はじめに
SORACOMFunnelがAWSIoTに対応しましたね!
ちょうど仕事の関係でSORACOMのシールドが届いたし、近くにLoRaWANのPublicGWもあることだし・・・
ということでちょいと触ってみやした
筆者は今まで、主にKinesisアダプターを利用してデータの収集を行っています
簡単にまとめると、
- KinesisStreamにセンサーからデータを投げて
- Lambdaをキックして
- DynamoDBに突っ込む
といった構成です
また普段からAWSは使っているのですが、AWSIoTを使ってみたことがほとんどなかったので、勉強がてらAWSIoTアダプターでデータの収集をしてみた
やりたいこと
- LoRaデバイスからLoRaゲートウェイを通ってFunnel AWSIoTアダプターを利用してAWSIoTにセンサーデータを投げる
- AWSIoTが受け取ったデータの中にHEX形式でセンサーデータが格納されているので、デコードするためのLambdaファンクションをキックする
- Lambdaでデータをデコードして必要なデータをJSON形式にまとめて、DynamoDBにPUTする
SORACOM Funnelって?
SORACOM Funnel(以下、Funnel) は、デバイスからのデータを特定のクラウドサービスに直接転送するクラウドリソースアダプターです。
Funnel でサポートされるクラウドサービスと、そのサービスの接続先のリソースを指定するだけで、データを指定のリソースにインプット
することができます。
