はじめに
- プログラミング初心者向きです
- オウム返しをする簡単なLINEボットがつくれます(所要時間50分程度)
- LINEのアカウントが必要
- herokuのアカウントが必要(登録方法は後述します)
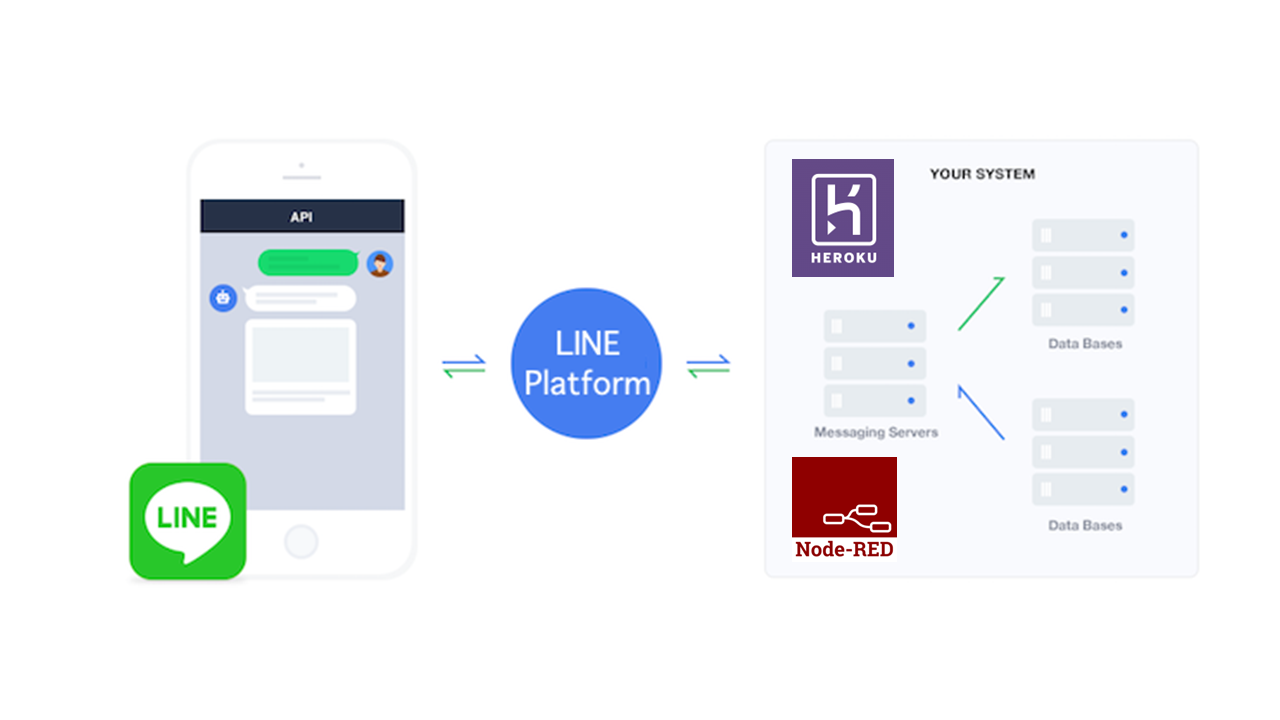
システム構成
- スマホのLINEアプリからLINE Messaging APIを経由して、HerokuにたてたNode-REDでプログラムを動かします。
- 余裕があれば外部のAPIサービスもNode-REDから利用してみましょう。
herokuとは?
- herokuとは「アプリケーションを実行するための環境」を提供してくれるサービスです。
