はじめに
本稿はCharlesというプロキシツールのv4.5.6版の解説です。
【開発支援ツール】Charlesの使い方【神ツール】を書いた人ですが、記事が古くCharlesも更新されていたので書き直し記事みたいなやつです。
Charlesとは
アプリ開発をしているとAPIのレスポンスを見たかったり、正しいドメインにアクセスしているかを確認したい場合が出てくると思います。
それが簡単にできる便利なツールがCharlesです!(とても便利)
エンジニアなら是非Charlesを使いこなしましょう!!(とてもとても便利)
聡明な皆さんならもちろんご存知の神ツールです。
Charlesでできること
・通信のモニタリング
-アクセスしたドメインやAPIのリクエスト/レスポンスのヘッダやボディを確認できます。
・通信速度のシミュレーション
-通信速度を変えて通信できるようになります。タイムアウトのテストなどができます。
・データの上書き
-APIのリクエストやレスポンスを書き換えることができます。
・Locationのモッキング
-アクセス先をLocalにあるJsonファイルやWebページに変えることができます。
Charlesは無料期間があり、インストール後30日間はすべての機能を利用することができます。
しかし、30分ごとに強制再起動が行われるためウザいです。
ライセンス買ってください。
インストール
インストールはダウンロードページから、インストーラをダウンロードし、指示に従って手順を踏むだけで行えます。
使っているOSに合ったインストーラをダウンロードしましょう。
使うための設定
ここからCharlesを使うための設定を説明していきます。
ProxySetting
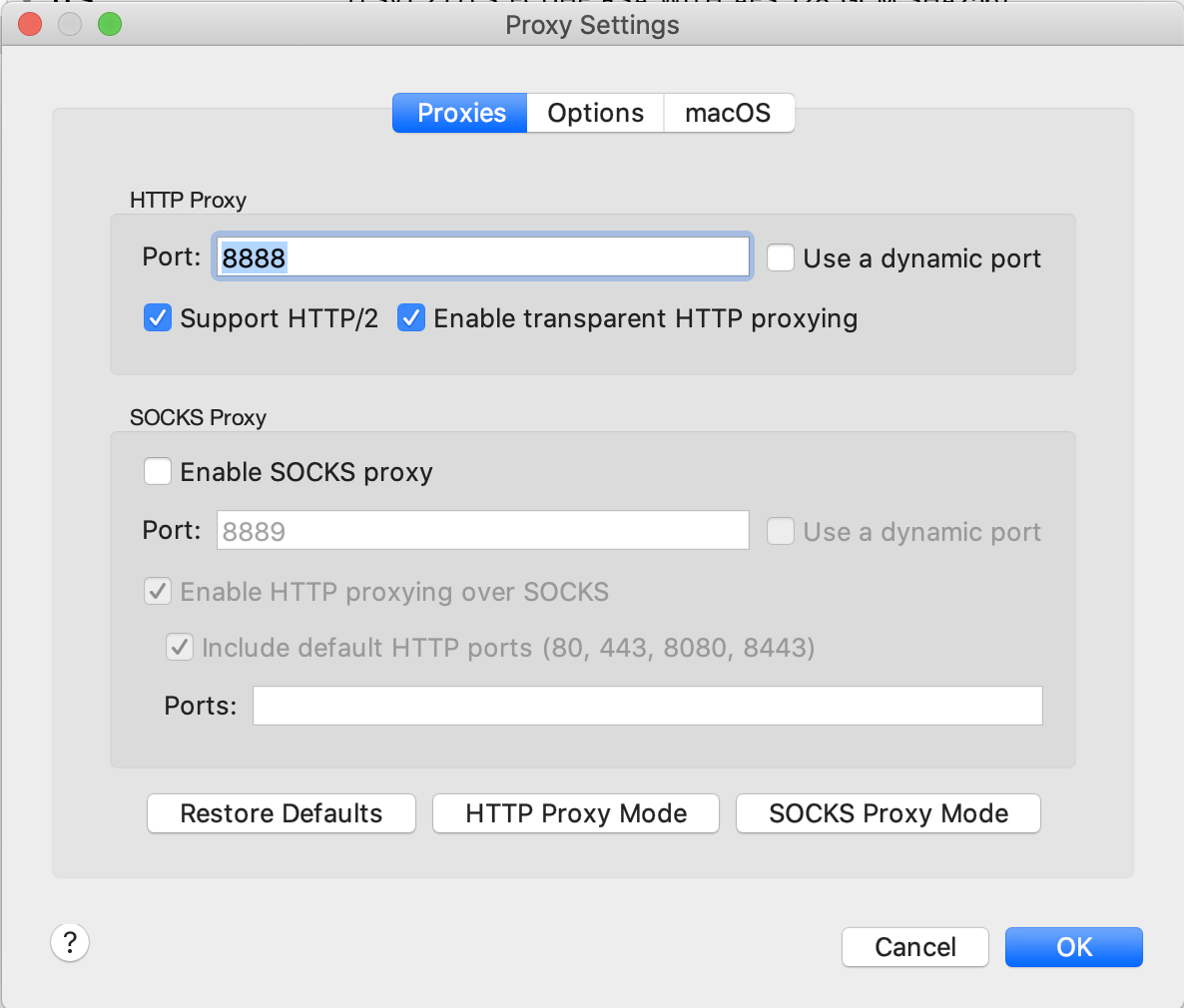
Charlesを起動したら、メニューバーの Proxy -> Proxy Setting... を開きます。HTTP Proxyのポート番号は8888とし、チェックボックスにはどちらもチェックしましょう。

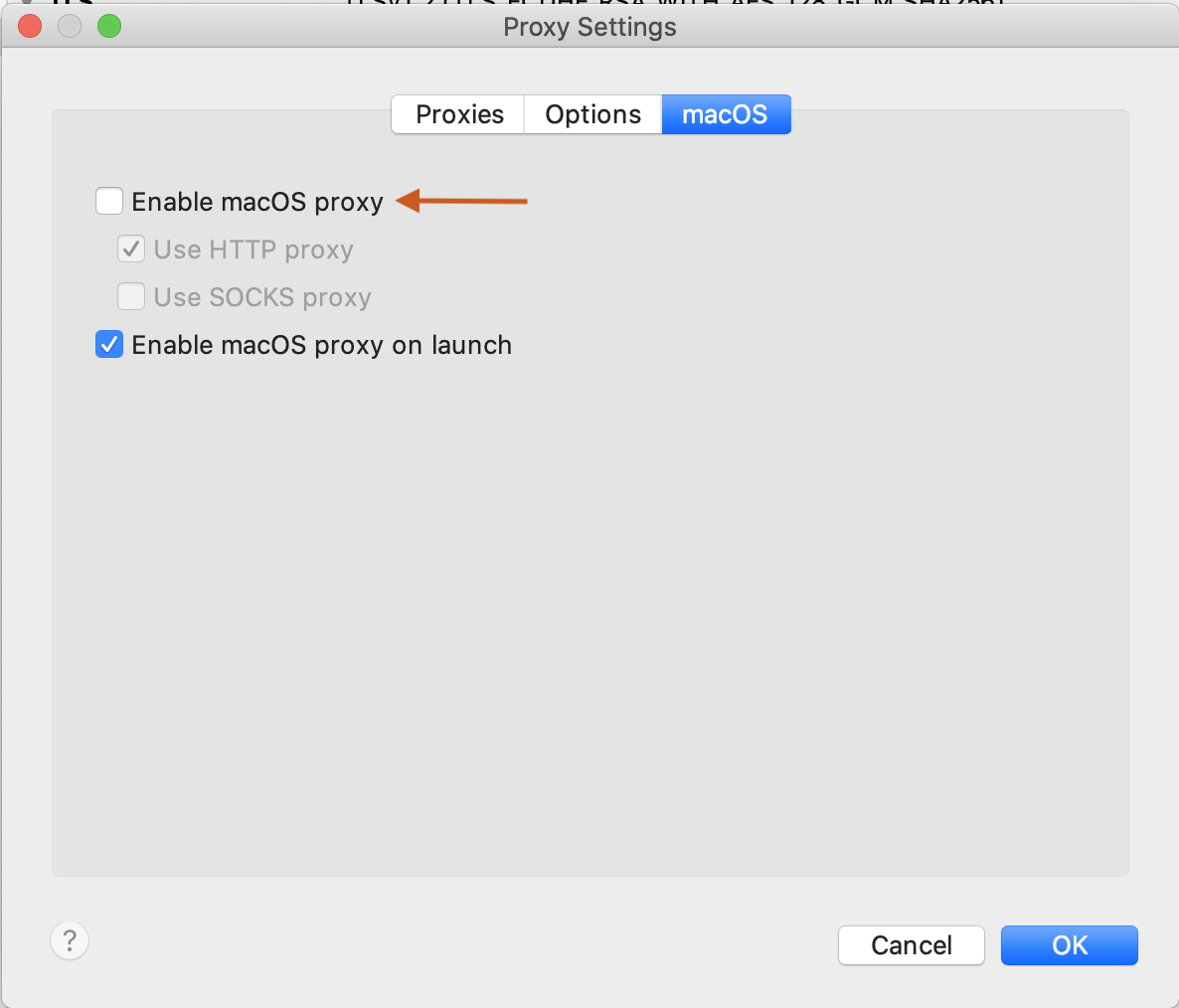
また、PC上のブラウザなどでWebページを見たり、iOS/Androidのシミュレータで通信をキャプチャしたい場合はmacOS -> Enable macOS proxyにチェックを入れましょう。

SSLProxySetting
次にHTTPS通信を見るための設定を行います。
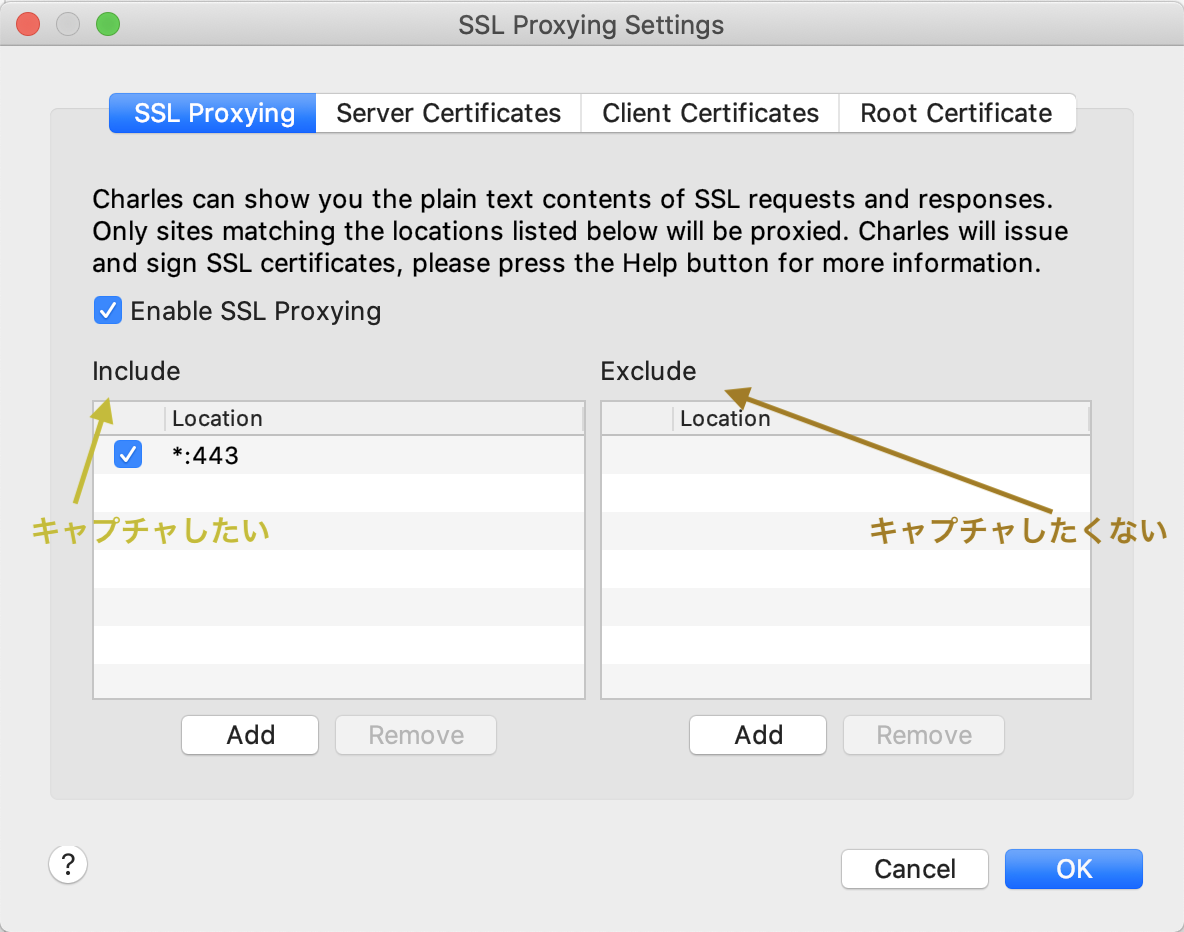
メニューバーから**Proxy -> SSL Proxy Setting...**を開き、"Enable SSL Proxying"にチェックを入れます。
そしたらIncludeの欄に通信キャプチャしたいドメインを、Excludeの欄には通信キャプチャをしたくないドメインを追加します。