※http://soracom.jp/services/funnel/より抜粋
要するに、デバイスからAWSなどのクラウド上に閉域網でデータを送信することができるサービス(合ってるかな・・・)
AWSIoTって?
AWS IoT によって、さまざまなデバイスを AWS の各種 Services や他のデバイスに接続し、データと通信を保護し、
デバイスデータに対する処理やアクションを実行することが可能になります。
アプリケーションからは、デバイスがオフラインの状態でもデバイスとのやり取りが可能です。
※https://aws.amazon.com/jp/iot-platform/how-it-works/より抜粋
うーん、なるほどわからん。とりあえず使ってみよう
デバイス側の設定
同じ部署の電気系強いお方が気づいたらセッティングしていただいていましたので割愛
この時点でSORACOM Harvestにてデータが送信されているのを確認できている状態
AWSIoTの設定
Funnelでデータを送信する先のAWSIoTを作成します
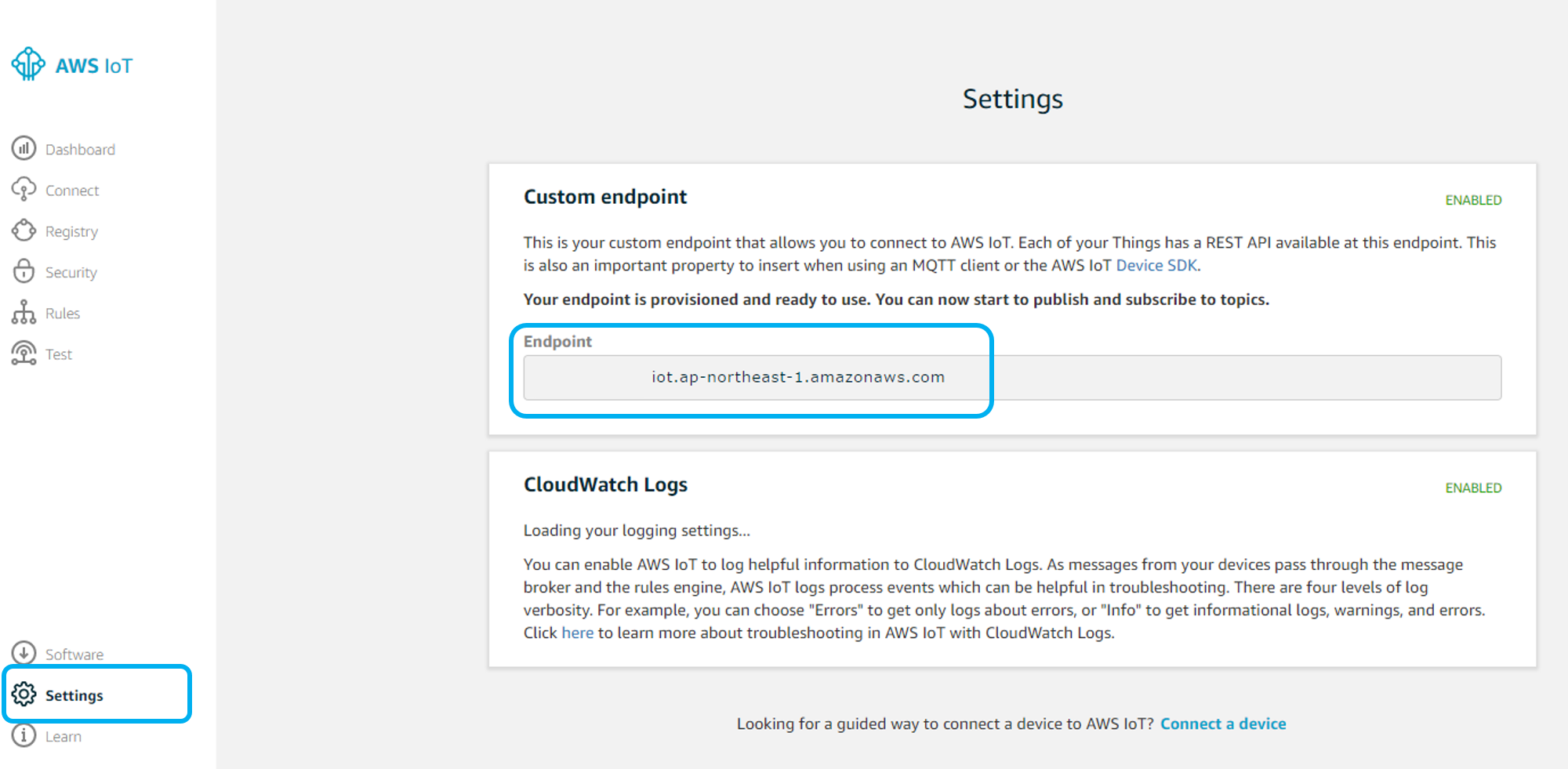
エンドポイントを控える
Funnelを設定する際に必要なAWSIoTのエンドポイントを控えておきます
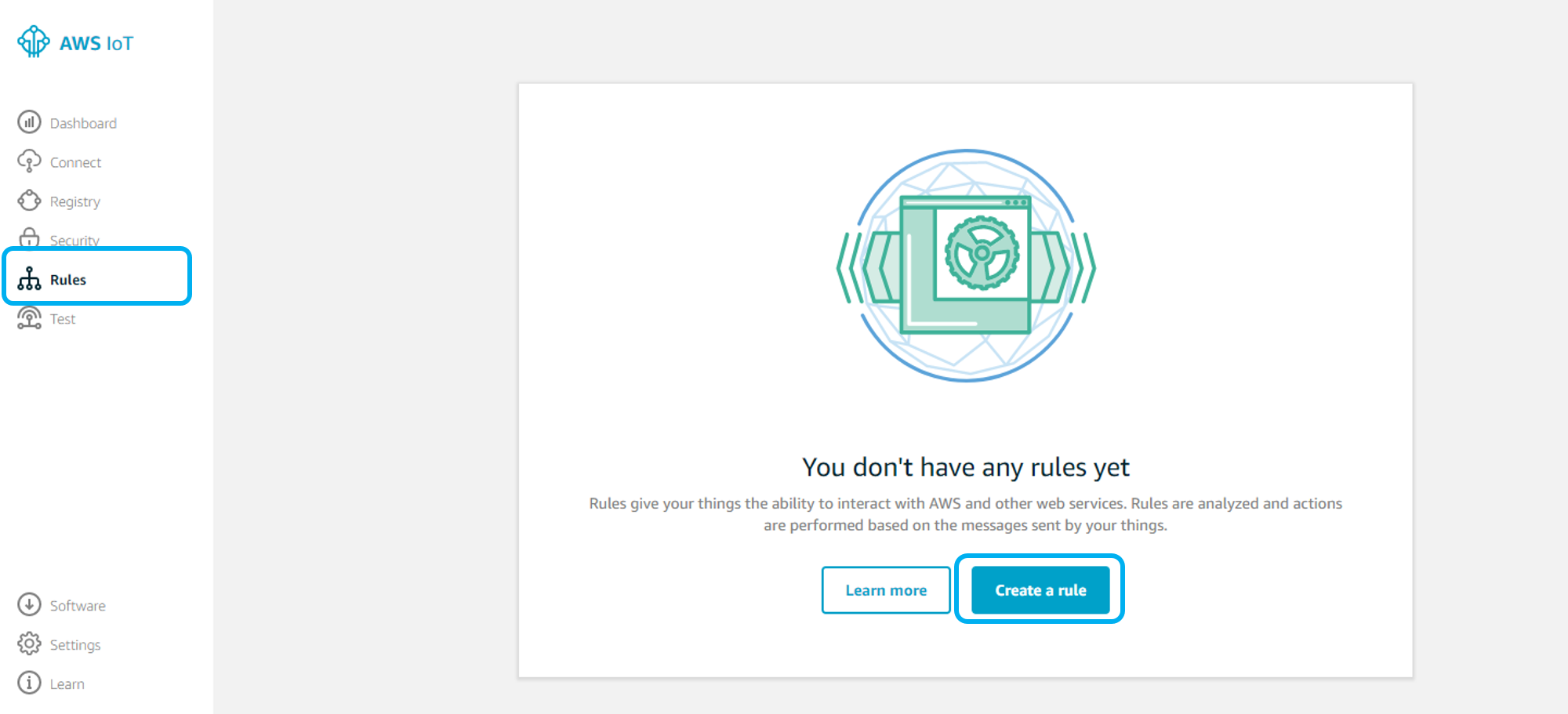
Ruleを作成する
左のサイドメニューから「Rule」を選択し、「Create a rule」をクリック
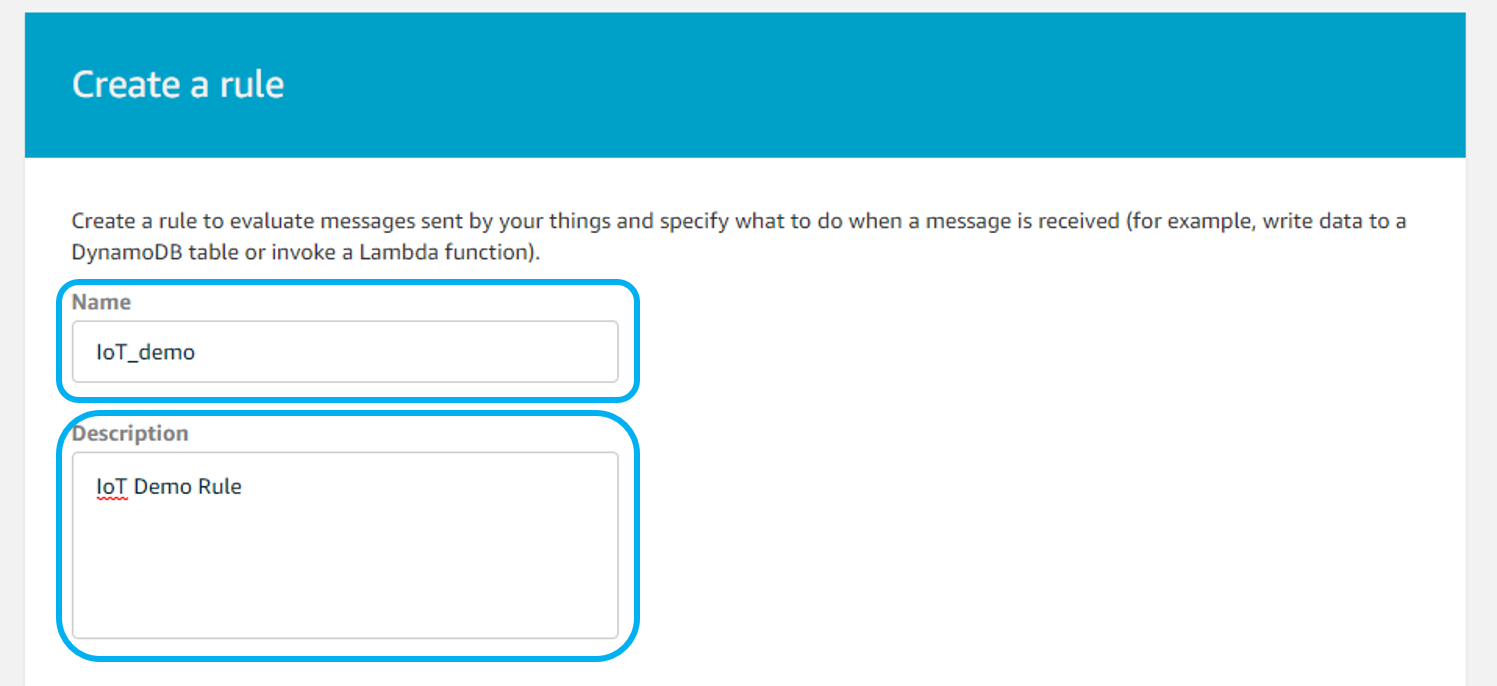
