Supabase とは
Supabase は自ら Firebase Alternative だと言っています (2022年8月現在)
Firebase とは
Firebase をご存じない方には説明が必要かもしれません。Firebase はモバイルとWebアプリケーションの開発プラットフォームで 2012 年にサービスを開始しています。2014年に Google に買収され現在に至ります
私たちが Firebase でよく利用していた機能には以下のものがあります
-
Authentication
よくある ID とパスワードによる認証をはじめ、メールを用いた認証、Google認証や iCloud認証などのプロバイダ認証をカジュアルに実現できるインターフェースを提供してくれます。 売り言葉は「アプリの認証システム全体をコード10行以内で設定できます」です。この機能だけでも Firebase を採用するのに十分すぎるメリットがあります。また Firebase Authentication には匿名認証というとてもユニークな認証方式があって、ユーザはとりあえずユーザ登録をしなくても匿名でアプリの利用を開始することができ、継続して利用する場合には後でユーザ登録してもらう というユースケースに対応することができます。これは匿名でのユーザ管理を行うことが可能で、ユーザ登録された場合は、このユーザ情報との紐付けを行うことで実現されています -
Cloud Firestore
NoSQL (キー、バリュー) 型のデータストアです。Firestore にはちょっと変わった利用形態がありまして、通常、クラウド上のデータベースやデータストアを利用する場合には、データをキャッシュするまでネットワークを経由してクラウド上の各リソースとリアルタイムでやり取りする必要があります。Firestore はクライアント側でデータをキャッシュするだけでなく、設定を入れればクライアント側でもデータを永続化できます。この機能を利用すれば、オフラインの時はクライアント側のデータベースを参照、更新し、オンラインになったタイミングで更新データをクラウド上のリソースに同期する運用が可能になります。通信環境が安定しない場合にもクラウドアプリを継続して利用することが可能です -
Cloud Storage
クラウド上のファイルストレージです。 -
Hosting
React で開発したアプリをホスティングできます。
なぜ Supabase を採用したのか
-
フロントエンドサーバとバックエンドが aws 東京リージョンのネットワーク内にある (2022/10/31 追記)
Vercel CDN はグローバルネットワークなのですが、オリジンサーバは aws 東京リージョン を選択しています。Supabase も aws 東京リージョン を選択していますので、認証、データベースアクセス、ファイルアクセスなどの通信が全て aws の同一リーション内で行われるため、アプリの応答性能にとっては極めて有利な環境を作ることができます -
Authentication
Supabase の認証機能は Firebase の認証機能とほぼイコールなのですが、Firebase の匿名認証にあたる機能はありません。匿名認証は素晴らしいのですが、ユーザの同意を得ずに使うことは今のご時世では難しいように思え、仕組みをご説明してもとてもわかりにくそうなので、スタンダードなメール、パスワード認証のみ提供することにしました -
PostgreSQL
Supabase のデータベースは PostgreSQL です。この老舗のデータベースを利用できることが Supabase を利用したい最大のモチベーションになっています。その他にもデータベースに関してはいくつか Supabase が有利な仕様があります。- アクセス回数の制限がない
Firebase ユーザはデータベースに対するアクセス回数によって課金されています。無料プランの場合、1日のデータベース更新回数は2万回までなので、その回数を超えると、米国太平洋時間の0時までアクセスできなくなります。(そのためお試し期間中に従量制の有償プランに変更することになります) アプリのバグでとんでもない回数をアクセスすると、クラウド破産ということになります。Firebaseユーザにとっては信じられないことなのですが、Supabase はアクセス回数に対する課金がありません。ストレージとネットワークのデータサイズのみに課金されます - 権限設定がわかりやすい
Firebase Cloud Firestore の権限設定は、私たちにとってはとてもわかりにくいものでした。PostgreSQL の RLS (Row Level Security: 行単位のセキュリティポリシー) はとてもわかりやすく、ミスの可能性が低くなるのが大きな魅力です。 - やっぱり SQL が好き
時代は NoSQL なんでしょうけど、やっぱり慣れているデータベースの方が開発スピードは速くなります。
- アクセス回数の制限がない
-
Storage