- アプリケーションを実行するためには、データを登録するデータベースや、画面で操作した処理を動かすためのサーバーなどの環境が必要で、それらを簡単に利用することができます。
- 無料枠が用意されており、クレジットカードの登録がなくても利用可能です。
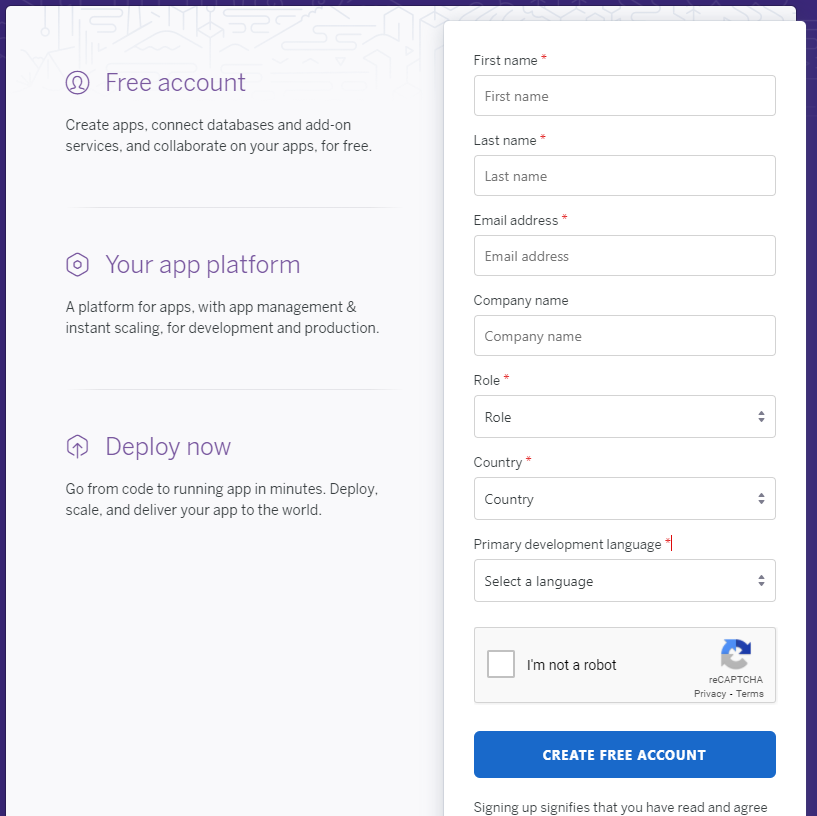
herokuのアカウントを作成します
はじめて利用する方はアカウントを作成します。
https://signup.heroku.com/login
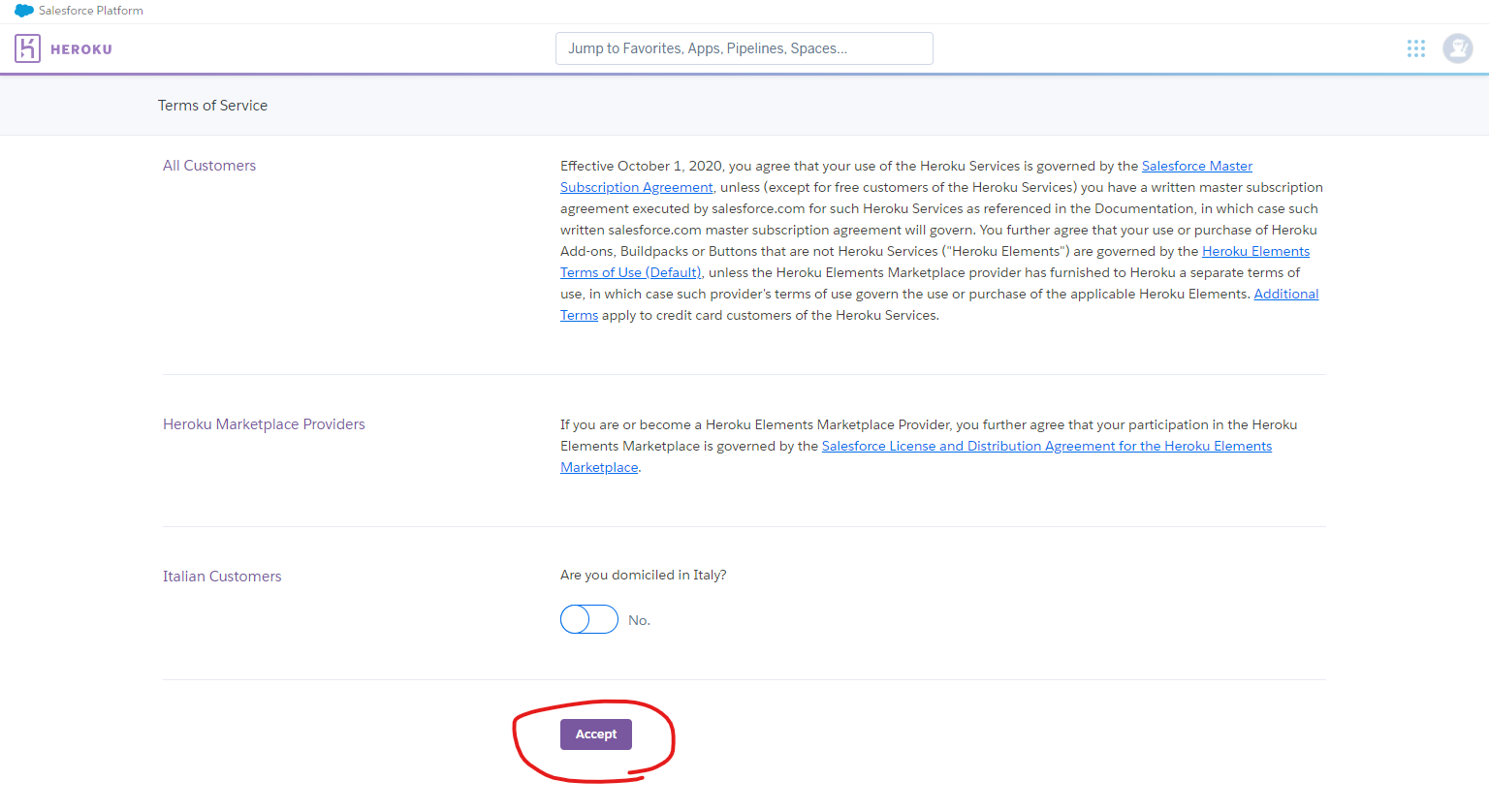
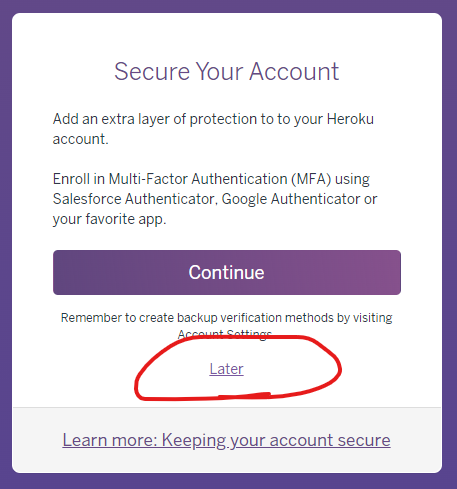
セキュリティの設定が表示されたら「Later」でスキップします。