「Name」と「Description」を入力する(Descriptionは任意)
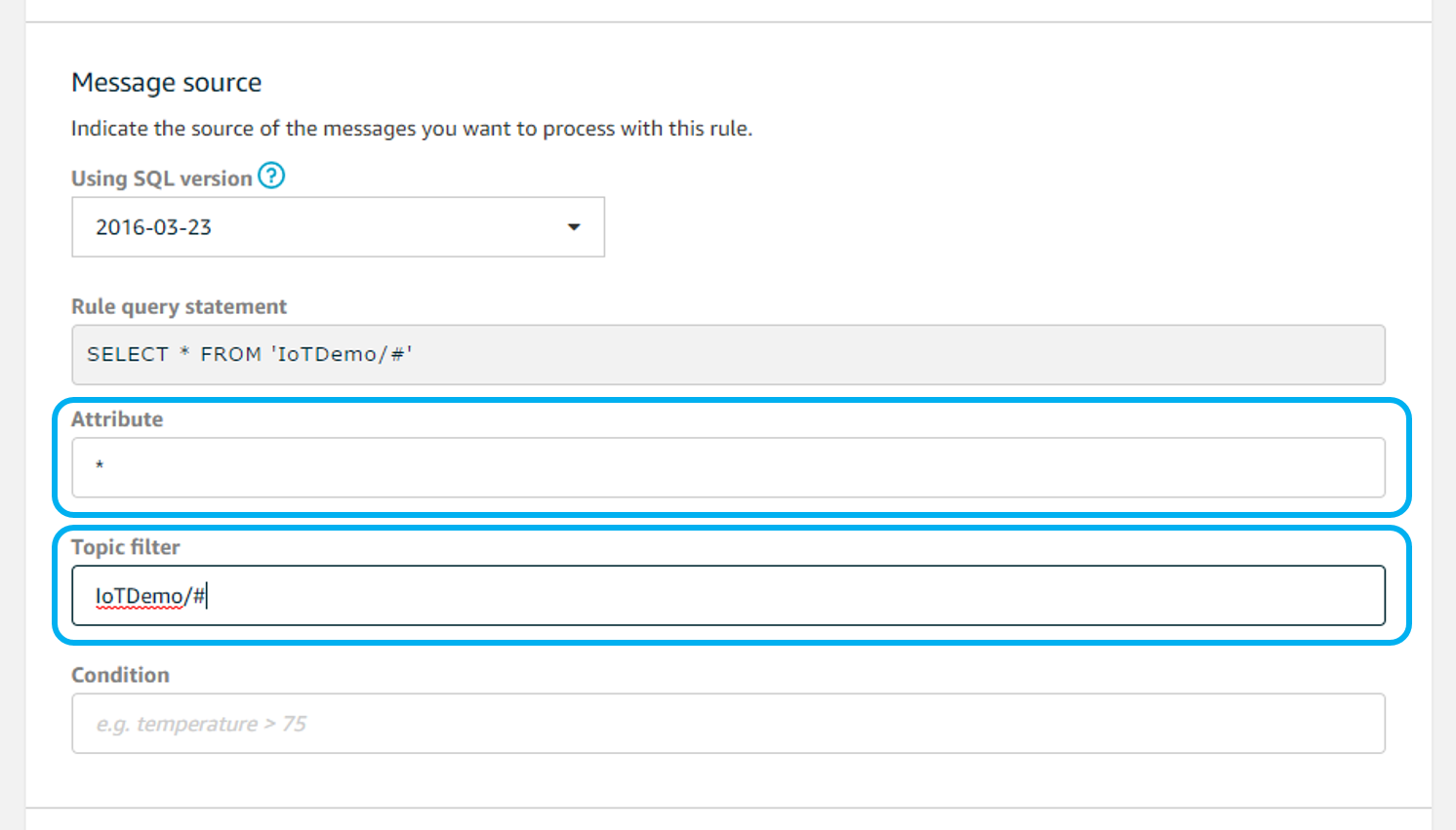
「Attribute」に「*」、「Topic filter」に「IoTDemo/#」を入力
AWSIoTはエンドポイントいかにTopic(今回では「IoTDemo/#」)を指定してリクエストを送ることで、それと一致するTopicFilterを持つRuleが呼ばれます
「Using SQL version」は「2016-03-23」で問題なければそのままでOK
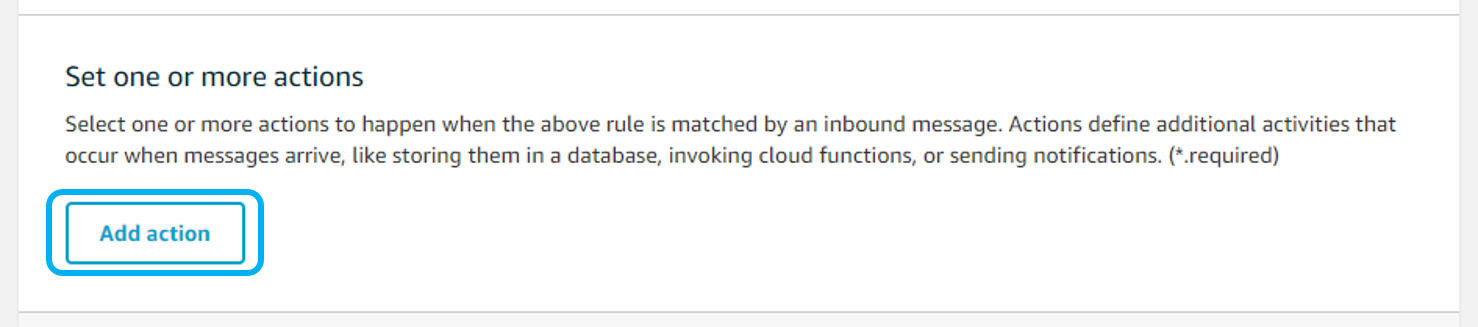
「Set one or more actions」の「add action」をクリック
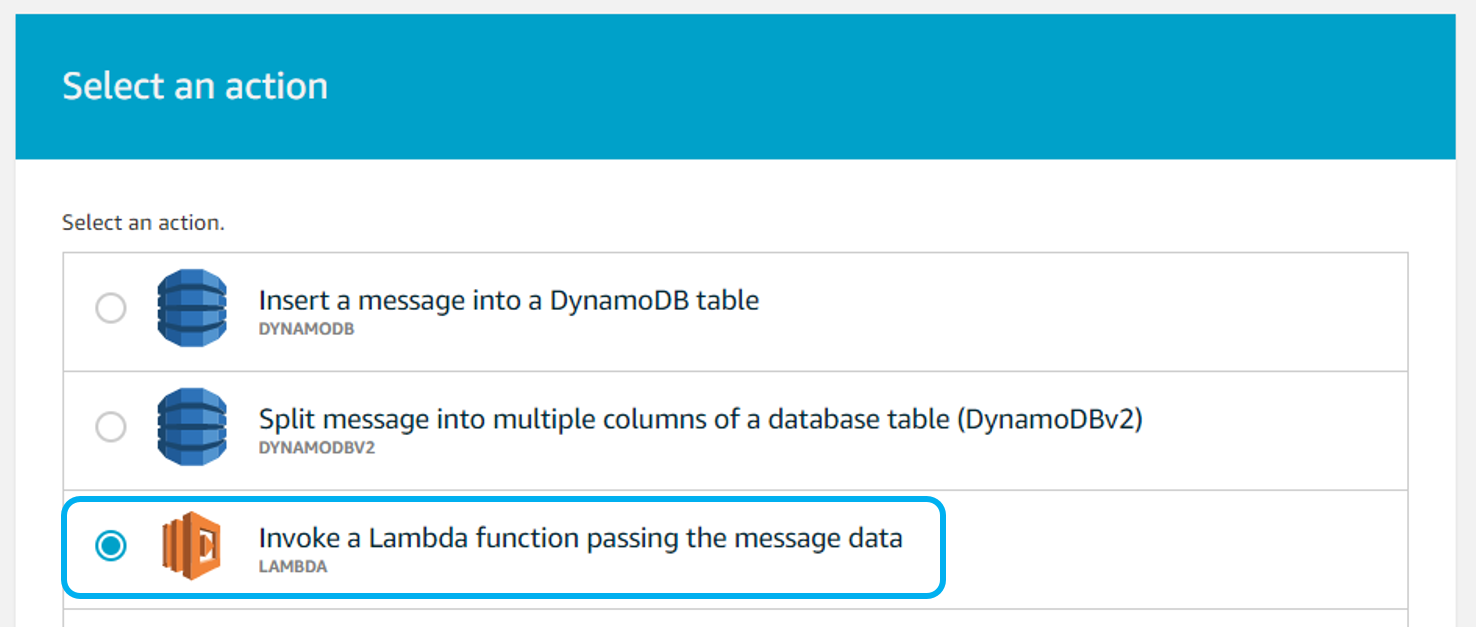
今回はLambdaでデコードする必要があるため「Invoke a Lambda function passing the message data」を選択
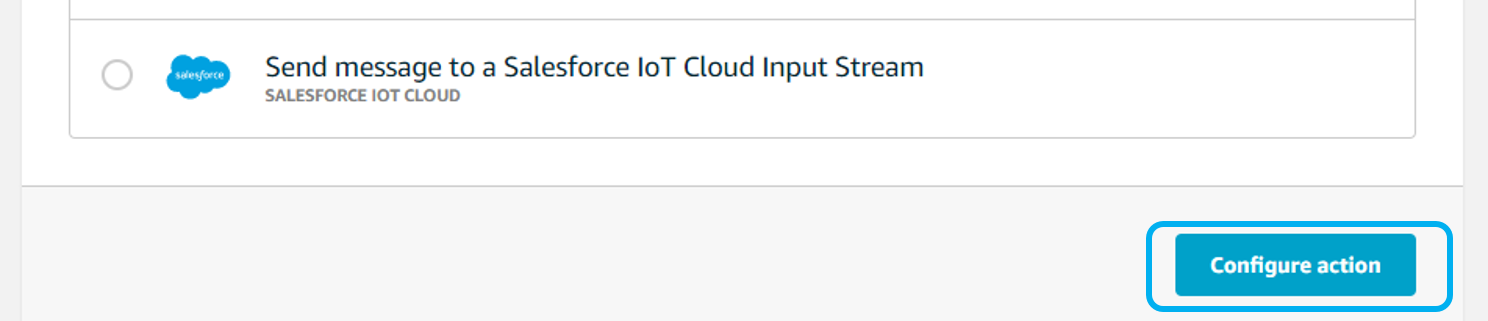
「Configure action」を選択
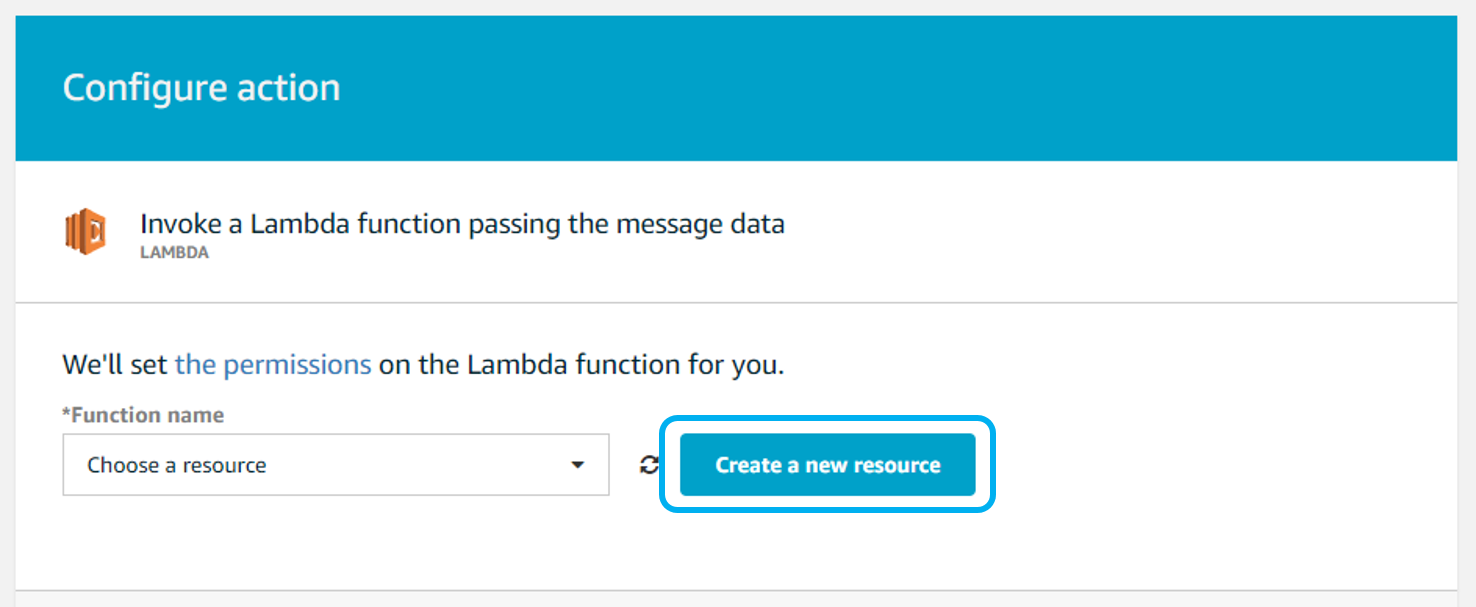
キックするLambda Functionを選択
今回は初めて作成するので、Lambdaが呼ばれたときのeventの中身をログに吐き出すLambdaを作成して、それをキックするようにします
※DynamoDBに格納する処理は後ほど実装
