はじめに
はじめに
前までAtomでPlantUMLを利用しユースケース、シーケンス図等を作成していたのですが
PhpStormでも利用できるという情報を得たので、初心者でも分かりやすいように導入方法を記載していこうと思います![]()
 前提条件
前提条件
-
Homebrewのコマンドが使える状態である
- 確認したバージョン
- 1.7.1
- バージョン確認コマンド
-
brew -vかbrew --version
-
- 確認したバージョン
- **JavaSE(JDK)**がインストール済みである
- 確認したバージョン
- Java SE 10.0.2
- Java SE 9.0.1
- Java SE 8
- バージョン確認コマンド
java -version
- 確認したバージョン
 環境構築手順
環境構築手順
Graphviz
1. Graphviz インストール
brew install graphviz
PlantUML
2-1. PlantUML integration インストール
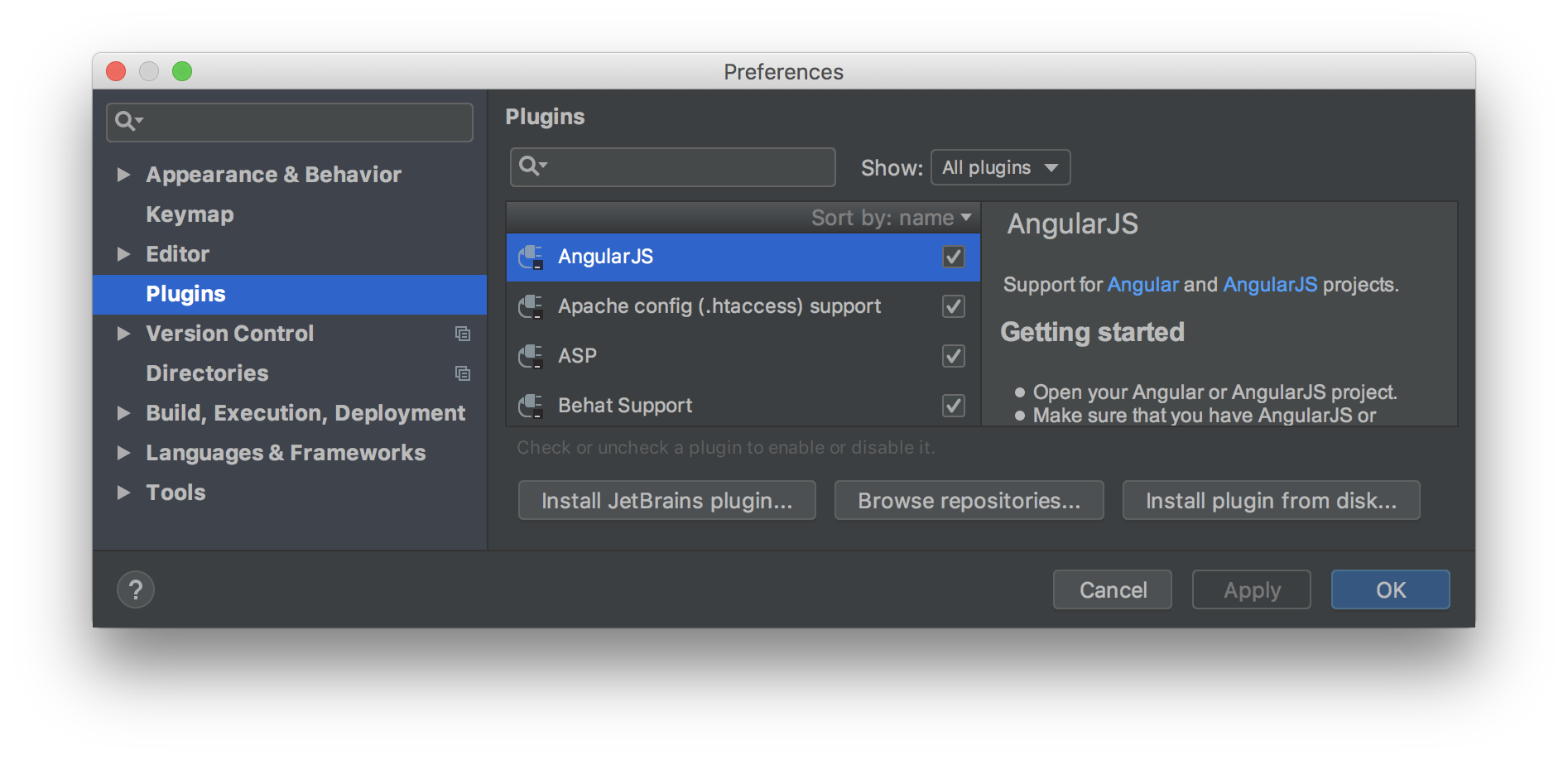
- PhpStorm内で
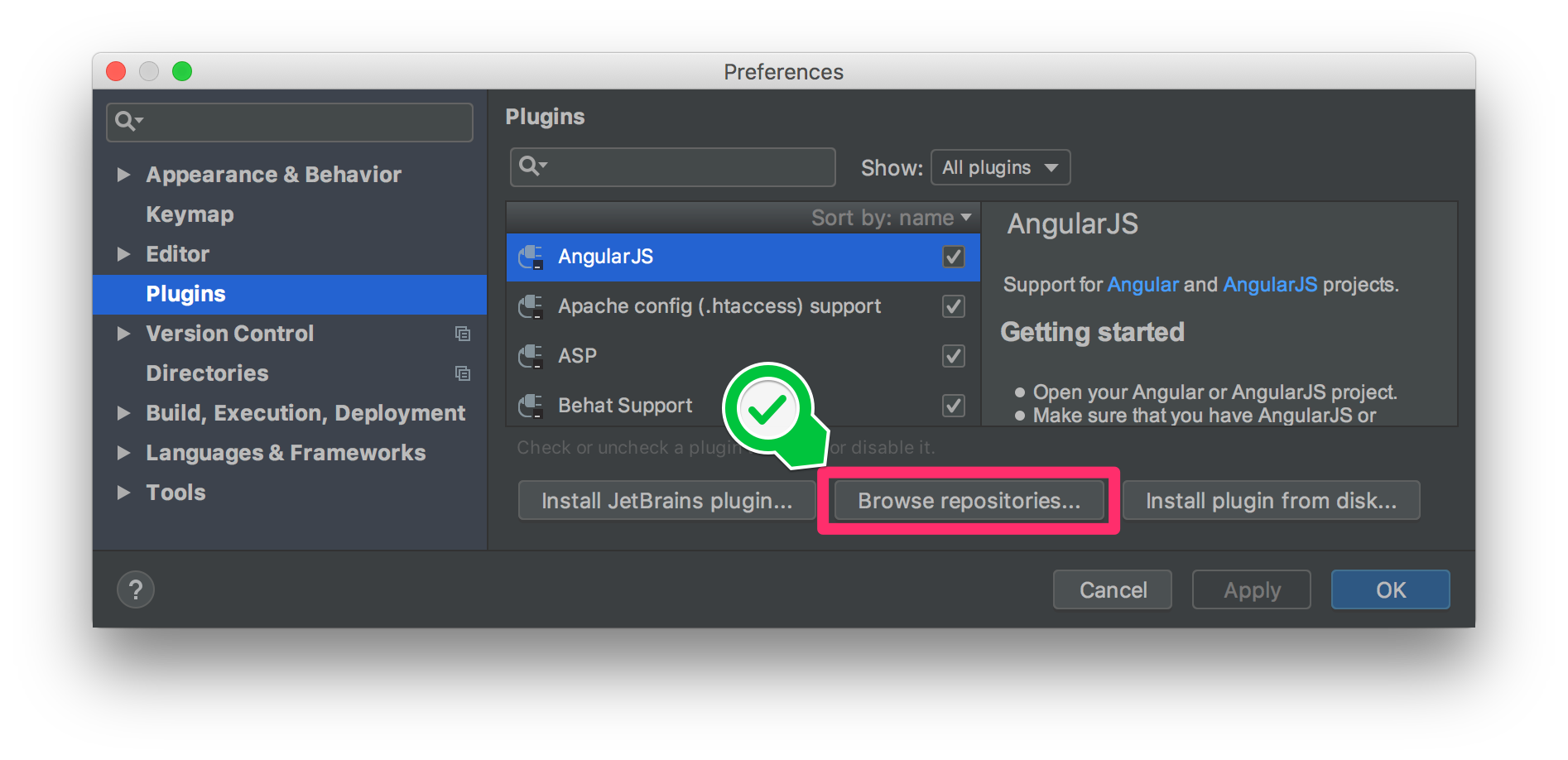
⌘,を押して「Preferences」ダイアログを表示

- 「Preferences」ダイアログ内の[Browse Repositories...]ボタンをクリックし、「Browse Repositories」ダイアログを表示

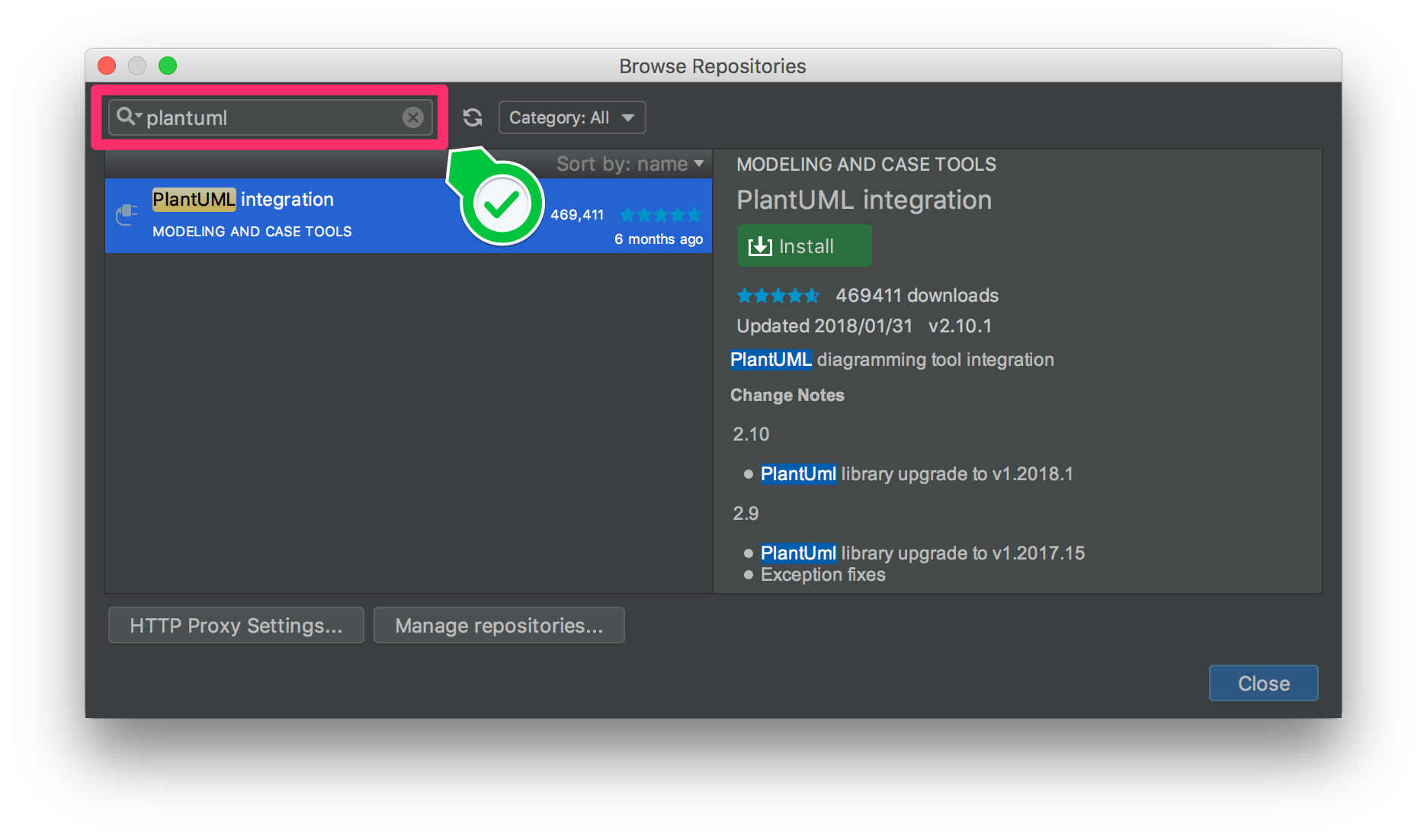
- 「Browse Repositories」ダイアログ内の検索窓に
plantumlと入力

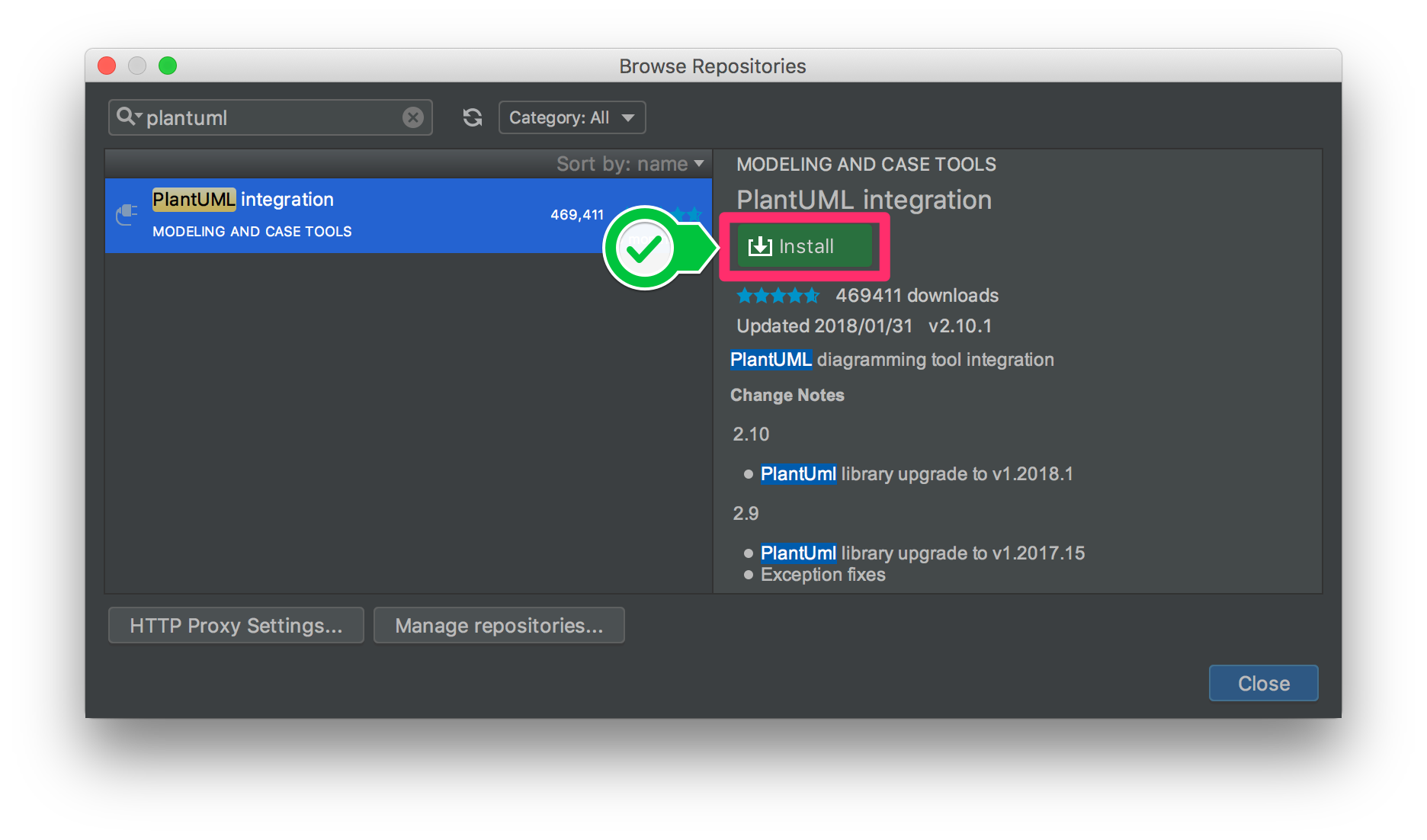
- 「Browse Repositories」ダイアログ内の[install]ボタンをクリック

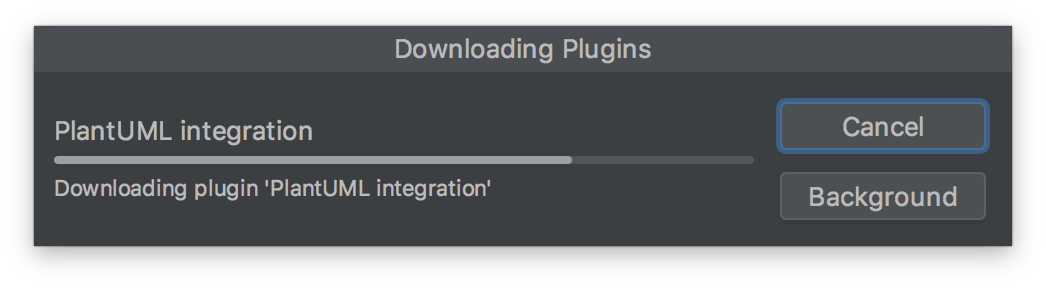
- [install]ボタンをクリック後[Downloading Plugins]というダイアログが表示されるのでダウンロードが完了されるまで少々待つ

