※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
Steamを利用した通信の為、Steamアカウントとログインが必須になります。
ログアウトした状態では、ホストで作成したとしても、クライアント側では、
サーバー情報が表示されません。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
C++を使用する為、Visual Studioが必要になります。
事前にVisual Studio 2019もしくは、Visual Studio 2022のインストールを済ませてください。
C++によるデスクトップ開発の項目にチェックを入れる必要があります。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
1.UnrealEngine4でC++プロジェクトを作成します
(もし、既存のプロジェクトに実装したい場合、
または、BluePrintプロジェクトで作成している場合は以下の手順で準備をします。

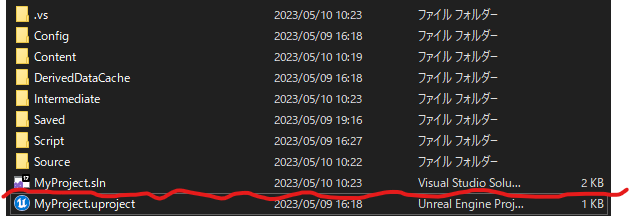
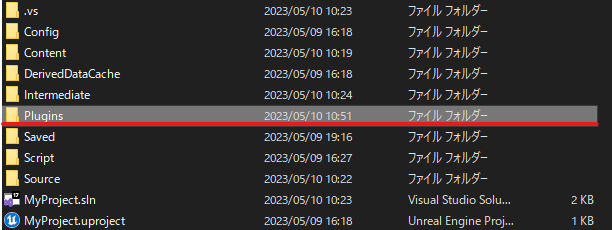
エクスプローラーでSourceフォルダを追加します。

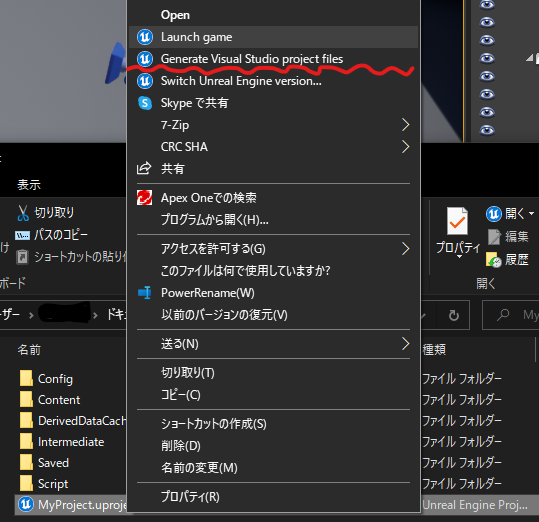
そして、プロジェクト(.uproject)で右クリックをしたら赤波線の
Generate Visual Studio project filesを左クリックします。

画像のようなウィンドウが表示されたら

.slnファイルが追加されます。)
2.下記URLを左クリックして飛ぶか、「Advanced sessions binaries」を検索して、
下記画像のサイトにアクセスします。
https://vreue4.com/advanced-sessions-binaries

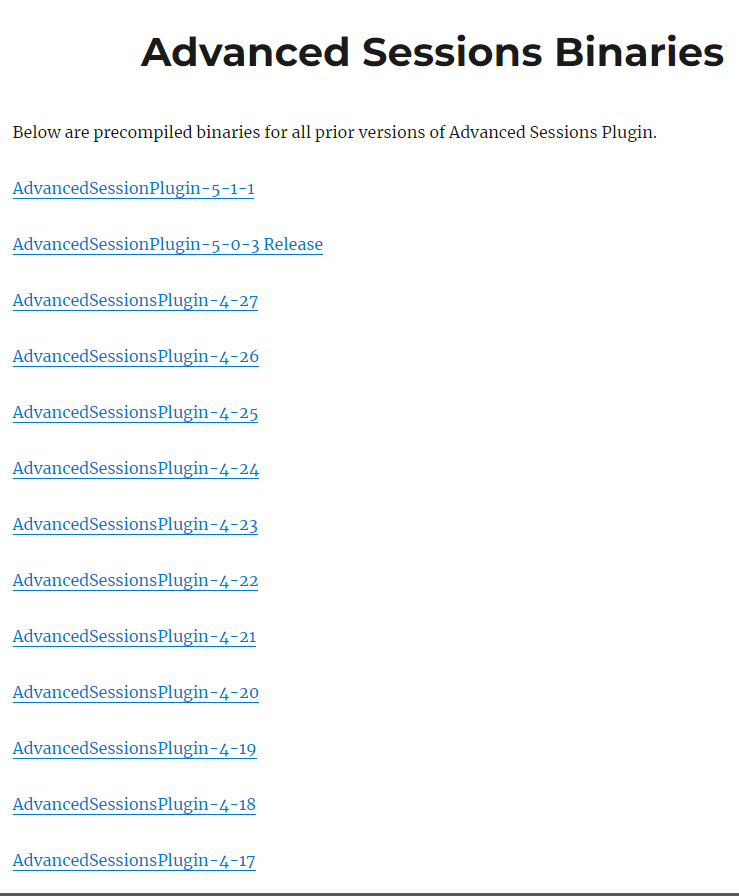
サイトにアクセスしたら、下記画像のように、各バージョンのプラグインがあるので、
自分のバージョンのPluginをダウンロードして解凍します。

