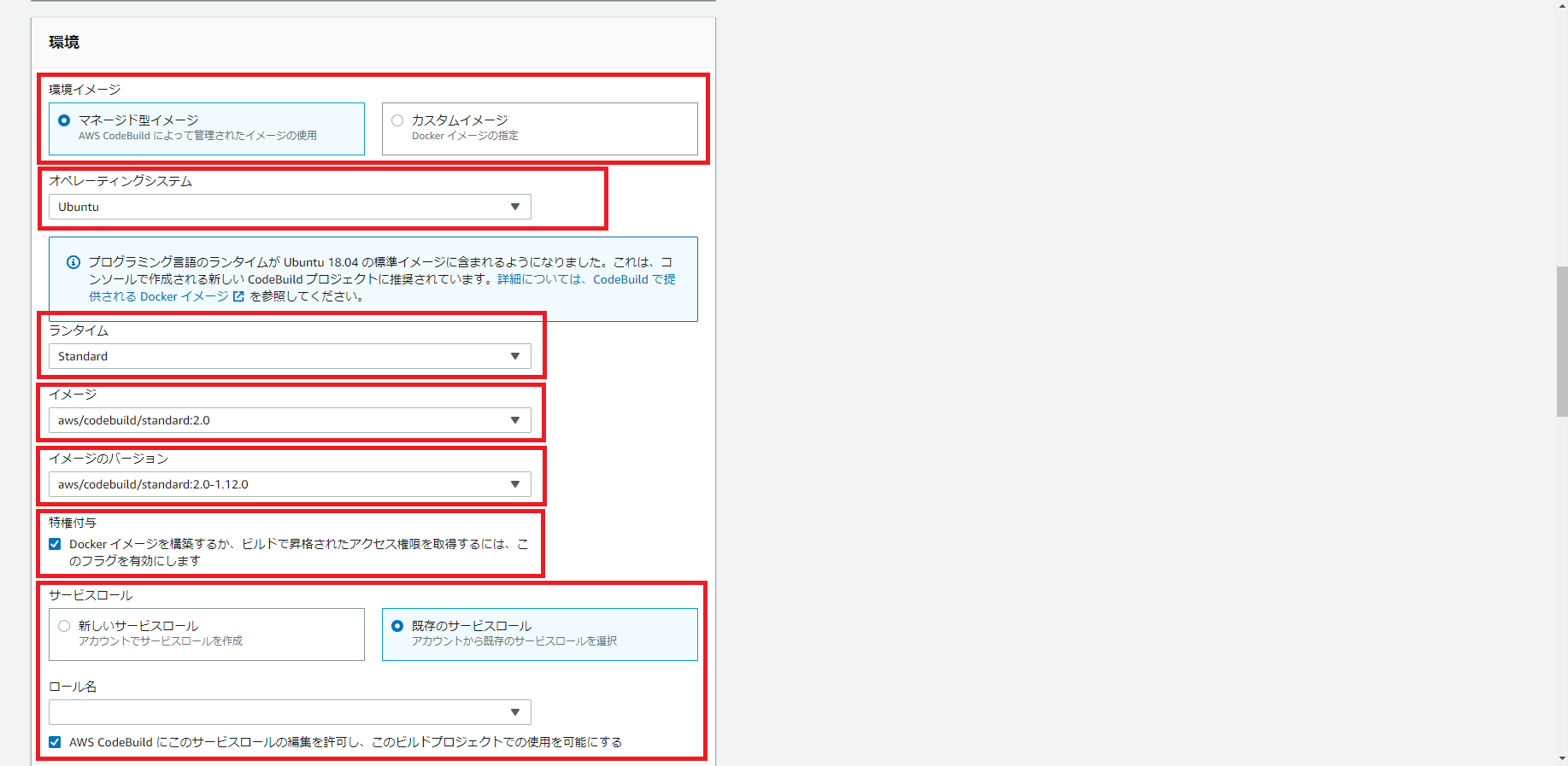
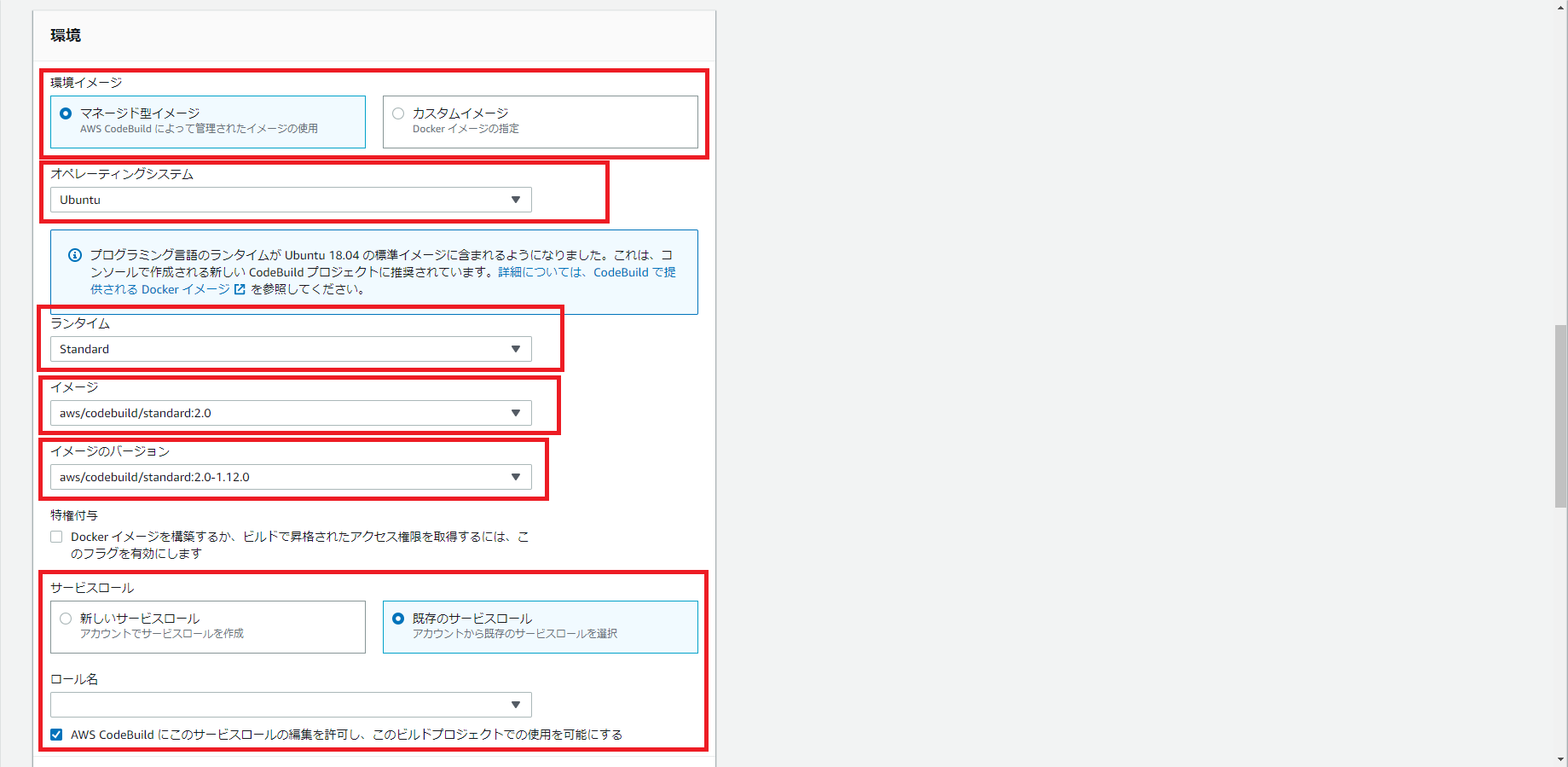
環境

【必須項目】
環境イメージ:マネージド型イメージを選択する。
オペレーティングシステム:条件に合ったものを選択する。
ランタイム:Standardを選択する。
イメージ:最新のものを選択する。
イメージのバージョン:最新のものを選択する。
特権付与:チェックを入れる。
サービスロール/ロール名:既に作成済みのサービスロールを選択し、AWS Codebuildにこのサービスロールの編集を許可し、このビルドプロジェクトでの使用を可能にするにチェックを入れる。 -
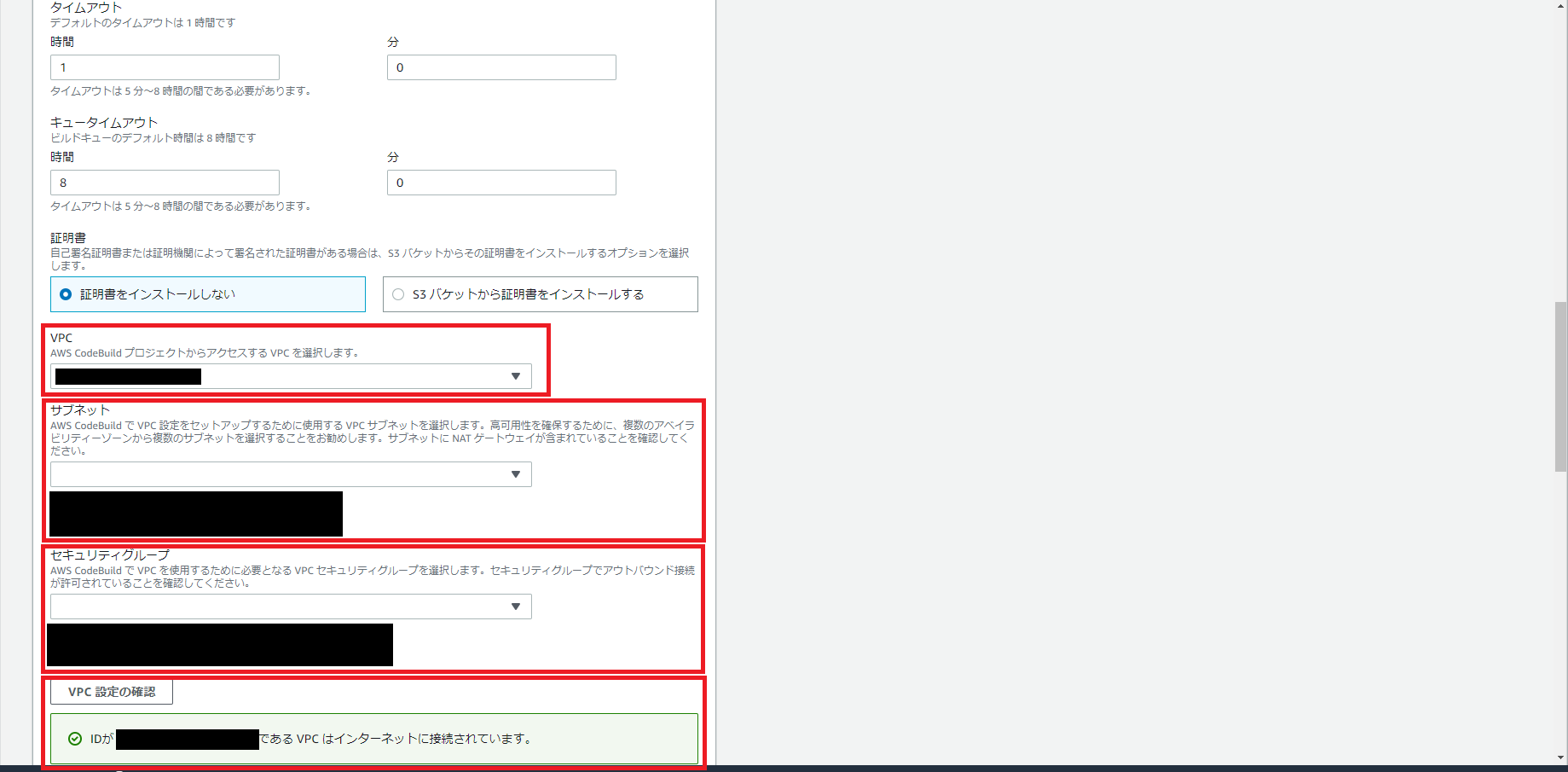
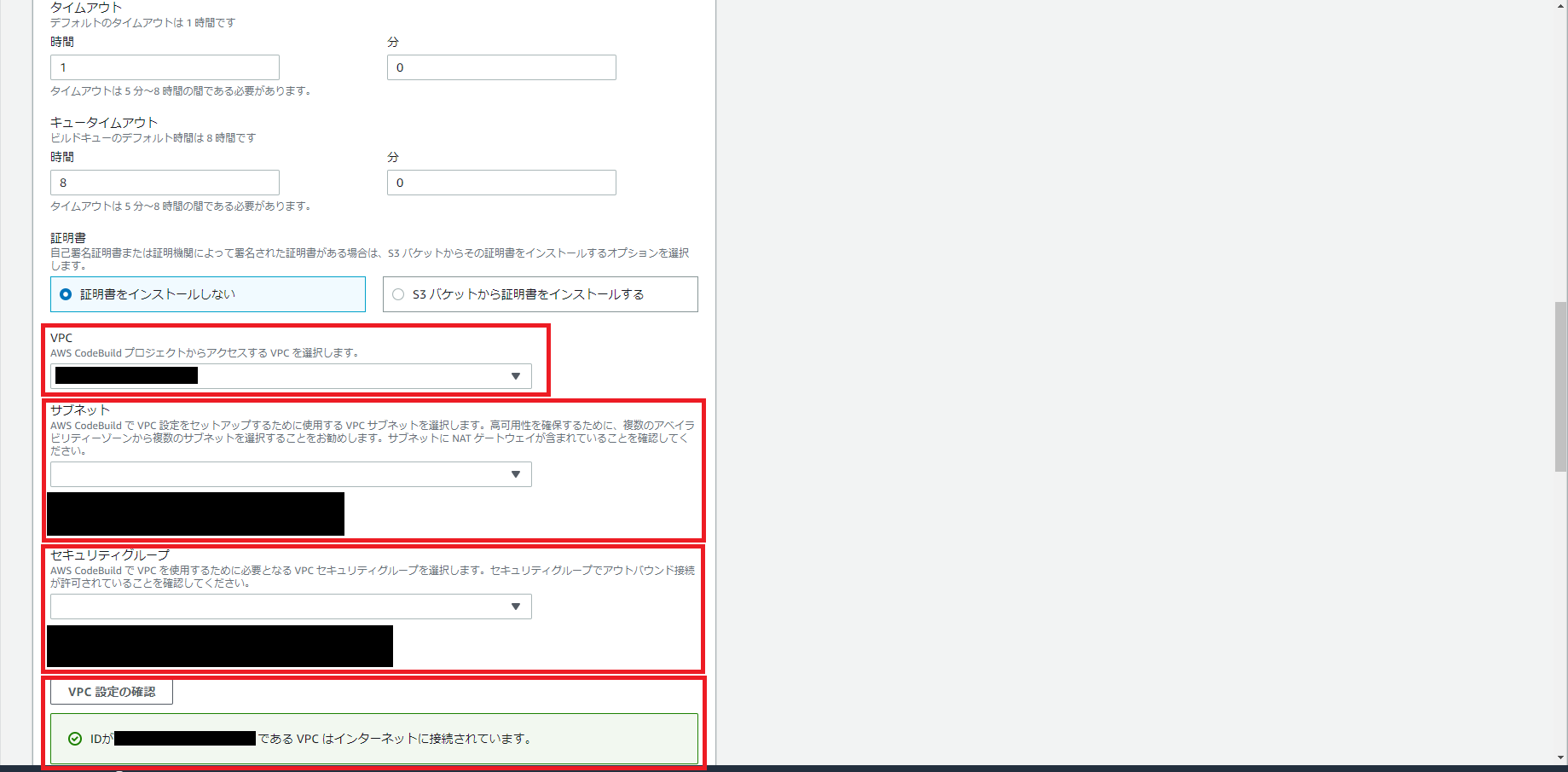
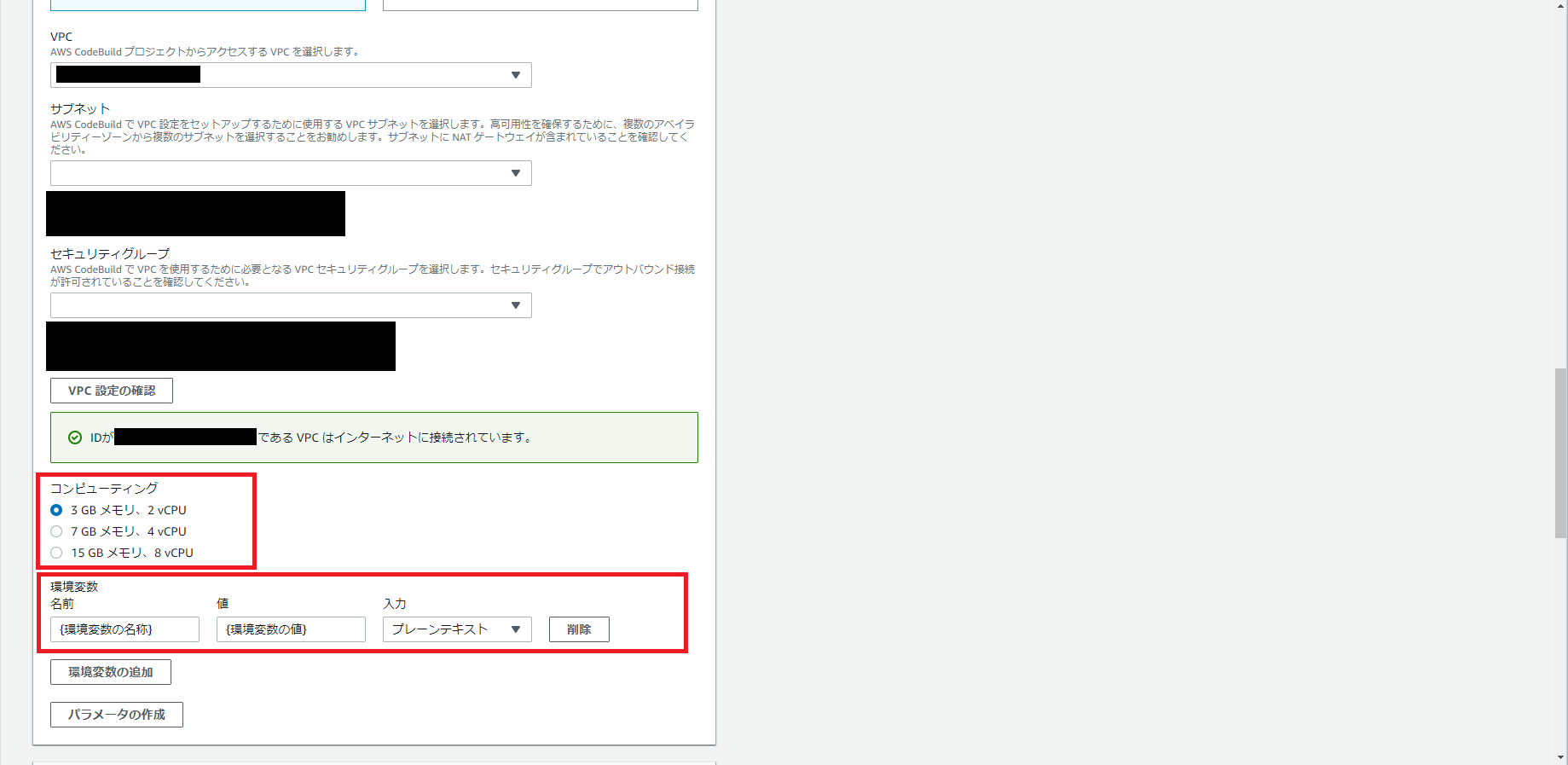
環境(追加設定)

【必須項目】
