YAMAP エンジニア Advent Calendar 2020 の16日目になります。
(おっと、昨年も16日目でした、偶然すぎる・・・)
YAMAPで、フロントエンドエンジニア -> ほぼ、ECのエンジニアとして活動中の @issyxissy です。
フロントエンドはリーダーとして関わっており、YAMAP STORE の全般の開発を行っています。
昨年のShopifyとGASの連携のお話をしました。
(詳しくは → Shopify と GASを連携、そして、WMSと連携してみたお話)
今年は、昨年やりたかった、Headless Commerce導入 についてのお話をさせていただきます(ノ ꒪⌓꒪)ノ
どういった経緯?
YAMAP STORE がオープンしてから1年半程度が経過しましたが、売上・注文数・取り扱いブランドなど、オープン当初に比べると激増していますw
(ありがたいことに、ユーザ様のおかげです、ありがとうございます)
1年半程度ですが、まだまだやりたいことが実現できないこともあります。
その中で弊害となったことを大きくまとめると、↓の3点になります。
1. Shopifyだと、自社サービスとの連携がしづらい
- ログイン周りは、multipass でセッションを保持できるが、自社とのデータの連携は超大変
2. もっと新機能をUIにこだわって実装したい
- Shopify アプリは豊富だけど、日本語非対応が多く、また、UIに拘りたいが、UI調整に限界がある
3. ビジネス要件が満たせないことが多々ある
- システムの機能的制約が多いため、事業展開のスピード感を上げづらいことが多い
システムの自由度を上げる (Flexibility)
技術制約は、事業スピード感に直結すると思っています。
「これできる?」
↓
「システム的には無理です」
↓
「え、そんなこともできないの?」
↓
「・・・(汗)」
↓
「どうしよう・・・、他の方法を考えるかー」
「今回は諦めるか・・・」
ビジネスサイドからの要件に対して、システム的には無理という話になりやすい一例です。
(もちろん、無茶な要件ではなくて、普通だったらできるのに、という要件です)
これを解決するために、システムの自由度を上げることが大切だと思っています。
とはいえ、システムの自由度を上げすぎると、uncontrollable になりやすいので、気をつけなければ〜( ꒪⌓꒪;
Headless Commerce
Shopifyでは、Headless に 利用できるため、今回はそれを利用します。