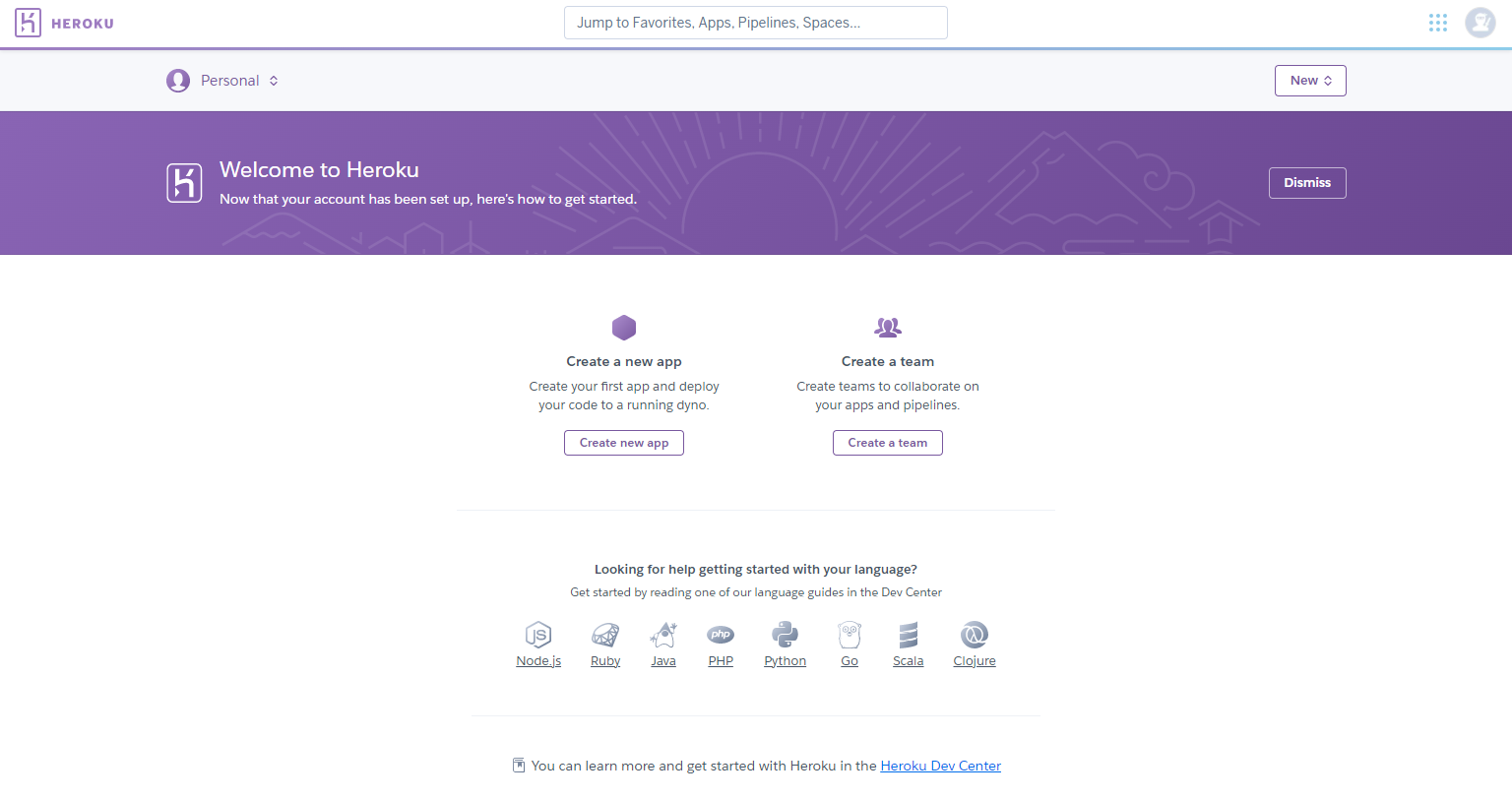
このような画面が表示されたらherokuのアカウント作成は完了です。

LINEボットとは?
「ボット」というのは特定の処理をしてくれるプログラムのことを指します。
LINEの「ボット」であれば質問や問いかけに対して、自動で応答してくれるプログラムとなります。
LINEボットをつかってみよう
世の中には様々なLINEボットがあります。まずは使ってみましょう
LINE英語通訳・・・英語を日本語に変換してくれる公式ボット
ヤマト運輸・・・荷物の配達指定ができるボット。ネコ語で話しかけるとネコ語で返答してくれる
他にも便利なLINEボットがないか探してみてください
どんなLINEボットがあるとうれしい?
herokuにNode-REDをデプロイする
- herokuにNode-REDのアプリをデプロイします。以下のURLをクリックしてください。
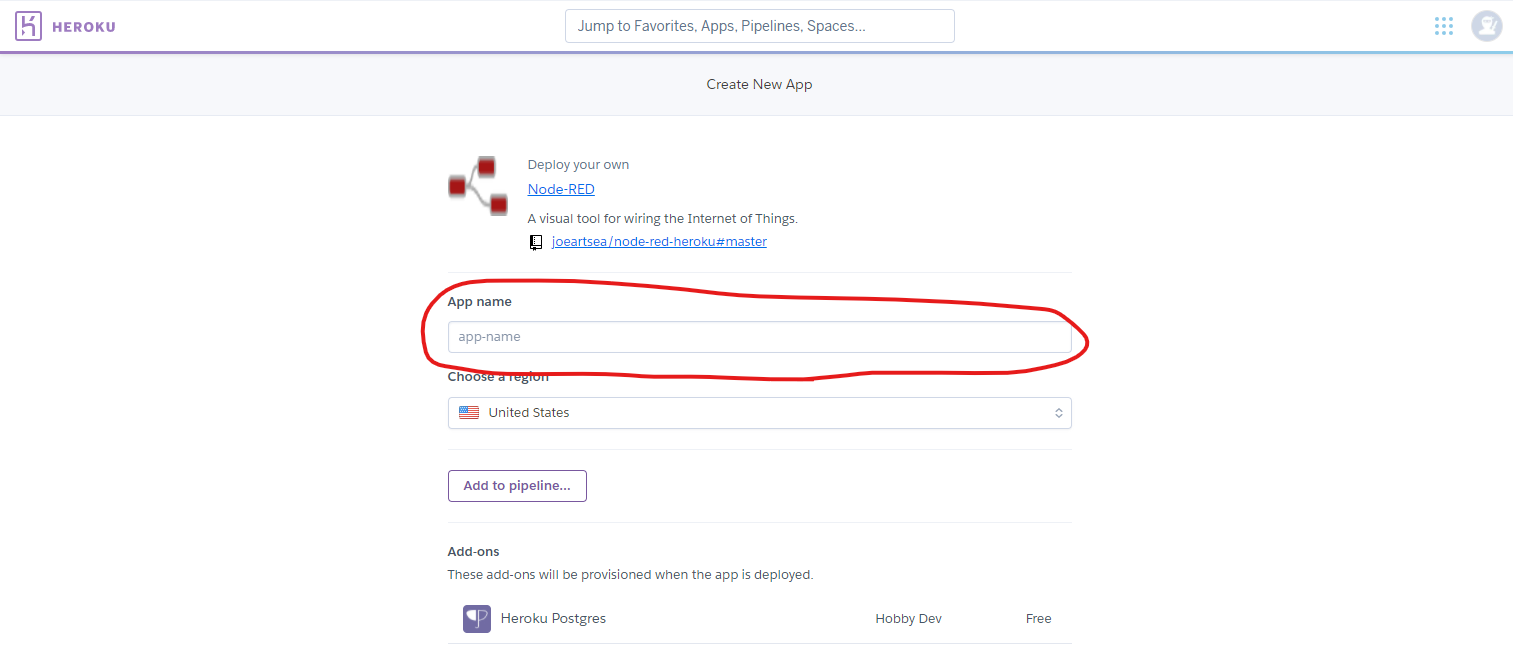
アプリ名を英字でつけます。このアプリ名がURLの一部となります。他の方と重複しているとエラーとなるので気を付けてください。

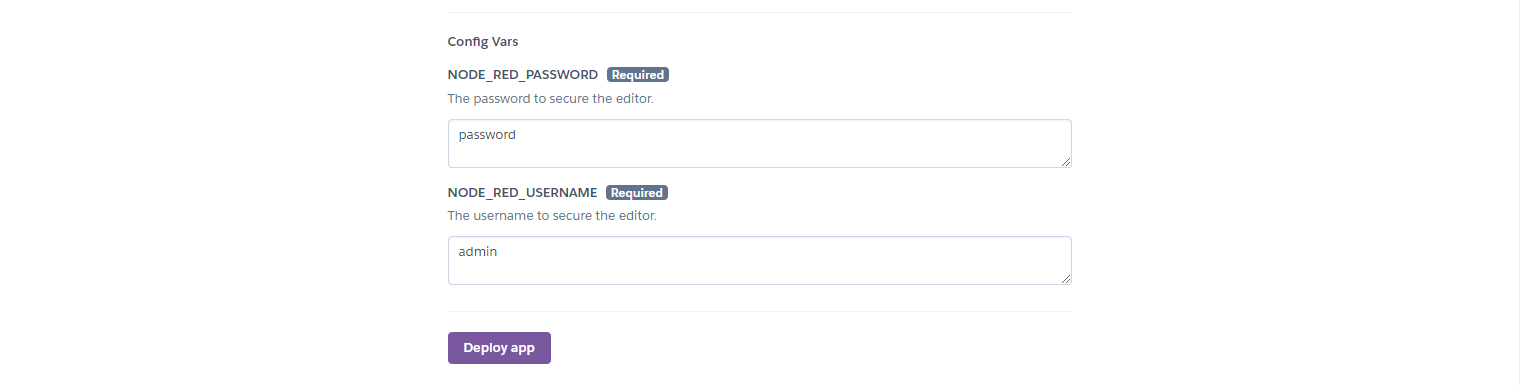
Node-REDに接続する際のパスワードとアカウントを設定します。パスワードから設定するので注意してください。