VPC:対象のVPCを選択する。
サブネット:対象のサブネットを選択する。
セキュリティグループ:対象のセキュリティグループを選択する。
VPCの確認を押下し、上記のキャプチャのようにVPCはインターネットに接続されています。と出力されればOK。

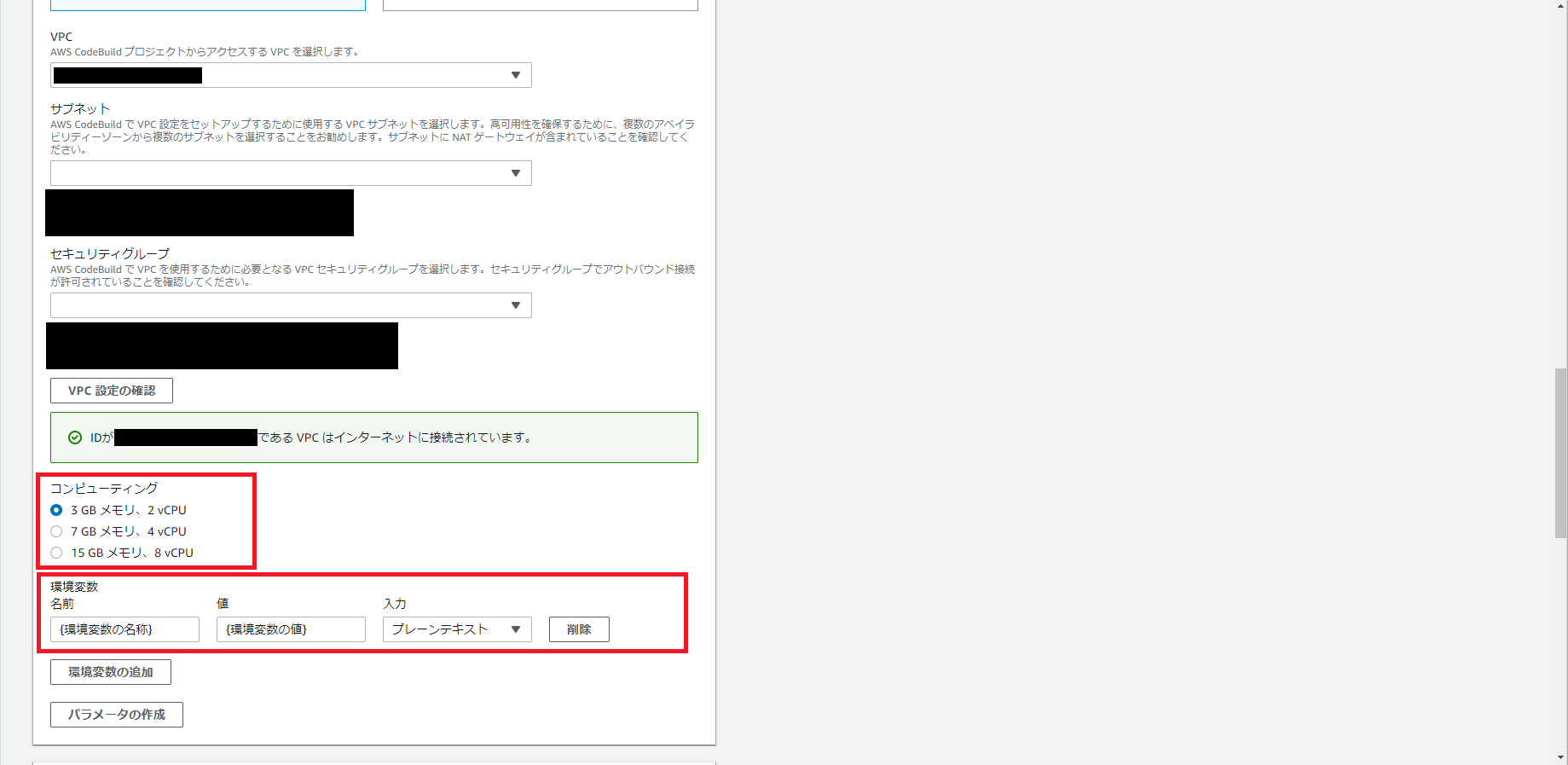
【必須項目】
コンピューティング:必要なスペックを選択する。
環境変数:必要な設定値があれば、ここに定義する。
先述の${REPOSITORY_URI}もここに設定しておく。 -
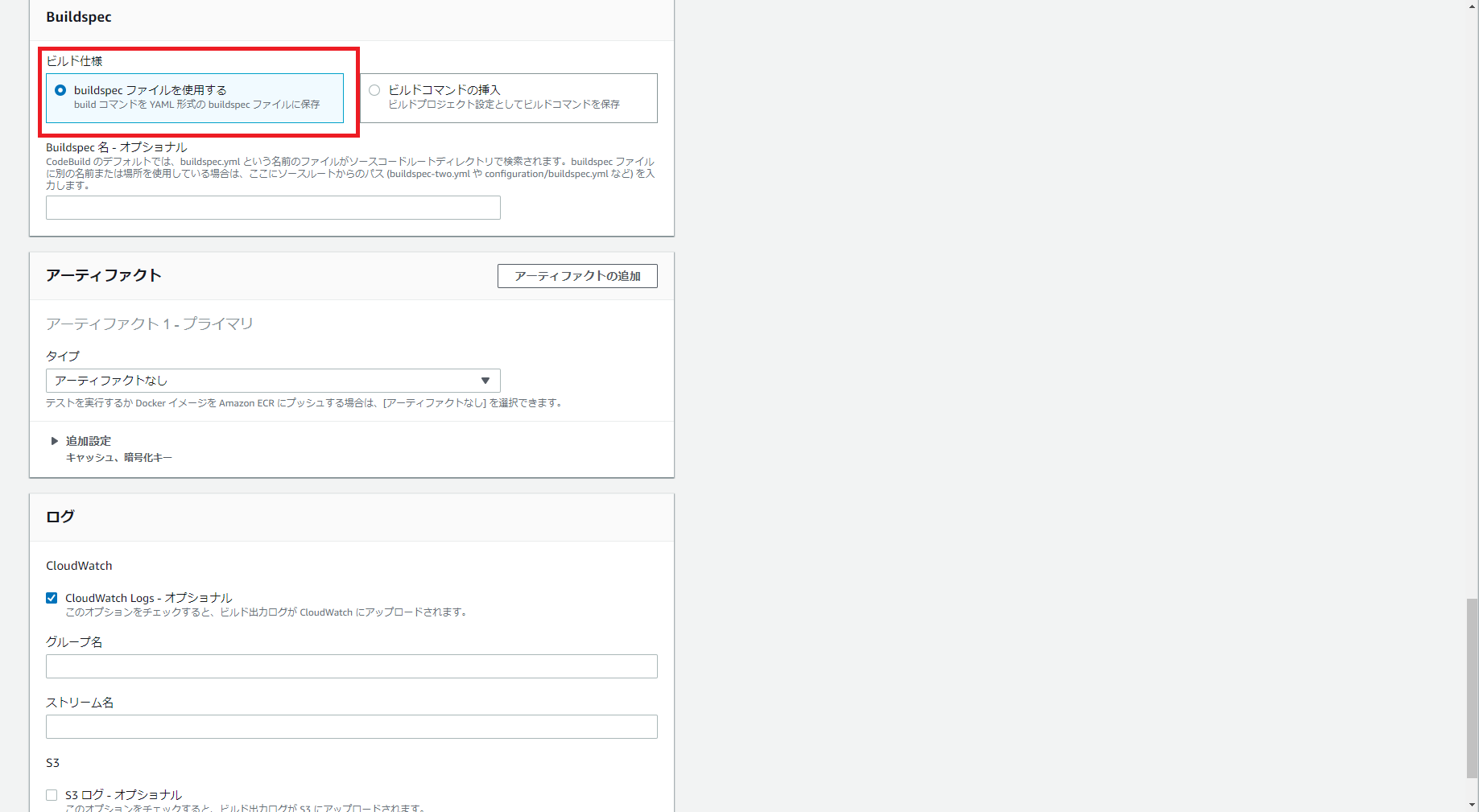
アーティファクト
デフォルト設定のままでOK。 -
ログ
デフォルト設定のままでOK。
ソースコードのビルド
ソースコードをビルドする場合の設定サンプルを以下に示す。
-
送信元

【必須項目】
ソースプロバイダ:ソースを管理しているサービスを選択する。(キャプチャは、GitLabを使用する場合のサンプル)