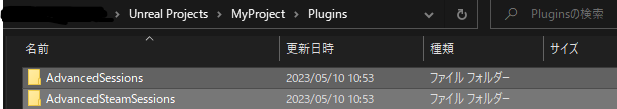
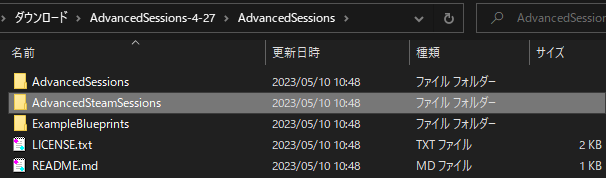
解凍したファイルの中身は下記画像のようになっています。
仕様するファイルは「AdvancedSessions」「AdvancedSteamSessions」の2種類のみです。

次に下記のサイトにアクセスして
https://docs.unrealengine.com/5.1/ja/online-subsystem-steam-interface-in-unreal-engine/
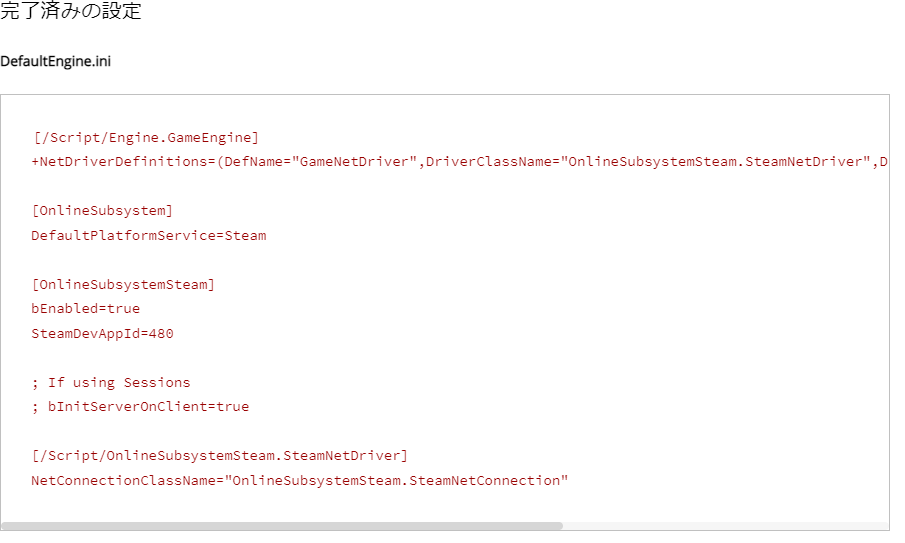
下記画像の部分のコードをコピーします。

コピーしたらConfig/DefaultEngine.iniのファイルの一番下にペーストし保存します。
3.Pluginsファイルを作成し、先ほどダウンロードした2つのファイルをコピーして貼り付けます。

