本記事のゴール
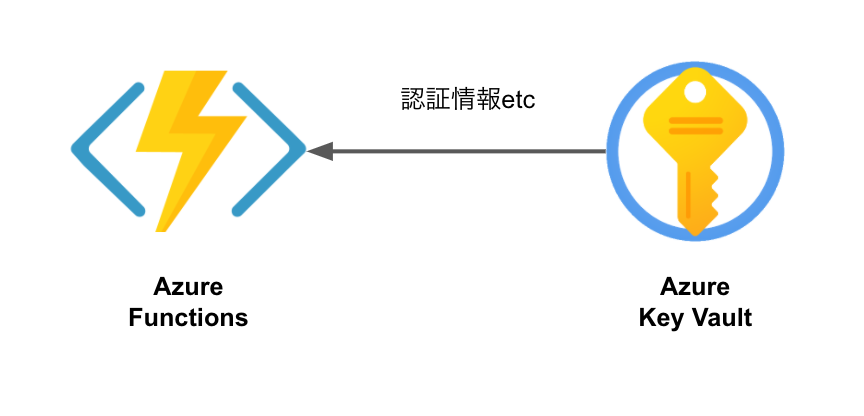
今回の記事では、Azure Functionsの構成(環境変数)にAzure Key Vaultから読み出した値を埋め込んでそれを関数内で読み出せるようにします。
Q .何が嬉しいのか?
- 複数Functionsに同じ環境変数を渡すとき、手入力の必要がなくなり、AzureKeyVaultで一括して管理できる
- DB_PASSWORDなど秘匿情報を見ることができるユーザーを絞ることができる(あまり恩恵は得られないかも)
例えば、自分の別記事である[Azure] Azure FunctionsからVnet内のRDBを操作するでは、Azure Functionsの構成(環境変数)にDB_PASSWORDをベタガキしていましたが、これでは同じDBにアクセスする別のFunctionsを作成する際に再度手入力をする必要があります。
また、Functionsの構成はFunctionsを触れる人なら誰でも閲覧できます。これをよりアクセスポリシーを細かく設定できるKeyVaultの値に置き換えれば値を知りうる人を制限できます(もっともFunctionsで環境変数をログ出力すれば見れてしまうのでそんなに恩恵はないかも?)
準備するもの
- Azure Functions
- Azure Key Vault
Azure Functionsを作る
-
AzurePortal上でFunctionAppを作成する
こちらと同じ流れでコマンドを使ってテンプレートから関数を作成します
今回はターミナルから実行できるようにHTTP triggerとします.また、ローカルのターミナルからリクエストを送れるようにauthlevelもanonymousにしておきますfunc new --name HttpTrigger --template "HTTP trigger" --authlevel "anonymous"パッケージをインストールしておきます
npm i -
雛形を修正
まず、変更後にprocess.envを利用するので警告が出ないように以下をインストールしておきます
npm i --save-dev @types/node次に、雛形を次のように編集し、読み出した環境変数をログ出力できるようにします
※今回は読み取り確認のためにログ出力しますが、実際の開発では、DBのパスワードなどその他重要な情報はログ出力しないでください。Functionsのログに記録されてしまい漏洩のリスクが高まるためです。開発の際は、実際にDBと接続できたかなどの結果を用いて検証を行ってください。import { AzureFunction, Context, HttpRequest } from "@azure/functions" const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> { const valueInKeyVault = process.env.TEST_VALUE; context.res = { // status: 200, /* Defaults to 200 */ body: valueInKeyVault }; }; export default httpTrigger; -
関数をデプロイ
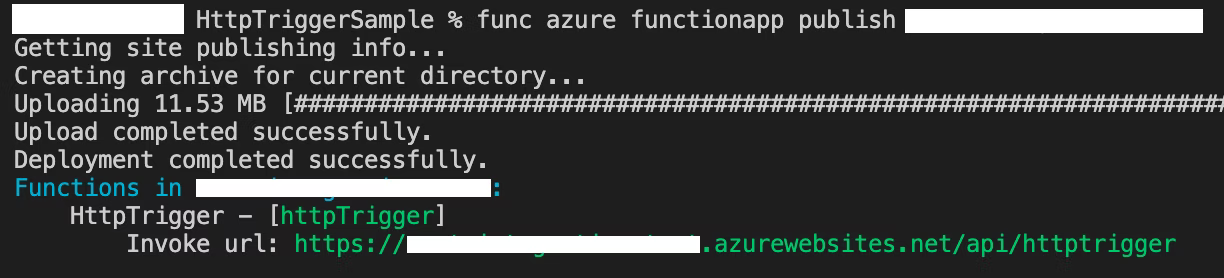
npm run build func azure functionapp publish ${FunctionsAppの名前}以下のような表示が出ればデプロイ完了です!