リポジトリのURL:ソースを管理しているリポジトリのURLを入力する。(キャプチャは、GitLabを使用する場合のサンプル)
Gitサブモジュール:Gitでソースを管理していて、Gitサブモジュールの機能を利用している場合はチェックを入れる。利用していない場合は不要。 -
環境
-
ビルド環境として、デフォルトで提供されているDockerイメージを使用する場合

【必須項目】
環境イメージ:マネージド型イメージを選択する。
オペレーティングシステム:条件に合ったものを選択する。
ランタイム:Standardを選択する。
イメージ:最新のものを選択する。
イメージのバージョン:最新のものを選択する。
サービスロール/ロール名:既に作成済みのサービスロールを選択し、AWS Codebuildにこのサービスロールの編集を許可し、このビルドプロジェクトでの使用を可能にするにチェックを入れる。 -
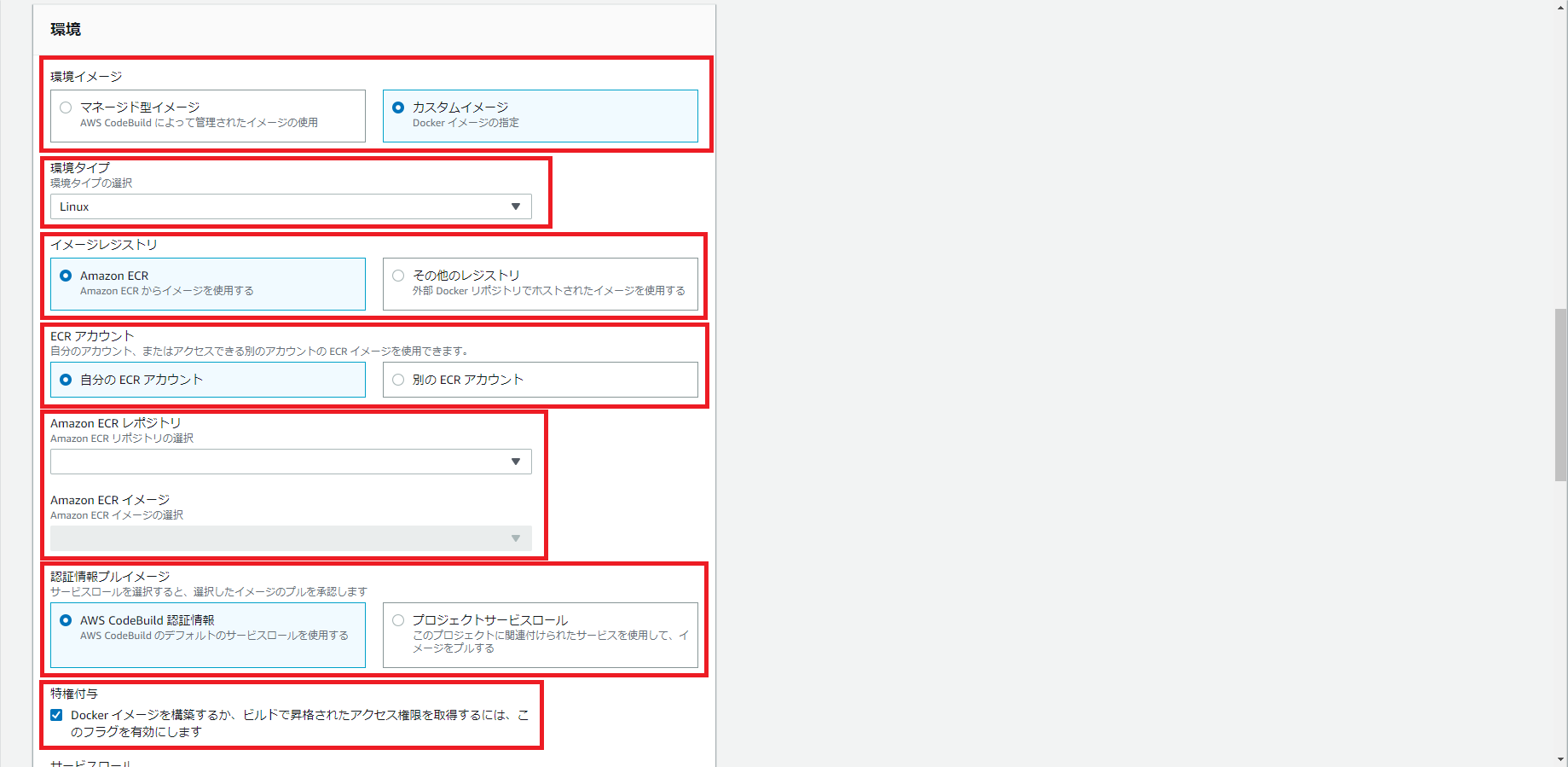
ビルド環境として、自前で用意したDockerイメージを使用する場合

