概要
ゲーミングPC、ゲーミングマウス、ゲーミングキーボード、ゲーミングチェアーなど、色々ありますが、なぜか光っています。
なので、WEB画面も光らせてみようと、gaming-cssというプラグイン作成しnpmに公開しました。
セットアップ方法
下記のコマンドでインストールできます。
$ npm install gaming-css
詳細な使い方についてはREADMEを確認して頂ければと思います。
CSSを適用
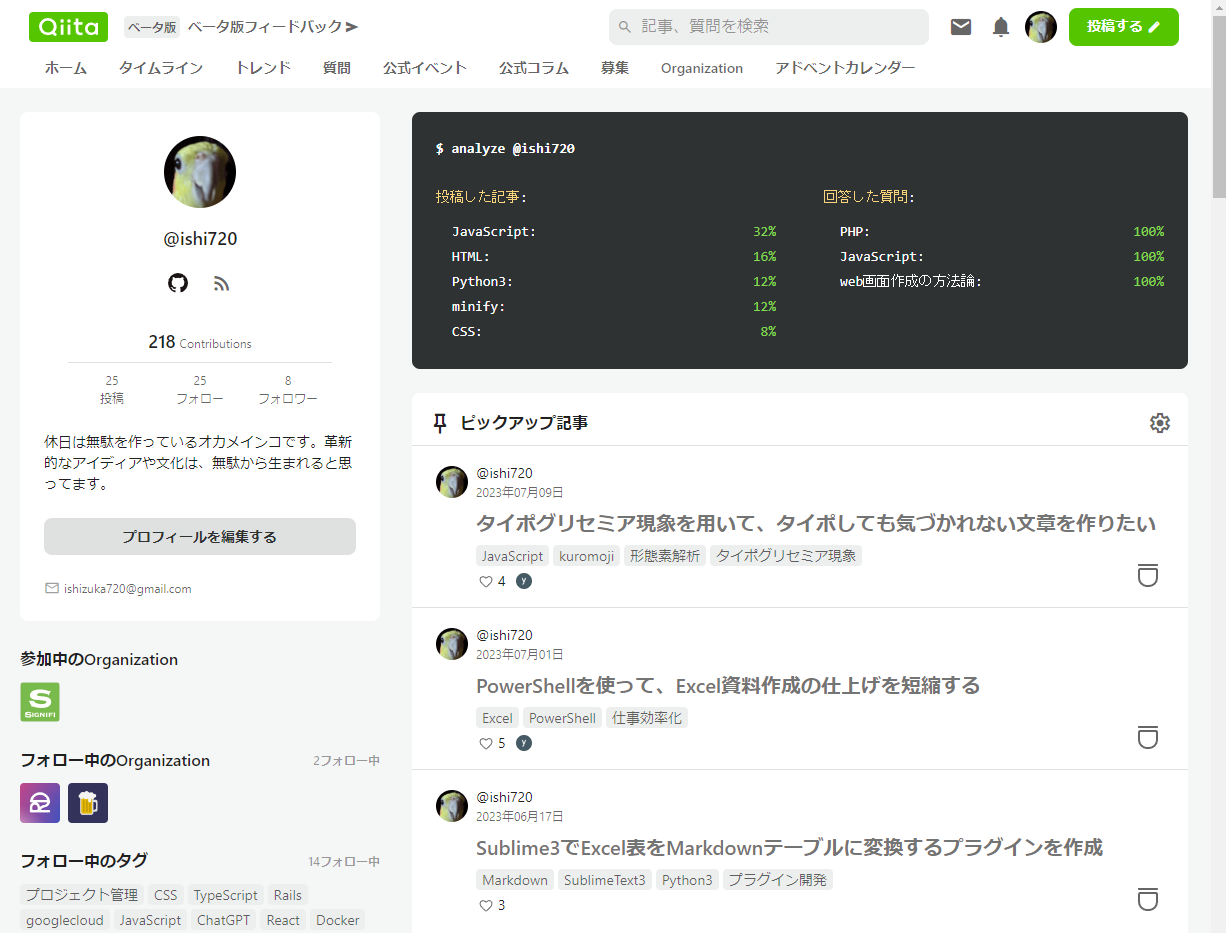
