Googleが「Google I/O 2017」でW3C標準のWeb ComponentsベースのフレームワークPolymerの2.0のリリースを発表しました。
Polymer Keynote on Day 1の内容を速報します。
プロダクトマネージャーTaylor Savage
今年、SafariがWebコンポーネントをサポートしました。
これによって、10億以上のモバイルデバイスがWebコンポーネントをサポートすることになります。
PolymerはWebプラットフォームを未来に進めるために、Chromeチームと協働で進めてきました。
そして、PolymerはOSSのWebエコシステムと共に進んできました。
ReactやVueはWebに革新をもたらしました。
フレームワークは素晴らしいですが、プラットフォームだけで開発できないでしょうか。
Polymerは「プラットフォームを使おう」というスローガンで進めています。
Webプラットフォームを偉大にしている2つの要素は、標準であることとオープンであることです。
もともと、Webプラットフォームはドキュメントのためにデザインされました。
そして、その脆弱なプラットフォームに対し、フレームワークがアプリケーションを開発できるようにしてきました。
Polymerはプラットフォーム自体をリッチでパワフルにしようとしています。
Webのテラフォームです。
「プラットフォームを使おう」ということは「プラットフォームだけを使おう」ということではありません。
もちろん、フレームワークやツール、Polymerなどを使います。
Polymerプロジェクトの成功は皆がPolymerを使うということではありません。
Polymerプロジェクトの究極の成功は、Webプラットフォームがパワフルで拡張性を持ち、Polymerが必要なくなることです。
Polymerのユーザーはすでに多くいて、Polymerを用いてプログレッシブ・ウェブアプリケーションを作成しています。
PolymerのテクニカルリーダーKevin Schaf
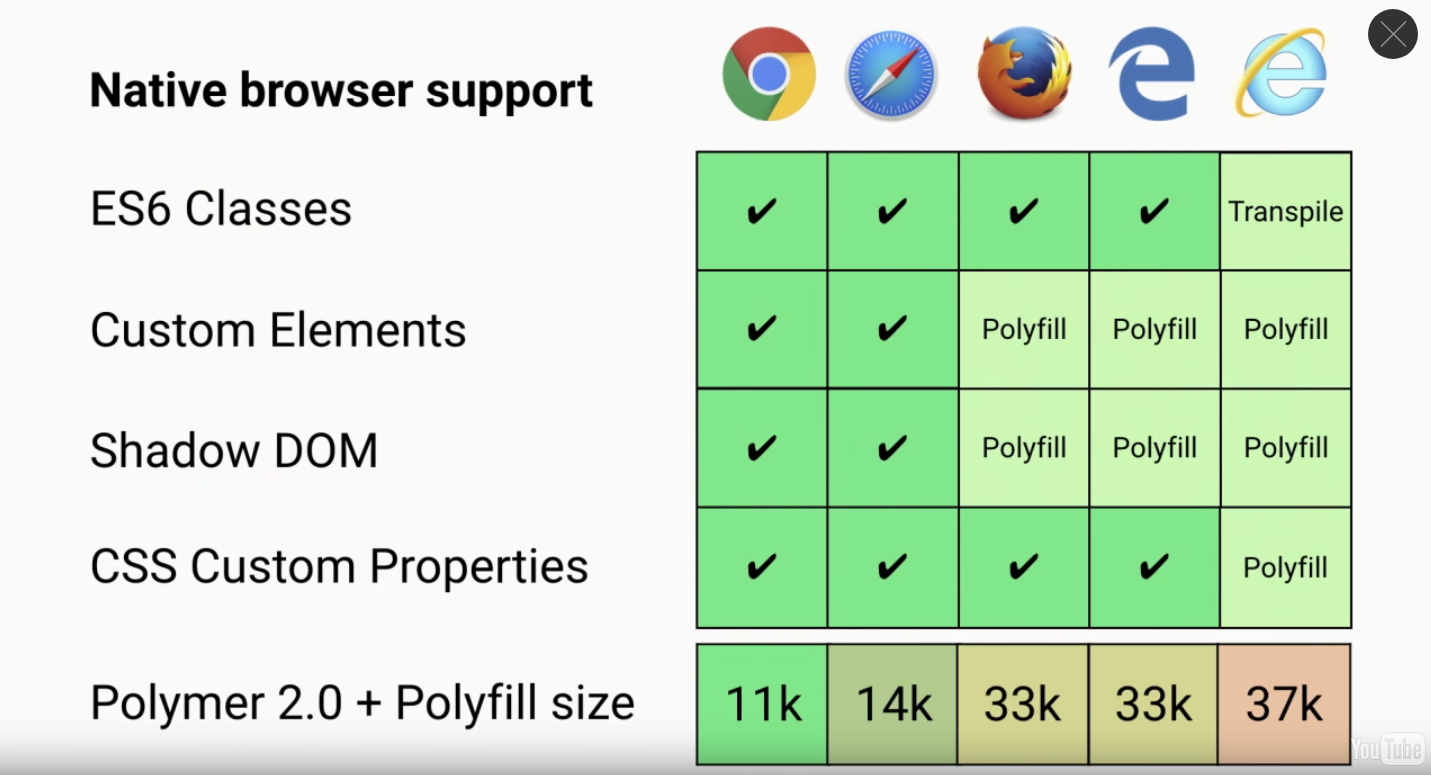
一部の対応していない機能はpolyfillが必要ですが、Polymer 2.0はクロスブラウザー対応です。
ブラウザーのネイティブサポートが進んだことで、Polymer 2.0のサイズは1.0に比べて1/4程度になっています。
Polymer 2.0は相互運用性を持ち、AngularでもReactで使うことができます。
Polymer 2.0はスムーズにマイグレーションできます。
1.新しいES6の記述、2.最低限のテンプレート変更によるレガシーAPI、3.それらのハイブリッド の3つの方法で記述できます。
プロダクトマネージャーWendy Ginsberg
Polymerはライブラリだけでなく、ライブラリ、Element、ツール、PRPL、アプリケーション・ツールボックスの5つをサポートしています。
Polymerは多くのElementを提供していますが、Webcomponents.orgですばらしいOSSのWebコンポーネントが1000以上あります。
ツールにはIDEプラグインとPolymer CLIがあり、明日詳しいセッションがありますが、IDEプラグインはすばらしく、AtomとVS Codeのプラグインがあります。
PRPLはPush、Render、Pre-Cache、Lazy loadを表すプログレッシブ・ウェブアプリケーションのためのデザインパターンです。
ツールボックスはプログレッシブウェブアプリケーションをつくるめのコンポーネント、ツール、テンプレートのコレクションです。
Polymerを使った、こんなアプリもあります。
プログレッシブウェブアプリケーションなので、オフラインでも使うことができます。
コペンハーゲンでPolymer Summitを開催します。