記事を書き終わった後に全くLINE Botと関係のないものだと気づきました。。(完全にGASのお話になってます)
LINE BotのAdvent Calendarの作成者さん、すみません、、、![]()
はじめに
弊社で使うLine botを作成した時に得た経験(GASストレス)を還元しようと考えたので記事に起こしました。
南無。
数多のエンジニアをピキらせたであろうポイント
ES6に対応していない
正直、これが一番ストレスの根源になってると感じます。
let・const、分割代入、ブロックスコープ、アロー関数、Class ...etc
// no let const
let hoge
const hage
// no destructuring
const piyo = ["hage", "piyo", "fuga"]
const fuga = ["hage", "piyo", ...piyo] // output -> "hage", "piyo", "hage", "piyo", "fuga"
// no allow function
const foo = () => {}
// no class
class Hoge {
constructor(piyo) {
this.piyo = piyo;
}
getPiyo() {
return this.piyo
}
}
これら全て使えません。
ファイルを分割していてもグローバル変数扱い
エディター上でファイルが分割されていても、GAS側は一つのファイルとして認識します。


実行すると"global"が出力されました。

![]() ハマるポイント:別のファイルで同じ関数名を定義してしまって、想定のしていなかった処理がされる
ハマるポイント:別のファイルで同じ関数名を定義してしまって、想定のしていなかった処理がされる
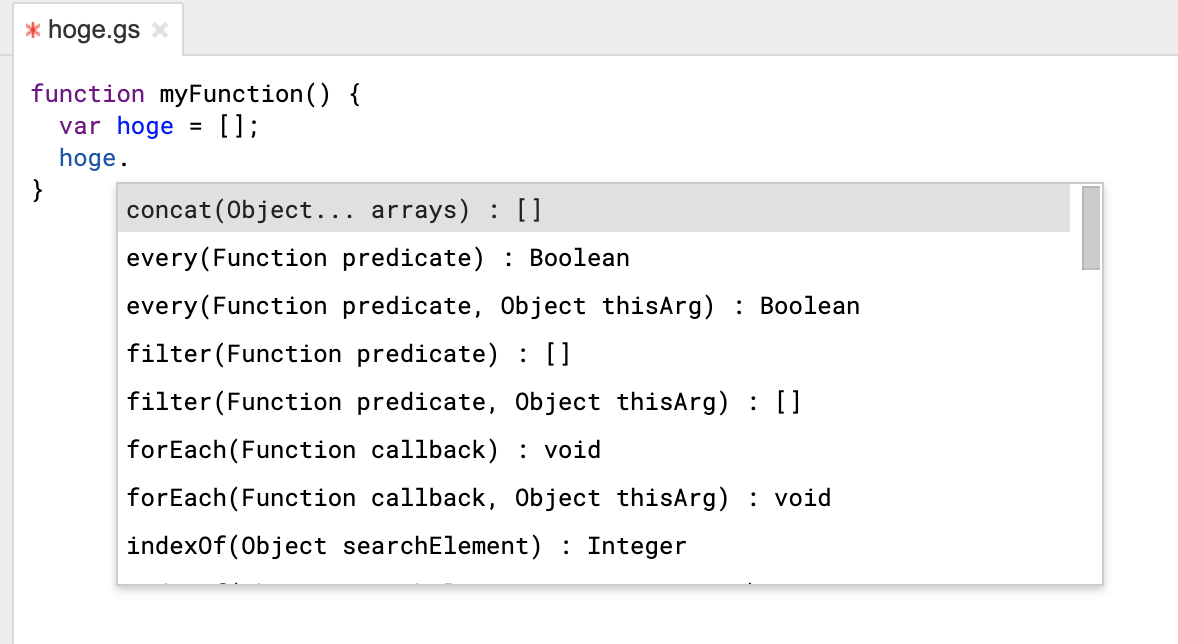
コード補完はできるだけ頑張る!
変数に格納された値を推測し、コード補完をしてくれます。

(※ この配列を作成している末尾にセミコロンを忘れると補完してくれません。)
しかし、関数の引数として渡されると先程の補完機能が働かなくなってしまいます。

コード補完機能は基本的にめちゃくちゃ弱いです。期待はほぼできません。
でもたまに補完してくれるのが可愛いですね。![]()
ローカルで開発しよう!
GASのエディターからは脱出しましょう。
ローカルの開発環境を立てるためにclaspを使います
claspはGoogle Apps Scriptをローカル環境で扱うためのライブラリ。
標準でTypeScriptに対応しており、ES6の記法も使えようになる。(非常に重要)
ではウキウキ気分でclaspをインストールしていきます。 ターミナルから以下のコマンドを実行。
$ npm i -g @google/clasp
続いてログインしましょう。
$ clasp login
実行すると、ブラウザが開くので「許可」を押して認証完了です。
任意のディレクトリでプロジェクトを作成しましょう。以下コマンドを実行
$ npm init -y
$ clasp create hoge_bot --rootDir ./src
clasp createを実行すると、プロジェクトのタイプを選択できます。適当なものを選択してください。
--rootDir ./srcで指定したディレクトリの直下はGASにpushされるイメージになります。
GitでGASのソースコードを管理
エディターから離れられたのでソースコードもGitで管理しちゃいましょう!
$ git init
node_modulesと.clasp.jsonは管轄外にしておきます。
$ touch .gitignore
.clasp.json
node_modules
ノンストレスコーディング
GASの諸々のライブラリがnpmで配布されているのでインストールしておきましょう!
$ npm i -D @types/google-apps-script
以上でローカル環境構築は終わりです。
(更にprettier等を導入してコードを綺麗に保つとより気持ちいいです!!)
ソースコードが書けたらGASにpushしましょう。下記コマンドを実行
$ clasp push
※ clasp pushはTypeScriptで書かれたコードを自動でトランスパイルしてくれます。
ここでも罠... importはdefault exportのみしか受け付けられない
下記のように複数のexportされたものは受け取ることができない。
export const hoge = "message hoge"
export const piyo = "message piyo"
import { hoge, fuga } from "./hoge"
importしたければdefault exportにしなければならない。
const hoge = "message hoge"
export default hoge
const piyo = "message piyo"
export default piyo
import hoge from "./hoge"
import piyo from "./piyo"
どうしても一つのファイルから複数の値を返したい、、、なんて時は関数を返すようにしてみましょう。
const hoge = "message hoge"
const piyo = "message piyo"
type Name = "hoge" | "piyo"
const getMessage = (name: Name) => {
switch(name){
case "hoge":
return hoge
case "piyo":
return piyo
}
}
export default getMessage
import getMessage from "./Messages"
const message = getMessage("piyo") // output -> message piyo
getMessageでswitch使ってるのがとってもダサいです。もっとかっこいいやり方があるはずなのでご教授ください![]()
まとめ
GASのエディターでコーディングしない。