はじめに
以前、[Vue.js×AWS] Vue.js製SPAをAWSにサーバレスなアプリケーションとしてデプロイするという記事を書いたのですが、このときのアーキテクチャをほぼ勝手に構築してくれる Amplify Console というサービスがあるので紹介していこうと思います。
Amplify Consoleとは
AWS Amplify Console では、フルスタックのサーバーレスウェブアプリケーションをデプロイおよびホストするための、Git ベースのワークフローを提供します。
フルスタックのサーバーレスアプリケーションは、GraphQL や REST API などのクラウドリソース、ファイルおよびデータストレージで構成されたバックエンドと、
React、Angular、Vue、Gatsby などの単一ページのアプリケーションフレームワークで構築されたフロントエンドから構成されます。
(中略)
Amplify Console では、フルスタックのサーバーレスアプリケーションをデプロイするためのシンプルなワークフローが提供されているため、
アプリケーションのリリースサイクルを短縮できます。アプリケーションのコードリポジトリを Amplify Console に接続するだけで、
フロントエンドとバックエンドへの変更が、コードコミットのたびに単一のワークフローにデプロイされます。
(出典:https://aws.amazon.com/jp/amplify/console/)
要するにリポジトリにソースコードをpushしたら、テストやビルドをして、デプロイしてアプリケーションを更新するよ!っていう、すごいやつです。(雑)
どれだけ楽になるのか
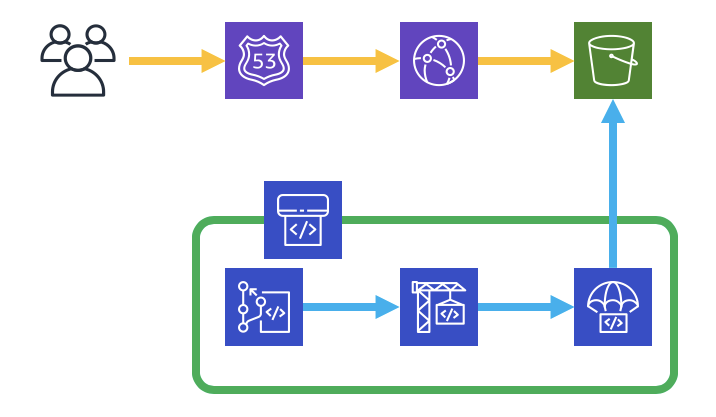
どこぞの神「ここにこんなアーキテクチャのアプリケーションがあるじゃろ?」
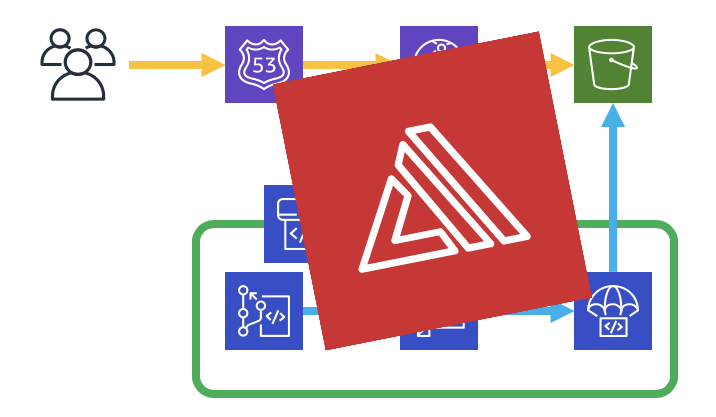
どこぞの神「なんとAmplifyConsoleが全部やってくれるんじゃ!!!」
設定どうするの?
