わかるところはもちろん飛ばして構いません。
必ずしも、懇切丁寧に書いていませんので、わからないところがあれば、整理しておいてもらえれば大丈夫です。そのための時間も用意しています。
0章 アイディアを考える
アイディアソンに備え、何をつくるか考えておいてください。
ざっくりでいいし、実現可能性なんて気にしなくていいです。
ちなみに、私がはじめてのハッカソンに参加した時は、「自分は怒りっぽいから自分がイライラしたときのログをとって見直したい」くらいのアイディアで行って、チームでそのネタをたくさん膨らませてプログラミングしました。
1章 XAMPP
XAMPPは、次のOSS群をセットでインストールできる優れものです。
お手軽にサーバー環境が構築できるので、ひよこソンでは重宝します。
ちなみに、もともと、Xの部分がL(Linux)のLAMPPというのがあって、WindowsやMacにも対応して、XAMPPになったようです。
- Apache(Webサーバー)
- MySQL(DB)
- PHP(Webでよく使われる言語)
- Perl, Python(Webでよく使われる言語)
インストール
1.次のURLからインストーラをダウンロードして、すべてデフォルトで実行。
2.Xampp Control Panel を起動し、Module ApacheのActions Startをクリックし、次のとおり表示されることを確認。
Status change detected: running
設定
(windows限定)環境変数の編集
コントロールパネル=>システム=>システムの詳細設定=>環境変数(ボタン) =>システムの環境変数=>Path=>編集(ボタン)をクリック、以下を追加。
;C:\xampp\php
php.iniの編集
デバッグの詳細情報を確認できるように設定を変更します。
xamppインストールフォルダ配下のphp\php.iniをエディターで開いて編集する。以下の行のコメントアウトを外します。
その後、OSを再起動し、XAMPPのControl PanelからApacheを起動します。
[XDebug]
zend_extension = "C:\xampp\php\ext\php_xdebug.dll"
xdebug.profiler_append = 0
xdebug.profiler_enable = 1
xdebug.profiler_enable_trigger = 0
xdebug.profiler_output_dir = "C:\xampp\tmp"
xdebug.profiler_output_name = "cachegrind.out.%t-%s"
xdebug.remote_enable = 0
xdebug.remote_handler = "dbgp"
xdebug.remote_host = "127.0.0.1"
xdebug.trace_output_dir = "C:\xampp\tmp"
; CakePHP3のインストールに必要
extension=php_intl.dll
; 以下のようにタイムゾーンをTokyoに修正
date.timezone = "Asia/Tokyo"
(オプション)テキストエディタ
XAMPPとは関係ないですが、以降の作業でコードを色々書くので、私がよく使っているテキストエディタをご紹介します。
2章 GitHub
gitインストール
windows
msysgitからのインストール方法を簡単に説明します。
1.次のURLからインストール
http://msysgit.github.io/
※インストールオプションはデフォルトでもいいですし、意味を検索して調べて好みのとおりにしてもいいです。
2.コマンドプロンプトで、次のコマンドを入力して動作確認。
git --version
mac
brewを使ったインストール方法を簡単に説明します。
1.ターミナルを起動し、次のコマンドを入力。
brew install git
2.コマンドプロンプトで、次のコマンドを入力して動作確認。
git --version
GitHubアカウント作成
GitHubのSSH設定
基本は次のサイトのとおりです。
以下、簡単に説明します。
鍵の作成
windows
