3連休でいい天気が続いています。こんなときは、どこかへ出かけるのもいいのですが、午前中夏物を掃除して片付けていたら出そびれてしまったので、時間ができました。こんなときは、前々からちょっと試してみたかったことをやってみることにします。
ZIGはどう?
ということで、ZIGを使ってみたいと思います。Rustで疲れてしまった人にいいらしいですが、まだまだ1.0には遠いようなので、ヤルなら今です。
細かい仕様については触れません。こういう新規言語で気になるのはどこまで日本語が通じるか、です。とりあえず進めてみましょう。
コンソールで日本語
インストールと動作確認が終わっていることを前提に、こちらのサイトでお約束の Hello World しているので、ここからやってみます。
const std = @import("std");
pub fn main() void {
std.debug.print("Hello, {s}!\n", .{"World"});
}
これを以下のように実行します。
PS C:\Users\...\zig\hello> zig run main.zig
Hello, World!
無事、出力されました。では一部を日本語にしてみましょう。
pub fn main() void {
std.debug.print("日本の, {s}!\n", .{"世界"});
}
譌・譛ャ縺ョ, 荳也阜!
ココにコピペするのもどうよ、というような表示です。UTF-8で保存することでビルドはできるようですが、もうちょっとですね。なにかおまじないが必要なのかもしれませんが、見つけることができませんでした。残念。でも、この程度であればそのうち改善されると思われます。期待して待ちましょう。
GUIで日本語
本題です。ZIGについても、いろいろ集めているサイトがすでにあります。
この中にGUIの項があって、すでにいくつか並んでいます。少し眺めていくとImmediate Mode GUI という説明があったので dvui を使ってみます。ImGUIに触れてから immediate mode 好きなんで。
dvui のソースをクローンして手元に展開しておきます。デモ用のサンプルが用意されていますが、この中で sdl-standalone を使って試してみます。readme の説明に従ってビルドします。ビルドできると表示されます。

このデモの Show Demo Window を見てみるとテキストの例があります。
ここに、日本語とかも含めてテキストを入れると、予想通り日本語が化けます。

これはフォントの指定くらいで直るはずです。フォントの設定がどこにあるか探してみましょう。
Show Demo Window の中身は "src/Examples.zig"にありました。
if (try dvui.expander(@src(), "Text Entry", .{}, .{ .expand = .horizontal })) {
var b = try dvui.box(@src(), .vertical, .{ .expand = .horizontal, .margin = .{ .x = 10 } });
defer b.deinit();
try textEntryWidgets();
}
しかし、フォントの指定はこのあたりではなさそうです。おそらく、デフォルトのフォントをどこかで決めているはずです。src の中で Font.zig でそれっぽい記載がありました。
// default bytes if font id is not found in database
pub const default_ttf_bytes = TTFBytes.Vera;
// functionality for accessing builtin fonts
pub const TTFBytes = struct {
pub const Aleo = @embedFile("fonts/Aleo/static/Aleo-Regular.ttf");
pub const AleoBd = @embedFile("fonts/Aleo/static/Aleo-Bold.ttf");
pub const Vera = @embedFile("fonts/bitstream-vera/Vera.ttf");
font id が見つからなかったら Vera を利用するということになっていて、Vera の実態が定義されています。font id の指定方法がどこかにあると思いますが、とりあえず、Vera の実態を書き変えます。今回日本語フォントは、Google Font の Noto Sans JP を使いました。この中で "NotoSansJP-Regular.ttf" を適当な場所に置いてビルドします。
// pub const Vera = @embedFile("fonts/bitstream-vera/Vera.ttf");
pub const Vera = @embedFile("fonts/japanese/NotoSansJP-Regular.ttf");

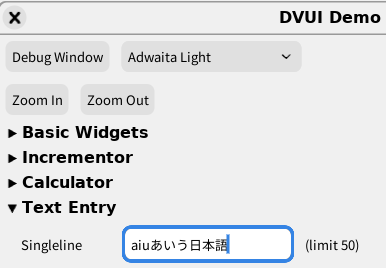
うまく行きました。
IMEで入力するときに入力中の文字がどこかへ行ってしまって実際に使うには課題があるのですが、もうちょい、という感じです。
おわりに
日本語に限らず文字列のところは議論されているように見えるので、しばらく様子見です。日本語のコミュニティもあるようなので、あとで参加してみようと思います。