TL;DR(要は)
- IBM Cloudで提供中のサービス 「IBM Cognos Dashboard Embedded」を使うとWebアプリにカッコいいチャートやダッシュボードを埋め込めるよ
- ダッシュボードは事前作成済みのものを表示することも、一から対話式に作ることも、両方できるよ
- REST APIとJavaScriptの標準テクノロジーだけでいけるよ
- 超シンプルなデモを作ったのでソース公開するよ
- IBM Cloud上のサービスなので環境構築不要で、コストも安いよ
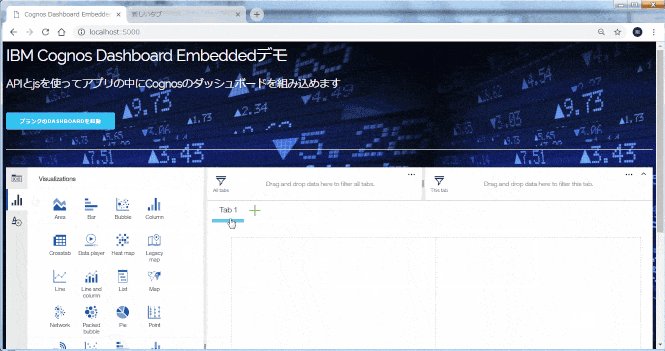
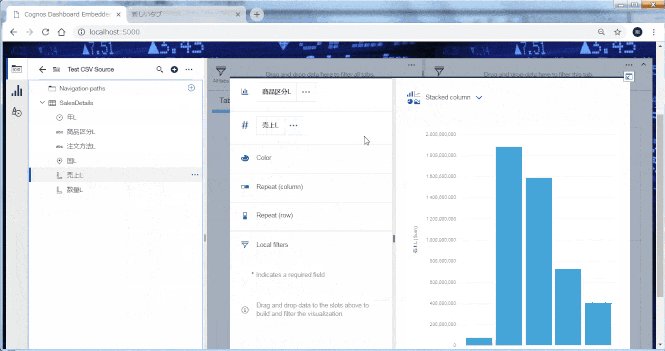
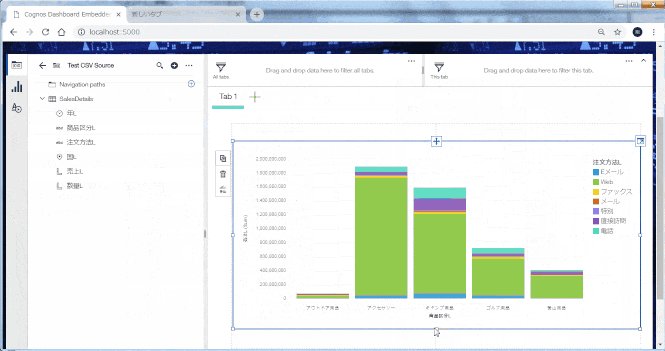
例えばアプリにこんな感じで組み込めます(一からダッシュボードを作る場合)

はじめに
こんにちわ!石田です。IBM Cloud上のビジネス・インテリジェンス用のサービス「IBM Cognos Dashboard Embedded(以下CDE)」って、ご存知ですか。「え、Cognos? レガシーBIじゃないの?![]() 」てなイメージの方も多いでしょうが、いやいや、最近のCognosはBIにAIを搭載してすごーく進化してるんですよ!
」てなイメージの方も多いでしょうが、いやいや、最近のCognosはBIにAIを搭載してすごーく進化してるんですよ!![]() って、Cognos Analyticsのご紹介は別の機会として、今日はIBM Cloud上のサービスで、あまり世間様に知られてないCognos Dashboard Embeddedをご紹介させていただきます。
って、Cognos Analyticsのご紹介は別の機会として、今日はIBM Cloud上のサービスで、あまり世間様に知られてないCognos Dashboard Embeddedをご紹介させていただきます。
Dashboardって何? (Why )
ここでの「ダッシュボード」とは、上のように業務データに関する重要な洞察や分析結果を 1 つ以上のページや画面にビジュアルに表現したパネルを意味しています。従来型のBIの定型的な「レポート画面」ではなく、現場のパワー・ユーザーが手持ちのデータを自由に分析して得た知見をチーム内にシェアするような用途を想定したものです。(わかりやすく言えば、TableauやQlikなどを使ってやってた部分、ともいえますかね)
従来は業務画面とBI製品の分析ダッシュボードの画面は別々で、DBのマート等を介して連携するのが主流でしたが、CDEを使うと業務画面の中に分析ダッシュボードを容易に「埋め込む(embedd)」ことができるようになり、情報の一覧性が増します。結果、以下のような利点があります。
- ① 業務パネルの隣で分析が見られるので、データの理解がより一層進む
- ② 分析と縁遠かった一般のユーザーも知見や洞察へアクセスしやすくなる
- ③ 製品間の画面切り替えの手間が不要になる
- ④ BI製品の環境構築や運用の手間が減る
CDEって何? (What )
要は
IBM Cloud上のこのサービスです。無償のLiteアカウントでも使えます。
CognosAnalyticsとは違うの?
