概要
こんにちは、都内でフロントエンドエンジニアをやっていますかめぽんです。最近は、Next.js + Firebaseで個人プロダクトを作っているんですが、Firebaseが便利すぎてお米が3杯食べられるくらいに感動しています。
何と言っても、スピード感が出せるのは非常に大きいなと感じています。特に、デプロイまでは本当にあっという間で、ものの数分でデプロイができます。
今回、Vue-cliとfirebase hostingを使ってプロジェクトの立ち上げからデプロイまでを、ササッと体験してもらえればと思います。
ターゲット
- 光の速さでデプロイしたい人
- Firebase実は使ってない人
- Vue好きな人
メリット
- SPAを光の速さでデプロイ出来る
- firebase hostingが出来るようになる
- Vue-cli触れる
本題
開発の流れ
今回の開発の流れは以下のように進めていきます。
事前に、firebase-toolsとVue-cliをグローバルインストールしておいてください。
- vue-cliでプロジェクトの立ち上げ
- firebaseプロジェクトの作成
- プロジェクト内でfirebaseの設定
- デプロイ
vue-cliでプロジェクトの立ち上げ
なにはともあれ、Vue-cliでプロジェクトを立ち上げましょう!以下コマンドにて、プロジェクトが一撃で作れます。
vue create [プロジェクト名]
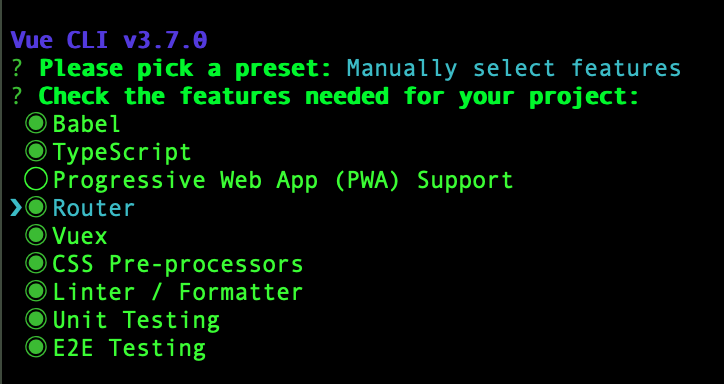
すると、色々質問されると思うのですが任意で進めてみてください。
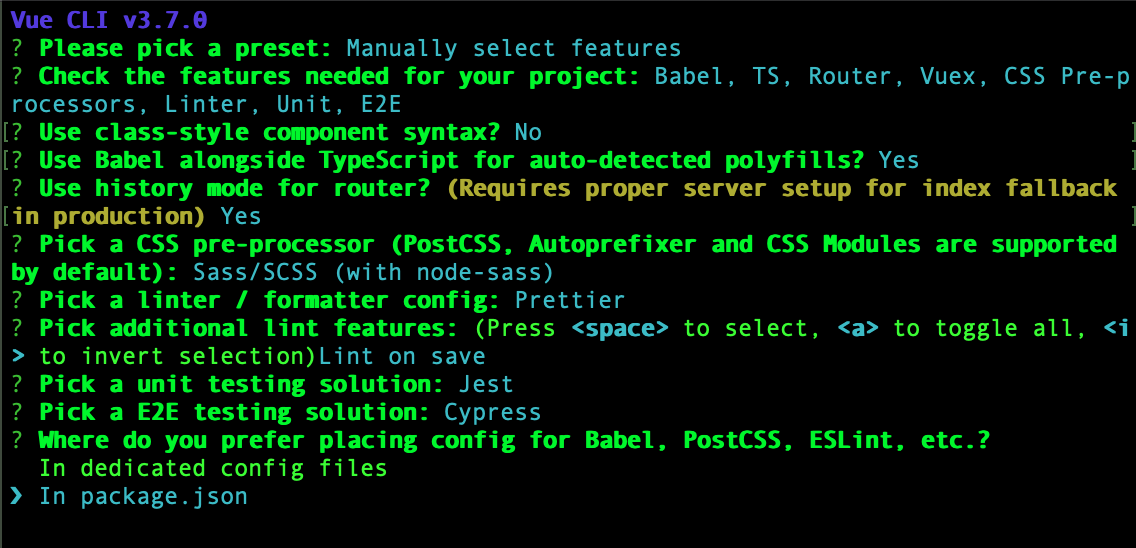
今回はManually select featuresを選択し、好きな設定でカスタマイズしていきます。
スペースキーで選択・非選択、エンターで決定できます。