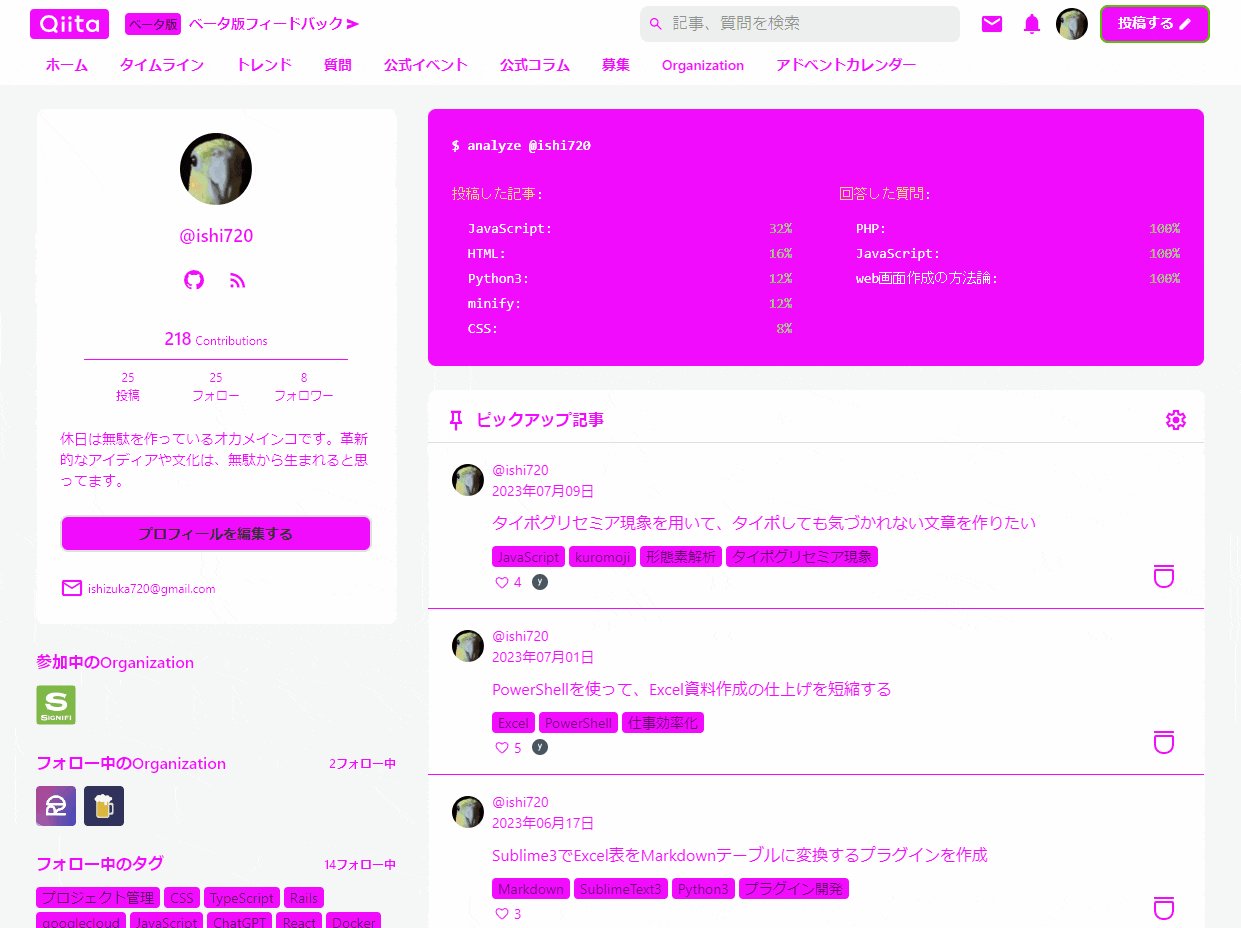
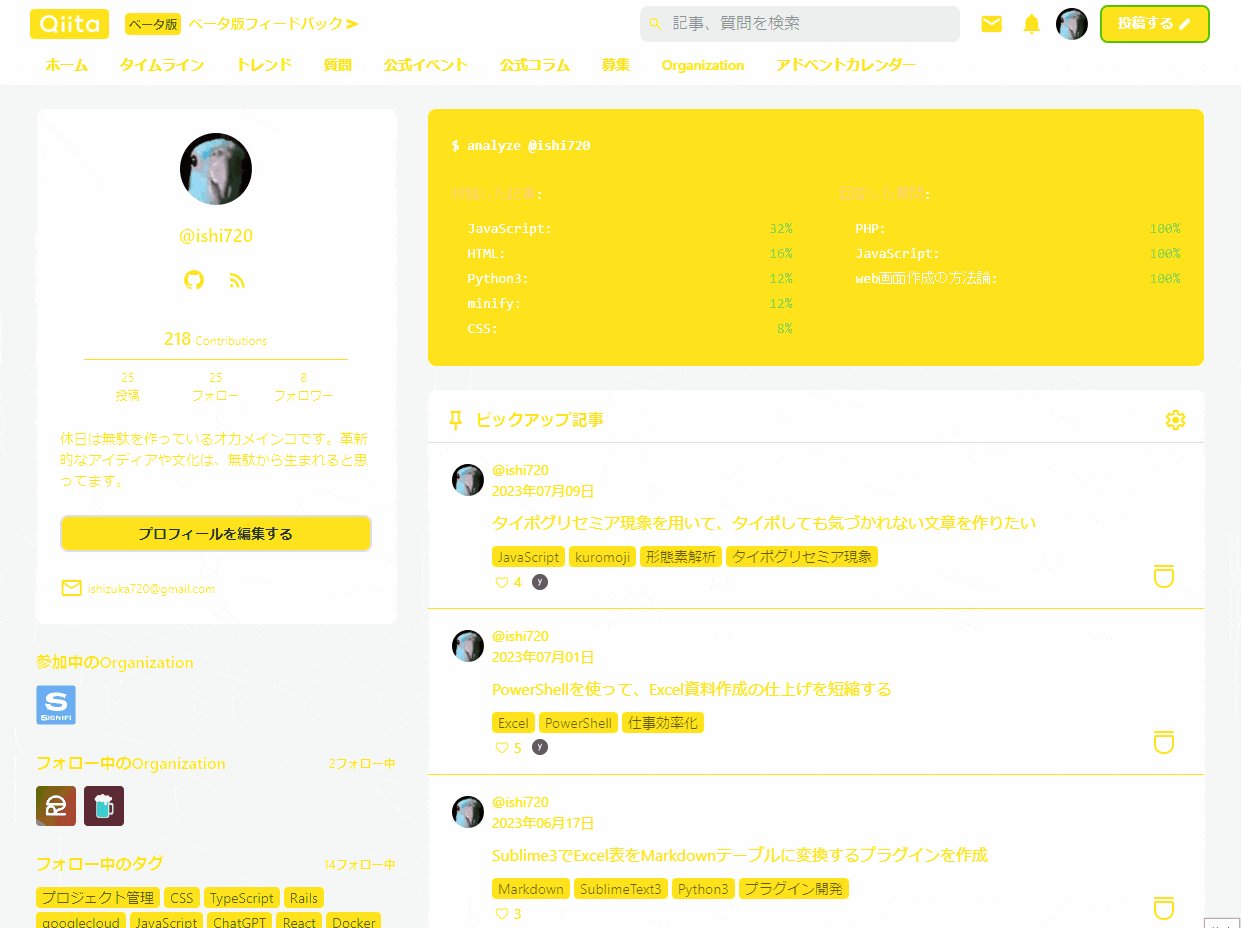
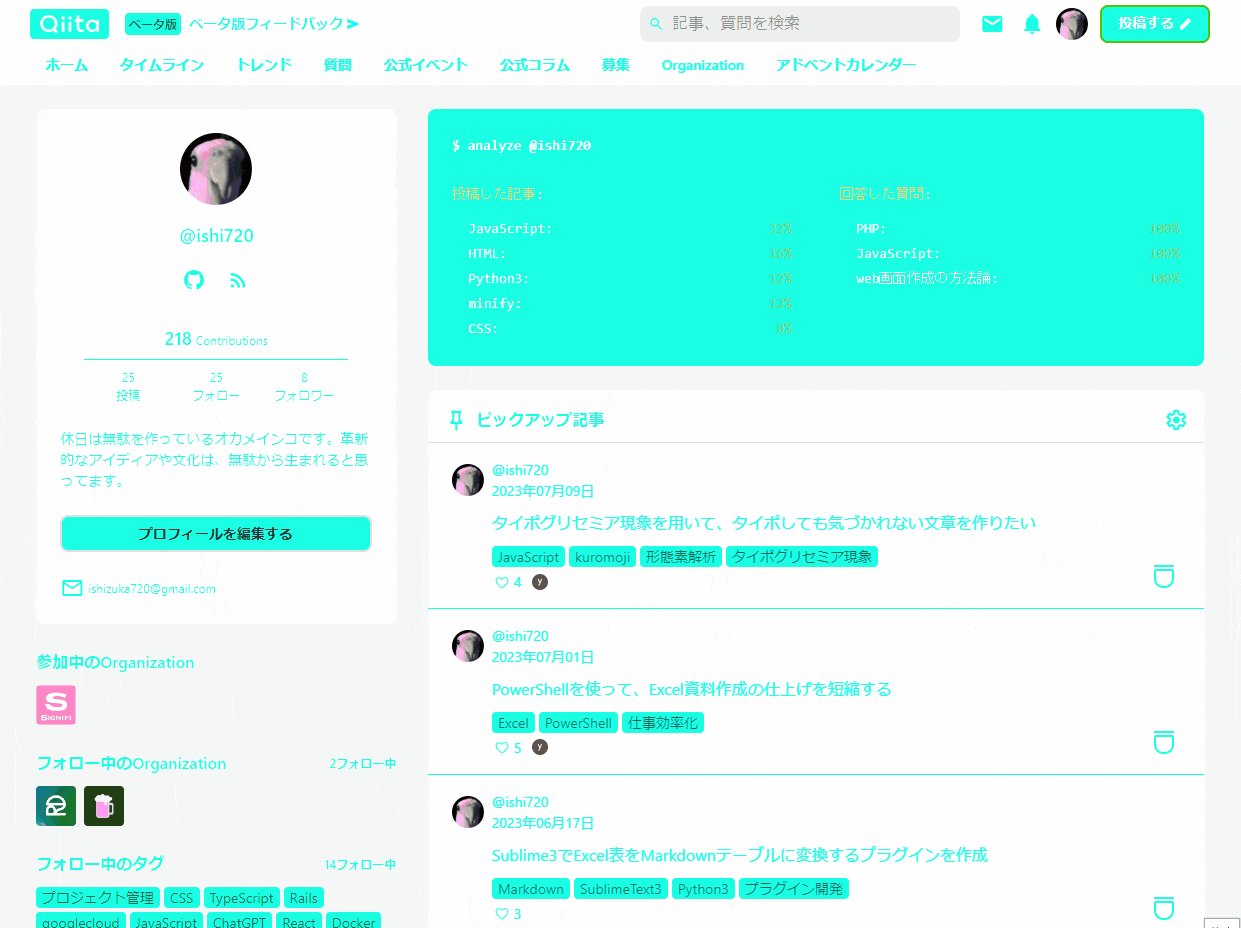
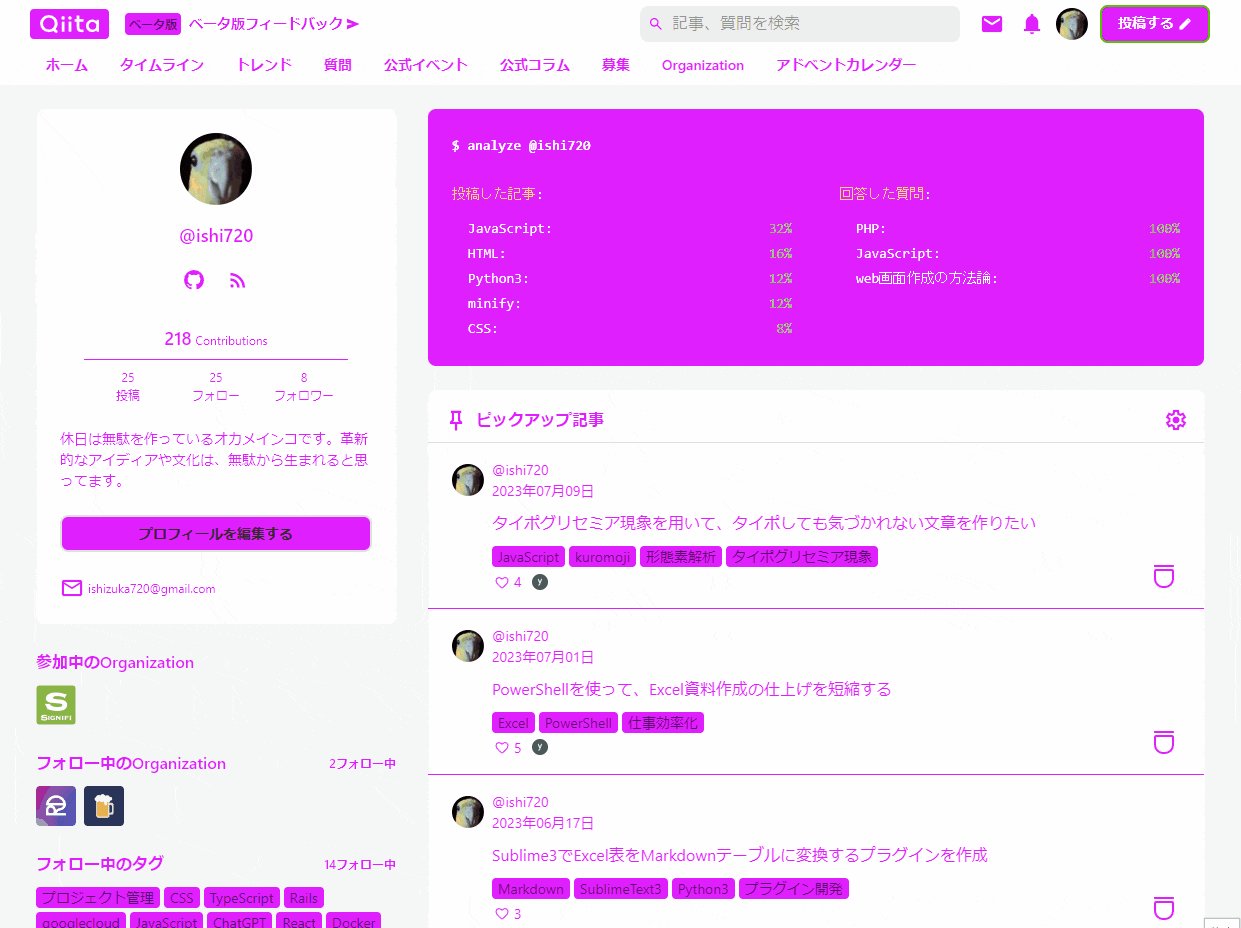
Qiitaのプロフィール画面を装飾しました!
Before
After
とっても綺麗になりましたね!(Qiita運営さん!ゲーミングテーマはいかがでしょうか?)
ちなみに、CSSを適用するのに1時間くらいかかりました。
仕組み
仕組みは、簡単です。下記のように、線・文字・背景・画像などに対してアニメーションのスタイルを用意して適用しているだけです。
/*背景色*/
.gaming-background-color {
animation: gaming-background-color 5s linear infinite
}
@keyframes gaming-background-color {
0% { background-color: Magenta; }
33% { background-color: yellow; }
66% { background-color: Cyan; }
100% { background-color: Magenta; }
}
/*画像の色*/
.gaming-filter {
animation: gaming-filter 5s linear infinite;
}
@keyframes gaming-filter {
0% { filter: hue-rotate(0deg); }
33% { filter: hue-rotate(120deg); }
66% { filter: hue-rotate(240deg); }
100% { filter: hue-rotate(360deg); }
}
おまけ
npmにパッケージ公開する時のメモです。
# 認証
$ npm adduser
# 自分が誰かを確認
$ npm whoami
# 登録
$ npm publish
# 削除
$ npm unpublish {パッケージ名}@{バージョン} --force
おわりに
今回は、自作したnpmのパッケージのgaming-cssの紹介をしました。
皆さんも、WEB画面を光らせてみてはどうでしょうか。
ここまで、読んでいただきありがとうございました。