概要
gulp の Typetalk 通知プラグイン gulp-typetalk を作ったので紹介する記事です。
前提知識
Typetalk って何?という方は こちら
gulp とは?
gulp is a toolkit for automating painful or time-consuming tasks in your development workflow, so you can stop messing around and build something.
Node.js 製のタスクランナーです。
使い方
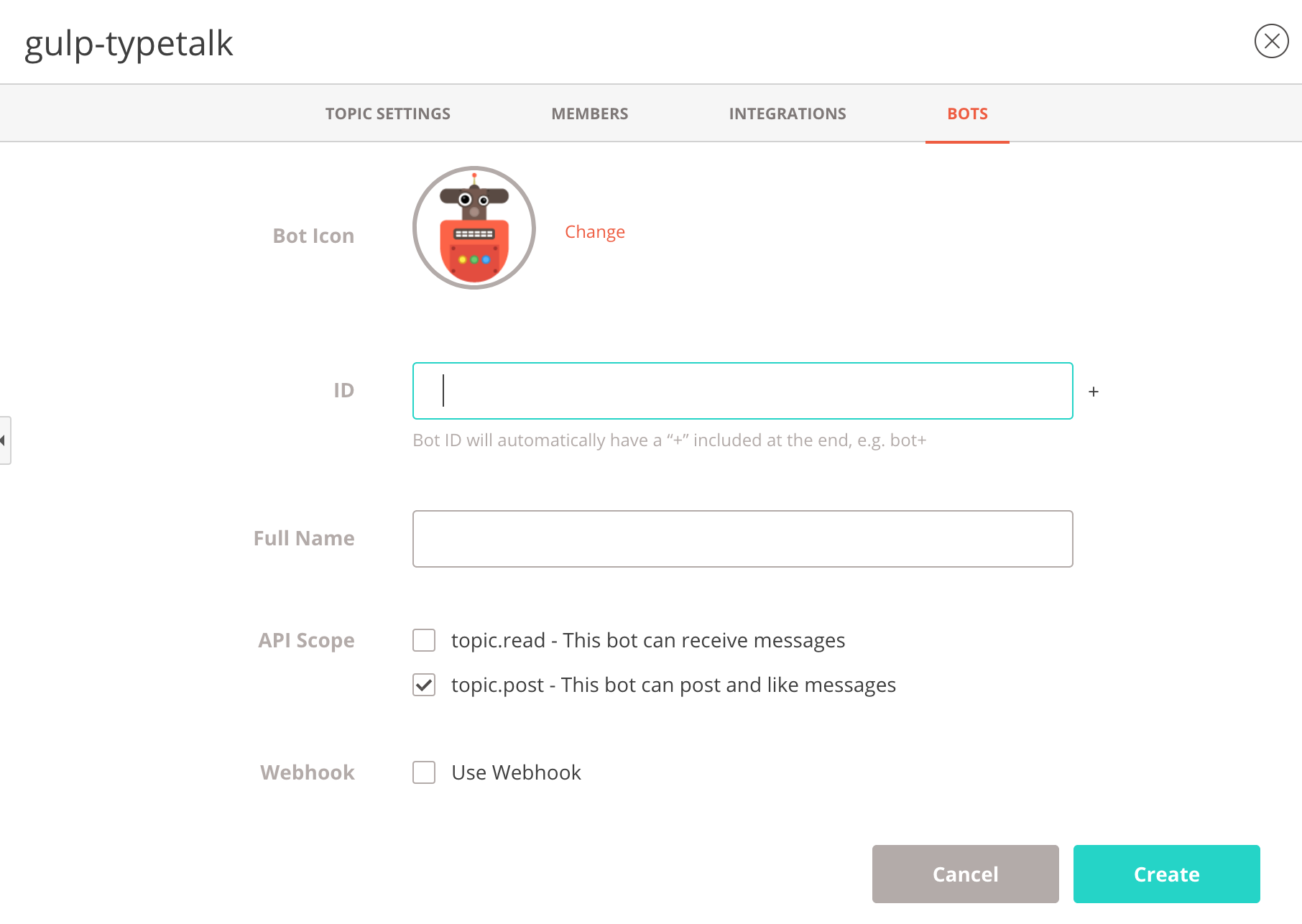
- Typetalk でボットを作成します。

メッセージの投稿を行うので、topic.post にチェックを入れます
| 項目 | 値 |
|---|---|
| ID | gulp-typetalk |
| Full Name | gulp-typetalk |
- gulpfile を作成します。
サンプルコード
// gulpfile.js
const typetalk = require("gulp-typetalk");
function typetalkExample (cb) {
typetalk({
token: YOUR_TYPETALK_TOKEN,
topicId: YOUR_TOPIC_ID,
message: "Hello, World!"
});
cb();
}
exports.default = typetalkExample;
YOUR_TYPETALK_TOKEN は手順1で作成したボットのトークン、YOUR_TOPIC_ID はボットがいるトピックのIDで置き換えてください
- package.json を作成します。
{
"scripts": {
"gulp": "gulp"
}
}
- 依存ライブラリをインストールします。
$ npm i --save-dev gulp gulp-typetalk
- 実行します。
$ npm run gulp
- メッセージが投稿されます。

手順は以上となります。いかがだったでしょうか?フィードバック歓迎です ![]()