設定はまだまだ続きます、テストやLinterの設定などをお好みで選択していってください。

最後までいき、以下のような画面が出たらプロジェクト作成完了です!

firebaseプロジェクトの作成
次にFirebaseの設定です。https://console.firebase.google.com/u/0/ こちらのサイトにアクセスしてみてください。
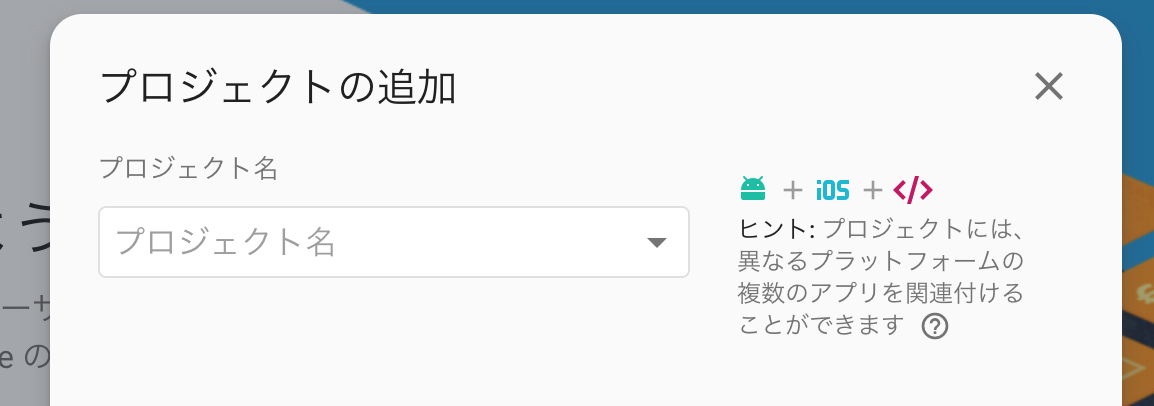
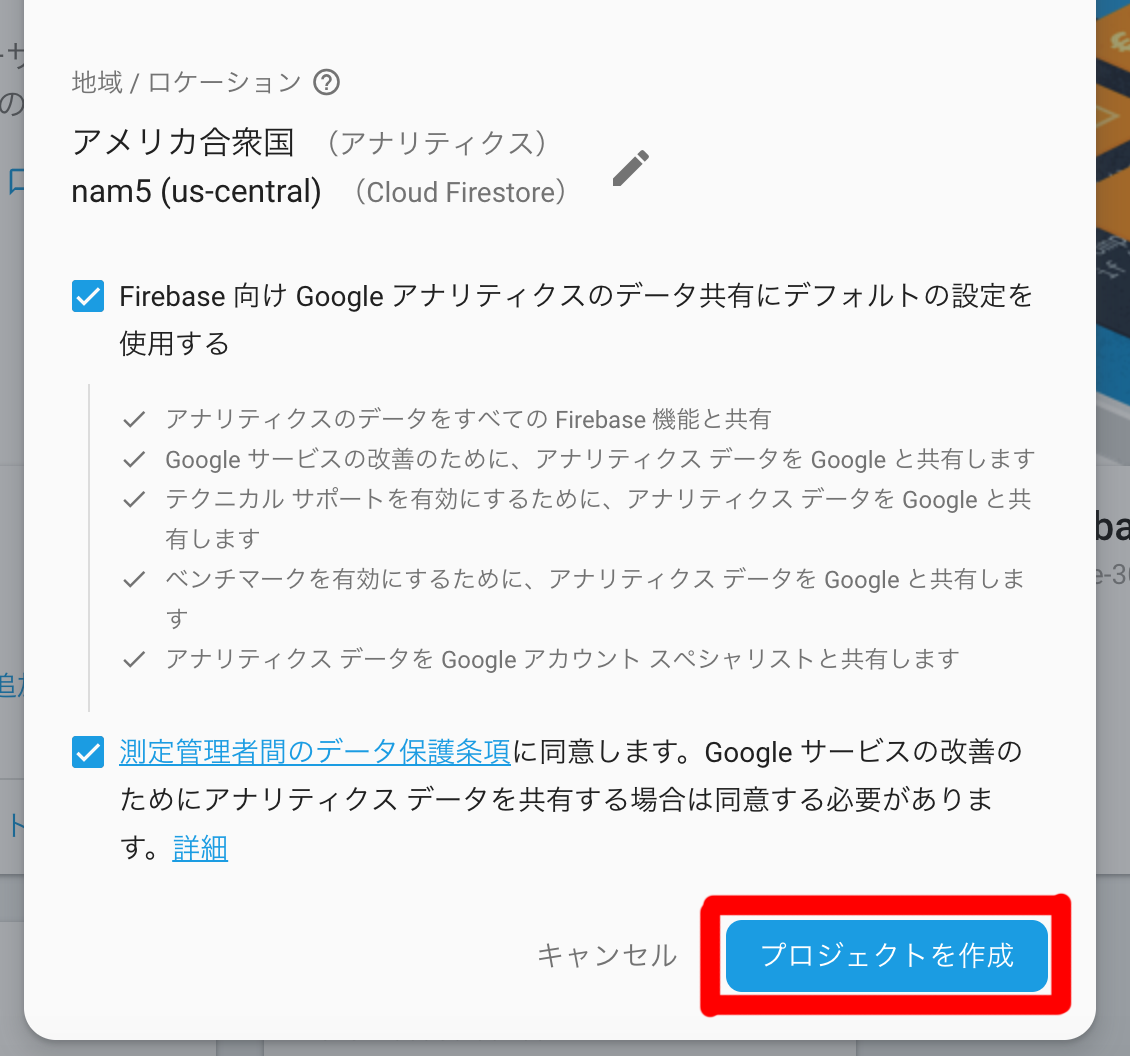
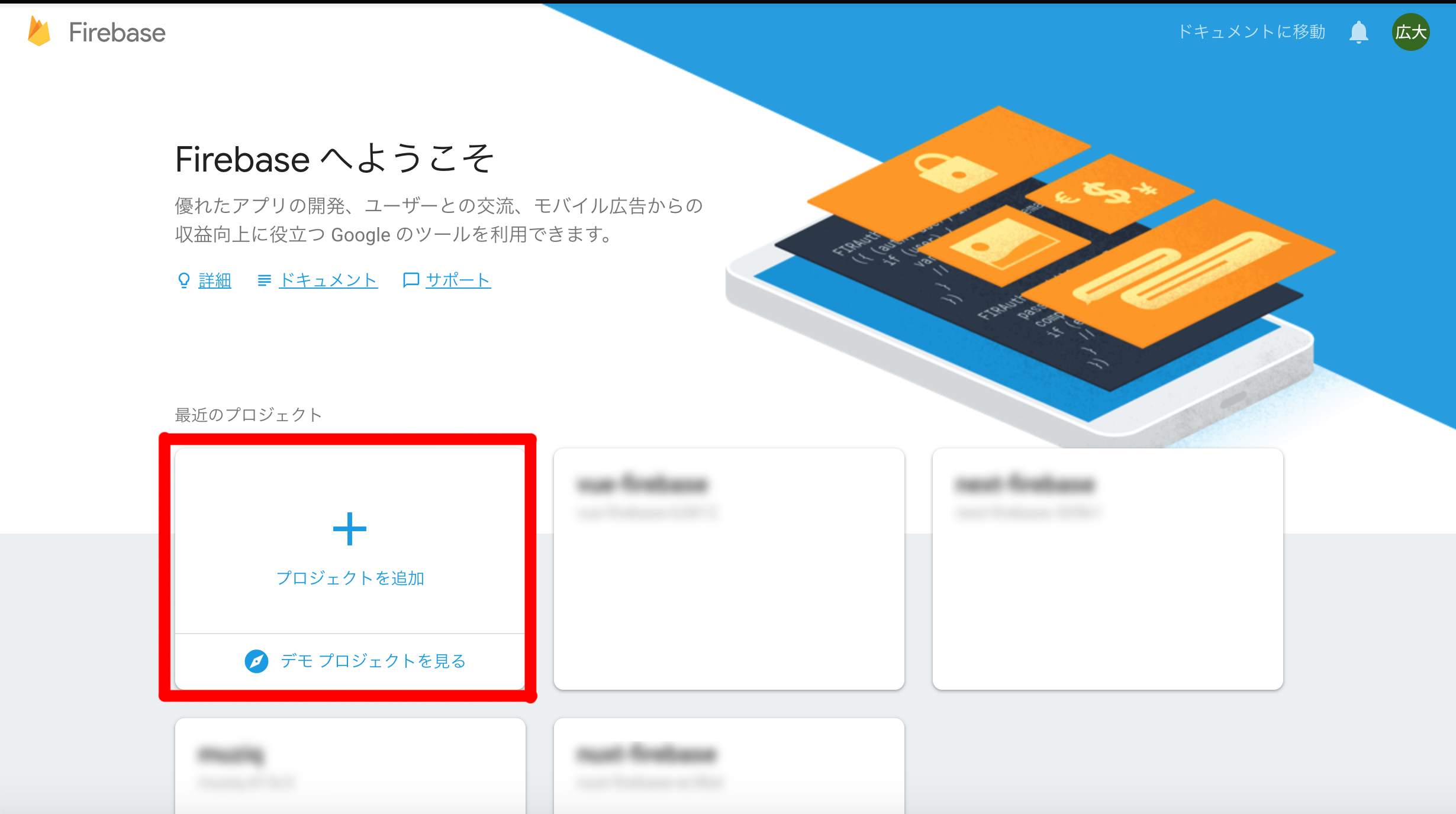
すると以下のような画面が出るので、赤枠の部分を押してFirebaseプロジェクトを新規作成してみてください。