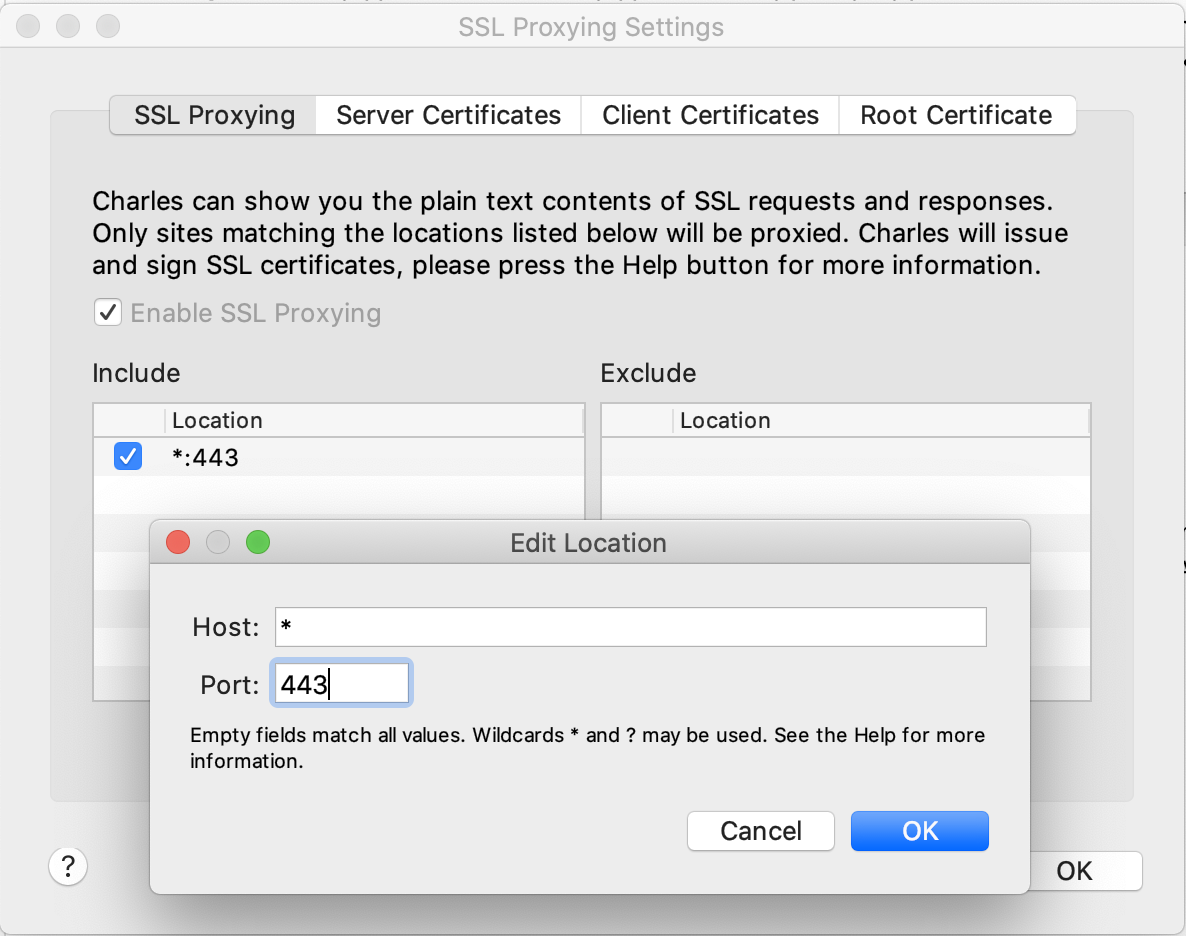
追加は「Add」ボタンを押し、出てくるダイアログに入力するだけです。全ての通信をキャプチャしたい場合は、Includeにのみhostを「*」、portを「443」にします。(何も考えずExcludeにも追加してたため1敗)
上の画像通りになっていれば、全てのhostに対する通信をキャプチャすることができるので参考にしてください。

SSL証明書
次に、PCにSSLの証明書をインストールします。SSL証明書はメニューバーのHelp -> SSL Proxying -> Install Charles Root Certificateを選択します。
すると、キーチェーンが表示されます。Charles Proxy Custom Root CertificateがCharlesのSSL証明書です。ですが、デフォルトで証明書が信頼されていないため、証明書をダブルクリックし、この証明書を使用する時を常に信頼に変更します。
↓
実機端末(iPhone/Android)の通信をキャプチャする
実機端末の通信をキャプチャするためには、PCと同一のWi-Fiに接続しておく必要があるため、あらかじめ同じWi-Fiに接続しておきます。
また、PC側で接続しているWi-FiのIPが必要になるので、メニューバーのHelp -> Local IP Addressを選択して、現在のIPアドレスが表示されるので控えておきます。