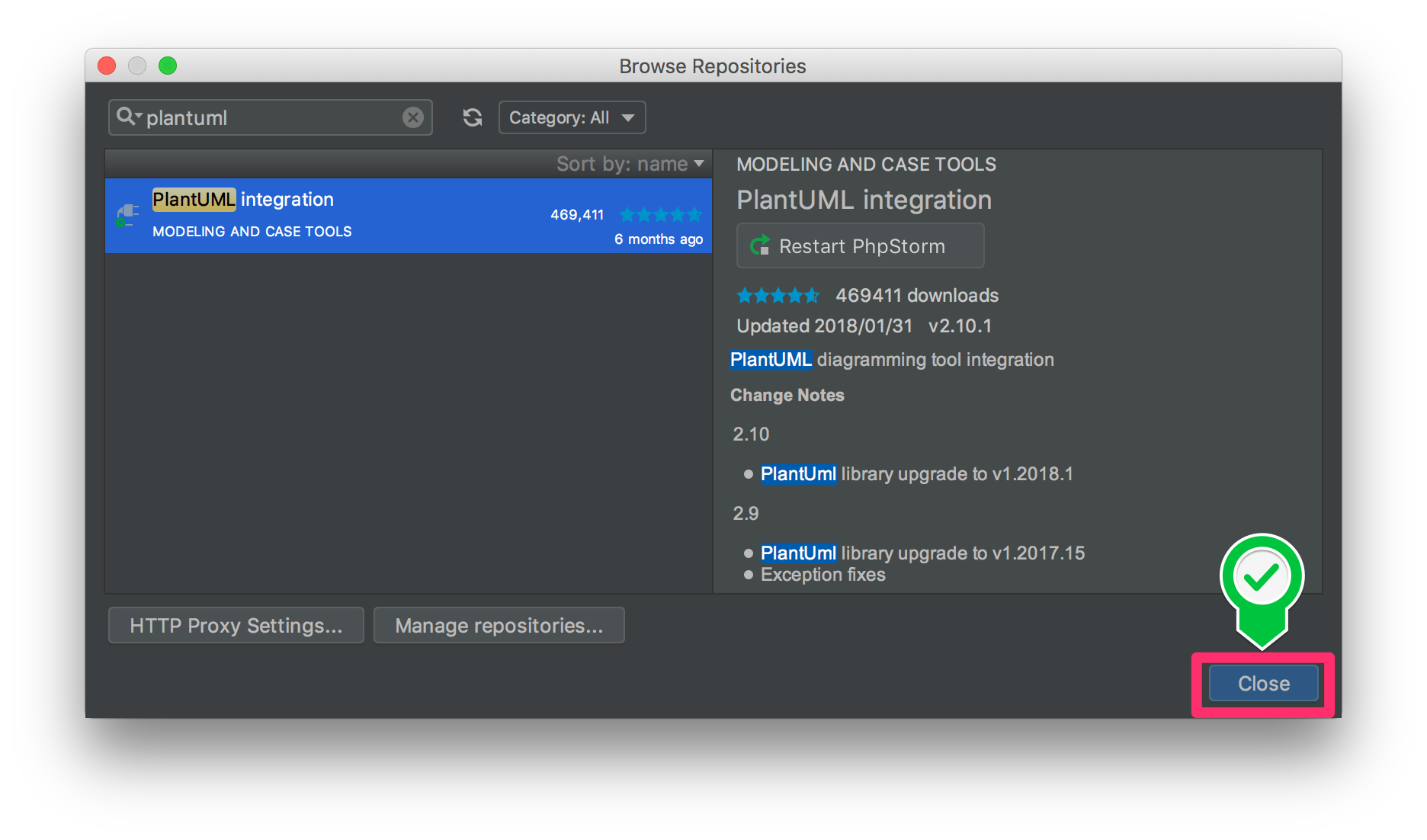
- インストール完了後「Browse Repositories」ダイアログに遷移するので[Close]ボタンをクリック

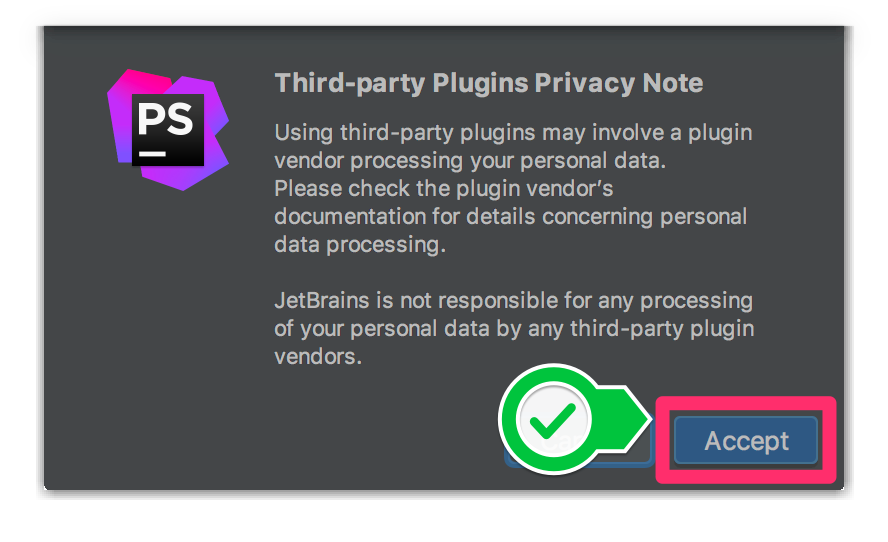
- 「Third-party Plugins Privacy Note」ダイアログが表示されるので[Accept]ボタンをクリック

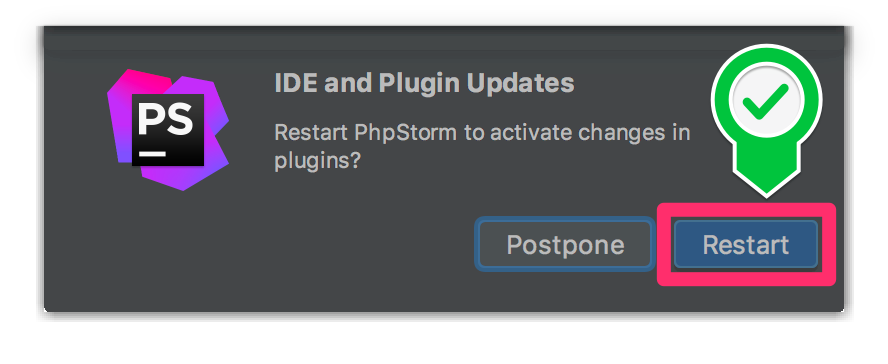
- 「IDE and Plugin updates」ダイアログが表示されるので[Restart]ボタンをクリックしPhpStormを再起動

- インストール完了

 インストール確認
インストール確認
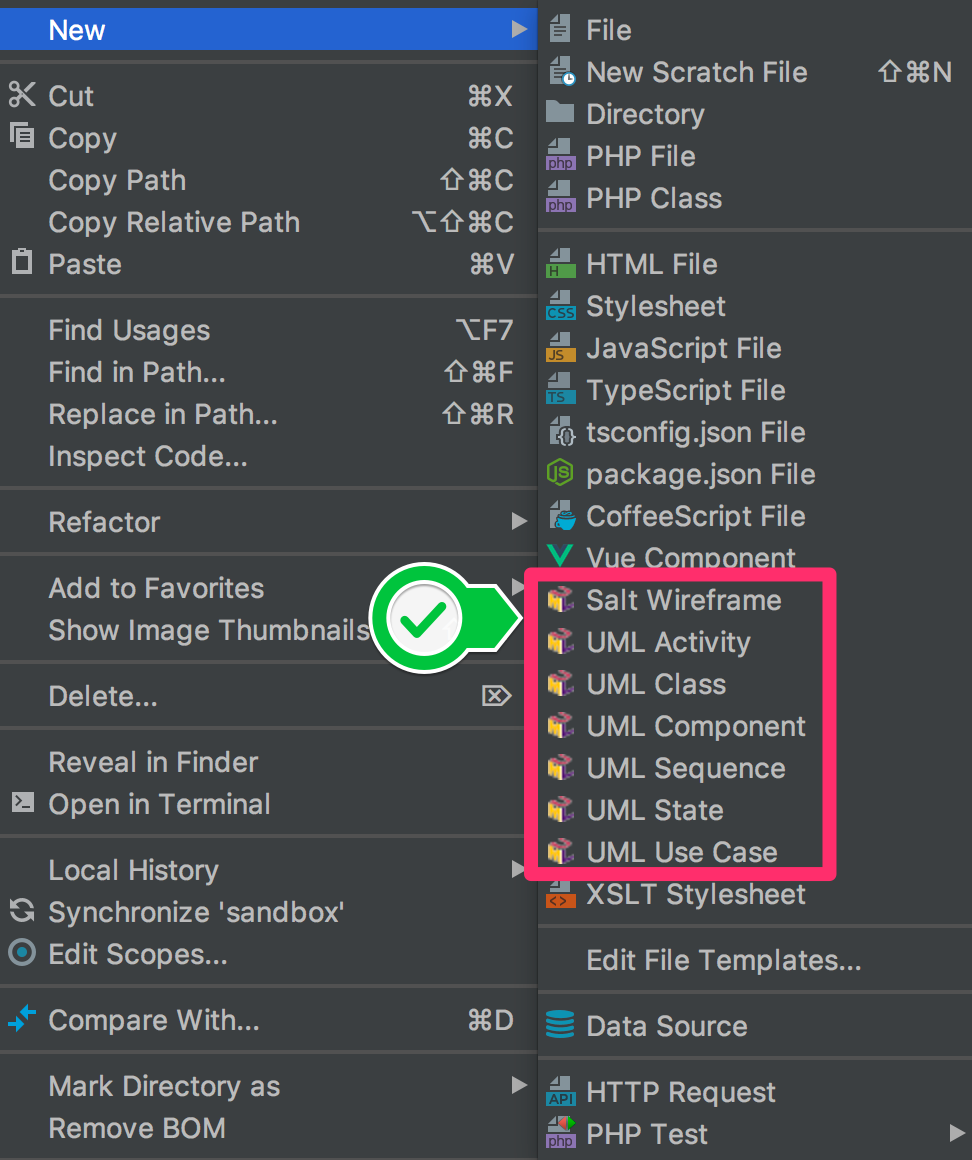
- インストールが完了したらUML関連の選択肢が表示されているか確認しましょう!!

