前回の続きです。
Vue.jsがのインストールまで完了したら、プロジェクトを作成してみましょう。
前回と同じように今回もVSCodeのコマンドラインから作業を実行します。
VSCode起動→[View]→[Terminal]でコマンドを起動します。
流れとしては下記です
①プロジェクトを作成したいディレクトリに移動
②プロジェクト作成コマンドの実行
③開発サーバーの実行
順を追って説明していきたいと思います。
①プロジェクトを作成したいディレクトリに移動
チェンジディレクトリコマンドでプロジェクトを作成したいディレクトリに移動します。
cd プロジェクトを作成したいディレクトリにフルパス
でエンターキーを押すと移動ができます
②プロジェクト作成コマンドの実行
vue project 〇〇〇〇(作成したいプロジェクト名)
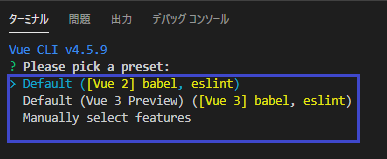
でエンターキーを押すとプロジェクト作成コマンドが走り下のような画面が出力されます。
「プリセットの設定を選んでください」と聞かれています。
今回はとりあえずお試しで作成するので、一番下の”Manually select feautures”(手動)を選びましょう。
これは後からでも変更可能なのでこのままでエンターキーを押して進みます。
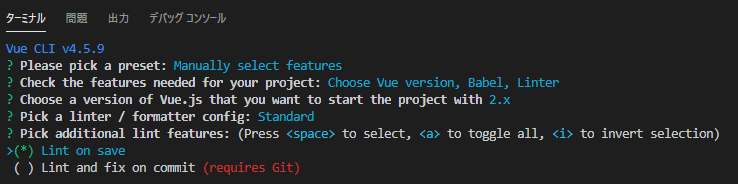
今度はVue.jsのバージョンを「2」にするか「3」にするかの選択項目が出てきました。
私も詳しい違いはよくわからないので今度調べてまた記事にしようと思います。
今回はとりあえず「2」を選びます。
「Eslint + Standard Config」を選択しましょう(スタンダードなもの)
6.リントの実行タイミング
そのままで大丈夫です(Lint on save)
7.各種設定を個別ファイルに書き込むか?package.jsonに書き込むか?
今回は個別で設定します。
8.最後にこの設定で良いか?確認メッセージが表示されます。
yキーを押した後、エンターキーを押しましょう。
その後もう一度エンターキーを押します。
そうするとプロジェクト作成コマンドがザザっと流れますのでしばし待機しましょう。
この赤枠のようなメッセージが出たら作成成功です!!✨✨✨
③開発サーバーの実行
プロジェクトが無事に作成できましたので、開発サーバーを実行します。
まず、チェンジディレクトリコマンドで作成したプロジェクト名のフォルダに移動します
cd project-hogehoge
その後、「npm run serve」と入力しエンターキーを押します。
サーバーへの接続が開始されます。
接続が完了するとこのような画面が表示されます。
赤枠に表示されているURL(httpから始まるもの)をブラウザに入力して接続してみましょう。
このような画像が表示されたラプロジェクトの作成と起動は成功です!!!