Git Bashを起動し、次のコマンドを入力。
ssh-keygen -t rsa
mac
ターミナルを起動し、次のコマンドを入力。
cd ~/.ssh
ssh-keygen -t rsa
passphraseを聞かれますが、色々と面倒なので、私は空にしてしまっています(ダメかな)。
どこに鍵ができたか表示されます。
- id_rsa: 秘密鍵
- id_rsa.pub: 公開鍵
GitHubに鍵を設定
1.GitHubにログインし、画面右上の歯車[Settings]をクリック。
2.画面左の[SSH Keys]をクリック。
3.[Add SSH key]ボタンをクリック。
4.作成した公開鍵(id_rsa.pub)をテキストエディタで開く。
4.[Title]には適当な名前を入力し、[Key]に作成した公開鍵のテキストをコピーして貼り付ける。
5.[Add key]ボタンをクリック。
リポジトリ作成とpush
バージョン管理するフォルダを用意する
適当なフォルダとファイルを用意します。
以下、hiyokothon/index.htmlとして説明します。
リポジトリ作成
1.画面右上の[Create new]から、適当な名前でリポジトリを作成する。
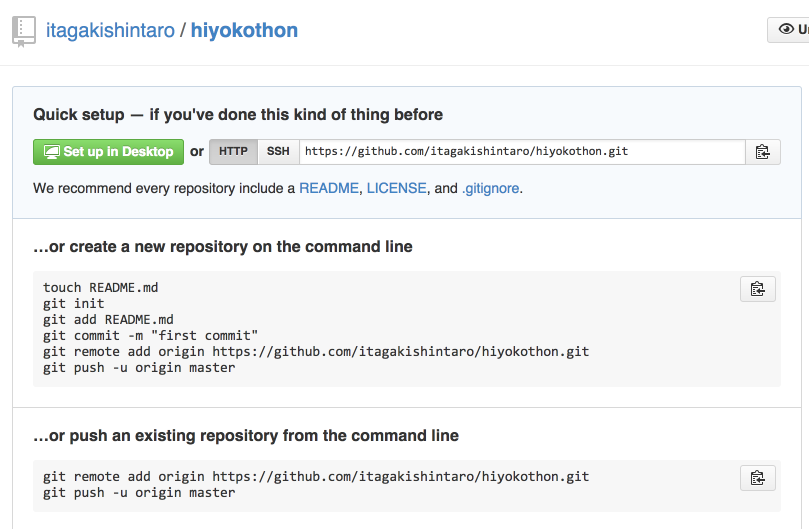
2.作成後の画面を確認。
3.先ほどの画面を参考に、次のコマンドを入力(windowsはGit Bashから)。
画面はREADME.mdを作ってpushする流れだが、すでにあるhiyokothonフォルダを登録する流れに変えているので注意。
cd hiyokothon
git init
git add index.html
git commit -m "first commit"
git remote add origin https://github.com/***/***.git
git push -u origin master
コラボレーター設定
ひよこソンでは、共同作業をします。
Pull Requestというのもありますが、手っ取り早く、コラボレーター(共同編集者)にして作業するのが簡単です。
コラボレーター設定は、次の手順で設定できます。
やり方だけ覚えておきましょう。
- リポジトリの画面の右下のスパナマーク[Settings]
- 画面左メニューの[Collaborators]
Gitの基本コマンド
以下のサイトがわかりやすいので、そこをみるとよいです。
以下を覚えていれば、とりあえず、ひよこソンはできます。
やったことない人は、読んで分かった気になるだけでなく、必ず実際に実行してみましょう。
windowsは全てGit Bashから実行します。
概要
全体の流れは次のとおりです。
- GitHubからソースをローカル環境にダウンロードする(clone)
- GitHub上の変更をローカル環境に取り出す(pull)
- ローカル環境で、ソースコードを変更し、コミットする(add, commit)
- GitHubに反映する(push)
clone
手順「リポジトリ作成とpush」で自分で作ったリポジトリの場合は、cloneしなくても、ローカル環境にソースがあるので不要です。
誰かが作ったリポジトリにコラボレーター設定してもらった場合に実施します。
(コラボレーターでない場合ももちろんcloneできますが。)
1.cloneしたいリポジトリにアクセスし、画面右の[HTTPS clone URL]をコピー。
2.以下のコマンドを入力
git clone コピーしたURL
pull
作業を開始する前に、誰かが変更しているかもしれないので、まずそれを反映します。
他の人の作業と競合が発生しないように、細かい単位でpullからpushをするのがいいと思います。
git pull origin master
このoriginというのはGitHubのリポジトリです。
masterというのはメインのブランチです。
ひよこソンではブランチは使わないでOKなので説明しませんが、勉強しておいて損はないです。
add
何か作業をしたら、コミットの対象を選択する必要があります。
バージョン管理しているフォルダ(hiyokothon)に移動し、次のコマンドを入力します。
git add .