「Deploy app」ボタンを押します。2~3分ぐらいでデプロイされます。
Node-REDを立ち上げる
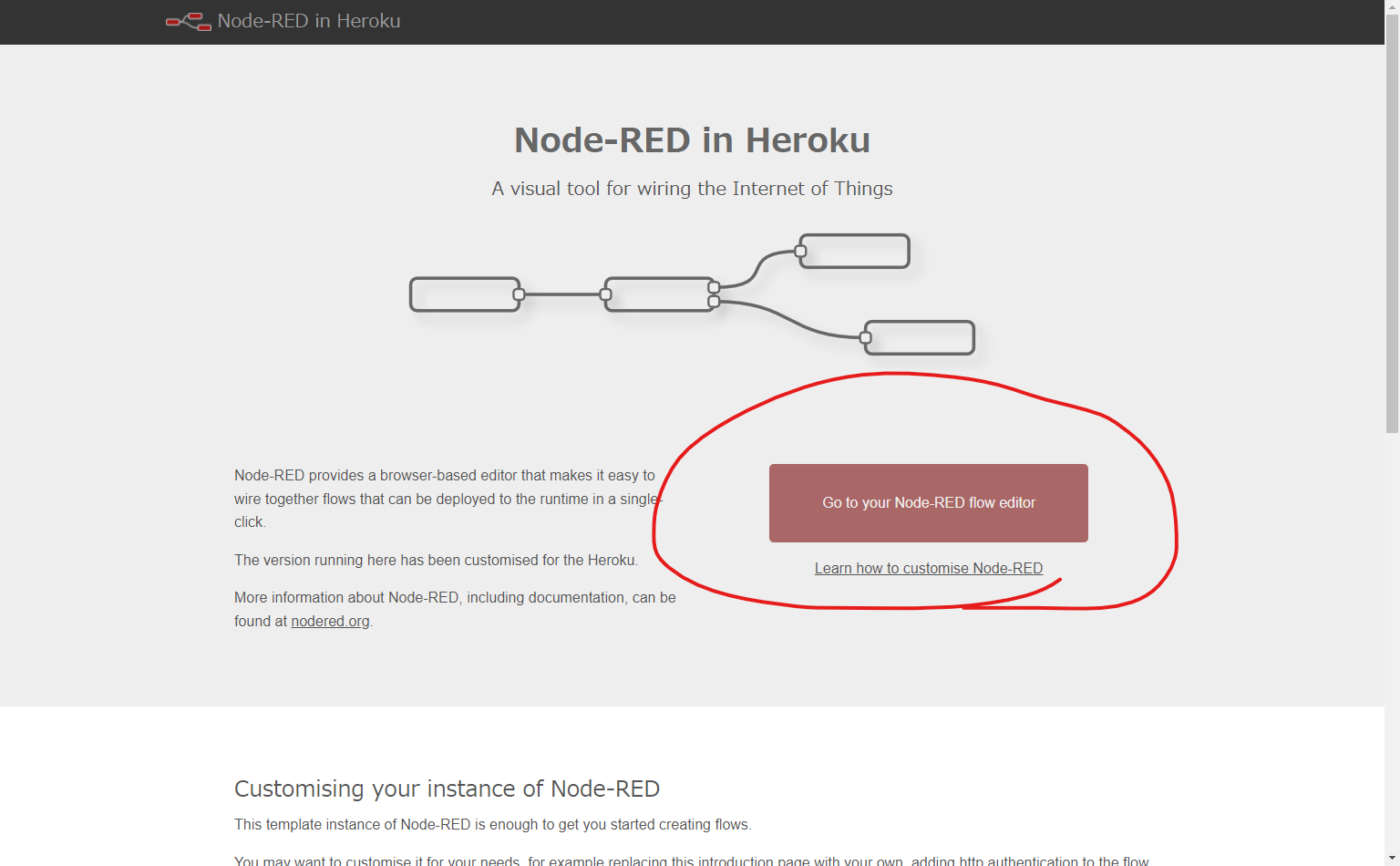
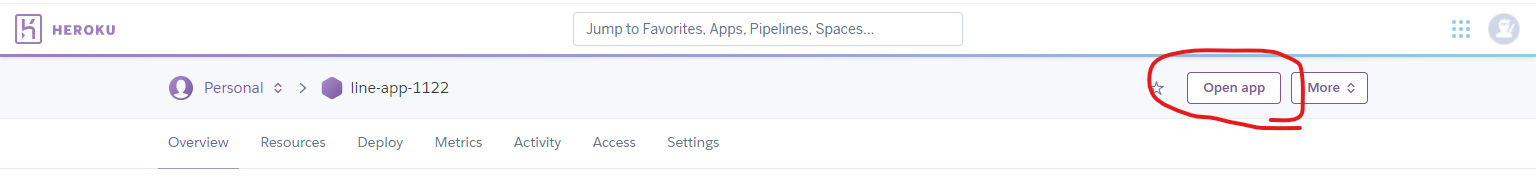
デプロイしたアプリを起動します。「Open app」をクリックしてください。