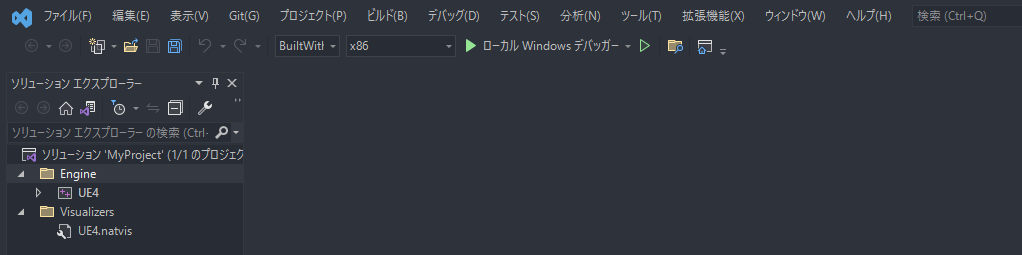
4.先ほど作成した.slnファイルをVisualStudioで開きます。
下記画像の感じになっていると思うので、そのまま、ローカルWindowsデバッガーを左クリックします。

自分はプロジェクトを新規作成してビルド等をしていなかった為、.exeが見つからない等の
エラーが出ましたが、気にしなくて大丈夫です。
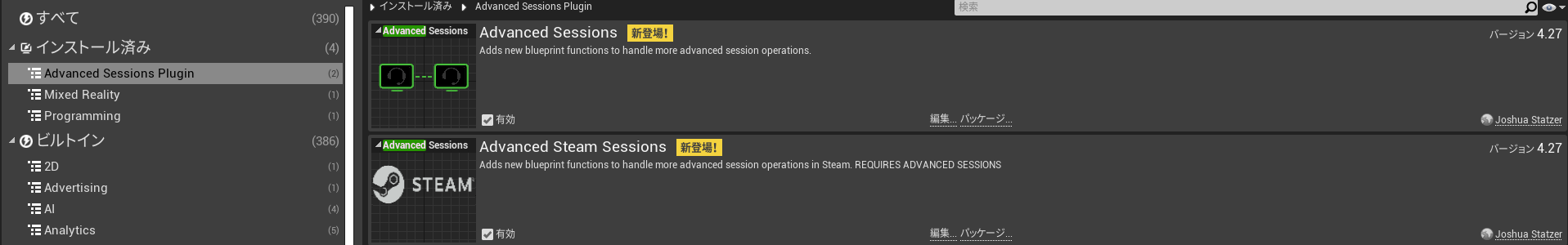
5.〇〇.uprojectを開きます。プラグインのウィンドウを開いて、インストール済みの中にある
「Advanced Sessions Plugin」の中身を見ます。
下記画像の状態であればOKです。

6.マップを作成します(必要ないと感じた時には飛ばしてもらって大丈夫です)。
7.ウィジェットを2つ作成します。
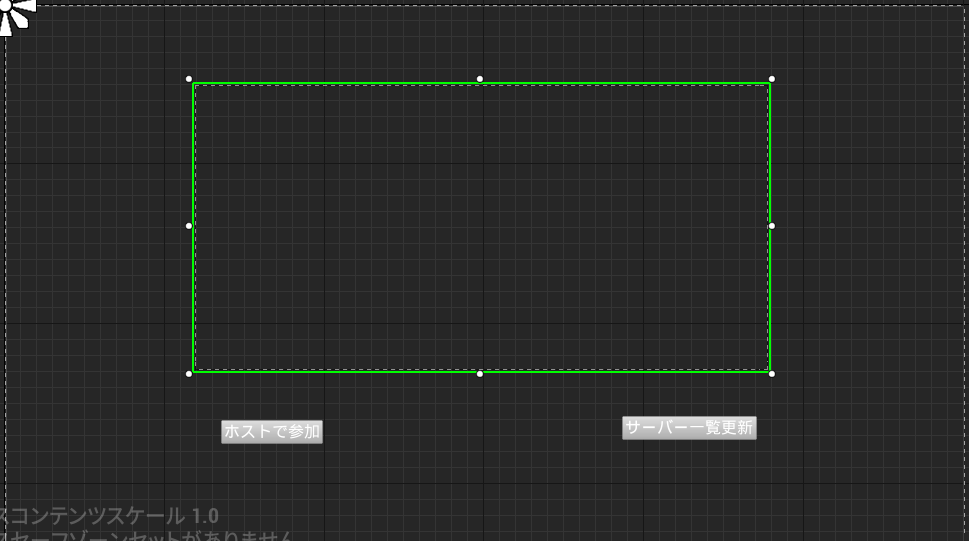
中身は簡単に下記画像2つのようにしました。自由に変更してもらって大丈夫です。
下記画像の緑の枠は「verticalbox」です。もう一つのウィジェットを表示する為に使用します。