【必須項目】
環境イメージ:カスタムイメージを選択する。
オペレーティングシステム:Linuxを選択する。
イメージレジストリ:Amazon ECRを選択する。
ECRアカウント:自分のアカウントにチェックを入れる。 -
環境(追加設定)

【必須項目】
VPC:対象のVPCを選択する。
サブネット:対象のサブネットを選択する。
セキュリティグループ:対象のセキュリティグループを選択する。
VPCの確認を押下し、上記のキャプチャのようにVPCはインターネットに接続されています。と出力されればOK。

【必須項目】
コンピューティング:必要なスペックを選択する。
環境変数:必要な設定値があれば、ここに定義する。 -
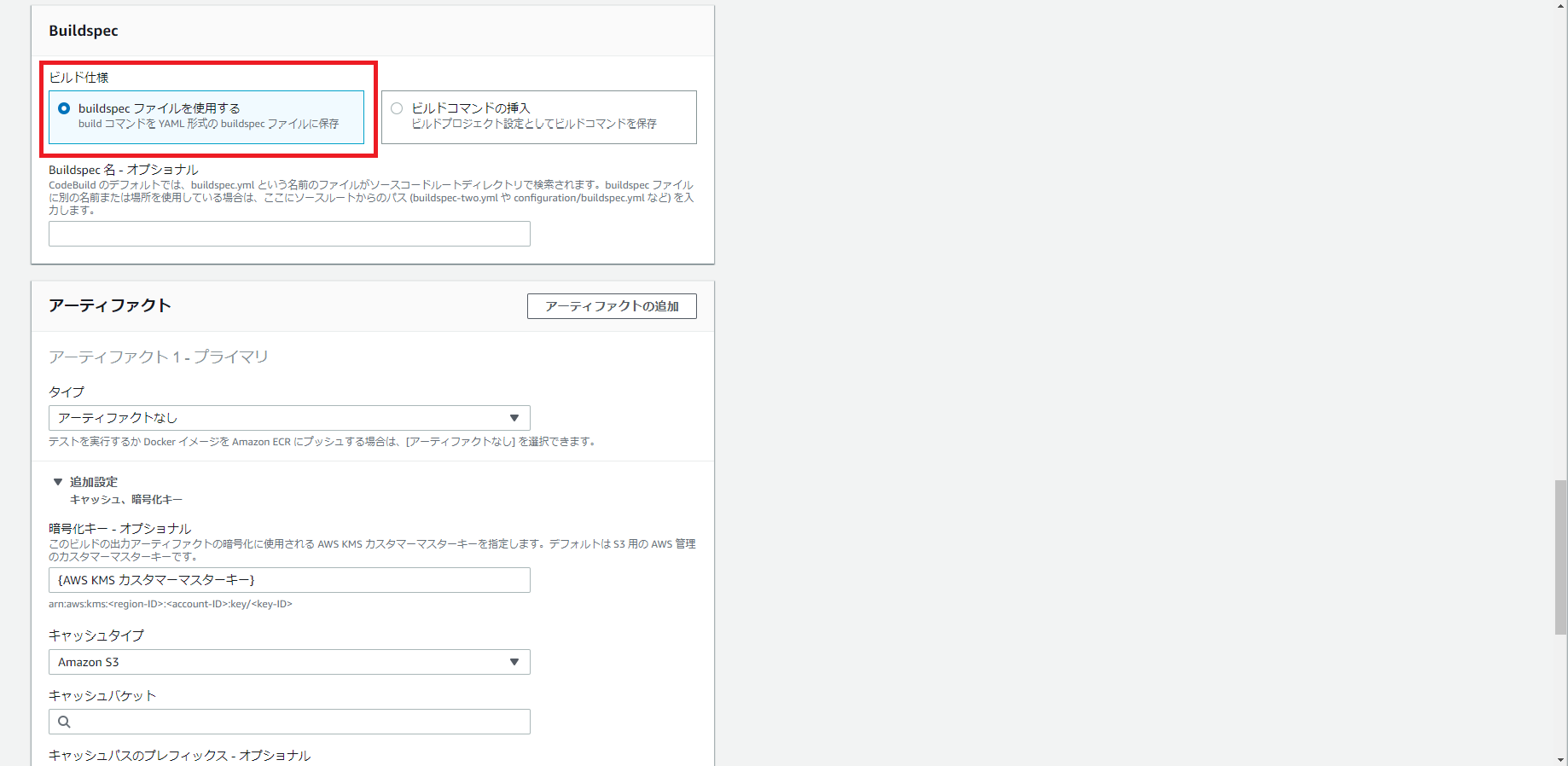
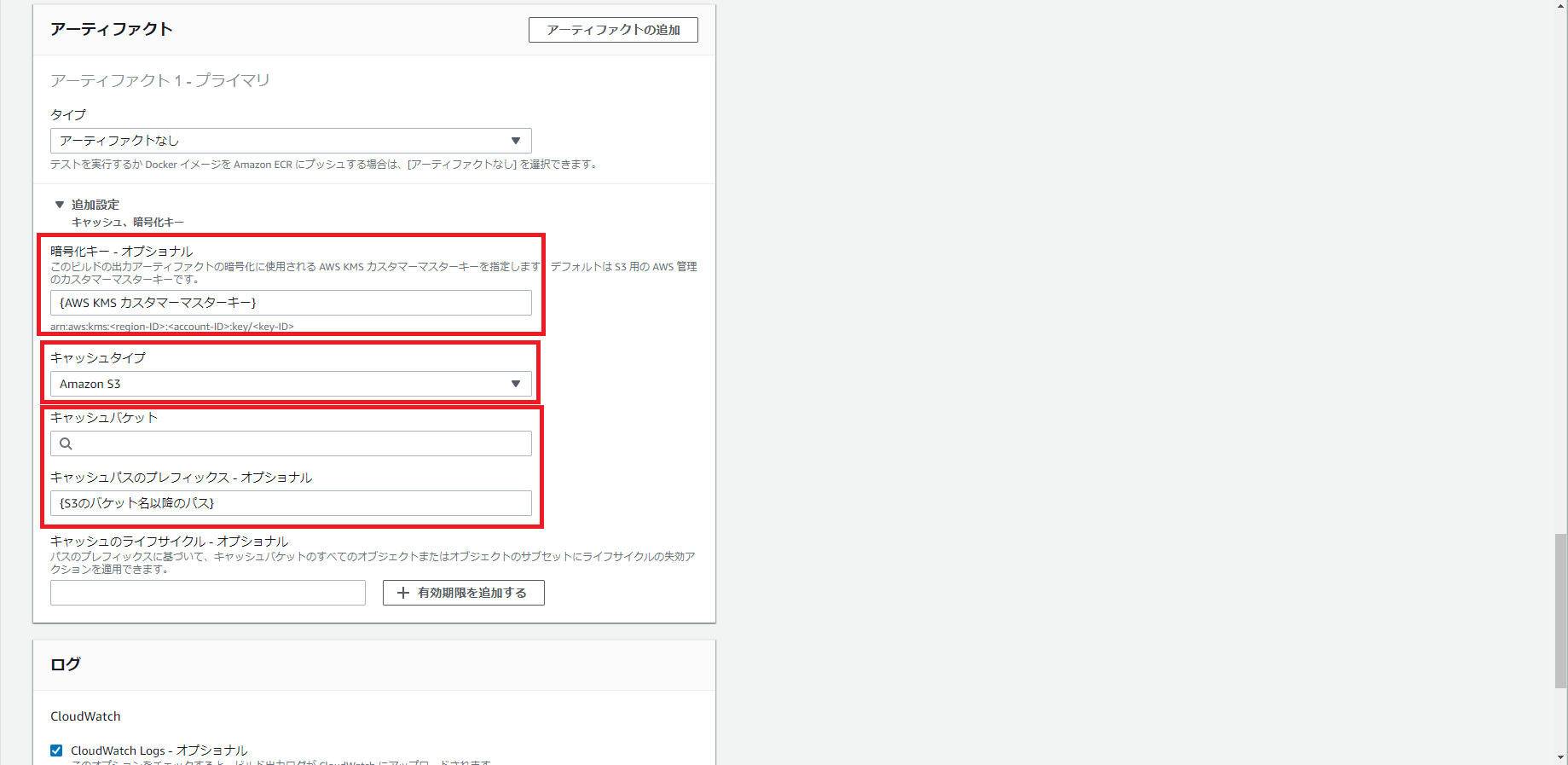
アーティファクト

【必須項目】
暗号化キー:AWS KMSのカスタマーマスターキーを入力する。
キャッシュタイプ:Amazon S3を選択する。