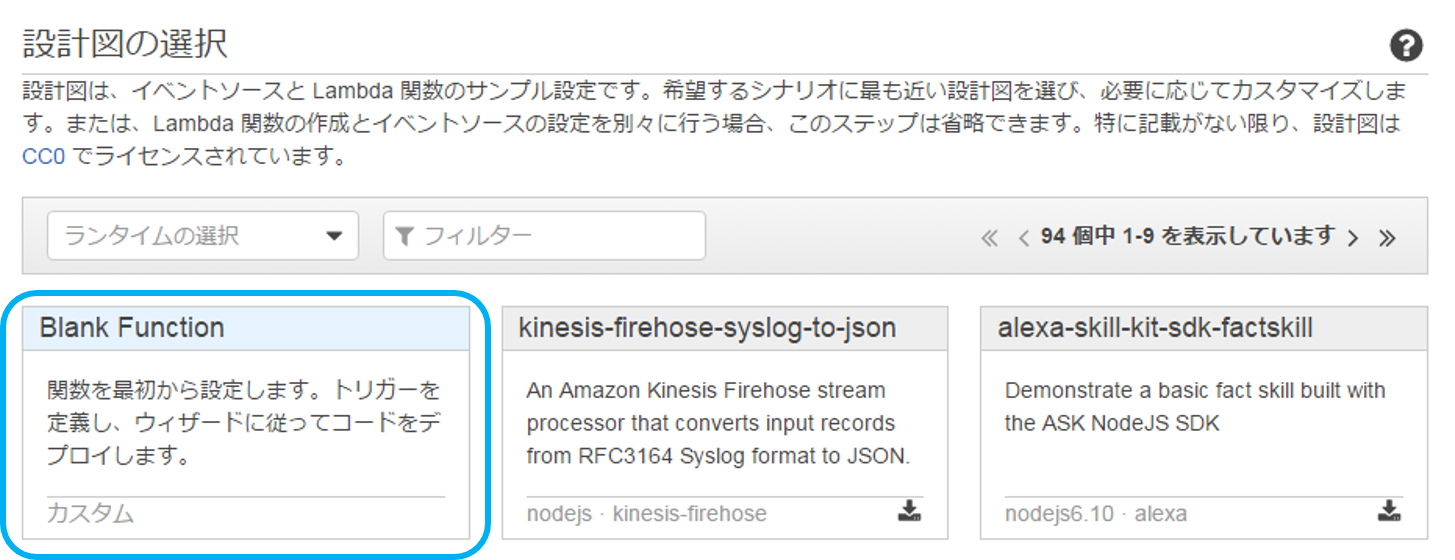
「Create a new resouce」をクリック。Lambdaのページに遷移します
「Blank Function」を選択
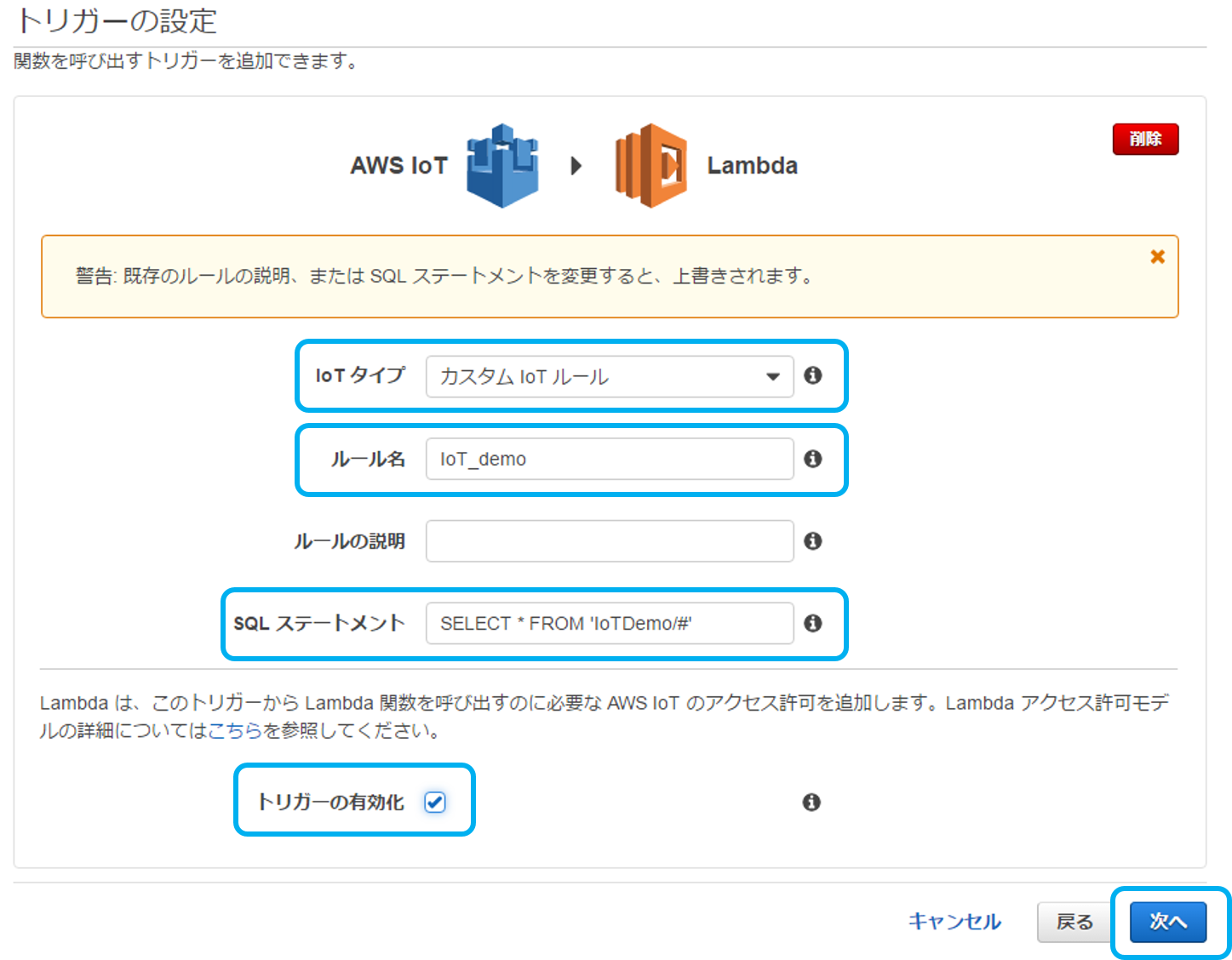
Lambdaのトリガーを設定
「IoTタイプ」は「カスタムIoTルール」を選択
「ルール名は」現在作成中のルール名
「SQLステートメント」は作成中の「Rule query statement」の中身をコピー
「次へ」をクリック
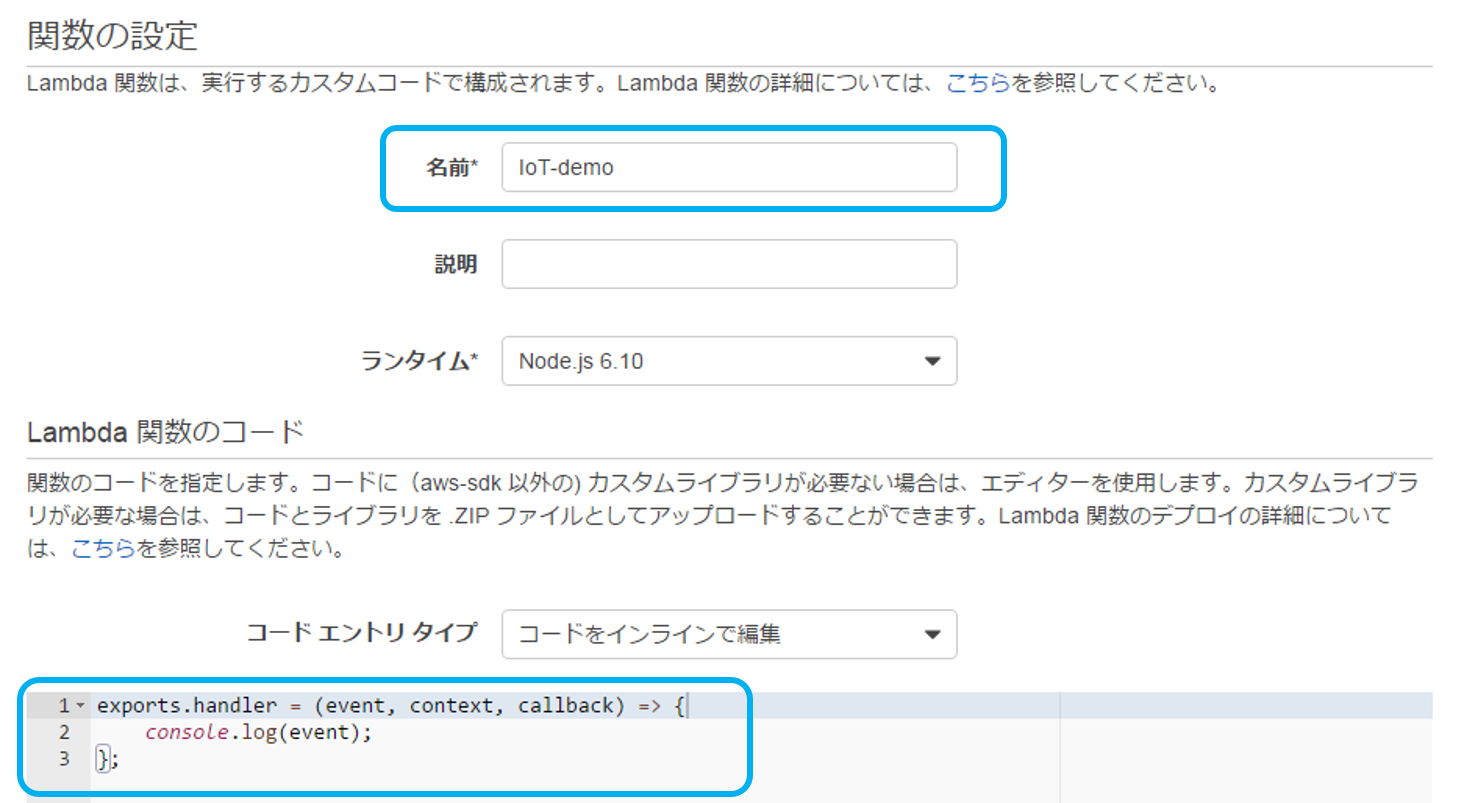
「名前」はお好きなFunction名をつけてください
「ランタイム」は筆者の好みによりNode.jsです
コードには
exports.handler = (event, context, callback) => {
console.log(event);
};
と書いておいてください。
あとは、DynamoDBの権限を持ったロールを選択(作成)して、ページ下部の「次へ」をクリックしてLambdaFunctionを作成してください
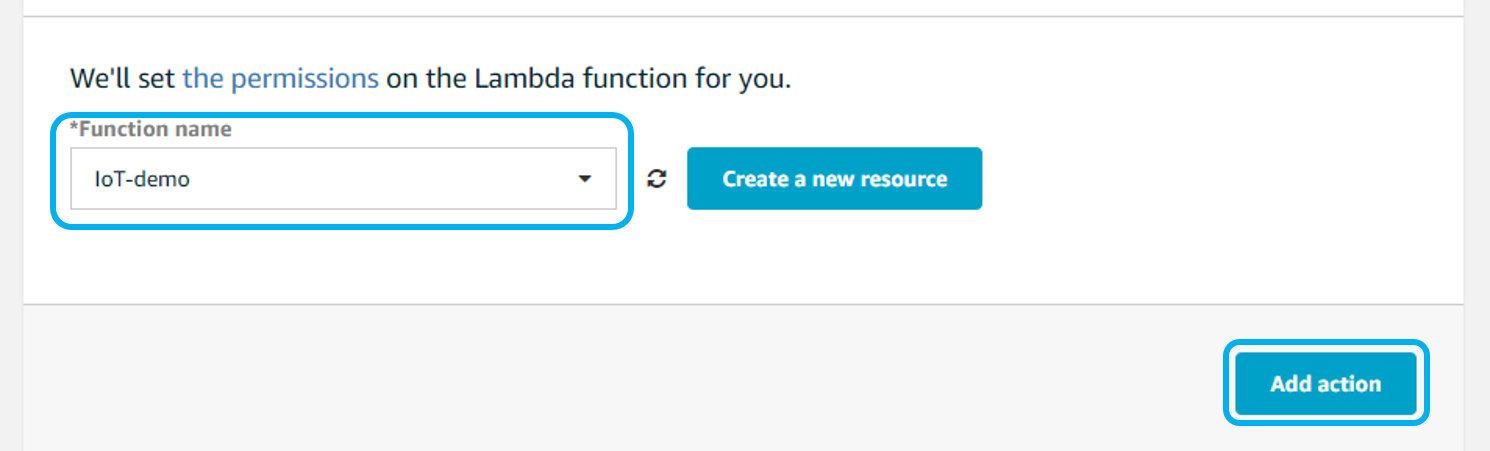
AWSIoTのページに戻って、先ほど作成したLambdaFunctionを選択し、「Add action」をクリック
その後「create Rule」をクリックするとRuleが作成されます
これでAWSIoTのRule作成が完了です
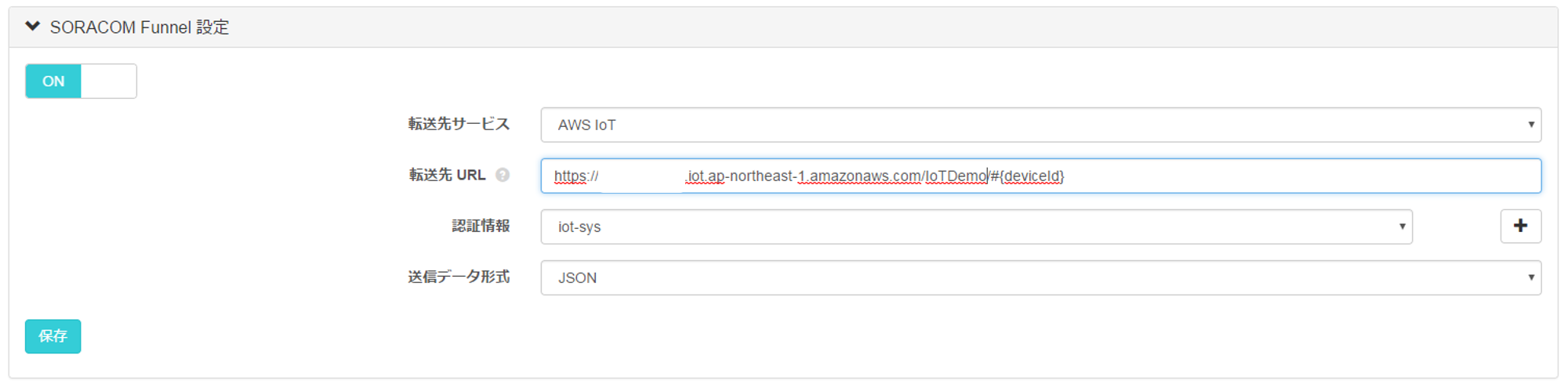