Node-REDでWebhookを準備する
LINEからの接続先(Webhook)を用意します。
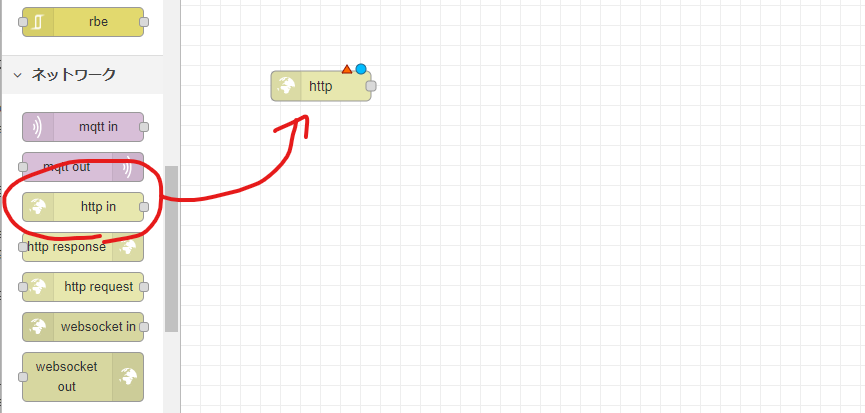
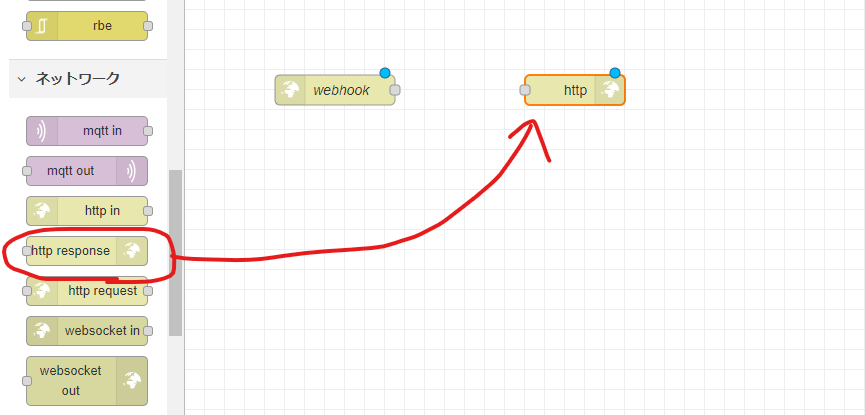
ネットワーク>http inノードをドラッグ&ドロップします。

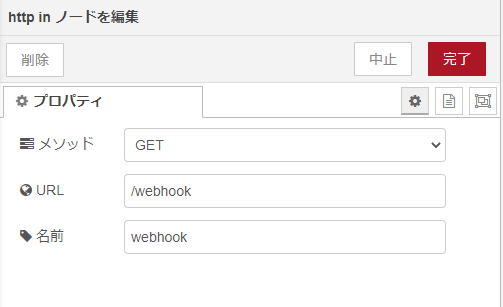
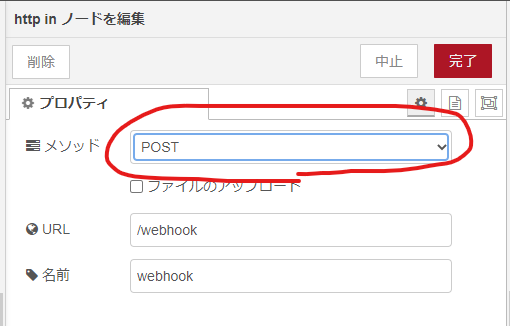
http inノードをダブルクリックしてプロパティを開き、以下のように設定します。

つづいてhttp responseノードをドラッグ&ドロップします。

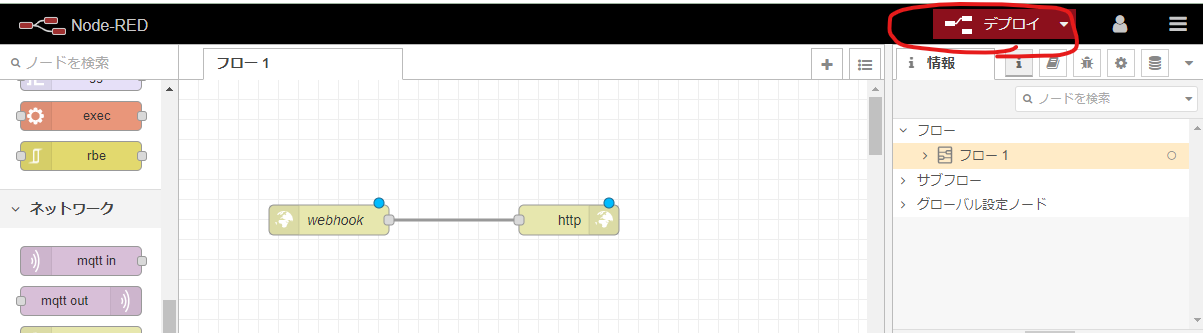
とりあえず動くか確認します。
「https://(自分で設定したapp name).herokuapp.com/webhook」とブラウザからアクセスしてみてください。ブラウザに「{}」と表示されれば接続できています。
こちらのURLはLINEで設定しますので、メモしておいてください。
動作が確認できたら、http inノードのプロパティを開いてメソッドを「POST」に変更します。

変更したら「デプロイ」ボタンを押してください。
LINE Developersでチャネルを作成する
- LINEアカウントからMessaging APIを利用できるようにします。
- LINE Developersの公式ドキュメントを参考にしてください。
「4. チャネルを確認する」まで実施してください。
チャネルにWebhookを設定する
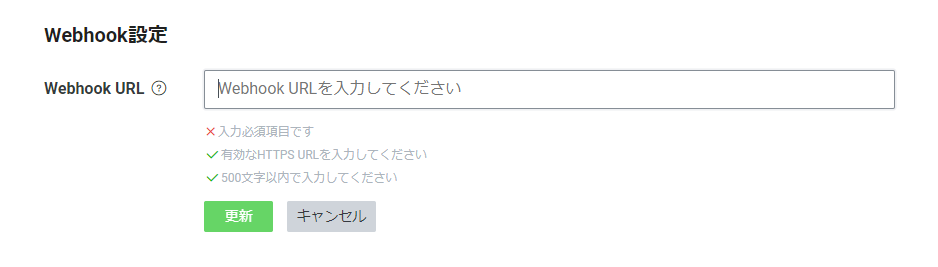
Webhook URLの「編集」ボタンでメモしたURLを設定します。

Webhook URLを更新したら「検証」ボタンを押します。

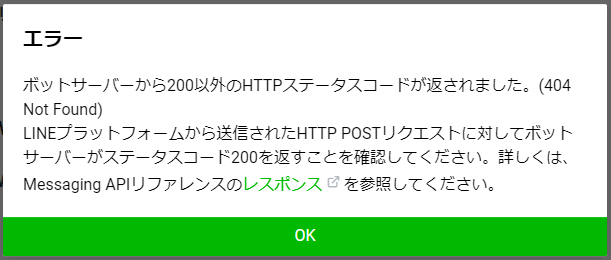
以下のようなメッセージが表示されたら、URLやNode-REDのhttp inノードの設定を確認してください。