ストレージに関しては甲乙つかず、だと思っています。 -
Hosting
新サービスの Hosting は Vercel を採用しますので Hosting 機能は不要です。
認証
接続
supabase との接続は supabase-js パッケージの createClient モジュールにて行われます。認証に関する処理はすべて createClient モジュールから取得した SupabaseClient オブジェクトを用いて supabase と連携します。
./utils/supabase.ts で createClient モジュールに supabaseプロジェクトのプロジェクトURL と API Key を渡して SupabaseClient オブジェクトを取得しています。
supabaseプロジェクトのプロジェクトURL と API Key
(./.env.local)
NEXT_PUBLIC_SUPABASE_URL=https://xxxxxx.supabase.co
NEXT_PUBLIC_SUPABASE_API_KEY=eyJhbGxxxxxxJ8Li48
(./utils/supabase.ts)
import { createClient } from "@supabase/supabase-js";
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL!;
const supabaseAnonKey = process.env.NEXT_PUBLIC_SUPABASE_API_KEY!;
export const supabase = createClient(supabaseUrl, supabaseAnonKey);
ユーザ登録
supabase.auth.signUp で行います。
ログイン
supabase.auth.signIn で行います。
ログアウト
supabase.auth.signOut で行います。
ユーザ登録済みユーザの情報
auth.users テーブルに格納されています。
- select id, email, email_confirmed_at from auth.users;
| id | email_confirmed_at | |
|---|---|---|
| 1a679275-2447-... | ia...@mail.sirokuro.site | 2022-07-25 11:11:36.935121+00 |
| df971572-8be0-... | as...@gmail.com | 2022-08-13 10:41:49.529416+00 |
| d35b807f-ab47-... | yt...@gmail.com | 2022-08-14 11:16:34.129986+00 |
| 0b0393b1-cdb5-... | is...@gmail.com | 2022-08-15 07:43:41.56201+00 |
パスワードリセット
メールアドレス変更
データベース
Supabase のデータベースは PostgreSQL です。Supabase 内では Postgres と呼んでいます。本サービスでは react-query を用いてアクセスしています
データベース接続
認証と同じ SupabaseClient オブジェクトを用いて supabase と連携します
select 例
insert 例
update 例
delete 例
Postgres function call 例
Filter 例
すぐ忘れてしまうのでまとめておきます
Subscription
Subscription を実装することにより、他のユーザが投稿やコメントを追加、変更、削除した際、即座に自分のブラウザにその内容が反映されるようになります。Subscription はテーブル全体にかける方式と、行単位にかける方式があるようなので、なるべく行単位にかけてい戦略をとっていこうと思っています
Storage
Crate a new bucket
Supabase GUI からつくっています
- Storage > [New bucket]
- Name of bucket を指定する
- Public bucket のスイッチは Off がデフォルトなのでそのままにしておく
- プライベート (非公開) バケットとして作成する
- [Create bucket]
ファイルアップロード
const avatarFile = event.target.files[0]
const { data, error } = await supabase.storage
.from('avatars')
.upload('public/avatar1.png', avatarFile)
ファイルダウンロード (supabase 公式より)
const { data, error } = await supabase.storage.from('avatars').download('public/avatar1.png')