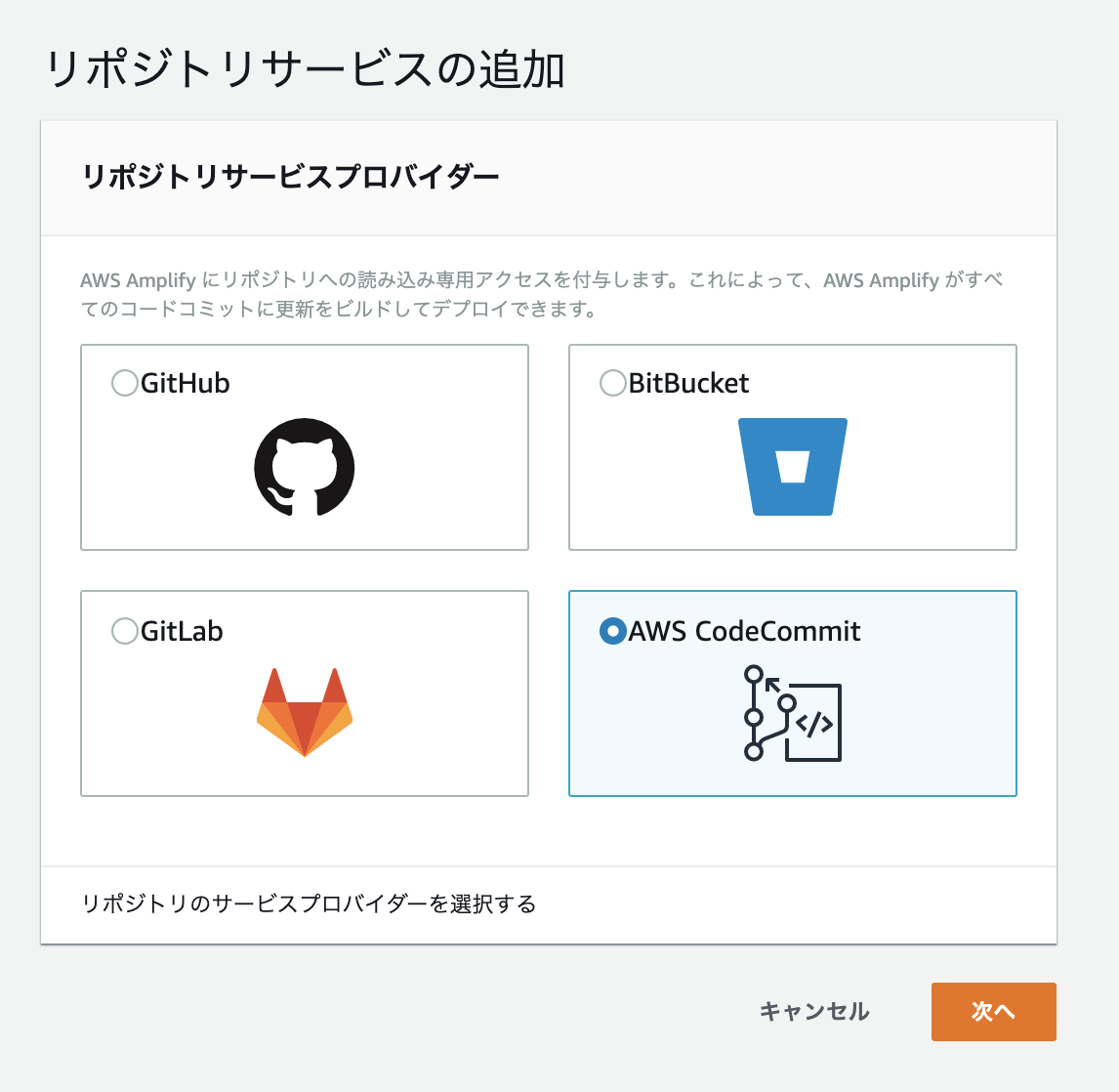
1. リポジトリを選択する
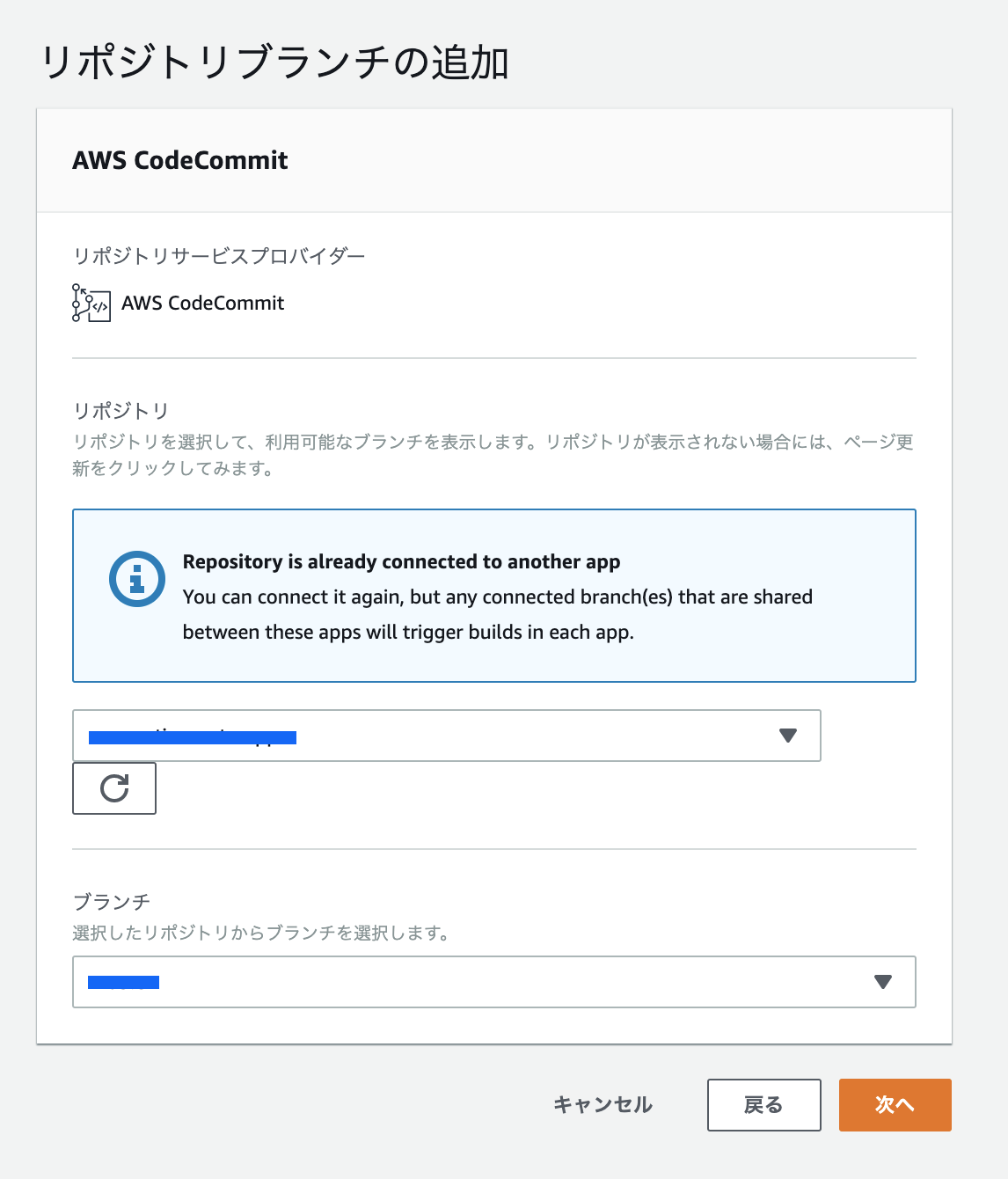
2. ブランチを選択する
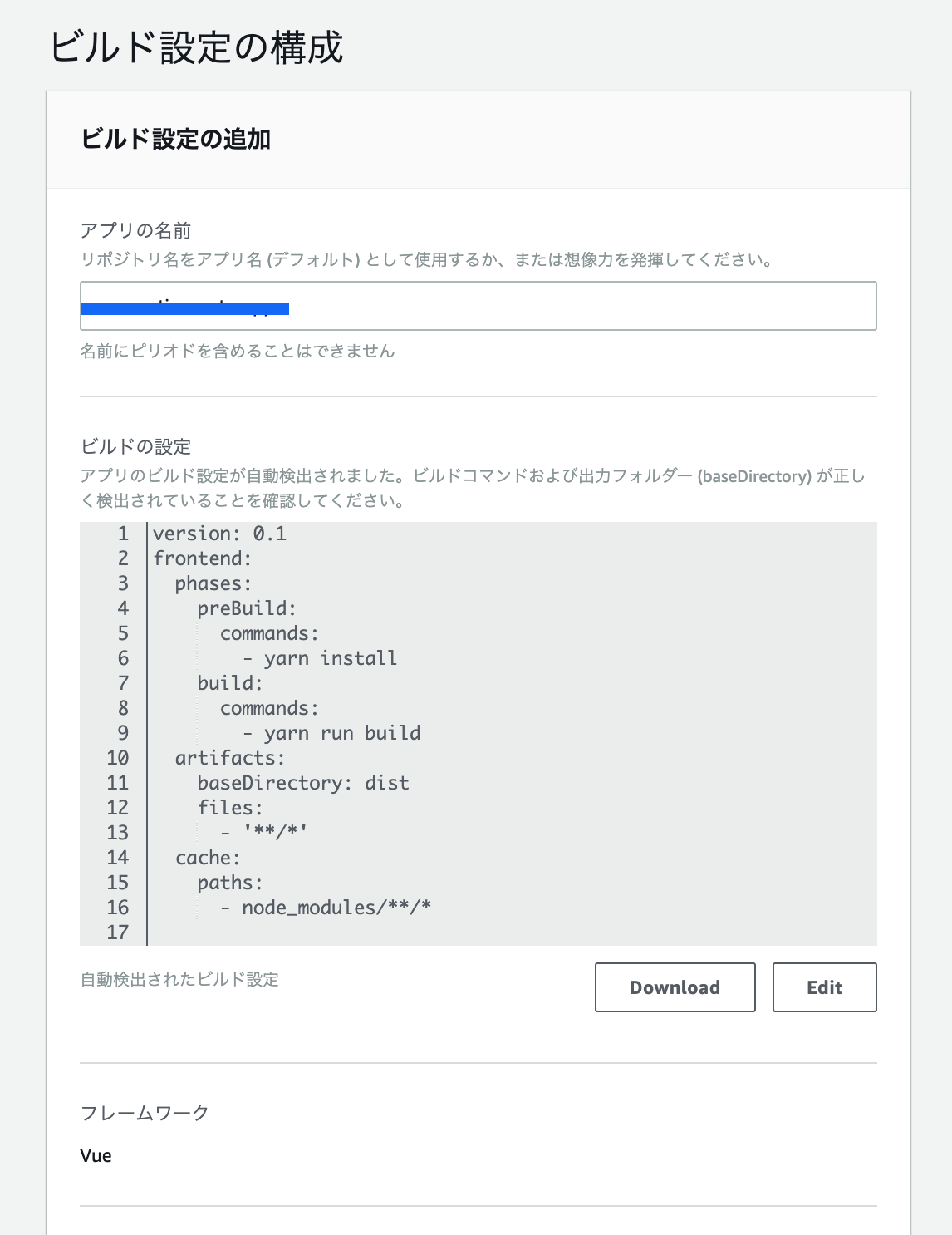
3. ビルドの設定をする
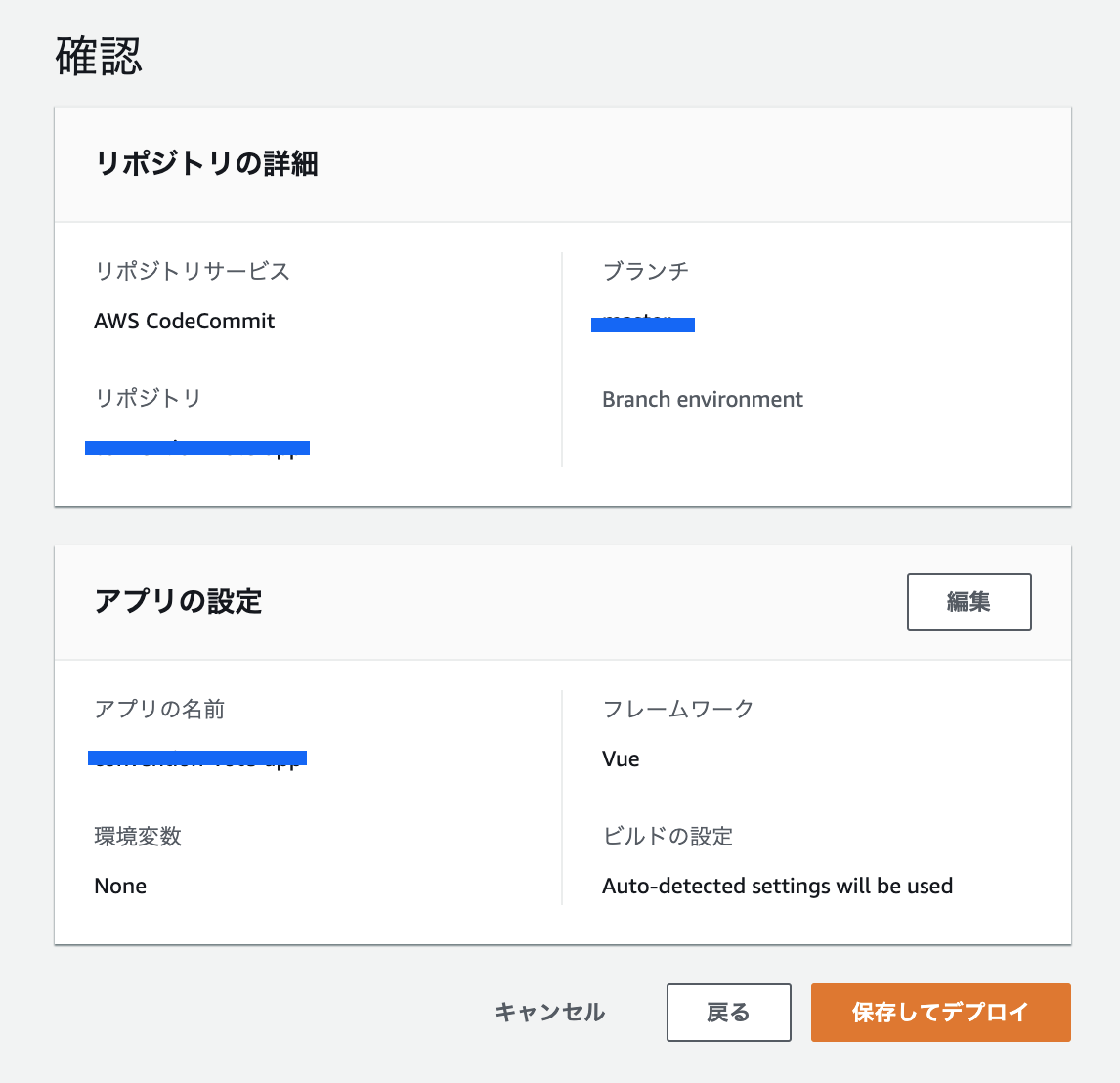
4. デプロイ実行!!!
無事デプロイが完了したら https://hoge.abcdefg123456.amplifyapp.com のようなURLでアプリが公開されます!