Azure Key Vaultに値を設定する
-
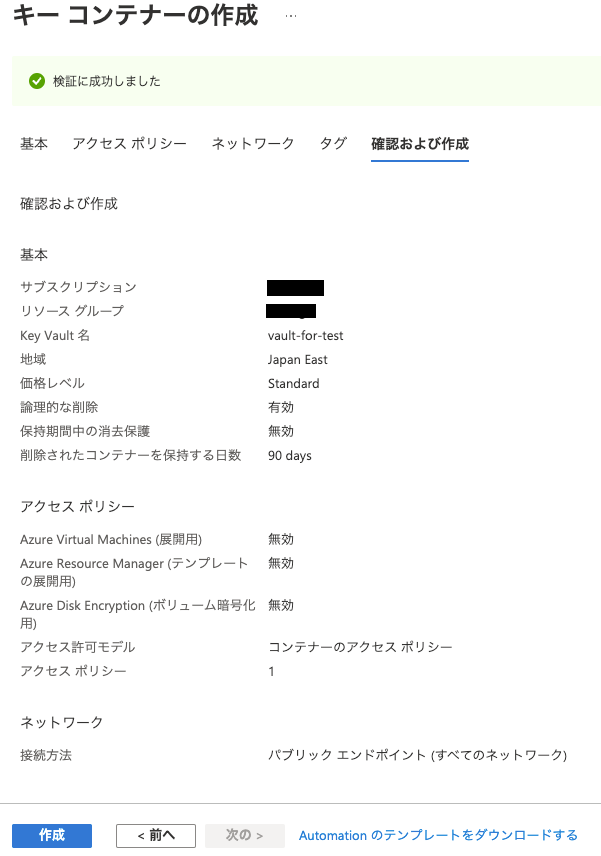
Azure Portal上にAzure Key Vaultをデプロイ
参考までに自分の設定を載せておきます
-
KeyVaultに値を登録する
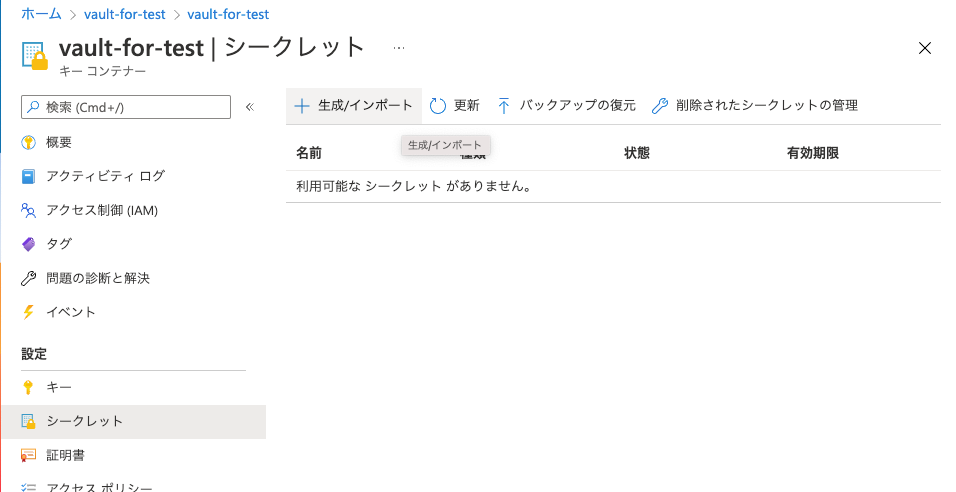
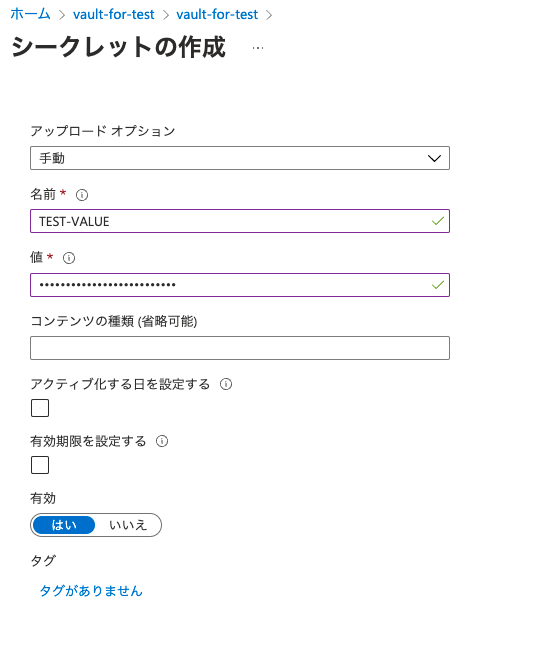
デプロイが完了したらリソースのページに行き、サイドメニューからシークレットを選択します生成/インポートを押して値を登録します
今回は、値には適当な文字列としてthis_is_value_in_key_vaultを登録します
