Gridは、画面に表示する項目のレイアウトを設定する機能です。
画面全体の幅を12カラムに分割して、そのうちの◯カラム分の幅という風に指定します。
基本的な使い方
rowクラスを設定した要素の下にcolumnsクラスを配置します。
画面サイズが大きい場合、中くらい、小さい場合でそれぞれsmall-カラム数 medium-カラム数 large-カラム数というクラス名を設定し、併せてcolumnsクラスを設定します。
<div class="row">
<div class="small-4 columns">...</div>
<div class="small-4 columns">...</div>
<div class="small-4 columns">...</div>
</div>
大きさの指定を組み合わせることで、画面サイズが大きい場合は4カラム分(画面全体の1/3)、小さい時は6カラム分(画面全体の1/2)といった指定の仕方ができます。
<div class="row">
<div class="large-4 small-6 columns">...</div>
<div class="large-4 small-6 columns">...</div>
</div>
カラムのクラスはcolumnsとcolumnが用意されていますが、どちらも同じ動きをします。small-1 columnsだと文法的におかしい。ということで、単数でも使えるようになっています
ネスト
Gridをネストさせることができます。
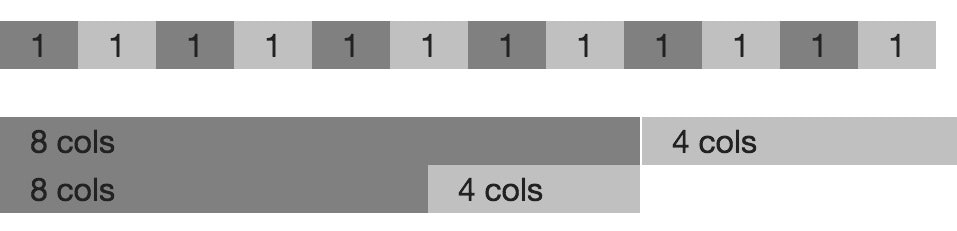
<div class="row">
<div class="small-8 columns">8 cols
<div class="row">
<div class="small-8 columns">8 cols</div>
<div class="small-4 columns">4 cols</div>
</div>
</div>
<div class="small-4 columns">4 cols</div>
</div>
カラムの開始位置
{size}-offset-{n}クラスで、カラムの開始位置を指定できます。
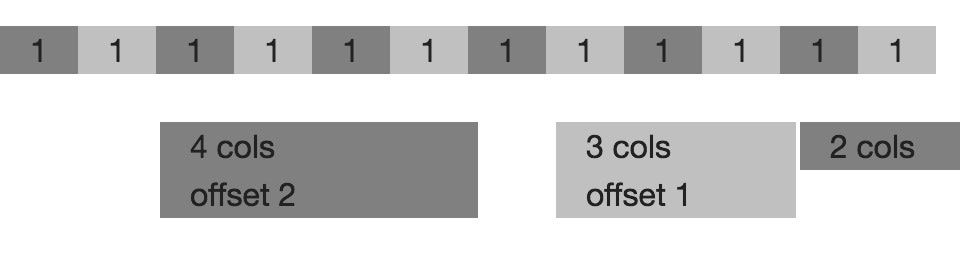
<div class="row">
<div class="small-4 small-offset-2 columns">4 cols<br/>offset 2</div>
<div class="small-3 small-offset-1 columns">3 cols<br/>offset 1</div>
<div class="small-2 columns">2 cols<br/></div>
</div>
最終カラムが右に寄る
カラムの合計が12未満だと、1番右のカラムが右寄せになってしまいます。
endクラスを指定することで、右に寄らなくなります。
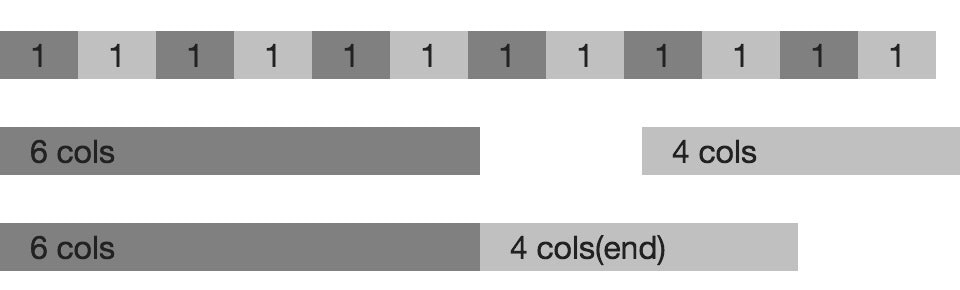
<div class="row">