SORACOM Funnelの設定
まず、SORACOMコンソールにログインし、再度メニューから「LoRaグループ」⇒「追加」をクリックします
ポップアップが出てきてグループ名を入力するように言ってくるので、任意のグループ名を入力しグループを作成します
作成したグループを選択し、設定画面に移動します
転送先サービス:AWS IoT
転送先URL:https:///rule内で作成したSQLTopicFilter/#{deviceId}
認証情報:AWSIoTの権限を持ったIAMアカウント情報で作成したもの
送信データ形式:無難にJSON
※転送先URLにはプレースホルダーを作成することができます
- SIMを利用する場合:{imsi}
- LoRaデバイスを利用する場合:{deviceId}
これでFunnelの設定は完了です
Lambdaの実装
デバイスの電源を入れ、データが送信されるようになると、Lambdaが起動してeventの中身をログに吐き出していると思います
↓こんな感じ
2017-06-23T04:13:59.850Z 62014535-57ca-11e7-b4e4-9fbd147f2037 {
operatorId: '0123456789',
timestamp: 1498191237793,
destination: {
resourceUrl: 'https://xxxxxxxxx.iot.ap-northeast-1.amazonaws.com/xxxxxxx/#{deviceId}',
service: 'aws-iot',
provider: 'aws'
},
credentialsId: 'iot-sys',
payloads: {
date: '2017-06-23T04:13:54.276320',
gatewayData: [ [Object] ],
data: '7b2268223a36312e367d',
deveui: '1234567890'
},
sourceProtocol: 'lora',
deviceId: '1234567890'
}
センサーから送られてくるデータはevent["payloads"]["data"]にHEX形式で格納されているので、取り出してデコードする必要があります。
const data = event["payloads"]["data"];
const decodeData = new Buffer(data, "hex").toString("utf8");
デコードすると「7b2268223a36312e367d」⇒「{"h": 61.6}」のようなString型になります(これは一例)
Object型のほうが使い勝手がよいので、parseしてしまいましょう
const parseData = JSON.parse(decodeData); // {h : 61.6}
あとはDynamoDBにputで投げつけます
"use strict";
const AWS = require("aws-sdk");
const co = require("co");
const moment = require("moment-timezone");
