概要
今回は、LINEのMessaging APIを使った開発において、メッセージ(Webhook)の機能を、Postmanを使用しパラメーターを送信することで、ローカル環境でのみテストできるようにしたいと考えています。
メッセージ(Webhook)の仕組み
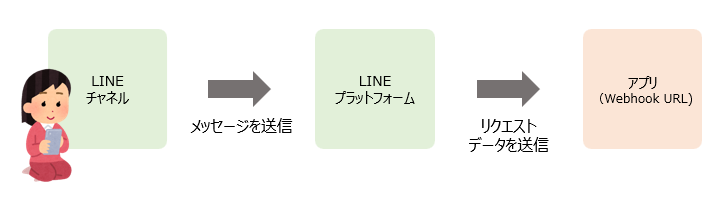
Webhookの設定をLINE Developersで指定していると、LINE上でメッセージが送信されている場合にアプリにメッセージが送信されます。(下記の図を参照)
Webhookで使用できるイベントは、メッセージだけではなく「フォローしたとき」や「メッセージを取り消したとき」など色々と用意されています。(詳しくは、公式のAPIドキュメントを参照ください。)
メッセージ(Webhook)の認証について
LINEのメッセージ(Webhook)を使ったアプリは、署名を検証を使った認証を実装することがLINE APIリファレンスで推奨されています。
(公式リファレンスから引用)
検証の手順は以下のとおりです。
- リクエストボディのダイジェストを計算します。チャネルシークレットを秘密鍵としてHMAC-SHA256アルゴリズムを使用します。
- ダイジェストをBase64エンコードし、リクエストヘッダーのx-line-signatureに含まれる署名と一致するかどうかを確認します。
下記手順は、署名を検証が実装されているアプリとして説明していきます。
Postmanの設定
それでは、Postmanの設定をしていきます。
1. コレクションの設定
1.1 エンドポイントの設定
エンドポイントは、以下の設定をしてください。
- メソッド:POST
- URL: 開発環境のWebhook URLを指定
[設定イメージ]
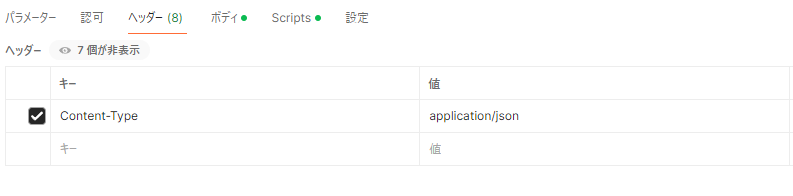
1.2 ヘッダータブ設定
Content-Typeを設定してください。
X-Line-Signatureも設定が必要ですが、Scriptで自動生成するので不要です。
| キー | 値 |
|---|---|
| Content-Type | application/json |
[設定イメージ]
1.3 ボディタブ設定
公式のAPIリファレンスからWebhookイベントをコピーし、必要に応じてパラメータを書き換えます。
[設定イメージ]
以下は、followのイベントを拝借しています
1.4 Scriptsタブ設定
Scriptsタブを開きPre-requestに下記コードを設定します。
const cryptoJs = require('crypto-js');
// チャンネルシークレットとボディ(リクエストのペイロード)を指定
const channelSecret = pm.environment.get("CHANNEL_SECRET_KEY");
const body = pm.request.body.raw; // ボディはリクエストのRAWタブから取得
// HMAC-SHA256で署名を生成
const hash = cryptoJs.HmacSHA256(body, channelSecret);
const signature = cryptoJs.enc.Base64.stringify(hash);
// 署名をヘッダーに追加
pm.request.headers.add({
key: 'X-Line-Signature',
value: signature
});
[設定イメージ]
2. 環境の設定
2.1 チャネルシークレットの設定
LINE Developerからチャネルシークレットを取得して、CHANNEL_SECRET_KEYを設定します。
[設定イメージ]
2.2 環境の切り替え
設定した環境へ切り替えを行います。
[設定イメージ]
3. 実行
実行ボタンを押すと、POSTのリクエストが送信されます。
作成したアプリケーションや実行結果を確認してみてください。
終わりに
Postmanを使用して、LINEのメッセージ(Webhook)を開発環境で実行できるようになりました。これにより、Webhook URLをネット上に公開することなく、開発環境でテストが可能になります。
Webhookイベントを変更したり、さまざまなリクエストパターンを用意することで、今後の開発やメンテナンスがより効率的になります。
最後までお読みいただき、ありがとうございました。