 テンプレ種類
テンプレ種類
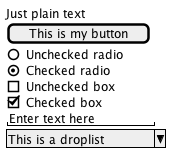
Salt Wireframe(Salt Wireframe図)
@startuml
salt
{
Just plain text
[This is my button]
() Unchecked radio
(X) Checked radio
[] Unchecked box
[X] Checked box
"Enter text here "
^This is a droplist^
}
@enduml
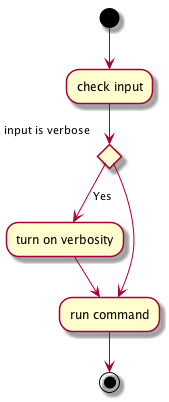
UML Activity(アクティビティ図)
@startuml
(*) --> "check input"
If "input is verbose" then
--> [Yes] "turn on verbosity"
--> "run command"
else
--> "run command"
Endif
-->(*)
@enduml
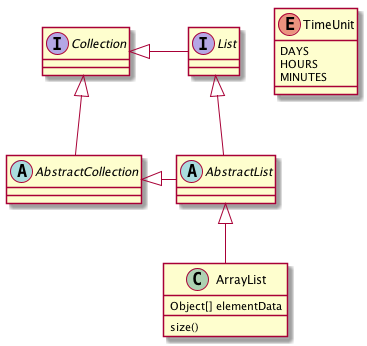
UML Class(クラス図)
@startuml
abstract class AbstractList
abstract AbstractCollection
interface List
interface Collection
List <|-- AbstractList
Collection <|-- AbstractCollection
Collection <|- List
AbstractCollection <|- AbstractList
AbstractList <|-- ArrayList
class ArrayList {
Object[] elementData
size()
}
enum TimeUnit {
DAYS
HOURS
MINUTES
}
@enduml
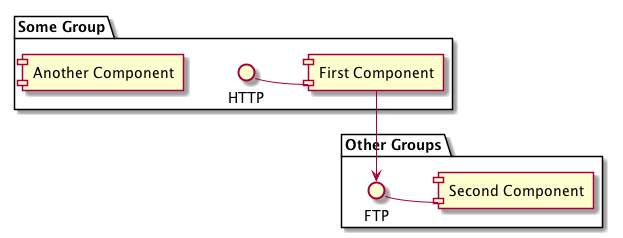
UML Component(コンポーネント図)
