vue-slick-carouselとは?
Vueのカルーセルライブラリです。
autoplayの設定をすると、一定のタイミングで自動で送ることができます。
※ 現在このライブラリーの開発は止まっていそうです。

やりたいこと
autoplayを設定すると、一定のタイミングで自動で送ることができるようになります。また、矢印をクリックすることで手動でスライドを進めたり戻したりもできます。この自動送りと、手動送りは独立して動いているため、手動で戻してもすぐ次に送られてしまう問題が発生します。
これを防ぐのが今回の目的。
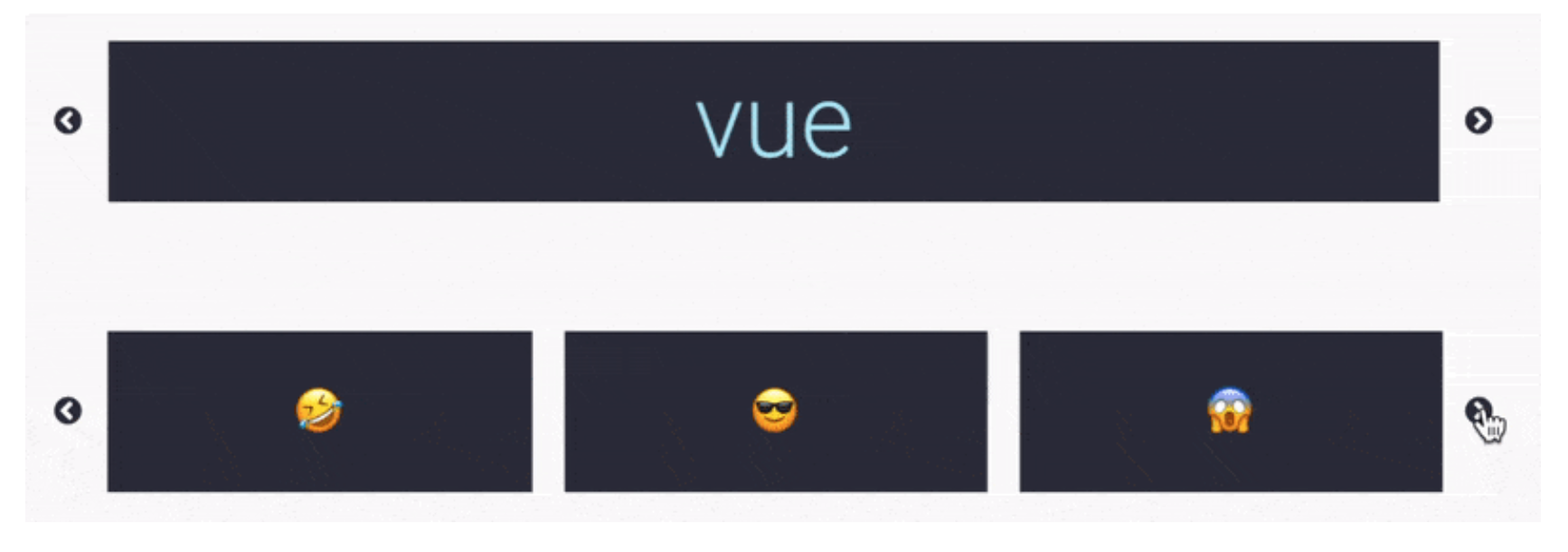
完成形
完成形
Components/Carousel.vueが今回のことを実装しているファイル。
Vue-slick-carouselでどうやって自動送り(autoplay)にするの?
vue-slick-carouselのタグには設定を引数として渡せて、そこにautoplayを追加してあげれば自動送りになります。
<template>
...
<VueSlickCarousel v-bind="setting">
...
</template>
<script>
...
export default {
...
data() {
return {
setting: {
autoplay: true, // <--ここ
autoplaySpeed: 1000,
...
},
};
},
...
</script>
今回の対応
スライドにフォーカスを合わせると(スライドを選択すると)、autoplayのタイマーをリセットするオプションがあり、今回はこれを利用します。下記手順で進めます。
1. フォーカスするとリセットするオプションをTrue
2. クリックしたらスライドにフォーカスしたような処理をする
1. フォーカスするとリセットするオプションをTrue
setting: {
autoplay: true,
autoplaySpeed: 1000,
pauseOnFocus: true, // <--ここをTrue
...
},
settingに pauseOnFocusにtrueで設定するとスライドにフォーカスされるとautoplayのタイマーがリセットされます。正確には、タイマーのリセットだけでなく、一時的にautoplayが停止されます。
2. クリックしたらスライドにフォーカスしたような処理をする
マウントしたタイミングでクリックイベントを登録します。
elementsのfocus()でスライドにフォーカスさせます。
mounted() {
const elements = document.getElementsByClassName("slick-arrow");
Array.from(elements).forEach((element) => {
element.addEventListener("click", function (e) {
const sliderElement = document.getElementsByClassName("slick-slide");
if (sliderElement.length > 0) {
sliderElement[0].focus();
sliderElement[0].blur();
}
});
});
},
今回、下記コードで複数枚あるスライド全ての情報が取得されます(1、2、3と表示されているスライド情報)。
const sliderElement = document.getElementsByClassName("slick-slide");
vue-slick-carouselの pauseOnFocusオプションでは いずれかのスライドにフォーカスされるとリセット処理が発動するので、今回は矢印をクリックされるとスライド[0]にフォーカスされるようにしました。
おわりに
実際には、完成形を見て確認してみてください。