FunctionsとKeyVaultを連携する
ここからFunctionsとKeyVaultを少し行ったり来たりします。
-
FunctionsでオブジェクトIDを作成
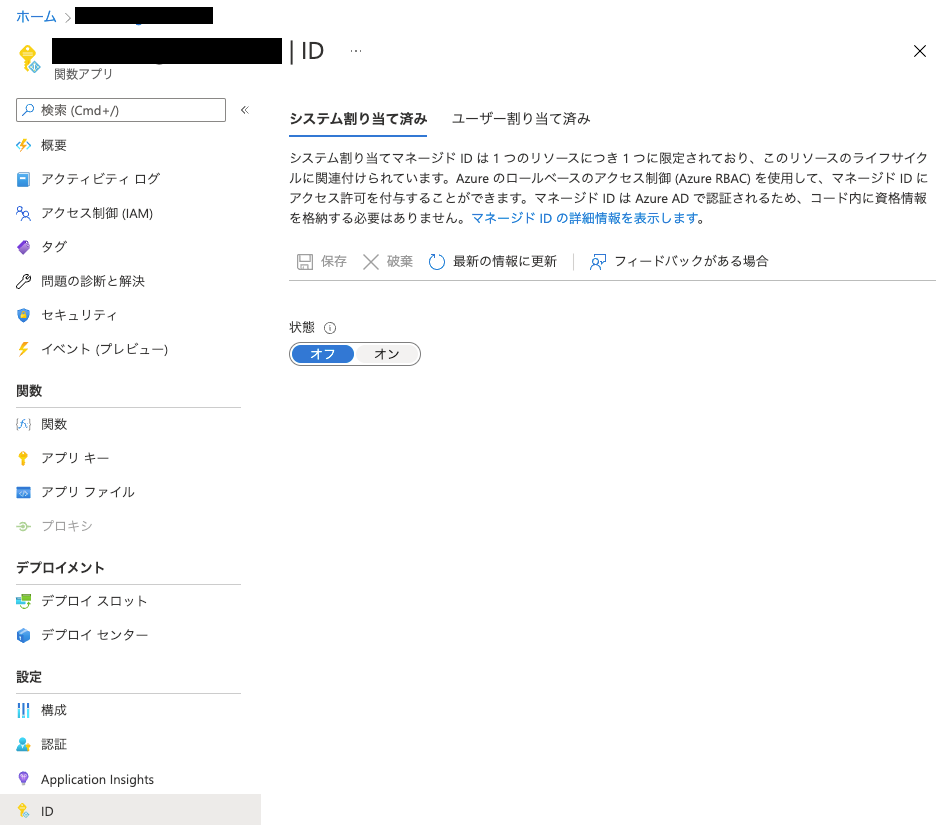
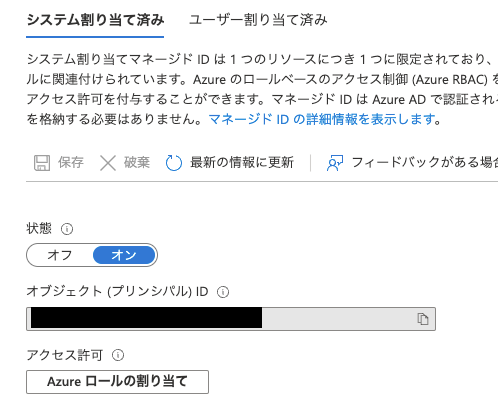
まず、サイドメニューからIDを選択し、システム割り当て済みをオンにします。すると以下のようにオブジェクトIDが発行されるのでこれを控えておきます。(KeyVault側で登録するため)
-
Key VaultのアクセスポリシーにFunctionsのオブジェクトIDを登録する
