背景
『ノーゲーム・ノーライフ』の“イマニティ”文字を再現した「GD-Imanitish-Script-OTF」 という記事を見かけた。
そういえば今までにWebFontを利用したことが無かったなあと思い、練習がてらサンプルを書いてみた。
フォントファイルは http://www.hogera.com/pcb/font/imanitish.html からダウンロードしました。(現時点での最新、revision 7)
結果
予想以上に簡単だった。
コードはこんな感じ。頒布物に含まれる GD-Imanitish-script_007.otfと同じディレクトリにこのHTMLを置けば使える。
sample.html
<!doctype html>
<meta charset="utf-8">
<title>イマニティ語サンプル</title>
<style>
@font-face {
font-family: 'Imanitish';
src: url('GD-Imanitish-script_007.otf') format('opentype');
}
:lang(imanitish) {
font-family: 'Imanitish';
}
</style>
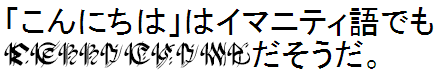
<p>「こんにちは」はイマニティ語でも<span lang="imanitish">KONNICHIWA</span>だそうだ。
ライセンス
■制限事項<使用許諾条件>
(中略)
- このフォント自体の販売、譲渡、二次配布を禁止します。付随データ、変換データも同様です。
このフォントをバンドルする場合は許可が必要です。4)本製品を開発者の許諾を得ることなく改変したり、またそれを公開することはできません。ただし、本フォントをテキスト入力に使用して作成した成果物については、それら各利用者にて活用することができます。
とあったので
- スクリーンショットを乗っける
- 「成果物」にあたると思うのでOK
- 自サイトでWebFontとして利用する
- 「二次配布」か「フォントをバンドル」のどちらに該当するのか微妙
- いずれにせよ許可は必要(なのでその際に確認すればいいよね)
だと判断しました。あってるのかな?