これは、全部をコミット対象にしています。
個別にしたいときは個別指定ももちろんできます。
commit
コミット対象にしたらコミットします。
コミットメッセージは、内容がわかるようにちゃんと書きましょう。
git commit -m "コミットメッセージ"
この時点で、ローカルPCのリポジトリに記録されました。
何かあったときに、戻したり、変更差分をみたりできます。
ただし、GitHubにはまだ登録されていません。
push
ローカルPCでコミットしたら、GitHubにも登録します。
git push origin master
GitHubにアクセスし、変更が反映されているか確認しましょう。
競合
競合が発生した場合は内容を確認し、競合を解消します。
競合が発生しているファイルは以下のマーキングがされているので、適切に修正し、コミットしなおします。
<<<<<<< HEAD
(自分の変更)
=======
(他の人の変更)
>>>>>>> (他の人の変更のコミットID)
reset
色々いじったけど、1つ前のコミット状態に戻したいときは次のコマンド。
git reset --hard HEAD^
HEAD^の部分にコミットIDを指定すれば、そこまで戻れます。
コミット番号はgit logで確認できます。
(オプション)GitのGUIクライアント
コマンド操作が嫌いな人は、SourceTreeなんかをダウンロードして使うといいかもしれません。
3章 bootstrap
bootstrapはレスポンシブデザイン(スマホとか小さな画面のときにCSSを切り替えてちゃんとみれるやつ)に対応したCSSライブラリです。
スマホでもみれて、キレイなデザインの画面を簡単に作れるので時間が少ないひよこソンでは重宝します。
ダウンロード
http://getbootstrap.com/getting-started/#download
のBootstrap
テンプレート
以下のURLの[Basic template]をベースにhtmlファイルを作成し、ダウンロードして回答したフォルダの直下に配置して、色々いじってみましょう。
レスポンシブデザイン
次のページでレスポンシブデザインを反映するための仕様を確認しましょう。
ポイントは、次のとおりです。
- containerで全体を囲む
- rowで行を指定する
- 列は12分割されたグリッド構成になっている
- col-md-?で何グリッド幅かを指定する
ブラウザの幅を狭くした時にデザインがちゃんと切り替わることを確認しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
ラベル、ボタンなどなど
以下のURLでCSSやComponentsのページを参照して、ラベルとかボタンとかを適当につけたhtmlをつくってみましょう。
bootstrapの仕様にあわせて、class属性をつければ、デザインが反映されます。
JavaScriptのページもみて、ぜひいじってみましょう。
4章 jQuery
基本
以下のURLのソースを画面右下の[Download ZIP]でおとすか、cloneしましょう。
READMEの「jQuery01_ボタンと連動してテキストを変える」をやってみましょう(他はやらなくていいです)。
CSSの変更
以下のURLを参考に、CSSを変えて、デザインを変更する処理をしてみましょう。
Web API
以下のURLを参考に、Web API呼び出しをやってみましょう。
ページの一番下にjQueryを用いたサンプルコードがあります。
その他
以下のURLを参考に、JQueryで色々試してみましょう。
jQuery UI
以下のURLを参考に問題を解いてみましょう。
http://jqueryui.com/draggable/
http://jqueryui.com/droppable/
http://jqueryui.com/resizable/
問題
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery-UIでドラッグドロップ</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/jquery-ui.min.js"></script>
<style>
div{
width: 150px;
height: 150px;
margin: 10px;
color:#fff;
text-align: center;
}
# div1 {
background:blue;
}
# div2{
width: 640px;
height: 480px;
background:green;
}
# div3{
width: 250px;
height: 250px;
background:gray;
}
</style>
<script>
$(function() {
$( "#div1" ).draggable();
// Q1.上記コードを拡張して、ドラッグ開始時に背景色を赤に、ドラッグ終了時に青にする処理を加える
$( "#div3" ).droppable({
accept : "#div1"
});
// Q2.上記コードを拡張して、"#div1"が"#div3"内にドロップされたら背景色を黒に、"#div1"を外に出したら灰色にする処理を加える
// Q3.さらに拡張を加え、"#div3"を"#div2"内でドラッグ可能にする
// Q4.おそらく重なり順の定義をしたくなると思うので、CSSに記述する(CSS3おさらい)。
// Q5.時間が余った場合はリファレンスサイトを参照しながら思い思いに拡張してみてください。
});
</script>
</head>
<body>
<div id="div1" style="position: relative;">
ドラッグ
</div>
<div id="div2">
<div id="div3">
ドロップ場所
</div>
</div>
</body></html>
5章 (できるところまででいい)コードを書いてみよう
以下のURLのソースを画面右下の[Download ZIP]でおとすか、cloneしましょう。
READMEに従って、ポーカーの役判定プログラムをつくってみましょう。
わからないところは、質問できるように整理しおきましょう。
参考:javascriptでforEachとか
JavaScriptでforEach, filter, map, reduceとか - Qiita