Webhookの利用をONにして、応答メッセージとあいさつメッセージを「無効」にしておきましょう

アクセストークンとシークレットをコピペします
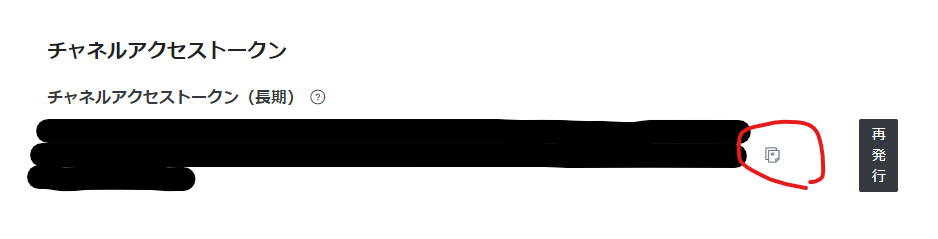
Webhookの設定が完了したら、アクセストークンを発行してコピペします。
Messaging API設定>チャネルアクセストークン

Node-REDのプログラムに利用するのでメモ帳等にコピーしておいてください。
Node-REDからLINE Messaging APIを利用する
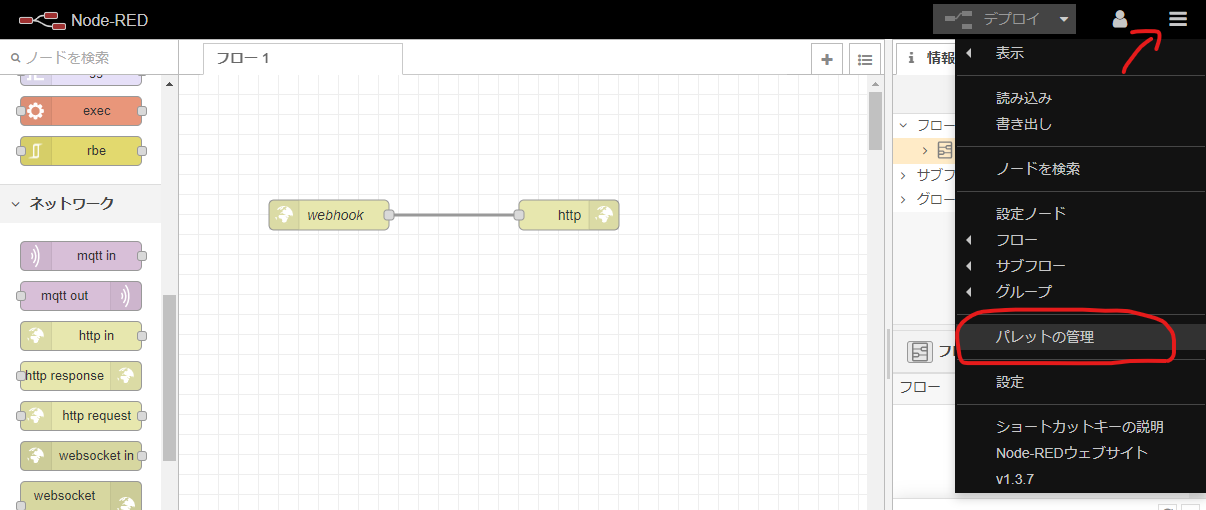
Node-REDの右上のメニューから「パレット管理」を選択します。

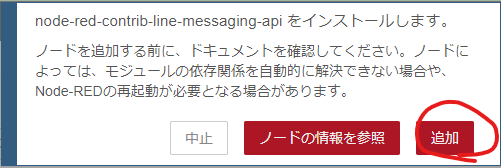
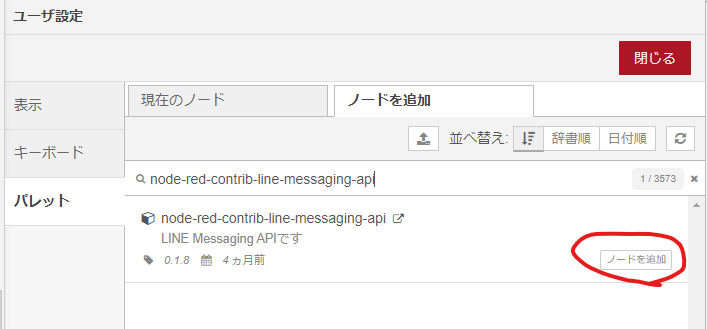
「ノードの追加」タブで、「node-red-contrib-line-messaging-api」を検索して追加します。

オウム返しのボットを作成する
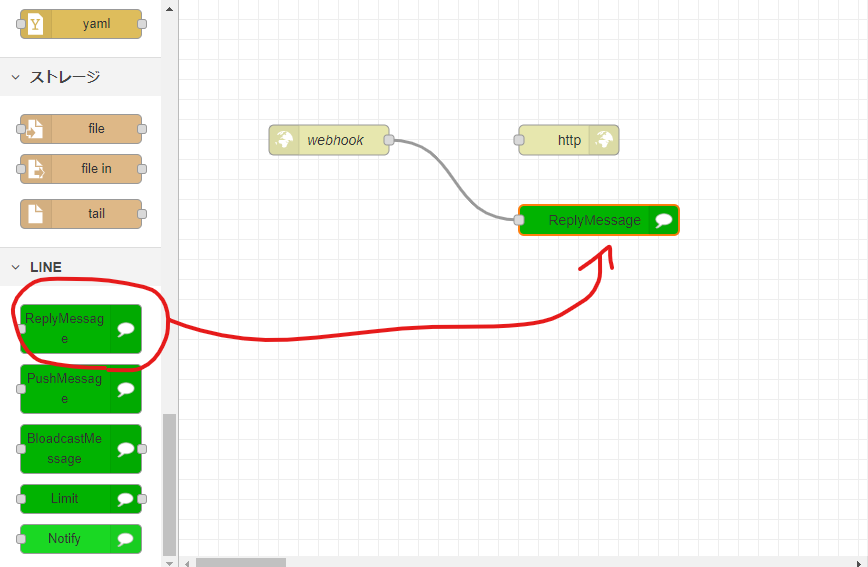
ReplyMessageノードをドラッグ&ドロップして、線をつなぎ変えます。

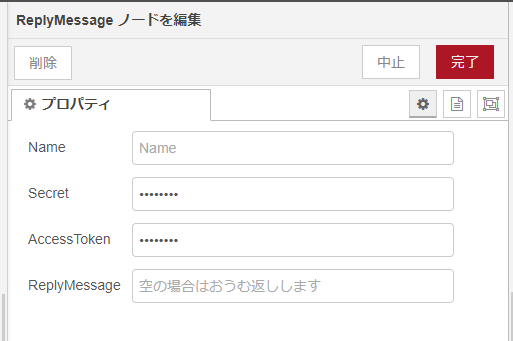
LINE Developersでコピーしたチャネルシークレットとアクセストークンを設定します。