const dynamodb = new AWS.DynamoDB.DocumentClient({
region: "ap-northeast-1"
});
const dynamoPutData = require("./lib/dynamo_put_data");
exports.handler = (event, context, callback) => {
// UTCなのでJSTに変換
const date = event["payloads"]["date"];
const time = moment(date).tz("Asia/Tokyo").format();
// HEX形式をデコード
const data = event["payloads"]["data"];
const decodeData = new Buffer(data, "hex").toString("utf8");
// Object型に変換
const parseData = JSON.parse(decodeData);
// deviceIdを取得
const deviceId = event["deviceId"];
// DynamoDBにPUTするItem
const item = [{
deviceId: deviceId,
time: time,
value: parseData
}];
co(function *() {
yield dynamoPutData.putDynamoDB(dynamodb, item[0]);
}).then(() => {
console.log("success!")
}).catch((err) => {
console.log(err);
});
};
"use strict";
class dynamoPutData {
/**
* DynamoDBへのPUT処理
* @param {DocumentClient} dynamoDB
* @param item
* @returns {Promise}
*/
static putDynamoDB(dynamoDB, item) {
const params = {
TableName: "TABLE_NAME",
Item: item
};
return dynamoDB.put(params).promise();
}
}
module.exports = dynamoPutData;
dynamo_put_data.js中の"TABLE_NAME"にはデータを投げつけるテーブル名を書いてください
関数を外だしして複数ファイルがあるので、Lambdaにはソースコード一式をZIPに固めてアップする方法でデプロイを行います
データが送られてきてLambdaがキックされると、DynamoDBにデータが格納されていると思います
まとめ
日ごろからAWSのサービスを使っていましたが、AWSIoTを利用する機会がなくとてもいい経験になりました。
今回はデバイスからクラウドといった方向でしたが、AWSIoTを利用すればその逆方向も実現することができるらしいので、近々そういった実装もしてみたと思います
では!