たったこれだけでWebアプリを公開できるなんて、簡単ですね!!かなり嬉しいですね!!!
本編はここまでです。このあとは少し小ネタを挟んでおきます。
小ネタ
カスタムドメインで公開したい
なんか https://hoge.abcdefg123456.amplifyapp.com って自動生成されたURLじゃ見栄えが悪いから、カスタムドメインで公開したいですよね?
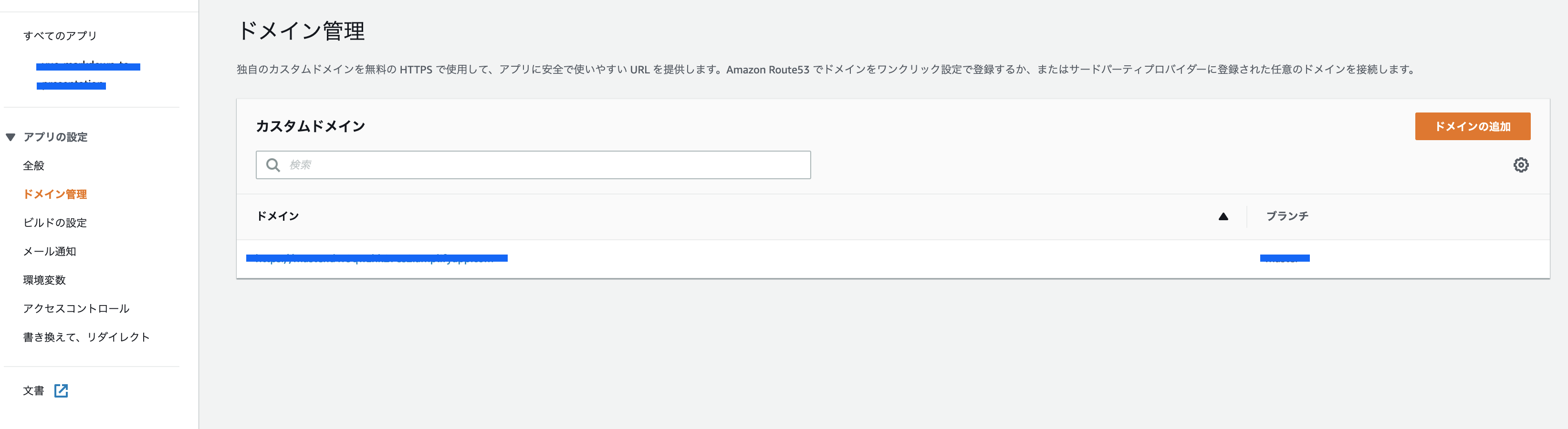