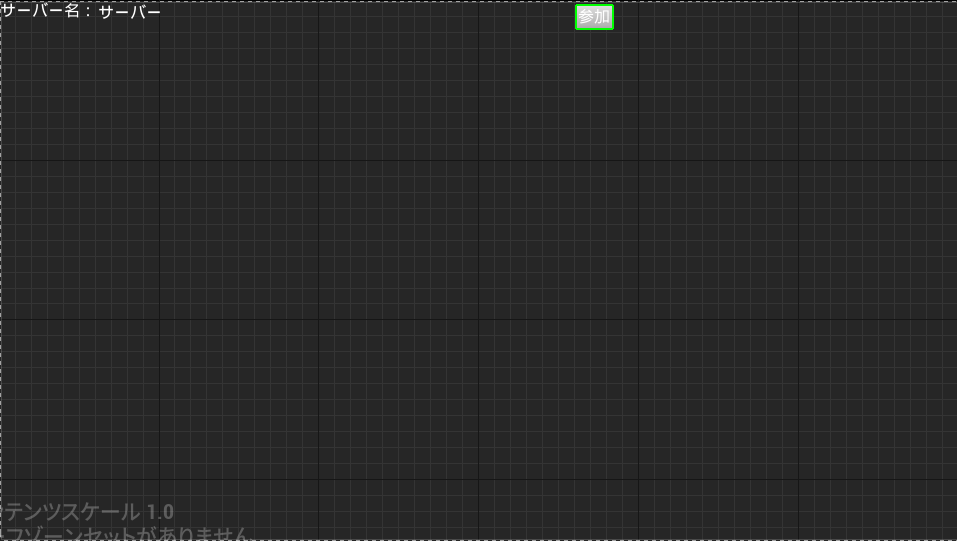
今回はサーバー名さえあればあとは改変が効くので下記画像のように簡単にしました。
「サーバー名:」と「サーバー」はそれぞれ別のテキストで「サーバー」だけは「Is variable」に
チェックを入れておきます。サーバー名を表示するのに、固定ではなく、可変にする為です。

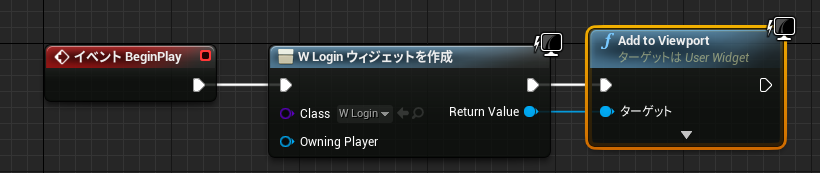
8.ログイン画面にログインウィジェットを表示できるようにする。
ログイン画面の為のマップのレベルブループリントに下記画像のように設定します。

