なぜ必要なのか
Redmineの標準機能で、チケットのステータスごとに、カスタムフィールドを値入力の「必須・任意」を設定する機能があります。
ただ、フィールドが常に表示されてしまいます。使う人が入力する必要のない項目は表示しないのがベターです。
設定方法
こちらの onozaty さんのブログをベースにしています。ちょっとわかりづらい部分があったので備忘録として記事にしてます。
※ pluginのインストール、Redmineの管理者権限が必要です。
準備
- view customize plugin を導入
設定
カスタムフィールドの設定
- カスタムフィールドを作成(すでにある場合は、それをつかえば良いです)
- 「必須」のチェックは外します
- 使いたい「トラッカー」、「プロジェクト」を忘れずにチェック
- 作成できたら一覧画面に戻り、リストに表示されることを確認します
https://{RedmineのURL}/custom_fields
- 作成されたカスタムフィールドを選択すると、URLが番号になってます。この番号を後で使うので控えておきます
https://{RedmineのURL}/custom_fields/{カスタムフィールドの番号}/edit
ワークフローの設定
- 入力を必須とするステータスを設定しておきます。(割愛)
status id の確認
表示したい(または表示したくない)条件のステータスの番号を確認します。
https://{RedmineのURL}/issue_statuses
で該当するステータスを選択するとURLが番号になってます。この番号も後で使うので控えておきます。
https://{RedmineのURL}/issue_statuses/{ステータスの番号}/edit
view customize の設定
- 「管理」→ 「view cusotomizes」と進む
https://{RedmineのURL}/view_customizes
追加します
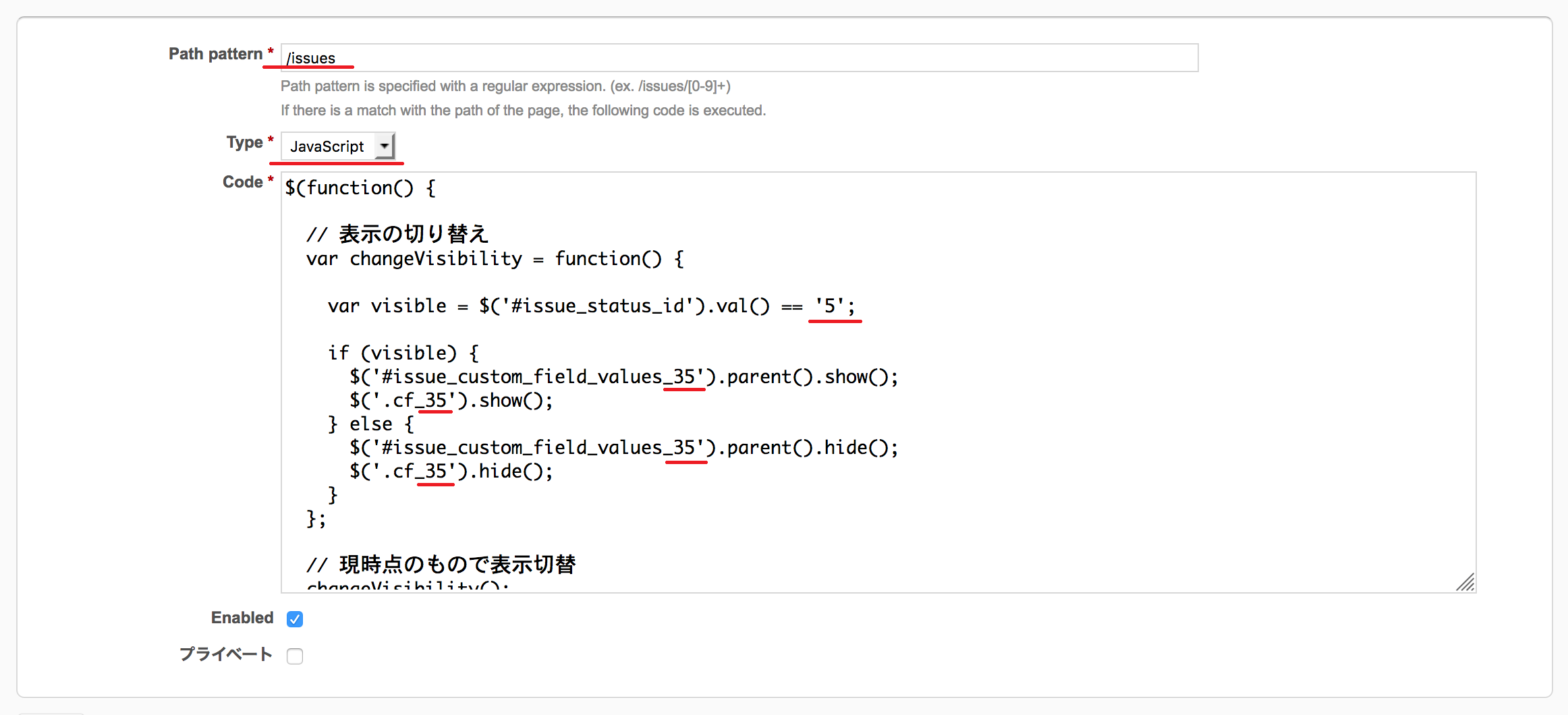
- Path pattern は "/issues" (適用するスコープです。チケット画面で使うので。)プロジェクト限定で設定したいのなら、 "/{プロジェクトの識別子}/issues" になります。
- Type は "JavaScript"
- Codeは onozaty さんのブログからコピーしてください。
- issue_status_id〜 で比較する数値は、先程控えた ステータスの番号 です
- custom_field_values_XX、cf_XX の番号は先程控えた カスタムフィールドの番号 です
- Enabled にして保存したら完成