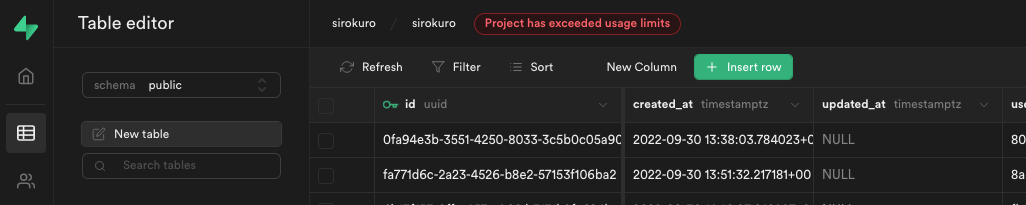
プロジェクトが tier の上限を超えた場合 (2022/11/3 追記)
本日はじめて Supabase GUI にこんなメッセージが表示されました
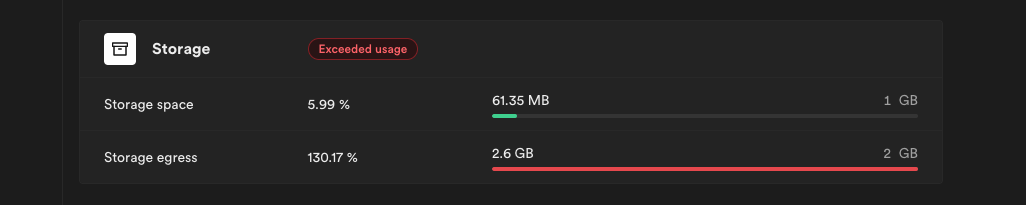
この赤字のメッセージはリンクになっていて、クリックすると何が上限を超過してしまったのかがわかります。
ファイル転送の帯域を超過してしまったようです。まだほとんどユーザ様がアクセスしていない状況なのに「なぜ?」とは思いますが、とりあえずはプランを上げるしかないようです。
クレジットカード情報を設定して [Confirm payment] をクリックすると Your project has been updated! となって赤字のメッセージは表示されなくなりました
うーん、どうしてまだこんなにアクセスがスカスカの状態でファイル転送の帯域を 2GB も使ってしまったのでしょうか。tier を Pro にしたので当分大丈夫そうなんですが、人気サイトになった時を想定して今から対策を考えておこうと思います
イメージのリサイズ
今は何も考えないでファイルをアップロードしています。ストレージを確認したところ最大で 6MB を超えるイメージファイルがあったのでリサイズを検討した方が良さそうです。理想はクライアント側でアップロード前にリサイズです
対応方針は browser-image-compression によるリサイズです
Image Component を使う
いろいろな記事で「Image Component 使えよ」と言われ続けてきましたが、img タグを使っています。こちらの記事を見かけて「これならいけるかも」と思っているところです
Authentication 上の User を削除したい
supabase GUI から削除オペすると Failed to delete user: Failed to delete user というわかりにくいメッセージが表示されて削除できません
Storage 上にある、この削除対象のユーザがアップロードしたイメージファイルをすべて削除すると Authentication で User を削除できるようになります
今回つくったサービスでは以下のバケットにユーザファイルを配置しています。
- avators
- posts
- comments
- reply
すべてのバケットでは User の Authentication で付与されている UUID でサブフォルダを作成していたので、ユーザごとにファイルを削除することが容易に実施できました
Supabase が一時停止したらどうなるか
有償プラン (Pro) は停止されませんが、無償プラン (free-tier) は7日間なにもしないとプロジェクトが一時停止されてしまいます。メールで警告してくれますが、一時停止されるとどうなるのか試してみようと思い、放置してみることにしました。
わかったこと
- All projects の画面で [unpause] (だったかな?) をクリックしないとプロジェクトは再開されない
- プロジェクトURL と API KEY が変わってしまう
- Authentication > Templates の設定が消えてしまう
- アプリから認証がまったく使えなくなってしまう
最後の問題は当然解決策があるんだと思いますが、短時間では解決に至らず諦めてしまいました。
つまり今後利用する可能性があるプロジェクトは、絶対に一時停止してはならないということなんです。
気をつけていること
Supabase GUI (クライアントブラウザアプリ) が時々とても重いというか、動作が遅くなってしまい、最終的に動かなくなってしまうことがありました
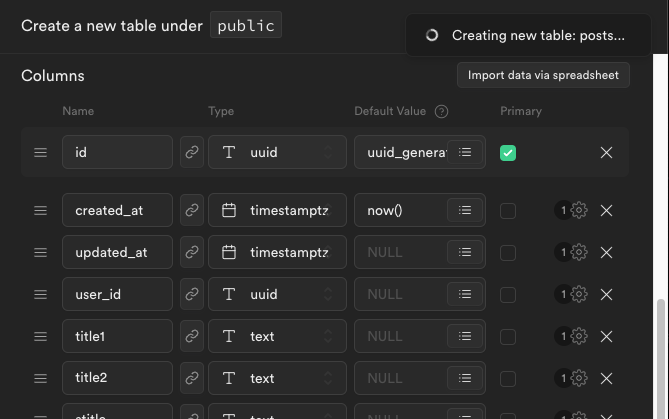
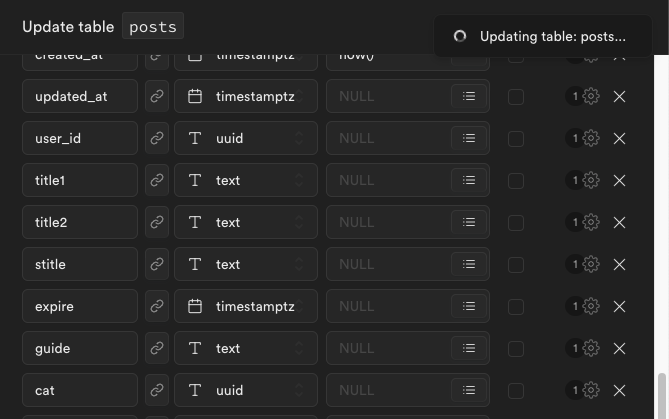
一例ですが TableEditor の EditTable でテーブルのデータ項目や属性を追加、変更し、[Save]ボタンを押した後のアプリの動きが、極端に遅かったり、10分以上応答がないということが発生していました
(Create new table のスピナーが表示されたまま無反応状態になる)
(Updating table も無反応に)
この現象はブラウザを再起動すると解消しますので、Supabase アプリに問題があるのか、Supabase 以外に問題があって、Supabase が被害を受けているのかはわかりませんが、とりあえず Supabase アプリだけを別のブラウザで動かすようにしたところ、問題なく利用できることがわかりました。私は Firefox ブラウザを使っていなかったので、Supabase アプリのみを Firefox ブラウザでつかうようにして様子見したところ、いい感じで利用できています