@startuml
package "Some Group" {
HTTP - [First Component]
[Another Component]
}
package "Other Groups" {
FTP - [Second Component]
[First Component] --> FTP
}
@enduml
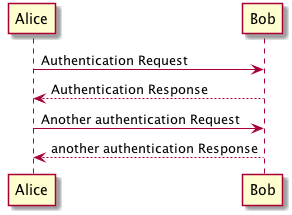
UML Sequence(シーケンス図)
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
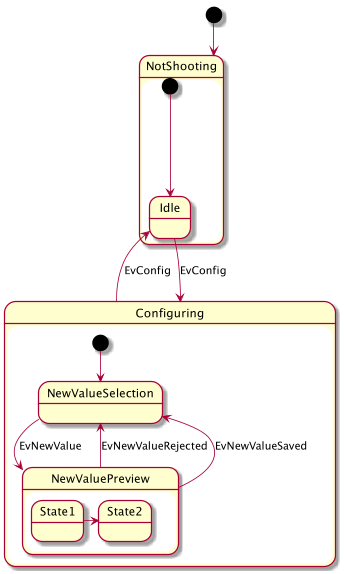
UML State(ステートマシン図)
@startuml
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
@enduml
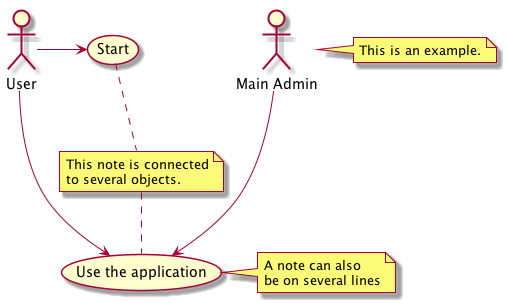
UML Use Case(ユースケース図)