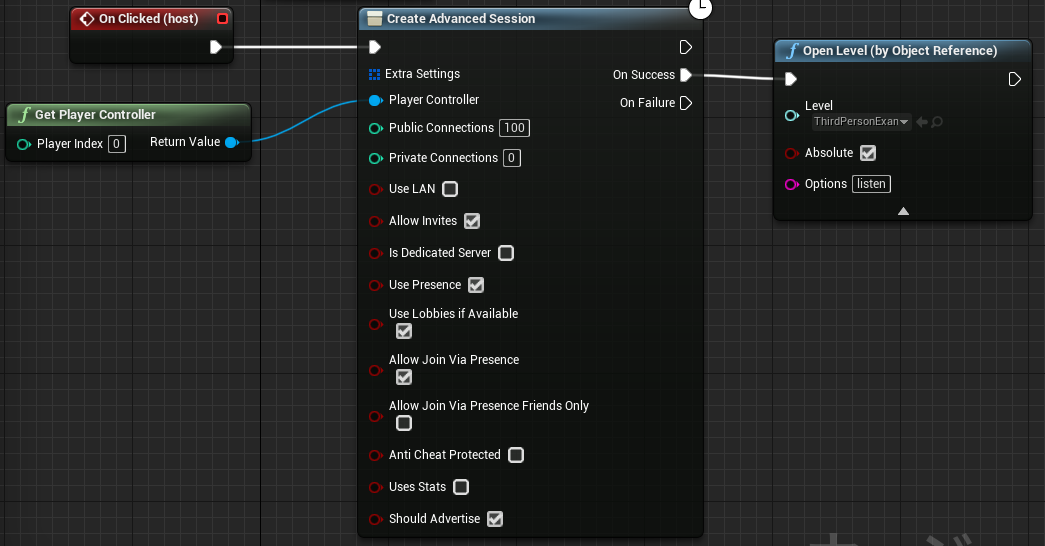
9.ボタンの処理を追加する
まずは「ホストで参加」するボタンの処理を書いていきます。
下記画像のようにしてください。
「Open Level(by Object Reference)」のところのレベルは、
ゲームがプレイできるマップ等を設定してください。
そして下の△を押して開いた後、「Options」に「listen」と書き込んでください。

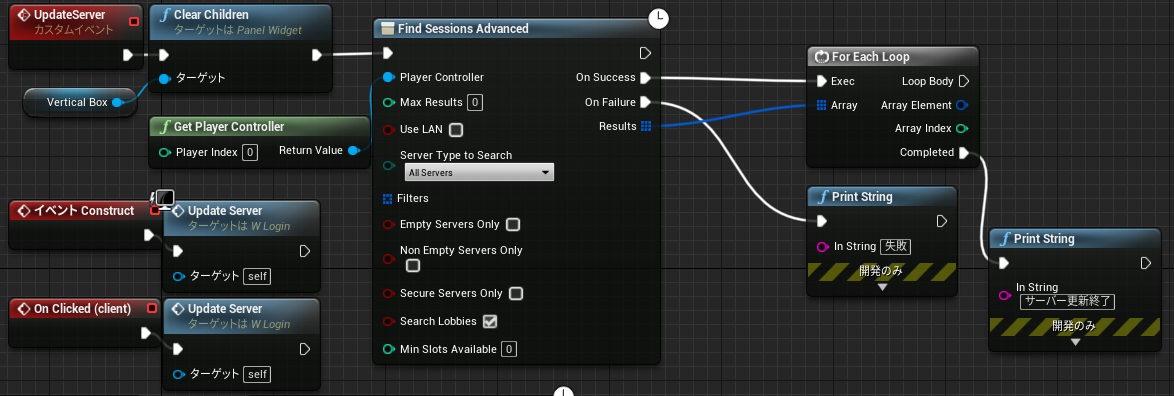
次にclient側(サーバー一覧を更新して参加する側)の処理を書いていきます。
「Update Server」イベントを作成して、「Construct」とクリックされた時のイベントに繋げ、
「vertical Box」に「Is variable」を押して変数を用意し、「Clear Children」を表示し、
「Find Sessions Advanced」に繋げることで、サーバーを探す処理は完成します。
失敗した時、成功した時に更新しているのか、更新し終えたのかを表示する為に
「Print String」で画面に表示しています。