キャッシュバケット:キャッシュを保存する任意のバケット名を選択する。
キャッシュパスのプレフィックス:選択したキャッシュバケット内の、任意のパスを入力する。 -
ログ
デフォルト設定のままでOK。
前段にNginxを構築したGitLabとの連携
ソースを管理するツールとしてGitLabを使用し、さらに前段にNginxを構築している場合、CodeBuildからGitLabへのアクセス時のリクエストに付いているAuthorizationヘッダの値を書き換える必要がある。
そのためのnginx.confの記載方法を以下に示す。
server {
server_name gitlab.REVERSE_PROXY_DOMAIN_NAME
gitlab.REVERSE_PROXY_INTERNAL_DOMAIN_NAME;
location / {
proxy_pass http://gitlab;
set $authorization_value $http_authorization;
if ($http_authorization = "Basic XXXXXXX") { <1>
set $authorization_value "Basic YYYYYYY"; <2>
}
proxy_set_header Authorization $authorization_value;
:
:
}
}
<1> XXXXXXXには、{GitLabで払い出したアクセストークン}:x-oauth-basicという形式をBase64エンコードした文字列を設定する。
<2> YYYYYYYには、{GitLabで払い出したアクセストークン}のみをBase64エンコードした文字列を設定する。
Authorizationヘッダには、元々{GitLabで払い出したアクセストークン}:x-oauth-basicという形式をBase64エンコードした文字列が設定されている。
しかし、:x-oauth-basicの部分が余計であり、この部分が付いていることによって認証に失敗する。