Headless Commerceについて知りたい人は↓へ。
https://netshop.impress.co.jp/node/8042
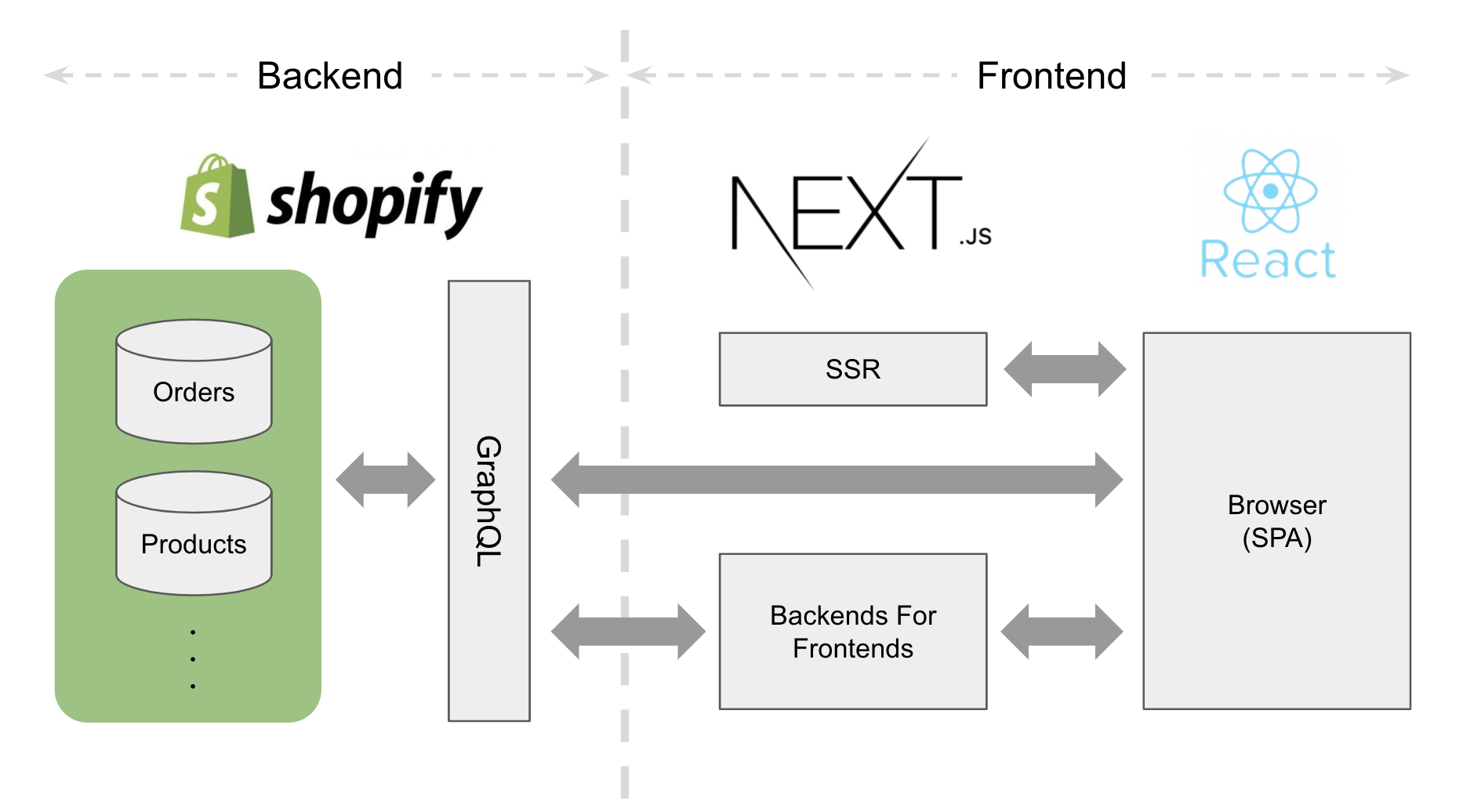
Headlessにすることで、バックエンドはShopify、フロントエンドはReact/Next.jsに構成が実現できました。
UIに拘ったりするのには、Headlessの構成はもってこいだと思います。
フロントエンドとバックエンドのやりとりは、GraphQLを利用します。
※超巨大な事業になったときに、バックエンドはShopifyから移行は考えるかもです・・・ごめんなさい、Shopifyさん。
今回、やりたいこと
要件としては、3つになります。それが達成できれば、クリアです(ノ ꒪⌓꒪)ノ
1. 今後のための基盤づくり
- 拘って新機能を開発できるようにしたよね
- 自社サービス(YAMAP, YAMAP MAGAZINEなど)との連携をやりたいよね
2. 技術的なキャッチアップ
- エンジニアとして、面白く開発したいよね
- GraphQLで開発したいよね
- Headlessにしたいよね
- レコメンドの基盤を作りたいよね
この2つとは別に、YAMAP STOREでは ユーザ様に商品の良さを最大限に伝えるため、読み物というコンテンツ制作を重視しています。
そのため、
3. コンテンツ制作をスケールしやすくするための基盤づくり
になります。
コンテンツ制作の基盤づくり
すでに、ディレクター、ライターなど、コンテンツ制作チームは様々な人ががんばって日々コンテンツを制作しています。
基盤づくりでやりたいこととして、3つです。
1. デザインクォリティを一定にしたい
2. コンテンツの内容に注力してもらいたい
3. ライターさんなど人が増えても、権限周りや管理をしっかりしたい
Shopifyのブログ機能だと、どうしても実現できなかったので、移行を決意しました。
ここでも、Headlessにしようと思い、Headless CMSを検討することになりました。
1. デザインクォリティを一定にしたい
- 繰り返しフィールドなどで、項目を固定化しやすい
2. コンテンツの内容に注力してもらいたい
- セクションごとにフィールドを分けて、テキストを流し込む&画像アップロードするだけの状態を作る
3. ライターさんなど人が増えても、権限周りや管理をしっかりしたい
- メンバーが増えても、エンドポイント(コンテンツの種類)ごとに管理可能
- Shopifyにログイン不要!