設定を変更したら「デプロイ」ボタンを押してください。
LINEボットを試してみよう
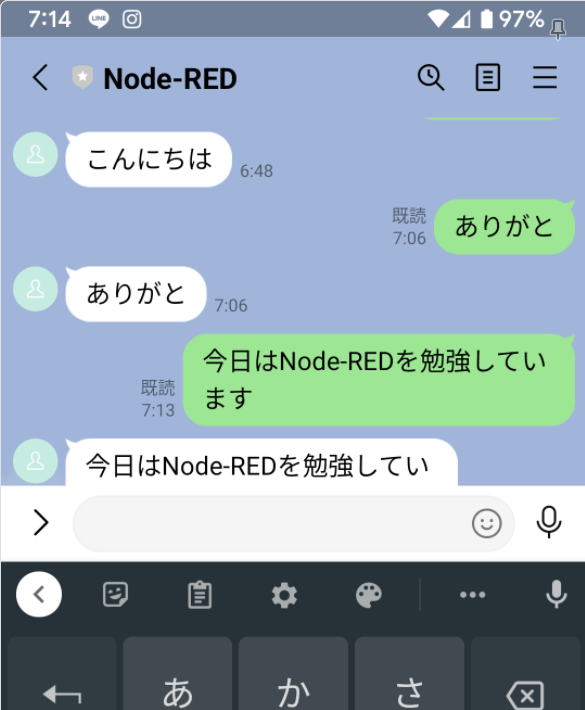
LINE Developers のMessaging API設定のQRコードをスマホのLINEアプリから読み取り、友達追加をしてください。メッセージをオウム返ししてくれるボットが試してください。

Node-REDで動作を確認する
LINE Messaging APIとのやり取りの内容を確認します。
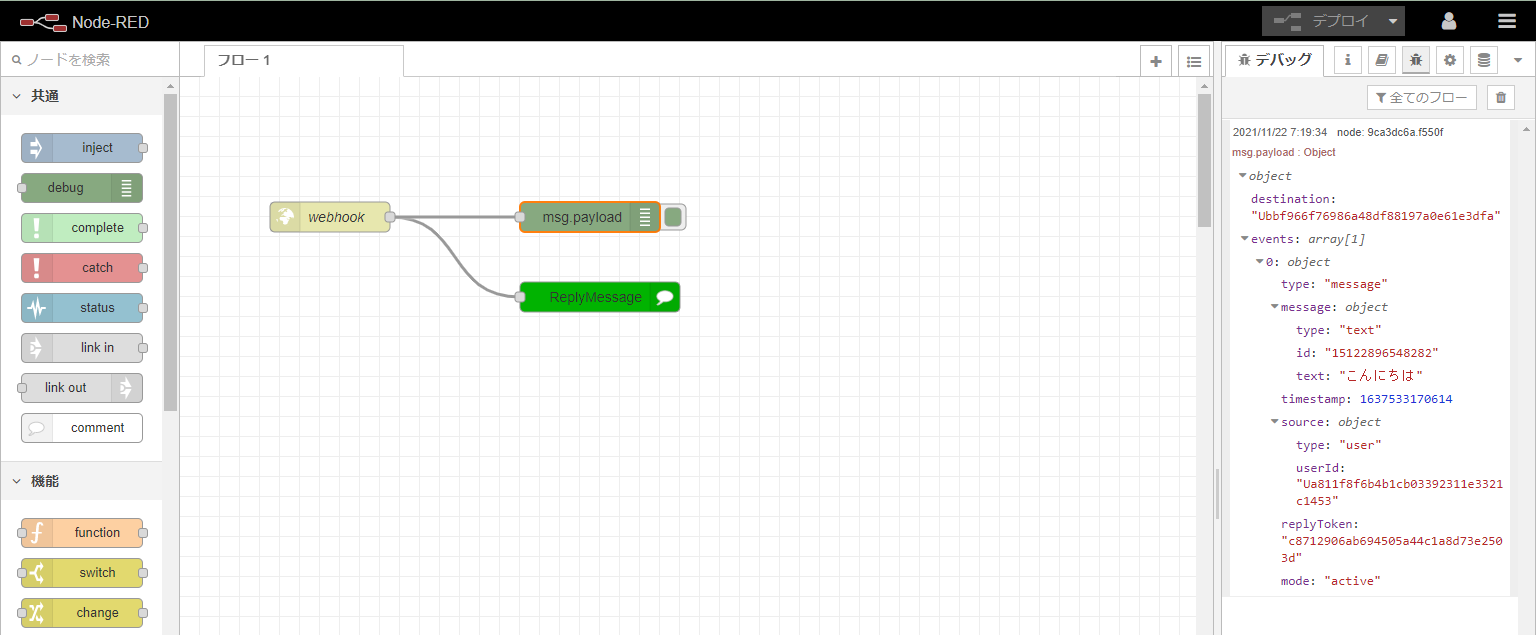
debugノードを追加して線をつなぎ、デプロイしてください。

LINEアプリでメッセージを送信すると、コンソールに送信されたメッセージの中身が確認できます。
eventsの中身
| プロパティ | 値 |
|---|---|
| type | イベントの種別が入ります |
| message | 入力されたメッセージが入ります |
| timestamp | メッセージのtimestampです |
| source | ユーザー情報等が設定されます |
| replyToken | 返信用のトークンです。この値を使ってトークを分けます |
| mode | 現在の状態を示します |
メッセージの内容によって返信内容を変える
LINEから受け取ったメッセージの内容によって処理を変えます。
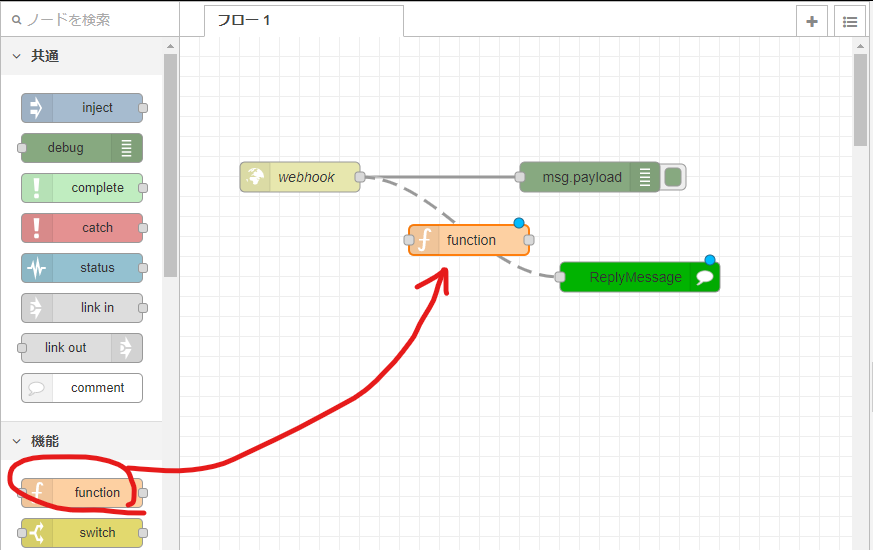
functionノードをドラッグ&ドロップします。つないでいる線の上に置くと勝手につながります。