@startuml
:Main Admin: as Admin
(Use the application) as (Use)
User -> (Start)
User --> (Use)
Admin ---> (Use)
note right of Admin : This is an example.
note right of (Use)
A note can also
be on several lines
end note
note "This note is connected\nto several objects." as N2
(Start) .. N2
N2 .. (Use)
@enduml
 参考元
参考元
-
PHPStormでPlantUMLを書く
- 導入の際、参考に致しました。
-
UMLをソースで管理 (Mac + ATOM + PlantUML)
- Graphviz インストール, JDK インストール, 記事の書き方を参考に致しました。
 余談
余談
- 初投稿
- 今回初めてQiitaに投稿しました!
- 見る人を考慮し、画像・絵文字を多々使ってしまったので、人によっては見やすかったり見にくかったり...
- 以後記事を作成する際は、初心者の方でもわかりやすい内容にしていきたい
- おばあちゃんに分かるように説明できなければ本当に理解したとは言えない - アルバート・アインシュタイン
- 以後記事を作成する際は、初心者の方でもわかりやすい内容にしていきたい
- UML画像のサイズ・画質の差がある
- コンソール/Atom/PhpStom それぞれからpngにした時サイズが違ってたり画質に差があった
- pngにしたときは phpstorm < Atom = PhpStom の順で良いなと思った
- コンソール/Atom/PhpStom それぞれからpngにした時サイズが違ってたり画質に差があった
- JavaSE(JDK)バージョン
- Atomの場合Java SE 8を利用しないとうまく描画してくれなかったが、PhpStorm側では特にバージョンによって表示されないということはなかった