BI製品のCognos Analyticsとは別のモノです。正確には、Cognos Analyticsのダッシュボード機能のみを別サービスとして切り出したものです。
| 比較軸 | Cognos Dashboard Embedded | Cognos Analytics on Cloud |
|---|---|---|
| クラウド | IBM Cloud上のサービス | IBM Cloudとは別のSaaSサービス |
| 価格 | PAYG - 5.1 JPY/Session | 月額9700円/ユーザー1 |
| 利用形態 | アプリへの埋め込み | SaaSにログインしてメニュー操作 |
| ダッシュボード | ◎ | ◎(+AIガイド機能) |
| チャート数 | 24 | 24+7(11.1で追加) |
| その他機能 | - | レポーティング 閲覧ビュー ストーリーボード データモジュール |
| UI |
|
|
| お試し | Liteプランあり | 無償Trialあり |
テクニカルな面では?

![]() Cognos Analyticsから「ダッシュボード」機能だけ3を切り出したサービスです
Cognos Analyticsから「ダッシュボード」機能だけ3を切り出したサービスです
![]() アプリへダッシュボード機能を容易に柔軟に埋め込めるよう、ダッシュボード機能はREST APIやJavaScriptライブラリーとして提供しています
アプリへダッシュボード機能を容易に柔軟に埋め込めるよう、ダッシュボード機能はREST APIやJavaScriptライブラリーとして提供しています
![]() サービスをConsumeする側のWebアプリはランタイムやフレームワーク、言語を問いません。ブラウザー上でHTML/JavaScriptなどのスタンダードな技術を採用していればいいです。アプリからREST APIを発行したりCDEの提供するJavaScriptを組み込めば、Webアプリ内にCognosのダッシュボード機能を埋め込めます。
サービスをConsumeする側のWebアプリはランタイムやフレームワーク、言語を問いません。ブラウザー上でHTML/JavaScriptなどのスタンダードな技術を採用していればいいです。アプリからREST APIを発行したりCDEの提供するJavaScriptを組み込めば、Webアプリ内にCognosのダッシュボード機能を埋め込めます。
Embeddに関してですが、アプリへの埋め込みはCDEが提供するJavaScriptライブラリー(CognosApi.js)がWebアプリのHTMLのDOMを操作することで実現します。技術要素だけで言えば「JSでDOMを操作してダイナミックなダッシュボードをアプリに追加するJSライブラリー+クラウド上のサービスとの(認証などでの)連携」という感じでしょうか。
ミニマムなサンプル
サンプルをつくった動機
CDEの使い方はドキュメントにありますし、デモも、デモのソースも公開されているのですが、当初、どうもいまいち理解が進みませんでした。その理由ですが、①デモのソースがデモとしての動きや見映えの部分のコードと「CDEを使う際に本当に必要なこと」を処理する部分のコードが渾然一体となっており、見映えや動きのために色々なライブラリーが組み込まれていることもあってコードが必要以上に複雑になっていること ②APIがクラウドサービス上のREST APIとクライアント側のJavaScriptのAPI2種類があり、ドキュメントでは両者の使い方がうまく説明されていないこと で、結果的に「なんか必要以上に複雑でわかりずらい」印象を受けました。実際にあれこれ試していたら、そんなにややこしいこともないことが腹落ちしたのですが。そこで「CDEのミニマムなサンプルを作ろう!」と思った次第です。
置き場所
当記事の冒頭動画のアプリのソースコードが下記に置いてありますので、ご興味あればご活用ください。
サンプル(&CDE)の説明
何のサンプルか
CDEでは①事前に定義した/出来上がったダッシュボードを表示することもできますし、②ダッシュボードを一から作る機能を組み込むこともできます。当サンプルは後者(②)のものです。
①のパターンやDBをデータソースにするパターンもありますが、まあこの記事のレベルがオーケーなら、あとはドキュメント見ながらで、なんとかなると思います。
環境
