この記事は Angular Advent Calendar 2019 の20日目の記事です。空きが出ちゃったとのことなので代打で書きました。![]()
この記事では AngularJS で Storybook を使い始めてみたことについて書きます。
使い始めた背景
ここ最近、AngularJS を Angular に移行するプロジェクトに取り組んでいました(まだ終わってない ![]() )。AngularJS からの移行作業というのは既存のコードベースがどの程度モダンな環境になっているかによって難易度は変わってくるかと思います。自分がいるチームのプロダクトの場合はこんな状況でした。
)。AngularJS からの移行作業というのは既存のコードベースがどの程度モダンな環境になっているかによって難易度は変わってくるかと思います。自分がいるチームのプロダクトの場合はこんな状況でした。
- モジュールローダーは使っていないので移行と共に対応させる必要がある。
- ES5 で書かれているので移行と共に TypeScript 化を行う必要がある。
- AngularJS老化チェック でいう"化石"や"論外"ケースもまあまあある。
- ユニットテスト・E2Eテスト・仕様書はほぼない
特に、老化チェックに引っかかるような項目についてはそもそも同等の API が Angular になかったりするため、必然的にリファクタをしなければいけません。その際に怖いのがデグレです。デグレを防ぐために有効な手段の1つがユニットテストですが、UIが微妙にずれてしまったりとかはなかなか気づきづらく、E2Eテストも正直メンテナンスコストもかかるし、どうしたもんかという感じでした。そんな時、他のチーム(React を使っていた)が Storybook の出力を PR に通知させてレビュー用に使っていたのが目に入りました。
AngularJS には公式のサポートはなかった
ここはひとつ真似してみるかと思い、Storybook のドキュメントを読んでみたものの、どうも AngularJS は Storybook の公式サポートはなさそうでした(参考:Storybook with Angularjs (1.x)? #3508)。何か方法がないか調べていたら、サードパーティのアドオンが公開されているのを見つけました。
実装を見ていくと、基本的には @storybook/html をベースに、story 中で定義したエレメントを良い感じにコンパイルしてくれるラッパーみたいな感じのシンプルなものでした。とはいえ、基本的な用途としては普通に使えそうで、すでに今のプロジェクトでもこのアドオンを利用していくつか story を書いたりしています。
PRで通知する仕組みを作ってみた
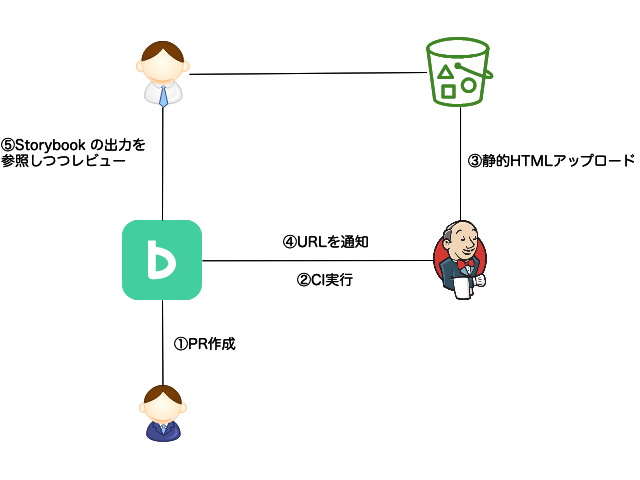
インフラ担当の人にも手伝ってもらい、こんな仕組みを作りました。
- 開発では Backlog 使っているので、PRもBacklog上で出します。
- PRを作ると、Jenkins のジョブが動き始めます。(JenkinsのBacklogプラグイン を使用)
- テストが通ったら、
build-storybookが実行されて、成果物がS3にアップロードされます。 - テスト〜アップロードまでジョブが完了したら、BacklogのPR画面にS3上のURLが通知されます。
- レビュワーはStorybookの出力を参照しつつ、レビューを行います(ここまだフローとしてあまり確立できていない)。
やってみてよかったこと
正直まだ仕組みを作っただけで使い始めたばかりですが、いくつかメリットを感じました
- UIの変更が見やすい(そもそもこれがしたかった)
- story を書くにあたり、コンポーネント的な書き方を意識させられる。(ng-controller じゃなくて component API 使った方が明らかに親和性高い)
- そのコンポーネントをどのように使うのか、わかりやすくなる。
- UIの実装とロジックの実装を分業しやすくなる。