1. 「ドメイン管理」から「ドメインの追加」を選択
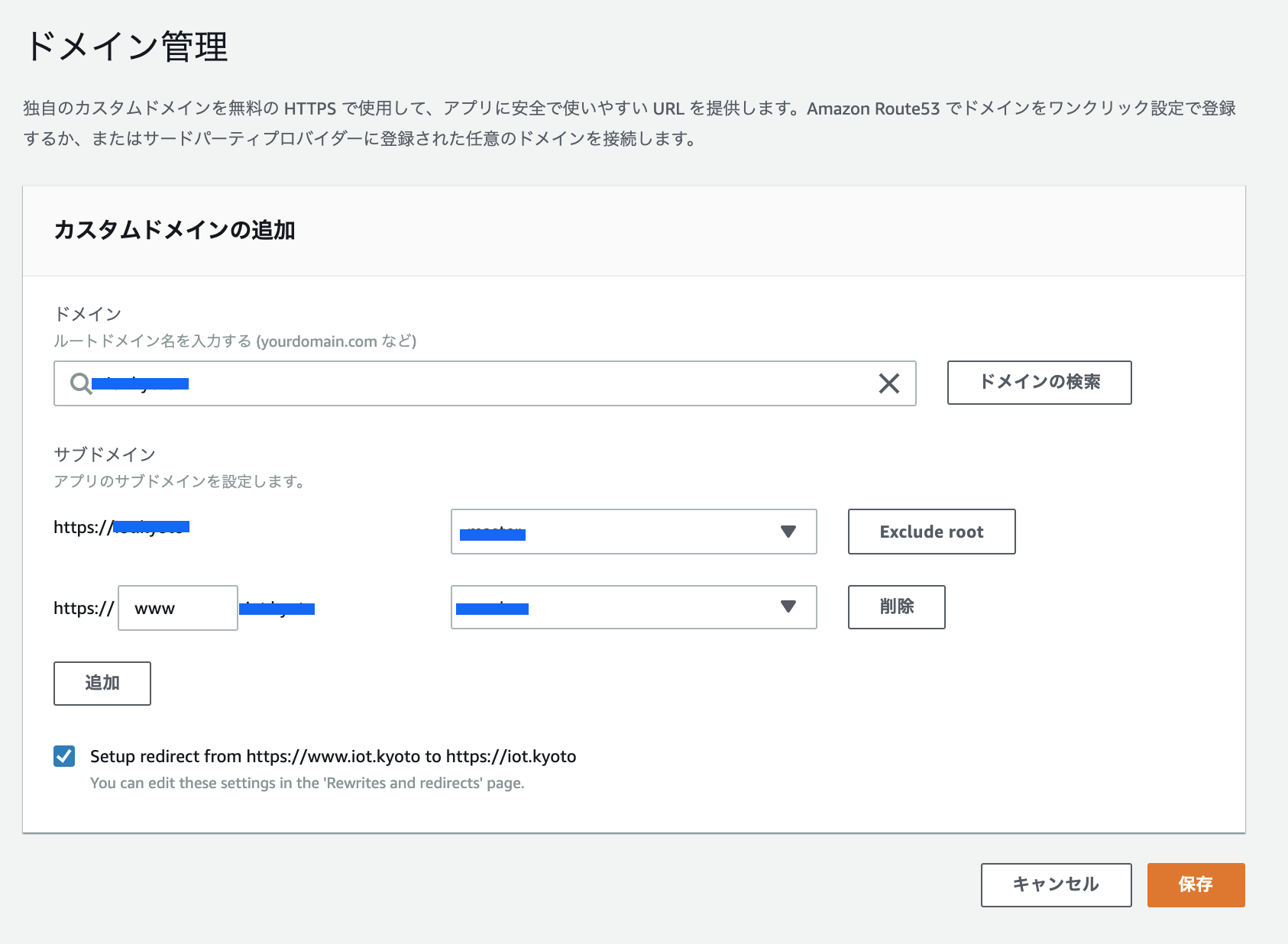
2. あとは好きなサブドメインを追加する
このときに注意が必要なのが、ルートドメイン横の「Exclude root」ボタンを押さないと、ルートドメインのValueが書き換わってしまうので注意。
ここで作られたサブドメインにはCloudFrontのURLがCNAMEのValueに設定されています。
SPAでリロードしたときにURLががが…