プロジェクト内でfirebaseの設定
はじめに、プロジェクト内でfirebaseを使えるようにするために以下コマンドを売ってみてください。(事前にfirebase-toolsをグローバルインストールしておいてください)
firebase init
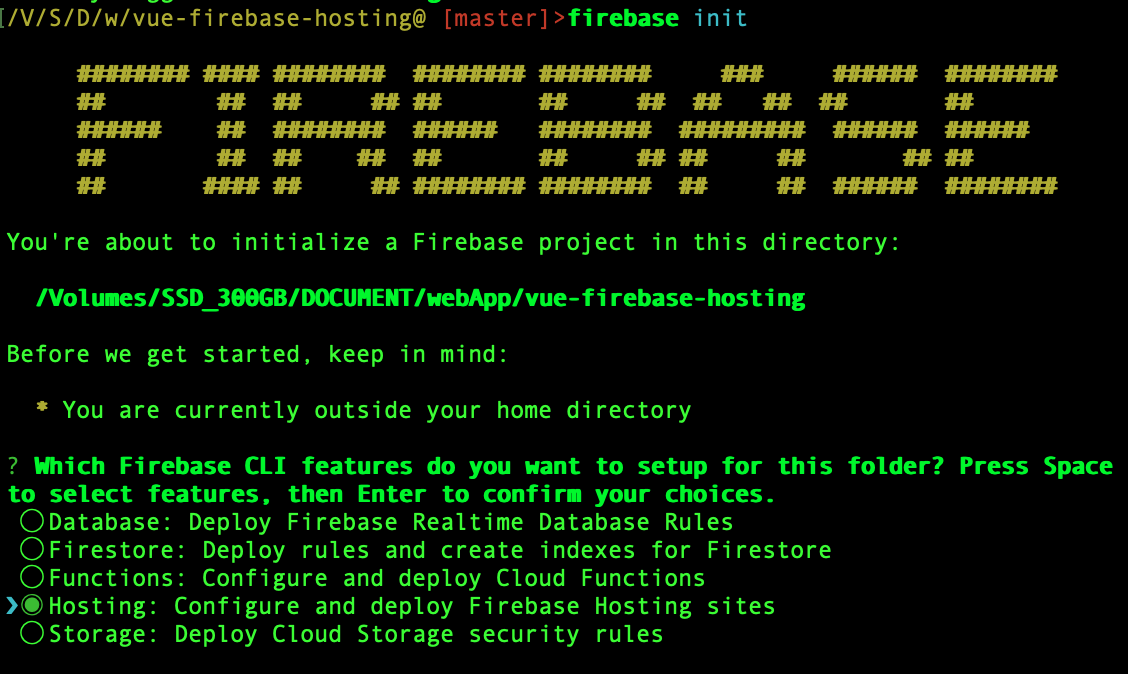
すると、こんな感じでターミナルが燃えていると思います。firebaseがもついろんな機能がありますが、今回はHostingを選んでください。