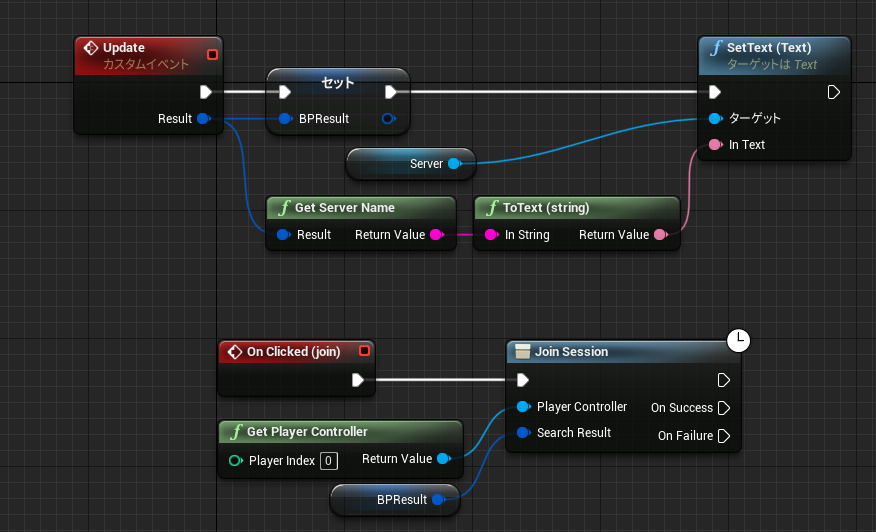
が、これでは、画面に表示されないので、ここでもう一つのウィジェットのグラフを作成します。
「Update」の中の「Result」と「Set」の「BPResult」は「BluePrint Session Result」型で作成します。
これでサーバーの名前を取得し、「サーバー」と書かれていたテキストが変更できるようになりました。

これで参加ができるようになったので、もう一度client側のウィジェットに戻ります。
先程のブループリントに追加でこんな感じに繋ぎます。
これで、サーバーを更新した時に、表示されるようになりました。

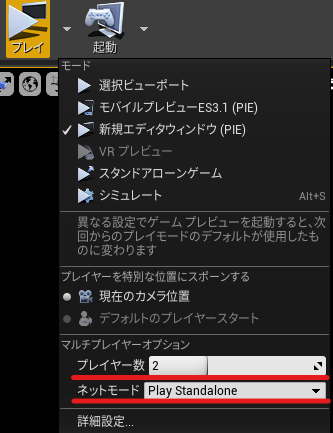
10.実践
ここまで完成したら実際に動かしてみます。
プレイの横の下△を押して、プレイヤー数とネットモードを下記画像のように設定してください。

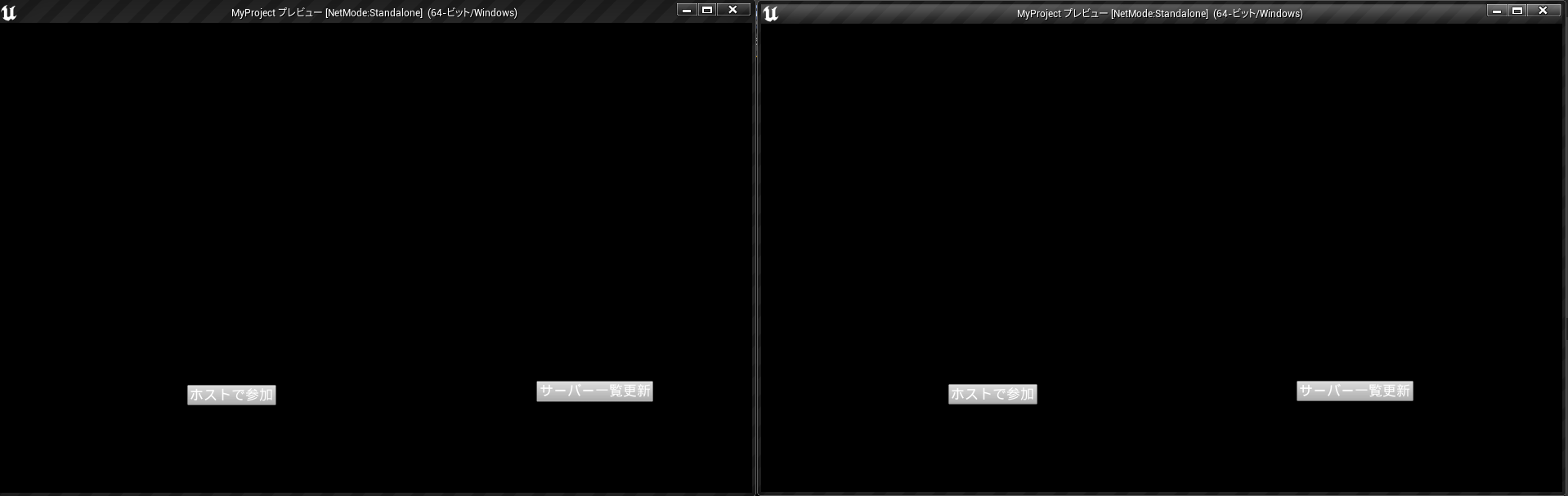
では、プレイしてみます。
最初は誰もホストを作っていないのでどちらか片方が「ホストで参加」をクリックします。