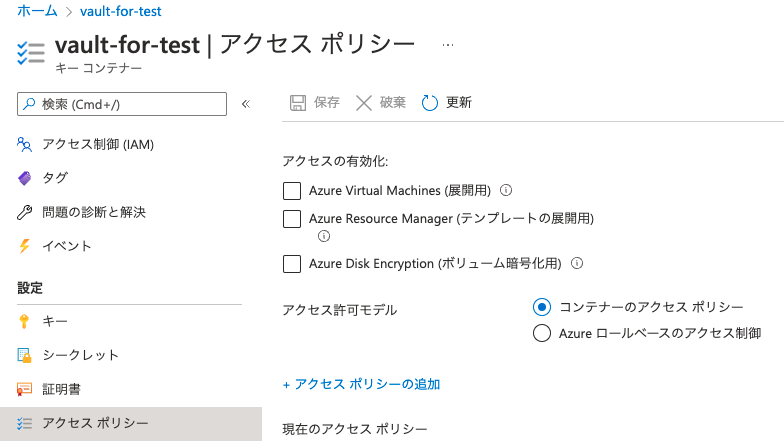
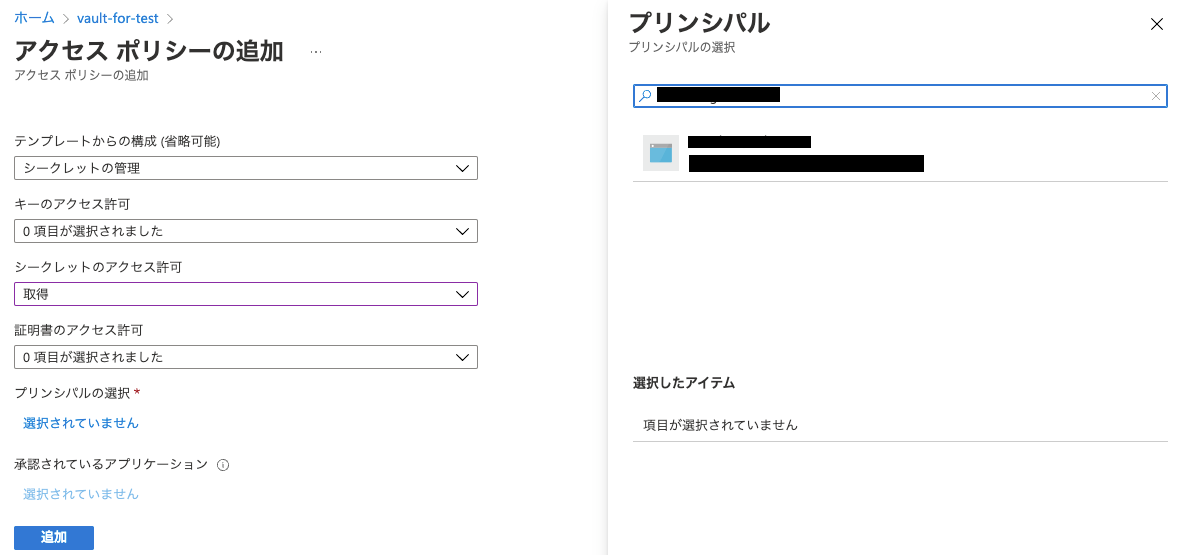
①KeyVaultに移動し、アクセスポリシーの追加をクリックします②追加ページでは各項目は以下のように選択してください
- テンプレートからの構成
”シークレットの管理”を選択します。 - シークレットのアクセス許可
デフォルトのままでも良いです。が、権限は最小限に絞っておいて損はないので、デフォルトのものから”取得”だけに絞ります. - プリンシパルの選択
関数アプリの名前かオブジェクトIDで検索してプリンシパルを選択します
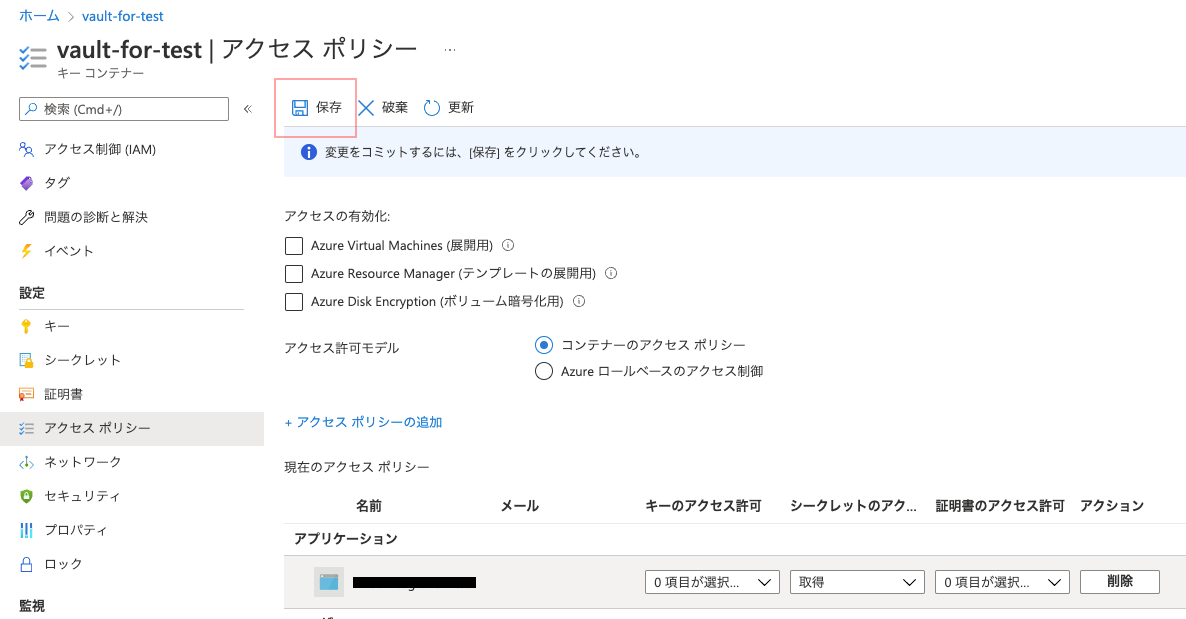
