タイトルは釣りです。ただの便乗です。お気を悪くしたら、ごめんなさい。でも内容はあるように書いてみたつもりです。ぜひ読んでみてください。
はじめに
前回「![]() Vue.js+PHP+Slim Frameworkでログイン認証(コンパイルなしSPA)」という投稿をした者です。
Vue.js+PHP+Slim Frameworkでログイン認証(コンパイルなしSPA)」という投稿をした者です。
Vue.jsの単一ファイルコンポーネントを使いたくなって、試しにParcelでバンドルしてみたら、ページの読み込みがえらく早くなって、さっそくバンドル派に鞍替えしたという話です。
「コンパイルなしのSPA」は初心者にはとっつきやすく、理解しやすいので、依然お勧めではありますが、最後の締めはParcelでバンドルするのがよいと思います。
ということで、新しいアプリを公開しています。
![]() https://github.com/isamusuzuki/vue-parcel-slim-auth
https://github.com/isamusuzuki/vue-parcel-slim-auth
何を作ったのか?
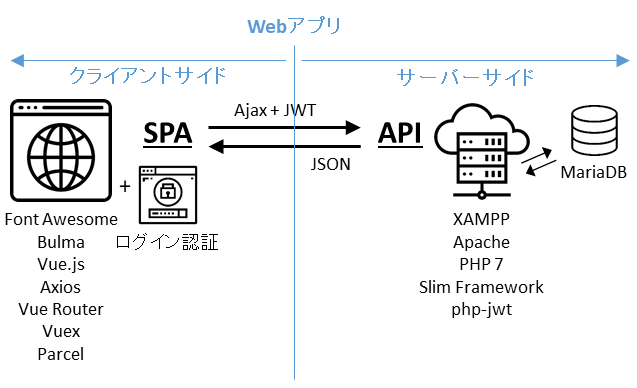
このWebアプリは、クライアントサイドは、Vue.jsとParcelを使ってSPA(シングルページアプリケーション)を実現し、サーバーサイドはSlim Frameworkを使ってログイン認証を実現させています。
なぜParcelなのか? なぜコンパイルしているのか?
Vueファイル(拡張子が.vueで、template/script/styleの3つから構成されている)を使いたかったからです。Webpackと比べると、Parcelは設定ファイルもなく、とてもシンプルです。「コンパイルなしのSPA」で勉強をはじめ、Vue-RouterとVuexが理解できた後に、Parcelでバンドルするのが一番の早道と思います。
私が考えるVue.jsを勉強していくときの最短ルート
- Webpackのことは忘れる。説明している箇所は読み飛ばす
- CDNだけでVue.jsを使ってみる。v-ディレクティブ, data, methodsがなんとなくわかったら次へ
- CDNだけでaxiosを使ってみる。なんとなくAjax(非同期通信)が実現できたら次へ
- 親子コンポーネントに挑戦する。なんとなく親子間コミュニケーションができたら次へ
- JSモジュール機能(
<script type="module">)を使って、JSファイルをインポートしてみる。インポートされるJSファイルはexport default { ... }となっていればオーケー - CDNだけでVue-Routerを使ってみる
- CDNだけでVuexを使ってみる
- Vuexストアが窮屈になってきたら、モジュールに分割する
- 非同期通信はモジュールのActionsにまとめる。Promiseを再勉強する
- このあたりでVuexの公式サイトに掲載されている、「一方向にだけ流れているフローチャート図」が理解できるようになっているはず
- 最後にParcelを使って、今まで書いてきたJSファイルをバンドルしてみる
- 今まで書いてきたJSファイルをVueファイルで書き換えてみる。使うかどうかはあなた次第
【重要】はじめてParcelを使うときにつまずきやすいところ
1. バンドルするときはvue.esm.jsを使う
CDNに慣れてしまっていると「とにかくvue.jsファイルを読み込めばいい」と考えがちですが、実は用途に応じて何種類か用意されていて、import Vue from 'vue';だけではエラーになります。package.jsonにaliasを追加することで、この問題はクリアーできます。
{
"alias": {
"vue": "./node_modules/vue/dist/vue.esm.js"
}
}
2. XamppのApacheサーバーと通信させるには、CORSエラーを乗り越える必要あり
npm run devで開始されるParcelの開発サーバーは、クライアント側しかホスティングしません。サーバー側のAPIと通信させるには、XamppのApacheサーバーも起動しておく必要があります。
Parcelの開発サーバーはhttp://localhost:1234で、XamppのApacheサーバーがhttp://localhost:80だとすると、これは別サーバー同士の通信だと判断されます。このままでは、CORS(クロス・オリジン・リソース・シェアリング)エラーが発生して通信できません。
これを回避するために、Xamppサーバー側で、httpd.confの<Directory></Directory>の中に、以下のおまじないを追加しておきます。
Header set Access-Control-Allow-Origin "http://localhost:1234"
Header set Access-Control-Allow-Methods "GET, POST, DELETE, PUT, OPTIONS"
Header set Access-Control-Allow-Headers "Content-Type, Authorization"
Header set Access-Control-Allow-Credentials "true"
3. サーバーのURLを自動的に切り替えられるようにする
Parcelの開発サーバーのときは、http://localhost:80という別サーバーにアクセスしますが、バンドルされた以降は、Xamppサーバーでも本番サーバーでも、同じサーバー内のアクセスになります。この切り替えは、settingsというモジュールを用意することで解決します。
settingsは、serverUrlというstateだけを持つ、とてもシンプルなモジュールです。別ファイルにするまでもないので、親コンポーネントの中で定義しています。
settings以外のモジュールは、context.rootState.settings.serverUrlでこの値を参照できます。
// app1/Vue.app(親コンポーネント) 40行目
const settings = {
namespaced: true,
state: {
serverUrl: location.host === 'localhost:1234' ? 'http://localhost:80' : ''
}
}
// app1/modules/auth.js (モジュール)21行目
axios.post(`${context.rootState.settings.serverUrl}/auth`,
payload
).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
4. ビルドの吐き出しはオプションを使いこなす
--public-urlと--out-dirという2つのオプションは両方使います。
-
--out-dirはビルドしたファイルの出力先です。ここではサーバー側のpublicフォルダ下を指定しています。 -
--public-urlはWebサーバーにおける自分がいる場所です。
{
"scripts": {
"dev": "parcel app1/index.html",
"clear": "rimraf dist ../application/public/spa/app1",
"build": "parcel build app1/index.html --public-url /spa/app1 --out-dir ../application/public/spa/app1"
}
}
最後に
ソースコードはGitHubに載せています。SPAに興味があり、PHPなら慣れている方はぜひダウンロードしてみてください。
![]() https://github.com/isamusuzuki/vue-parcel-slim-auth
https://github.com/isamusuzuki/vue-parcel-slim-auth
また、この記事が面白い、役に立つと思ったら、「いいね」してください。励みになります。