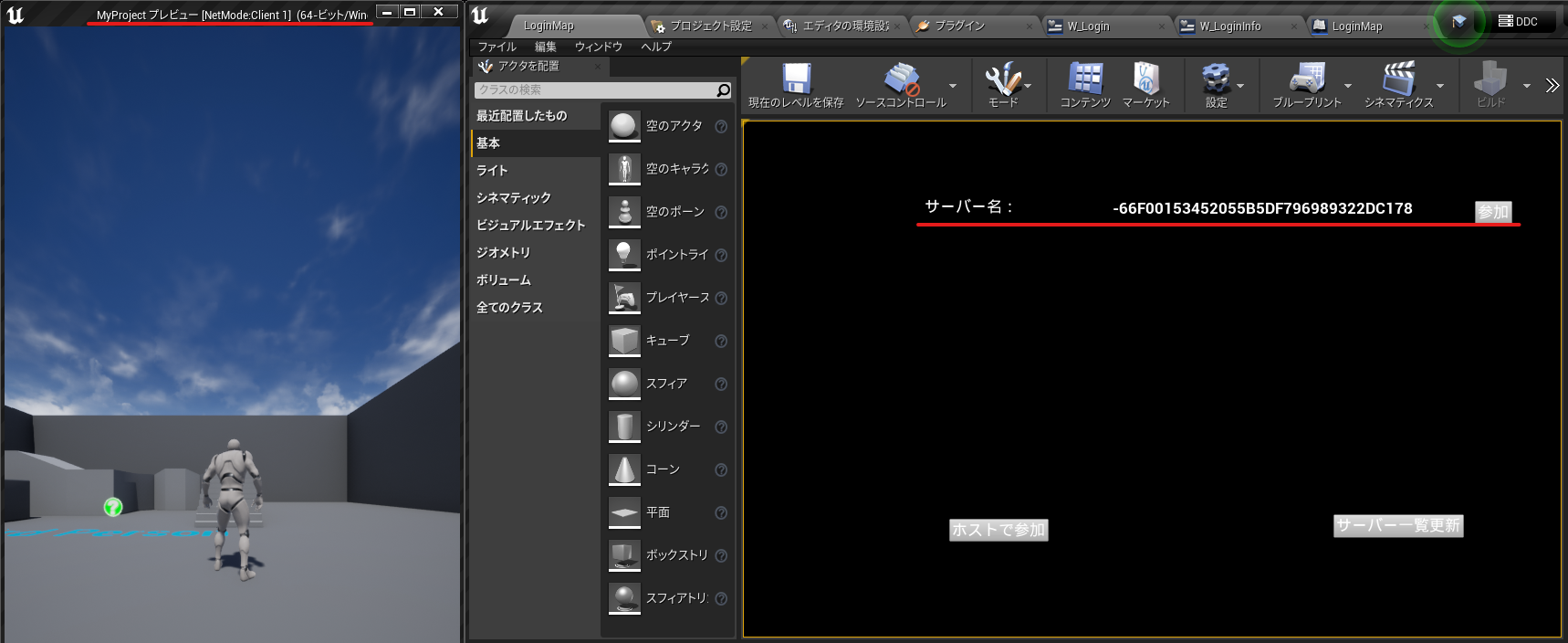
左側のウィンドウで入っているので、右側のウィンドウでサーバー名と参加のボタンが表示されました。
この状態でログイン画面のウィンドウで、参加をクリックします。

