はじめに
ある日自社アプリの IoT.kyoto VIS をServerlessでいい感じにリプレイスしたのを話したときに、アーキテクチャを見てもらった人から「APIの部分AppSyncでやらないの?」とアドバイス頂いたので、AppSyncを使ってGraphQLに入門しました。
この記事では簡単なGraphQLを使ってDynamoDBのデータを操作することを目標に手順を書いていきます。
GraphQLとは
GraphQLはAPI用のクエリ言語であり、データ用に定義した型システムを使用してクエリを実行するためのサーバー側のランタイムです。
GraphQLは、特定のデータベースまたはストレージエンジンに結びついておらず、代わりに既存のコードとデータに基づいています。
引用: https://graphql.org/learn/
まぁ、RESTAPIの代わりになりそう!って感じのものです。
AppSyncとは
AWS AppSync では、ウェブアプリケーションやモバイルアプリケーション内のデータがリアルタイムで自動的に更新されます。
また、オフラインユーザーが再接続するとすぐにデータが更新されます。AWS AppSync により、応答性に優れた協働的なユーザーエクスペリエンスを実現できる、
共同のモバイルアプリケーションやウェブアプリケーションを簡単に構築できます。
AWS AppSync を使用すると、iOS、Android、JavaScript、React Native を使ってネイティブなモバイルアプリケーションやウェブアプリケーションを
構築できます。
AWS AppSync コンソールにアクセスし、シンプルなコードステートメントでアプリケーションのデータを指定して、使用を開始してください。
アプリケーションのデータの保存、処理、取得に必要なものすべては、AWS AppSync で管理されます。
引用: https://aws.amazon.com/jp/appsync/
AWSでGraphQL使うならAppSyncや。ってくらいに思っててください。
登場人物
AWSAppSyncには主にこんだけの登場人物が登場します。
API
定義されたGraphQLを呼び出すAPIの口。
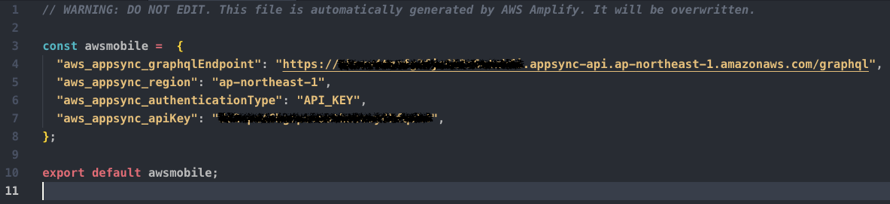
呼び出すための設定ファイルが発行される。
Schema
GraphQLの定義。
APIや使用する要素の型定義などを設定する。
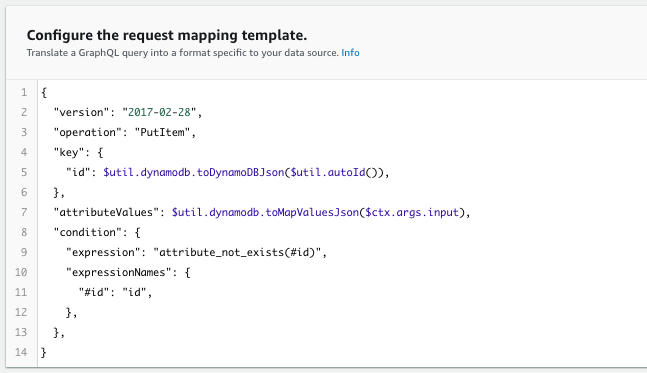
Resolvers
APIがどのような操作をするか定義する。
今回のゴール
画像のようにDynamoDBにPutItemするところまでやっていきます。
作業開始!
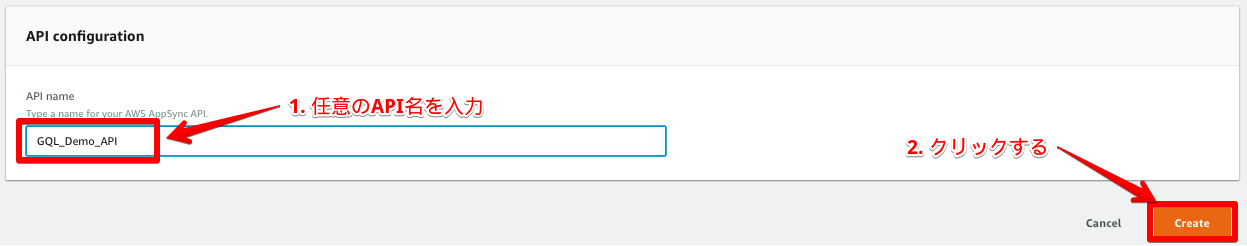
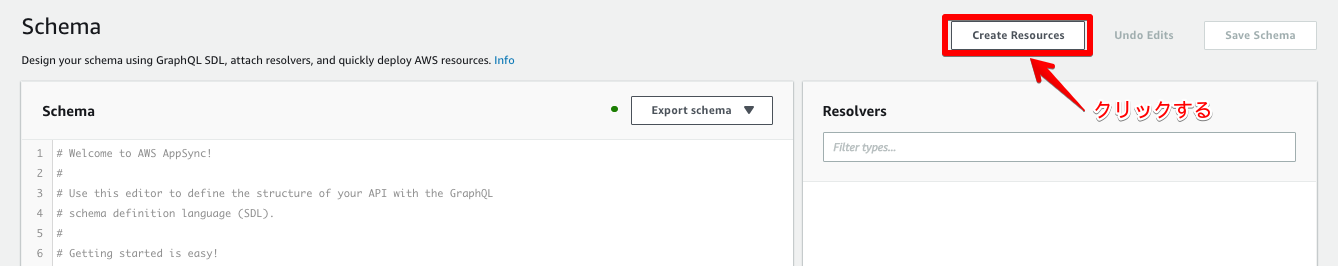
APIを作成
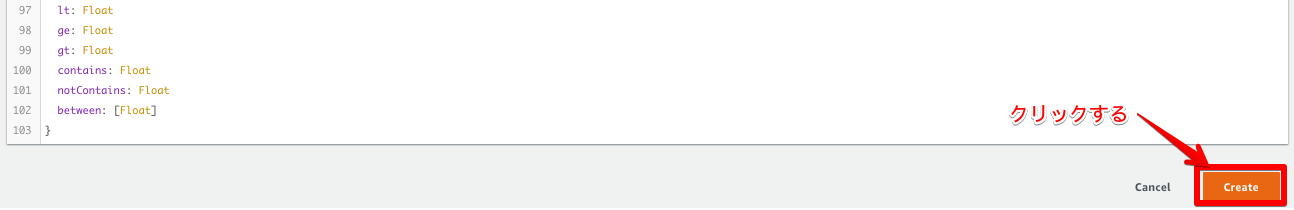
Schemaを作成
先にDynamoDBテーブルを作成していきます。テーブル名を変えるだけで、その他はデフォルトの設定でテーブルを作成します。
これでDynamoDBにテーブルが作成されます。
こんな感じでSchemaも自動生成されています。
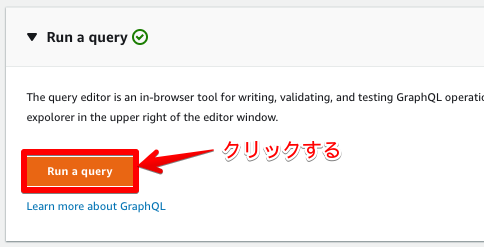
実際にクエリを実行する
こういうコンソール画面が表示されます。左側がGraphQLを入力するエリアで、右側が実行した結果が表示されるエリアです。
アイテムをCreateしてみましょう。
Createするためには createMyCustomType というAPIを呼び出します。