そのため、Authorizationヘッダの値を{GitLabで払い出したアクセストークン}のみをBase64エンコードした文字列で上書きする必要がある。
Jenkinsとの連携
JenkinsとCodeBuildを連携する方法を以下に示す。
Jenkins側の設定
Jenkinsに、AWS CodeBuild プラグインをインストールする必要がある。
詳細は、公式のドキュメントを参照すること.
JenkinsfileにおけるCodeBuild定義
JenkinsのビルドジョブからCodeBuildを呼び出すには、連携するための設定をJenkinsfileに記載する必要がある。
設定のサンプルを以下に示す。
stages {
stage('codebuild') {
steps {
awsCodeBuild(
credentialsType: 'keys',
projectName: '{Gitに登録しているプロジェクト名}',
region: '{利用しているAWSのリージョン}',
sourceControlType: 'project',
sourceVersion: env.BRANCH_NAME,
envVariables: "[{BRANCH_NAME,${env.BRANCH_NAME}}]" <1>
)
}
}
}
<1> JenkinsからCodeBuildに渡す環境変数を定義する。
上記のサンプルの通り、最低限BRANCH_NAMEは必ず定義すること。
Jenkinsfileの格納場所
必ずソースディレクトリのroot配下に格納すること。
ディレクトリ構成のサンプルは、以下の通り。
<root>/
├─ modules
│ ├─ XXXXX
│ │ ├─ src
│ │ │ ├─ main
│ │ │ │ └─ :
│ │ │ └─ test
│ │ │ └─ :
│ │ ├─ formatter
│ │ └─ build.gradle
│ ├─ YYYYY
│ ├─ :
│ └─ :
├─ gradle
│ └─ wrapper
│ ├─ :
│ └─ :
├─ build.gradle
├─ buildspec.yml
├─ Jenkinsfile
├─ :
└─ :