iPhone
設定アプリ -> Wi-Fiから接続しているWi-FiをタップしてWi-Fi設定画面を表示します。Wi-Fi設定画面の最下部にHTTPプロキシ項目があるので、手動にした上で、控えておいたIPアドレスとポート番号を入力します。
さらにSSL通信も見られるようにiPhoneに証明書をインストールします。証明書はCharlesを起動して、プロキシ接続をしたまま、Safariでhttp://www.charlesproxy.com/getssl を開きます。(Charles経由で証明書をインストールするため、プロキシ接続してないとインストールできません)
するとインストール画面が開かれるので、画面に従ってインストールします。
最後に設定アプリ -> 一般 -> 情報 -> 証明書信頼設定をタップして、インストールした証明書を信頼する設定にします。これでSSL通信も見られるようになります。
Android
設定からWi-Fi設定を開き、接続しているWi-Fiを長押しします。その後、ネットワーク設定を変更 -> プロキシ -> 手動とした上で、控えておいたIPアドレスとポート番号を入力します。
次にAndroidに証明書をインストールします。証明書はCharlesを起動して、プロキシ接続をしたまま、Chromeでhttp://www.charlesproxy.com/getsslを開きます。
するとインストール画面が開かれるので、そこからインストールします。
注) Androidのアプリの通信をキャプチャしたい場合、アプリ内で明示的に認証局(CA)を信頼してあげないといけません。デバッグビルドのみキャプチャしたい場合はコンフィグファイルを作ってAndroidManifestファイルに追加するだけなのでお手軽です。以下に参考にさせていただいた記事を記載します。
Android7からcharlesでssl通信が見れなくなった件
通信をキャプチャする
上記までの設定が終わると、端末及びPC上の通信がCharlesに表示されます。また、実機端末の場合、初回接続時にアラートが出るのでAllowを押して通信のキャプチャを許可します。(macOSの場合、Denyの方が青くなってるので手癖でEnterキーをターンッ!してしまう方はご注意ください。)
画像のように通信しているドメインが表示されます。ドメインを開いていくと、エンドポイントのオーバービューを見ることができます。また、エンドポイントに対してのリクエストやレスポンスも確認することができます。
ブレークポイント
多分一番使ってる機能がブレークポイントです。URLに対してブレークポイントを張る事で、リクエスト及びレスポンス時に通信が一旦止まります。この時、レスポンスの内容を書き換えることができるので、アプリ開発でAPIを叩くテストをする時や、任意のレスポンス時の動作確認をするときはレスポンスを書き換えて確認しましょう。とても便利です。