以下を使った超シンプルなWebアプリです。CDEの使い方の紹介がメインなので、それ以外の動きや装飾などのややこしいことはしていません。
- HTML
- JavaScript+JQuery(クライアント)
- Python/Flask(アプリサーバー)
APサーバーは今回は単純に作者の好みでFlaskを使いましたが、HTTP/RESTなど処理できれば言語/フレームワークはなんでもOKです。JQueryも慣れてるんで使っただけ、で別の代替物でもいいです。
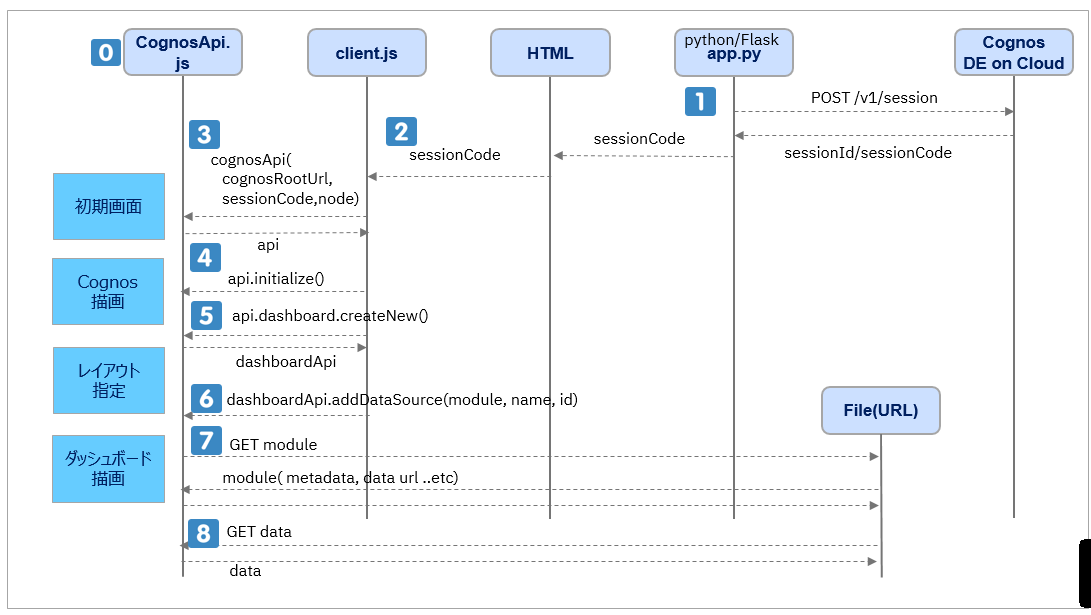
流れ
以下、サンプルのつくりをご説明しますが、「このチュートリアル」や「このドキュメント」をサマリーした感じのものです。そんなに大層なものではないので「ソース見たほうが早い」かもしれませんけど、その前の予備知識的に。
![]() 事前準備としてCognosApi.jsは「ここ」からダウンロードしてHTMLに組み込んでおきます
事前準備としてCognosApi.jsは「ここ」からダウンロードしてHTMLに組み込んでおきます
![]() アプリ起動時にクラウド上のCDEサービスの認証を受け、セッションを要求します。要はPOST要求を出せばいいのですが、CORS制約があるのでFlaskサーバーのアプリのロジックで実行しています
アプリ起動時にクラウド上のCDEサービスの認証を受け、セッションを要求します。要はPOST要求を出せばいいのですが、CORS制約があるのでFlaskサーバーのアプリのロジックで実行しています
![]() レスポンスでSessionCodeが返ります。SessionCodeはクライアント側のJavaScriptでCognosApi.jsを初期化する際に必要になりますので、JavaScriptに渡さなくてはなりません。今回はFlaskを使ったので
レスポンスでSessionCodeが返ります。SessionCodeはクライアント側のJavaScriptでCognosApi.jsを初期化する際に必要になりますので、JavaScriptに渡さなくてはなりません。今回はFlaskを使ったのでrender_template('index.html', sessionCode = body["sessionCode"])てな感じでHTMLにパラメーターとして引渡し、HTML側では<span id="sessionCode">{{ sessionCode }}</span>で値をセットのうえjs側ではdocument.getElementById("sessionCode").textContent;で値を入手しています。この辺は言語やフレームワーク毎にいろいろ違うと思いますが、要は初期化でクラウド上のCDEにセッションを要求。レスポンスでSessionCodeを受け取ってJavaScriptで参照できるようにしておくってことです。
![]() クライアント側のCognosApiを初期化します。ポイントはnodeで、後でHTML上のこの場所にダッシュボードが挿入されます。
クライアント側のCognosApiを初期化します。ポイントはnodeで、後でHTML上のこの場所にダッシュボードが挿入されます。
const api = new CognosApi({
cognosRootURL: api_endpoint_url,
sessionCode: sessionCode,
initTimeout: 10000,
node: document.getElementById('containerDivId')
});
![]() 初期化のお約束. 特にコメントなし
初期化のお約束. 特にコメントなし
![]() これを実行した時点でパネル上にDashBoardのレイアウト設定画面が表示されます。利用者はレイアウトを選び「OK」ボタン
これを実行した時点でパネル上にDashBoardのレイアウト設定画面が表示されます。利用者はレイアウトを選び「OK」ボタン

![]() データソースを追加します。詳しくはドキュメント「Working with data sources」をご参照いただくとして、以下の点を知っておいてください
データソースを追加します。詳しくはドキュメント「Working with data sources」をご参照いただくとして、以下の点を知っておいてください
- 画面の文言は英語ですがUTF-8なら日本語(見出し/データとも)CSVも扱えました