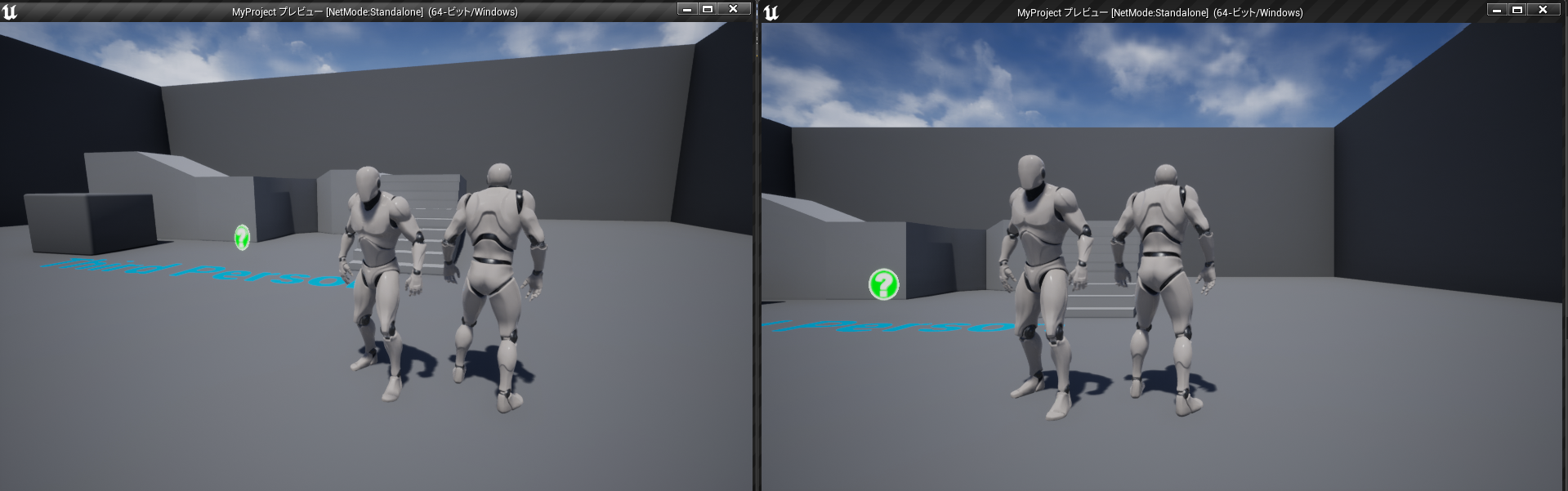
そうすると、互いの画面でプレイヤーが表示されます。

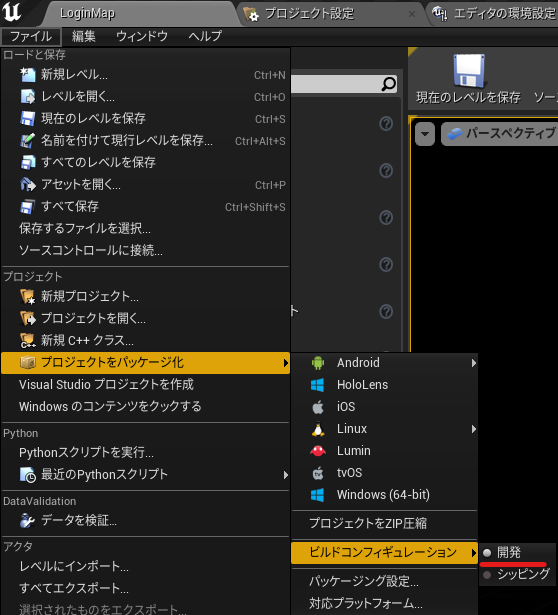
11.パッケージ化する
ビルドコンフィギュレーションを開発になっているか確認してからパッケージ化してください。

パッケージ化したファイルを別PCに送り、別々のsteamアカウントでログインしてから、起動し、
10で行った操作をすることで、PC間での通信ができるようになりました。
まとめ
steamを利用した通信方法はかなり便利な方法だが、steamのアカウントが2つ以上ないと、
検証ができないのがかなり厳しい通信方法だと感じた。
あと、プロジェクトの設定に時間が必要なこと、通信が重いと感じることがあること等、
気軽に通信を実装するのには便利だが、この通信方法を使ってオンラインゲームを作るにはやや
厳しいのかもと感じた。
ただ、もっと深く知っていけば、プラグイン側じゃなく、
Unreal Engine側で解決できる問題かもしれないから、
もっと研究していこうと思った。