いろいろ検討した結果、国産のmicroCMSに決定しました。
上記の要件を満たせるかつ、日本語なので、コンテンツ制作チームが操作に困らない点が決定打でした(ノ ꒪⌓꒪)ノ
実現予定なこと
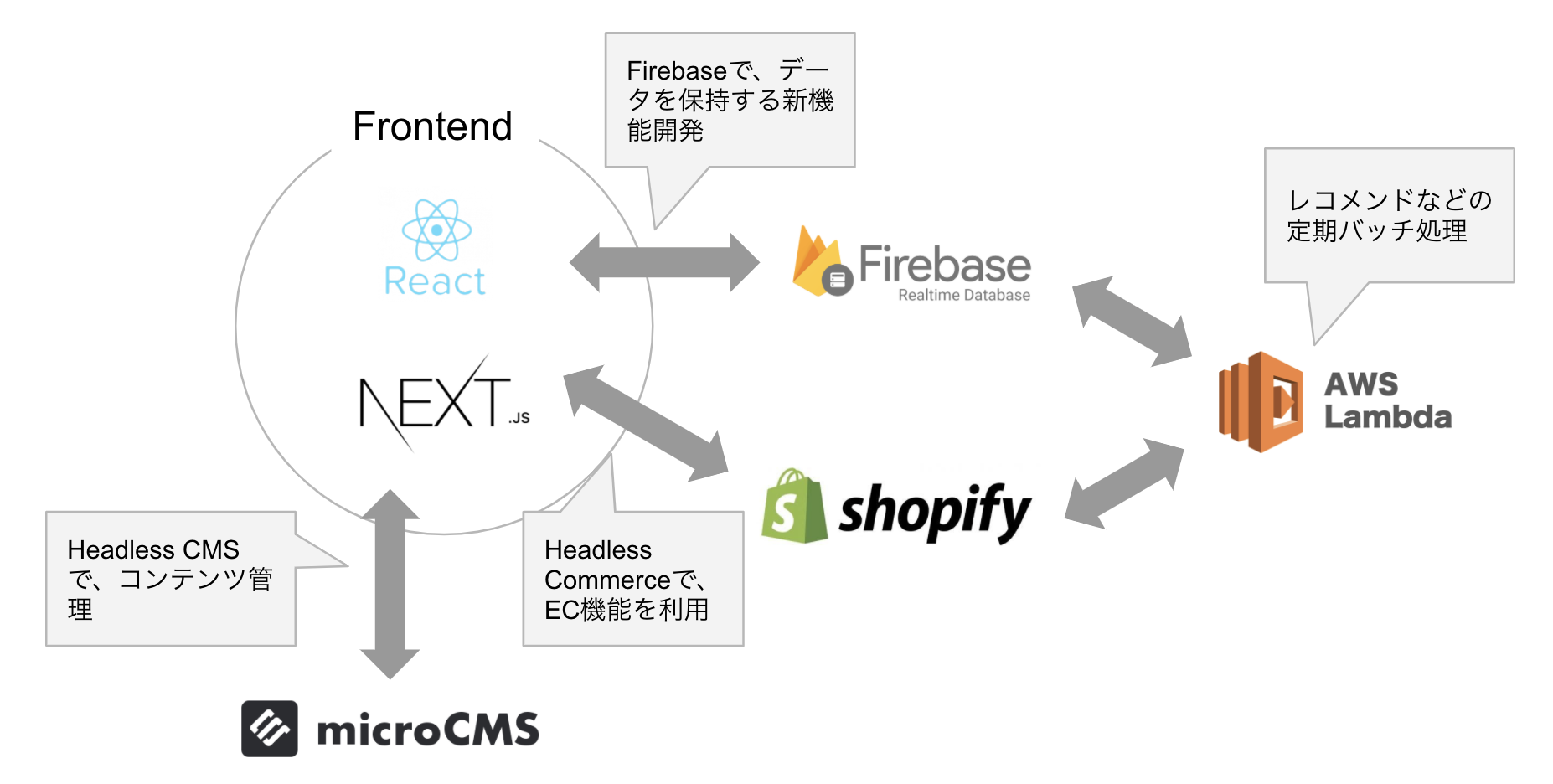
これらのやりたいことを図解したら、こんな感じになりました。
- React / Next.js
- SPAとSSRを担っています
- とはいえ、BFFとしても稼働にします
- Firebase Realtime Database
- Shopify外でデータを持ちたい場合、利用します
- もうShopifyアプリには頼らない(ノ ꒪⌓꒪)ノ
- 今のところ、Firebaseで大丈夫w
-
microCMS
- Shopifyのブログから移行
- Headless CMSにして、テンプレート化して、スケールしやすくします
- いろいろな機能追加、お待ちしておりますw
- AWS lambda
- レコメンドやバッチ周りを動かしています
- 裏側で超がんばってくれている裏方屋
得られる恩恵 (はず)
- 爆速になる(はず)
- SEO最適化しやすくなる (はず)
- いろいろな機能開発がしやすくなる(はず)
- コンテンツ制作がしやすくなる(はず)
- 開発が楽しくなる (はず) ← ※ココ重要
今回思ったこと
- Flexibility を考えて、ビジネス要件を満たすアーキテクチャ構築は大事
- オペレータのことを考えたシステム選択も大事
- エンジニアが楽しく開発できる環境構築はもっともーっと大事(ノ ꒪⌓꒪)ノ
今後の予定 (来年かな?)
現在、鋭意開発中です!来年にはお披露目できると思われます!
今後は、↓をやりたいですね。
- レコメンドをもっと改造したいなー
- バックヤードのシステムを刷新して、戦略的に在庫管理したいなー
- 商品管理をバックヤードで一元管理して、もっと効率管理したいなー
最後に
YAMAP では、様々な職種で募集しています。アウトドアに興味がある人は、ぜひ〜(ノ ꒪⌓꒪)ノ
https://www.wantedly.com/companies/yamap