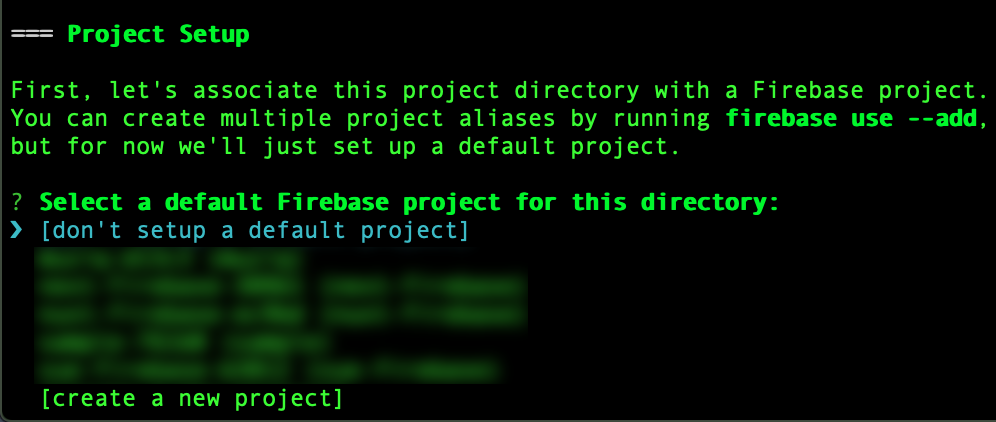
そしたら、あらかじめ作っておいたプロジェクトが表示されるのでそれを選んでください。

そして、firebaseの設定に関する質問を進めていくと以下のような画面が出るので、ここまでくればfirebaseプロジェクトとVue-cliで作ったプロジェクトをつなぎこむことが出来ました。
次に、Vue-cli側でアプリのデプロイをします。その前にfirebase.jsonの設定を少し変えます。Vue-cliのビルドしたファイルとfirebaseで読むときの設定を変えにいきます。npm run buildでVueの資材を吐き出せるのですが、その吐き出したファイルをホスティングするためにその対象ディレクトリを指定します。
{
"hosting": {
"public": "dist", //publicからdistへ
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
設定は以上になります!
デプロイ
そして、ここからデプロイに移っていくわけなんですが、その前にVue-cliの資材をビルドします。以下コマンドを打てみてください。
npm run build
すると、dist配下にファイルが流れ込んできたのがわかると思います。これらが、ホスティングする対象ファイルたちです。

次に、以下魔法のコマンドを打つとホスティングされます。
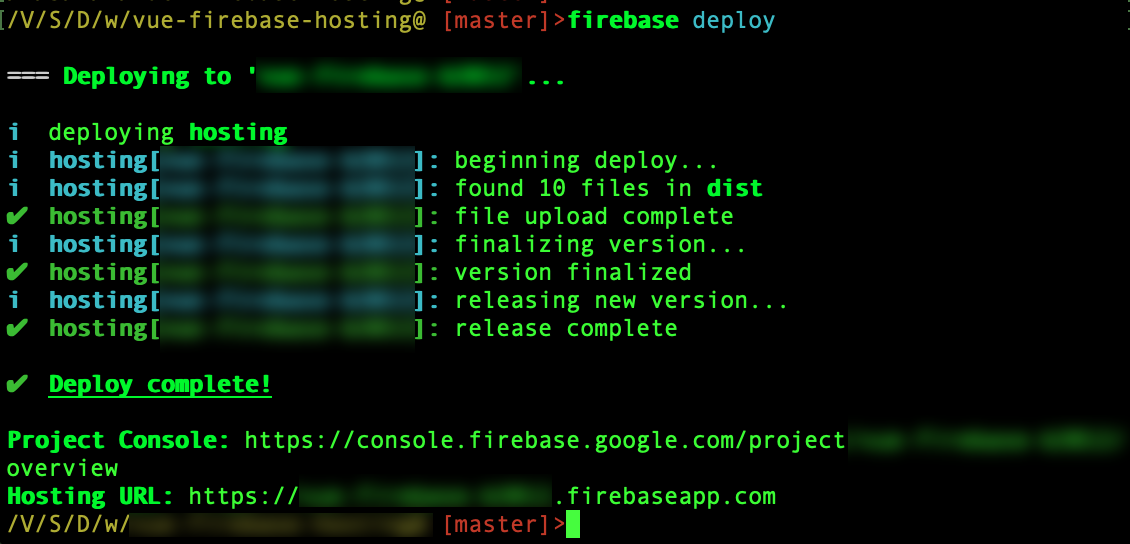
firebase deploy
この画面が出たらデプロイが完了です!なんて簡単なんでしょうか。

そして、ホスティングのURLにアクセスしてみて、吐き出した画面が表示されれば成功です!

まとめ
いかがだったでしょうか?非常に簡単でスピーディにデプロイが出来たと思います。実案件でも良いですが、爆速でプロトタイプを作りたいときなどにも非常におすすめなのでジャンジャン使っていきましょう!それでは!