はじめに
先日 Amplify DataStore というものがリリースされました。
詳しくは公式ブログで確認していただければいいのですが、簡単に使ってみたところ、GraphQLの書き方をしなくてもGraphQLを使えるという感想でした。
今までAmplifyでAppSync(GraphQL)を使っていたやり方と比較しながら解説していこうかと思います。(参考記事)
Getting Started
まずVueのプロジェクトを作りましょう。
$ npm install -g @vue/cli
$ vue create amplify-datastore-sample
$ cd amplify-datastore-sample
amplifyの初期化などをします
$ npx amplify-app
処理が完了すると amplify というディレクトリが生成されています。
その中にはAmplifyで利用するAWSサービスの情報が入っていきます。
amplify/backend/api/<datasourcename>/schema.graphql の内容を書き換えていきます。
enum PostStatus {
ACTIVE
INACTIVE
}
type Post @model {
id: ID!
title: String!
rating: Int!
status: PostStatus!
}
AWSの環境にデプロイしていきます。
$ npm run amplify-modelgen
実行するとAppSyncとDynamoDBがデプロイされます。
これでAWS側の準備は完了です。
Settings
必要なパッケージをインストールしておきます。
$ npm i @aws-amplify/core @aws-amplify/datastore
インストールしたパッケージをimportしておきます。
models というディレクトリは npm run amplify-modelgen を実行したときに src 以下に生成されます。
import { DataStore } from "@aws-amplify/datastore"
import { Post, PostStatus } from "./models"
Save Data
データを書き込むときは DataStore.save() を使います。
await DataStore.save(
new Post({
title: "My First Post",
rating: 10,
status: PostStatus.ACTIVE
})
)
GraphQLで書くと…
const saveBody = `
mutation {
putData(
input: {
title: "My First Post",
rating: 10,
status: "active"
}
)
}
`
await API.graphql(graphqlOperation(saveBody))
Query Data
データを取得するときは DataStore.query() を使います。
const posts = await DataStore.query(Post)
limitや条件を指定することもできます。
await DataStore.query(
Post,
c => c.status("eq", PostStatus.ACTIVE),
{
limit: 10
}
)
GraphQLで書くと…
const queryBody = `
query {
queryData(limit: 10){
items {
id,
title,
rating,
status
}
}
}
`
const posts = await API.graphql(graphqlOperation(queryBody))
Delete Data
データを削除するときは DataStore.delete() を使います。
const todelete = await DataStore.query(Post, "1234567")
await DataStore.delete(todelete)
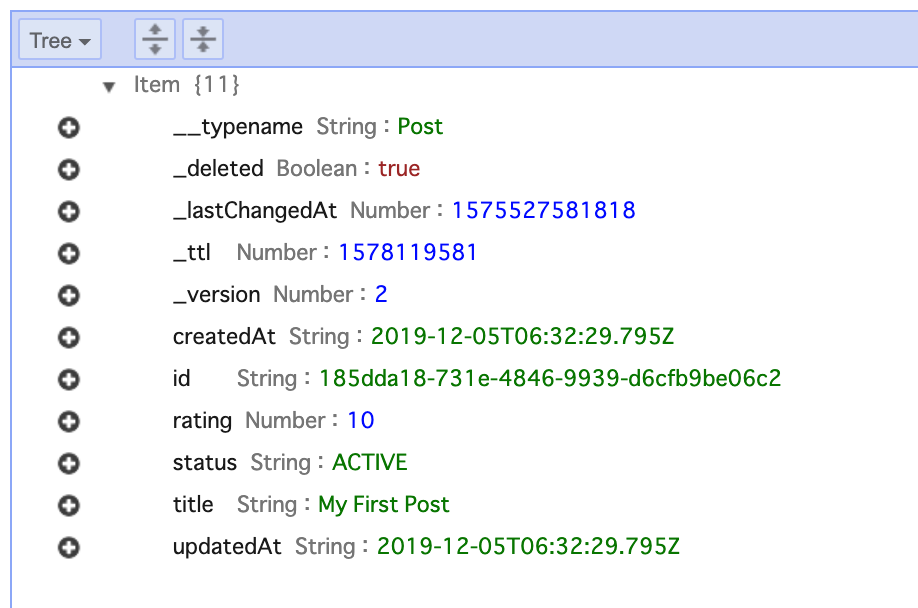
ちなみに論理削除となるので、DynamoDBからデータが削除されることはありません。
_deleted というフラグが立ちます。

GraphQLで書くと…
const deleteBody = `
mutation {
deleteData(
input: {
id: "1234567"
}
)
}
`
await API.graphql(graphqlOperation(deleteBody))
さいごに
GraphQLのquery文で結構コード量が増えたり、query文の生成がめんどくさかったりとするのですが、AmplifyDataStoreを使うと、そういったところを解消してくれるそうですね。
プロダクションレベルで使うためには認証周りだったりなどを詰めていかないといけませんが、とても使う価値がありそうです。
ではまた!