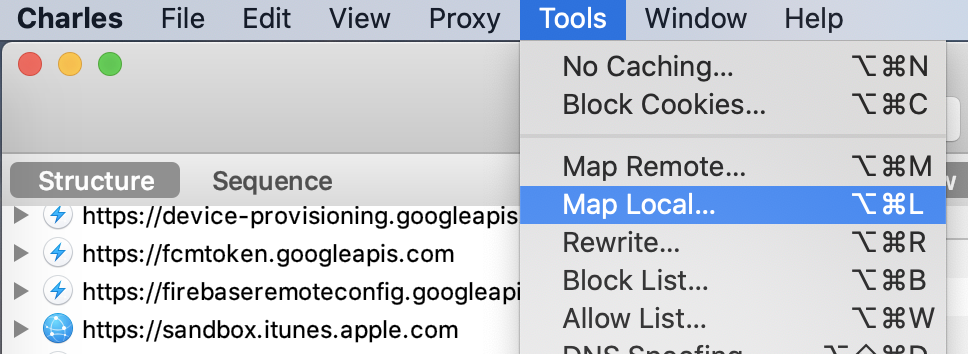
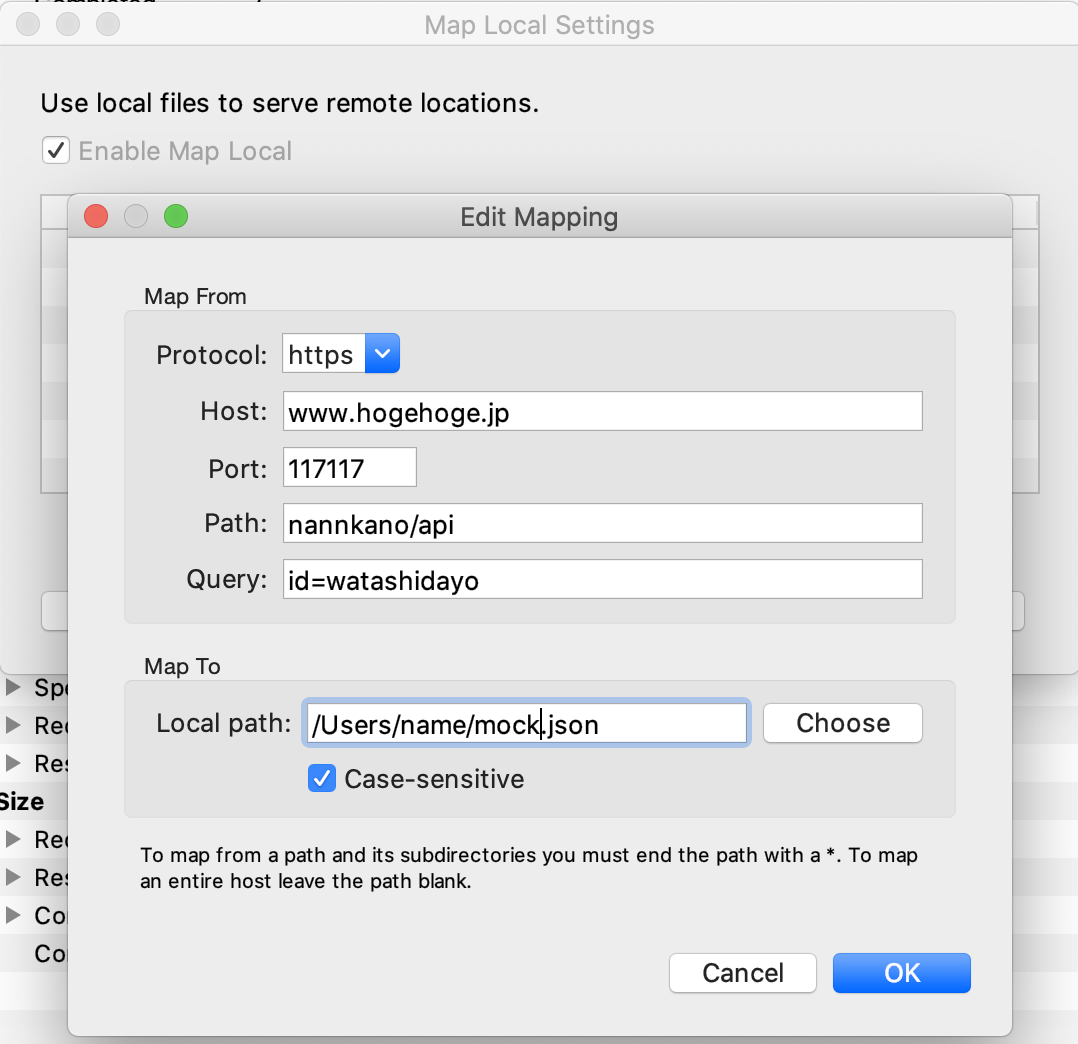
マッピング
これもたまに使います。特定のURLに対して、リモートやローカルの環境にあるファイルやWebページにアクセスするようにマッピングさせることが可能です。Tools -> Map Localを選択し、特定のURLとマッピングしたいファイルのパスを入力しておくことで、それ以降そのURLへのアクセスが指定したファイルになり変わります。S3やローカルにjsonファイルを置いといて、モックとして扱うことができるので重宝してます。

↓

さいごに
Charlesの導入方法から簡単な使い方までの説明でした。古い記事の書き直しなので一部画像は使い回しですが気にしないでください。
若干導入がややこしく手間ではありますが、それさえ出来てしまえば非常に頼りになるツールだと思っています。デバッグの難しい本番環境の通信ログにもなるし、開発環境のモックにもなるし、アプリエンジニアとしては非常に便利なツールとして活用しています。
ライセンスがちょっと高いので、法人で使えるといいかもしれませんね。
質問や不明点等ございましたらコメントしていただければ対応いたします。ご気軽にどうぞ。