<div class="small-6 columns">6 cols</div>
<div class="small-4 columns">4 cols</div>
</div>
<div class="row">
<div class="small-6 columns">6 cols</div>
<div class="small-4 columns end">4 cols(end)</div>
</div>
カラム間のすき間を詰める
rowクラスの要素にcollapseを指定することで、カラムとカラムの間を詰めることができます。
(padding-leftとpadding-rightが0になります)
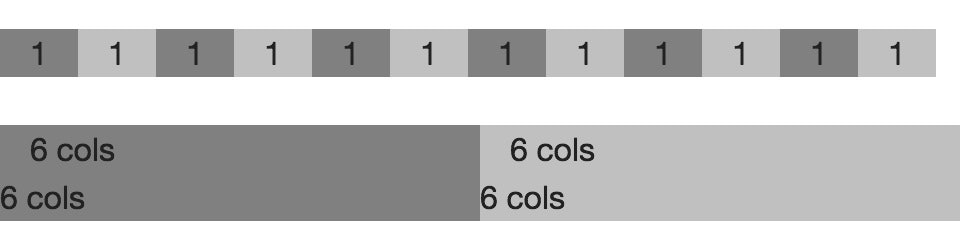
<div class="row uncollapse">
<div class="small-6 columns">6 cols</div>
<div class="small-6 columns">6 cols</div>
</div>
<div class="row collapse">
<div class="small-6 columns">6 cols</div>
<div class="small-6 columns">6 cols</div>
</div>
small-collapse large-uncollapseのように、画面サイズを指定することで、「大きい画面の場合はすき間を空けて、小さい画面の場合は間を詰める」といったこともできるようです(未確認)
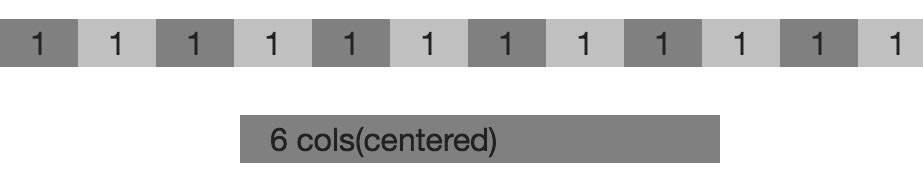
カラムの中央寄せ
centeredクラスを指定するとカラムがセンタリングされます。
画面サイズを指定しないといけないようです。
大きな画面の場合にセンタリングさせない場合はsmall-centered large-uncenteredのように指定します。
<div class="row">
<div class="small-6 small-centered columns">6 cols(centered)</div>
</div>
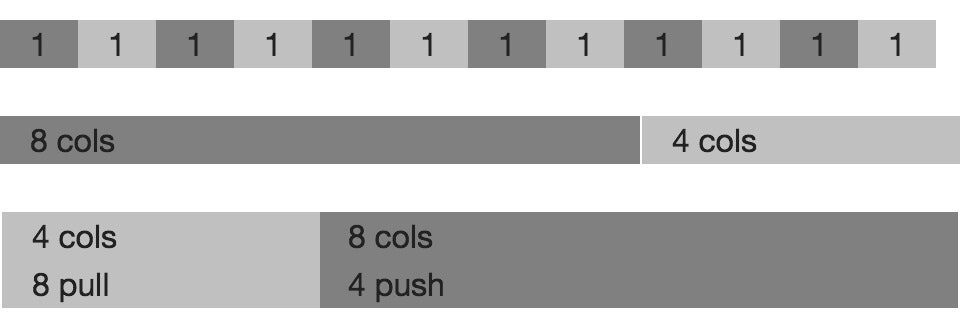
カラムの表示順
push、pullクラスで、カラムの表示順を入れ替えることができます。
pushで右に移動、pullで左に移動します。
大きい画面と小さい画面でカラムの順番を変えたい時に使います。
<div class="row">
<div class="small-8 columns">8 cols</div>
<div class="small-4 columns">4 cols</div>
</div>
<div class="row">
<div class="small-8 small-push-4 columns">8 cols<br/>4 push</div>
<div class="small-4 small-pull-8 columns">4 cols<br/>8 pull</div>
</div>
参照