functionノードの内容を以下のように記述します。
//入力された文字を取得
const receive_msg = msg.payload.events[0].message.text;
//入力された文字を判断する
if (receive_msg == "かわいい") {
let message = {
type:'text',
text:"ありがとう"
};
//
msg.payload.events[0].message = message;
}
return msg;
LINEから「かわいい」とメッセージを送信すると「ありがとう」と返します。
APIを利用してみる
Node-REDからいろいろなAPIを利用することで、様々機能を追加することもできます。
例えばNHKの番組表を取得するAPIを利用して、「NHK」とメッセージを送信すると番組内容を返すこともできます。

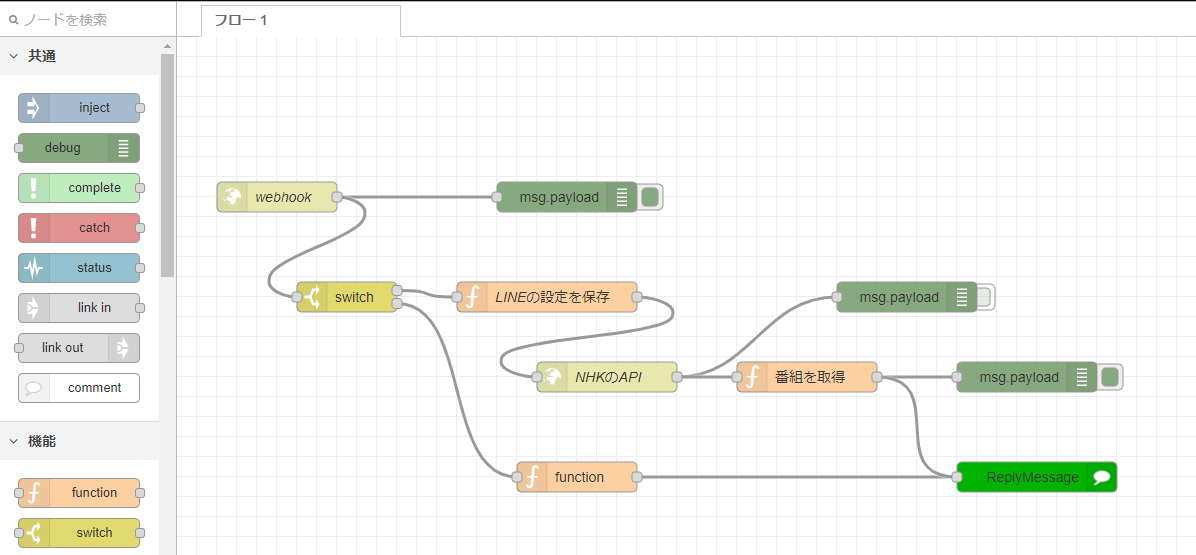
以下の内容をコピペして、メニューから「読み込み」で読み込みできます。
[{"id":"9320f61c.2faff8","type":"tab","label":"フロー 1","disabled":false,"info":""},{"id":"fdfc2f8e.7e4f6","type":"http in","z":"9320f61c.2faff8","name":"webhook","url":"/webhook","method":"post","upload":false,"swaggerDoc":"","x":100,"y":160,"wires":[["9ca3dc6a.f550f","1bf5325b.e5aaae"]]},{"id":"7848fdc1.060c94","type":"ReplyMessage","z":"9320f61c.2faff8","name":"","replyMessage":"","x":860,"y":440,"wires":[]},{"id":"9ca3dc6a.f550f","type":"debug","z":"9320f61c.2faff8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":390,"y":160,"wires":[]},{"id":"c7d47538.fe7f18","type":"function","z":"9320f61c.2faff8","name":"","func":"//入力された文字を取得\nconst receive_msg = msg.payload.events[0].message.text;\n//入力された文字を判断する\nif (receive_msg == \"かわいい\") {\n let message = {\n type:'text',\n text:\"ありがとう\"\n };\n //\n msg.payload.events[0].message = message;\n} \nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":400,"y":440,"wires":[["7848fdc1.060c94"]]},{"id":"ccb68a3d.370668","type":"debug","z":"9320f61c.2faff8","name":"","active":false,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":730,"y":260,"wires":[]},{"id":"1bf5325b.e5aaae","type":"switch","z":"9320f61c.2faff8","name":"","property":"payload.events[0].message.text","propertyType":"msg","rules":[{"t":"eq","v":"NHK","vt":"str"},{"t":"else"}],"checkall":"true","repair":false,"outputs":2,"x":170,"y":260,"wires":[["c734f322.02cac"],["c7d47538.fe7f18"]]},{"id":"342a957d.2dfeaa","type":"http request","z":"9320f61c.2faff8","name":"NHKのAPI","method":"GET","ret":"obj","paytoqs":"ignore","url":"https://api.nhk.or.jp/v2/pg/now/230/g1.json?key=(取得したkey)","tls":"","persist":false,"proxy":"","authType":"","x":430,"y":340,"wires":[["ccb68a3d.370668","b8b1be1a.2a2b3"]]},{"id":"b8b1be1a.2a2b3","type":"function","z":"9320f61c.2faff8","name":"番組を取得","func":"\nlet title = msg.payload.nowonair_list.g1.present.title;\nlet subtitle = msg.payload.nowonair_list.g1.present.subtitle;\n\nlet text = title + \"\\n\\n\" + subtitle;\n\nlet message = {\n type:\"text\",\n text:text\n}\nmsg.event.message = message;\nmsg.payload.events = [msg.event];\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":630,"y":340,"wires":[["bc55c771.5b4388","7848fdc1.060c94"]]},{"id":"bc55c771.5b4388","type":"debug","z":"9320f61c.2faff8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":850,"y":340,"wires":[]},{"id":"c734f322.02cac","type":"function","z":"9320f61c.2faff8","name":"LINEの設定を保存","func":"let event = msg.payload.events[0];\nmsg.event = event;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":370,"y":260,"wires":[["342a957d.2dfeaa"]]}]
APIのプロパティを開き、取得したAPIキーを設定すると現在放送されているNHK名古屋の番組内容を返します。
参考
NHK番組表API
※別途、ユーザー登録が必要です。APIの使い方については解説しません。
参考リンク