③追加後にアクセスポリシートップページで設定を保存する
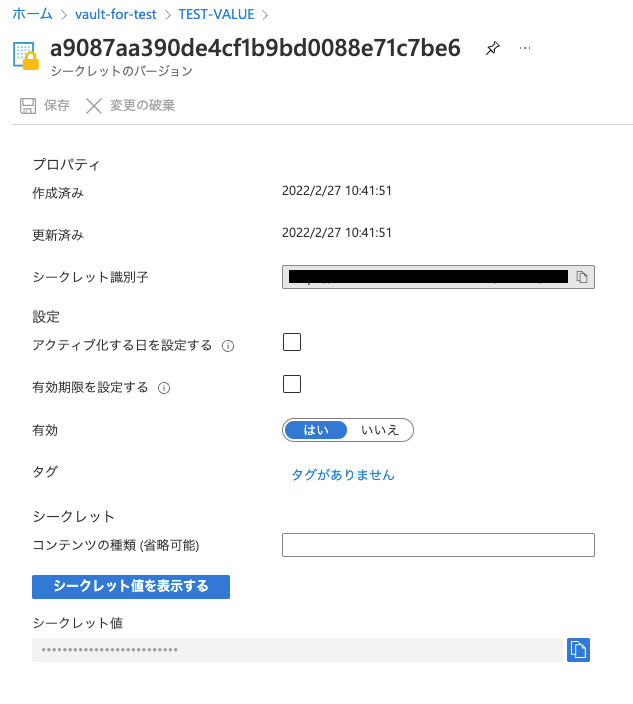
アクセスポリシートップで関数アプリが追加されていることを確認したら、忘れずに保存をクリックします。④登録したシークレットのページにいき、シークレット識別子を控えておきます
-
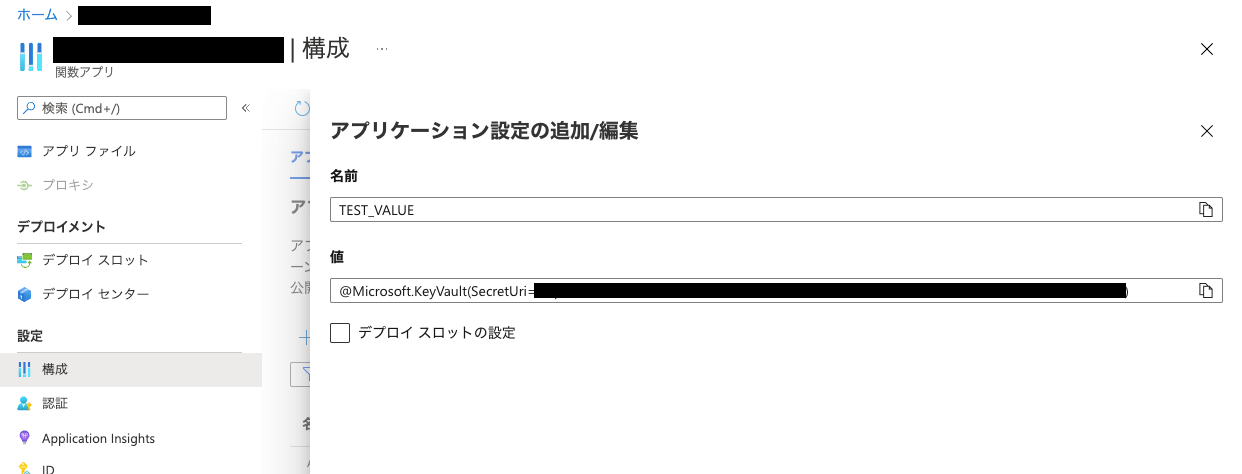
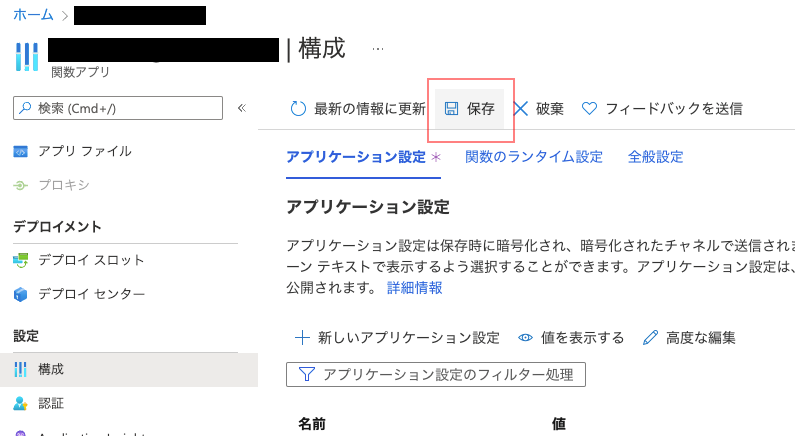
Functionsの構成に環境変数を設定します
次のような形式で値を設定します@Microsoft.KeyVault(SecretUri=xxxxxxxxx)Key Vault 参照を使用する - Azure App Service
追加後は忘れずに保存を行います
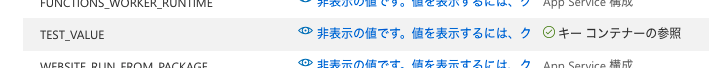
登録した値の右側に”キーコンテナーの参照”と表示されていたら成功です!
- テンプレートからの構成
動作確認
デプロイしたFunctionsにターミナルからcurlでリクエストを叩いてみます。
responseにKeyVaultに設定した値が表示されれば成功です!
終わりに
これでAzureFunctionsからKeyVaultの値を読み出せるようになりました。DBのパスワードなどセキュアな情報を利用する場合に役立ててください。