- Cognos Analyticsと違い、データソースは対話式/動的には追加できません。埋め込みです。moduleというXMLファイルを事前に用意し、そこにデータの所在、カラム名/属性などのメタデータを記載しておく必要があります。記法は上記ドキュメントにあります。
- データソースはRDBデータベースかCSVです。各々に対応するMODULEの書き方があります(ドキュメントに説明あり)
![]() 直前のaddDataSourceではmoduleにXML本体を指定します(ファイル名ではありません)
直前のaddDataSourceではmoduleにXML本体を指定します(ファイル名ではありません)
- moduleの指定:データがCSVファイルの場合4はURLをエスケープします
"sourceUrl": "https:\/\/raw.githubusercontent.com\/ishida330\/cde-simple-sample\/master\/static\/json\/CSV_jp.csv",,..
- moduleの指定:日本語カラムのメタデータ:①nameは実際のCSVの見出しとあわせる ②labelはUI上に表示される名前 です(例では区別するため末尾にLを追加してます)
"table": {
"name": "SalesDetails",
"description": "description of the table for visual hints ",
"column": [
{
"name": "年",
"description": "String",
"datatype": "BIGINT",
"nullable": true,
"label": "年L",
"usage": "identifier",
"regularAggregate": "countDistinct",
"taxonomyFamily": "cYear"
},...
![]() データ自体はModuleに書かれているURLからGETされ使われます
データ自体はModuleに書かれているURLからGETされ使われます
その他あれこれ
お値段について
カタログ上、以下のようになってます。

セッションについては既にご説明しましたが、1回のセッションは60分で、5.1円ですから、かなりリーズナブルですね。ちなみにLiteアカウントでは月に50セッションまで無料ですが、それを超えるとセッション確立時に以下のメッセージが返り、翌月まで使えなくなります。

作れるチャート
上の左側が現時点でのCDEのチャートです。右は出たばかりのCognos Alanytics 11.1のもの。赤い枠のものはAIガイドつきの分析などの新機能なので今はCDEには含まれていません。
その他リソース
技術情報はいろいろあります
![]() Cognos Dashboard Embeddedドキュメント「Overview」
Cognos Dashboard Embeddedドキュメント「Overview」
![]() developerWorksの記事群
developerWorksの記事群
![]() Interactive Developer Demo - APIの使い方を体験できるデモ
Interactive Developer Demo - APIの使い方を体験できるデモ
![]() GitHub上のデモ・ソース-上記デモのソース5
GitHub上のデモ・ソース-上記デモのソース5
![]() dW Answers - フォーラムです
dW Answers - フォーラムです
-
新しくできたPremiumプランの場合。1名様~ご購入可能。 ↩
-
メニューは英語ですがUTF-8の日本語データ(見出しとデータ)は扱えます&表示できます ↩
-
CognosAnalyticsには他にも豊富な機能がありますが、CDEではダッシュボードのみが使えます ↩
-
moduleのファイルはローカルホストに置いておいてよいようですが、module内で参照しているデータのURLはインターネット上のCDEからアクセス可能なURLである必要があるようです。私はデータのCSVをlocalhostに置いたのですが、connection_refusedになりました。 ↩
-
本文にも書きましたが、このややこしいのをサンプルとして公開されてもなあ。。
 というのが当記事執筆の動機です ↩
というのが当記事執筆の動機です ↩