上記のAPIをコールするためには何が必要なのでしょうか?
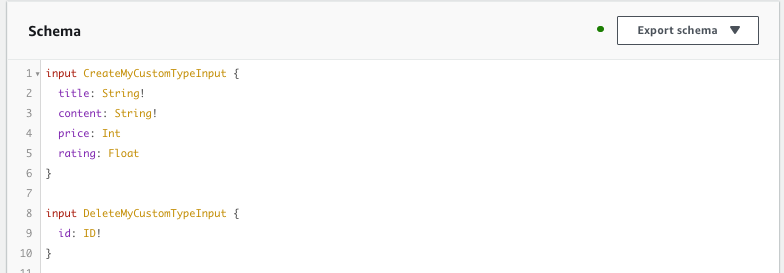
Schemaを確認してみると、
createMyCustomType(input: CreateMyCustomTypeInput!): MyCustomType
という記述がされています。
input: CreateMyCustomTypeInput! と書いているので、 input に何が必要なのでしょうか? CreateMyCustomTypeInput を確認しましょう。
input CreateMyCustomTypeInput {
title: String!
content: String!
price: Int
rating: Float
}
と書いてあるので、 title と content が必須。型は String とのことなので、コンソール画面の左側に下記のテキスト貼り付けます。
mutation create {
createMyCustomType(input: {
title: "テストタイトル"
content: "テストですよよよ。"
}) {
id
title
content
}
}
左上の実行ボタンをクリックすると、
{
"data": {
"createMyCustomType": {
"id": "2033baef-fb4e-4bf6-a155-f08775103994",
"title": "テストタイトル",
"content": "テストですよよよ。"
}
}
}
という実行結果が返ってきて、DynamoDBにアイテムがPutされています。
作成したアイテムを取得してみましょう。コンソール画面の左側に下記のテキスト貼り付けます。
query list {
listMyCustomTypes {
items {
id
title
content
}
}
}
同じように左上の実行ボタンをクリックすると、
{
"data": {
"listMyCustomTypes": {
"items": [
{
"id": "2033baef-fb4e-4bf6-a155-f08775103994",
"title": "テストタイトル",
"content": "テストですよよよ。"
}
]
}
}
}
上記のような結果が返ってきて、作成したアイテムの情報が取得できます。
他にも下記のAPIが用意されているので試してみましょう。要領は createMyCustomType と同じです。
type Mutation {
createMyCustomType(input: CreateMyCustomTypeInput!): MyCustomType
updateMyCustomType(input: UpdateMyCustomTypeInput!): MyCustomType
deleteMyCustomType(input: DeleteMyCustomTypeInput!): MyCustomType
}
type Query {
getMyCustomType(id: ID!): MyCustomType
listMyCustomTypes(filter: TableMyCustomTypeFilterInput, limit: Int, nextToken: String): MyCustomTypeConnection
}
さいごに
今回紹介しているのはほんの一部だけです。APIを自作したり、データソース(DynamoDBのテーブル)を複数設定したりと、まだまだ様々なことができます。
私自身もまだ試せていないことだらけなので、これからもっと深めていこうと思います。
ではまた!!