CloudFrontでSPAを公開するときもあったんですが、擬似的にpathを切って画面(Component)を切り替えるため、hogehoge.com/fuga のようなルート以外のURL以外の画面でリロードをすると、S3が403を返してきます。
AmplifyConsoleではリダイレクトの設定をすることができるので、そこで対応します。
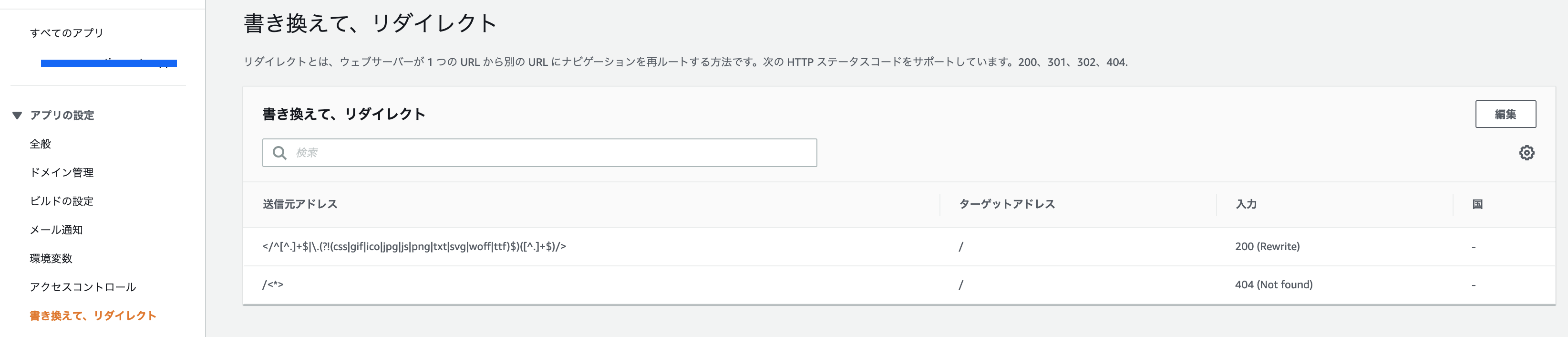
「書き換えてリダイレクト」から「編集」をクリックして、一番上の順番に
送信元アドレス: </^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf)$)([^.]+$)/>
ターゲットアドレス: /
入力: 200(Rewrite)
を入力/選択します。これでリロードしても問題なく動きます。
まだ、なんでこれを書いたらうまくいくのかは追いきれてません…
ココらへんを参考にしました。
* https://github.com/aws-amplify/amplify-js/issues/2498
* https://docs.aws.amazon.com/ja_jp/amplify/latest/userguide/redirects.html
さいごに
AmplifyConsoleがリリースされたばかりのときに少し触れてみましたが、そのときはルートドメインしかホスティングできなかったし、東京リージョンに来てなかったし、ちょっとイケてないなーって思っていたんですが、改めて触ってみるとすごく使いやすい感じになっていたので、テンション上がってこの記事を書きましたwww
みなさんもAmplifyConsoleでWebアプリをデプロイ、ホスティングしてみてください!!!
ではまた!!!