こんばんは。
以下のハンズオンセミナーに参加しました。
コロナ禍の前、自己啓発の一環として毎月セミナーに行くようにしていたのですが、昨年からはペースダウンし、今回は久々の参加となりました。
都心の企業に行って新鮮な気分で手を動かすのは楽しかったのですが、一方で聞き逃したところを何回も聞ける点や、QAがスプレッドシートになっていて後で確認できる点など、オンラインセミナーにもメリットがあると感じました。
特に自分は、セミナー時間中に終えられない事も多かったので、自分のペースで最後まで取り組めるのは助かります。
概要図(自作)
概要図はセミナー資料に正式版がありますが、自分なりにまとめてみました。
こんな感じです。
AWSでは設定ファイルにLINEやLIFF、PayPayのAPIキーを設定してアクセスを可能にしています。また、処理のために3つのDBを作っています。メニューの単価や概要が設定してあるItemListDB等です。
作ったもの
実際に作ったものの動作確認を紙芝居形式で掲載します。
作ったbotを友達登録すると、この画面になります。
下に表示されているのは、LIFFで作成したテーブルオーダーの画面です。
リンクが設定されており、こちらの画面に遷移します。
メニュー画面に遷移。座席番号を入力。
注文したい品をタップすると、個数を入力する画面に。
商品の詳細や単価などは、事前にAWSのDYNAMODBに登録したものを表示しています。
フライドポテトはシューストリングが一番うまい事を伝えたかったので、コメントを編集しました。
DBの値編集画面。ここで変更できました。
AWSってこんな事できるのか!これ使いこなしたら楽しそうかも。
どうも今回のハンズオン、自分で手を動かしたところがどこの実装になっているのかイメージできない箇所がいくつかあり、ハンズオンの後何回もいじりなおしています。
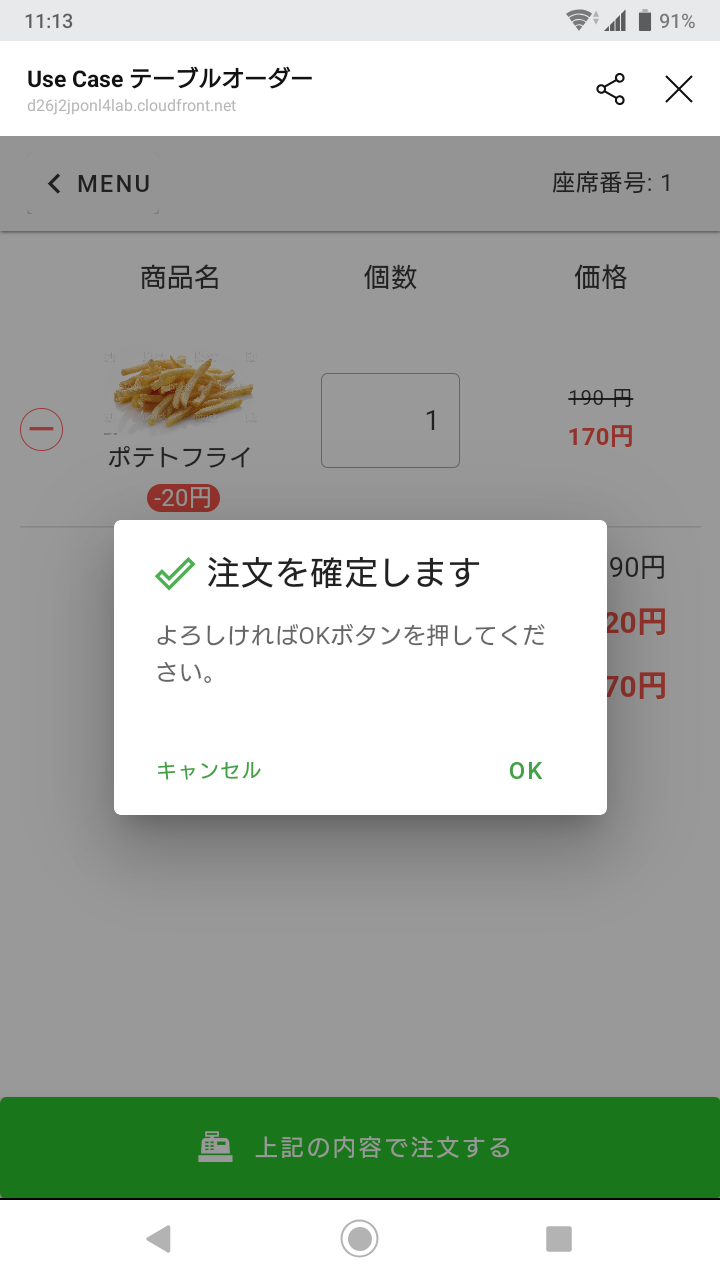
注文決定画面。
注文決定画面その2。
これで注文が確定した事になります。
支払画面へ。
支払方法はLINEPayかPayPayを選択できます。今回は初期設定したPayPayに。
あらかじめ設定しておいたPayPayの画面に遷移します。
PayPayユーザーにはおなじみの支払画面ですね。
「ペイペイ!」の音声が聞こえました!支払い完了。
割引チケットを受け取っています。
LIFF
LINE Frontend Flameworkの略との事です。
webアプリをLINEと連携させるテクノロジーを提供している機能、という説明がありました。
AWS Lambda
AWSのプログラム実行環境、と理解しました。
どんなプログラムもここに配置する事で実行可能との事です。
自分で作ったJavaのプログラムを、ここで動かしてみたら面白そうです(hello worldレベルでも、ちょっとやってみたいです)。
PayPayの開発者用メニュー
PayPayの開発者用メニューを使いました。
これを使えば、実際の出金をともなわずにテストができます。
一応登録の仕方だけ記載しておきます。
<URL>
https://developer.paypay.ne.jp/
右上の、「新規登録」で登録します。
アドレスとパスワードを入れて登録します。
APIキーとシークレットが表示されているので控えておきます。
「Setting up your account please wait...」というメッセージが出る事がありますが、待っても解決しないケースが多いようです。このメッセージが表示されたら、別のアドレスで再登録する事をお勧めします。
先の画面で「テストユーザー」をクリックすると上記の画面になります。
PayPayのアプリを起動し、(使用されている方はログアウトし)、PayPayのロゴを7回タップすると開発者用メニューに切り替わりますので、上記IDを使ってログオンする事ができます。
今回のハンズオンの稼働確認はこちらのIDでおこないました。
最後に
業務でAWSを使う事になり参加しました。2時間でここまでのものが作れてしまうのは楽しいです。
この体験が業務にいつ結びつくのか分からないですが、まあ、こうして色々やっていれば、どこかに辿り着くだろう・・と思って頑張ります。
では。