GAS(Google Apps Script)を使うと、簡単にDiscordのボットが作成できたので作り方を紹介します。
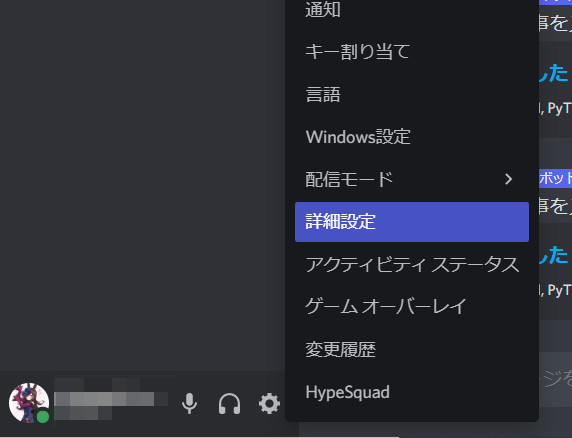
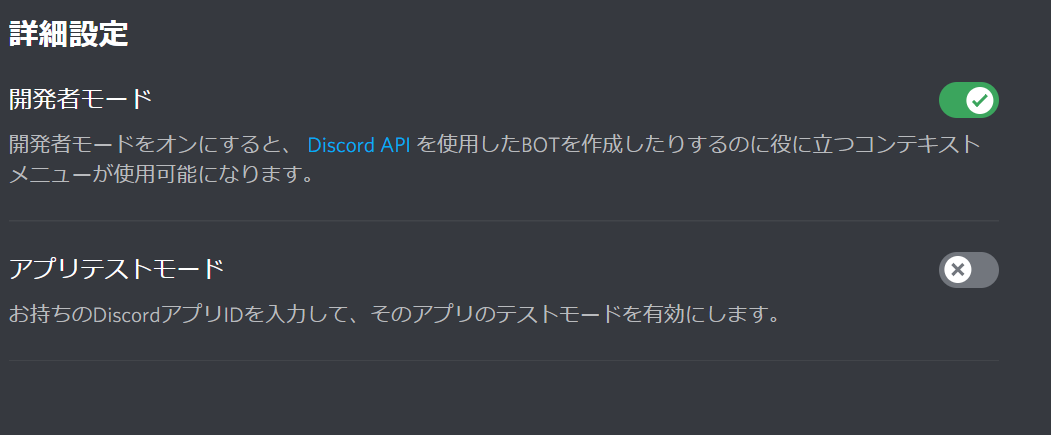
Discordで開発者モードを有効にする
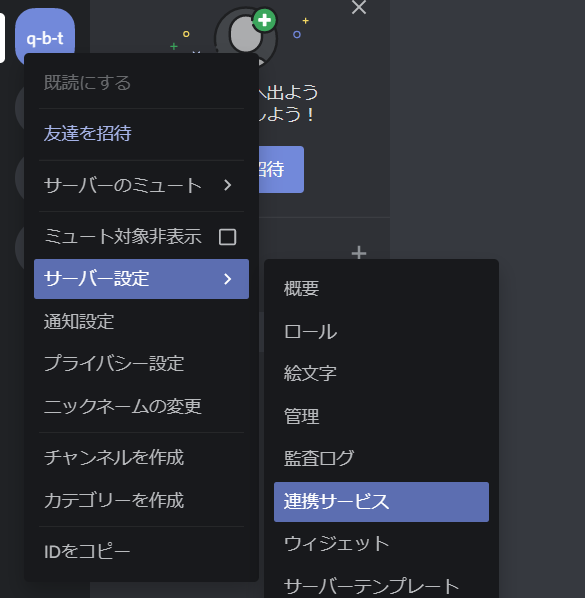
DiscordのWebHookURLを作成する
-
連携サービスメニュー内にあるウェブフックを作成を押し、ウェブフック設定画面に移動します。
-
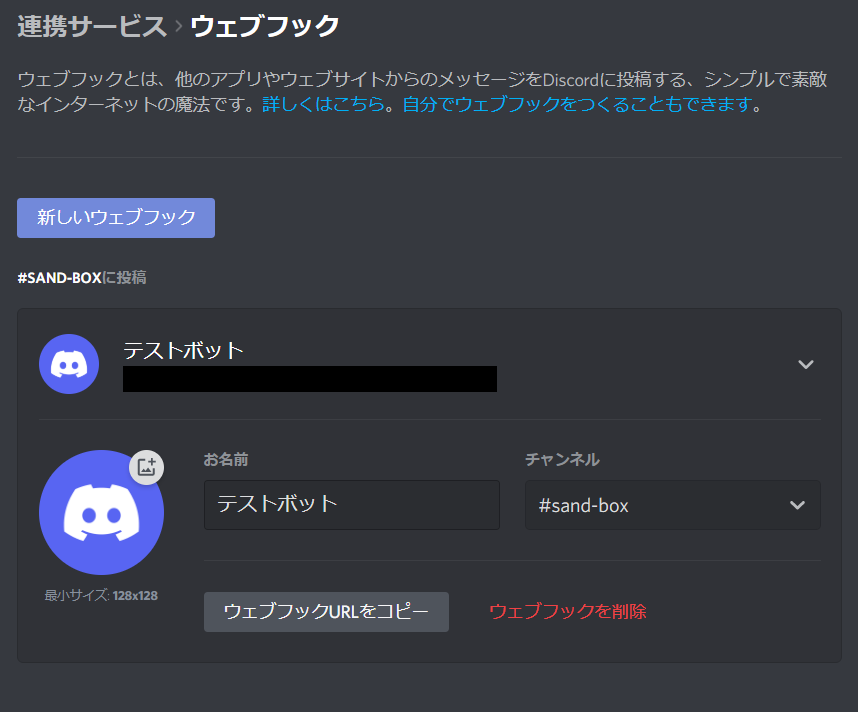
ウェブフック設定画面ではボットの名前やチャットの投稿先となるチャンネルを設定できます。
-
ボットの設定が完了したら、ウェブフックURLをコピーを押してください。
このコピーしたウェブフックURLはGAS作成時に使います。
以上でDiscordの設定は終わりです。
Discordにチャットを投稿するGASを作る
チャットを投稿する方法はシンプルで、投稿するチャット内容と設定をまとめたオブジェクトを作成して、Jsonに整形します。
そして、先ほど作成したウェブフックURLに対してPostリクエストを投げます。
function myFunction() {
// discord側で作成したボットのウェブフックURL
const discordWebHookURL = "https://discord.com/api/webhooks/000000/XXXXX";
// 投稿するチャット内容と設定
const message = {
"content": "Hello!", // チャット本文
"tts": false // ロボットによる読み上げ機能を無効化
}
const param = {
"method": "POST",
"headers": { 'Content-type': "application/json" },
"payload": JSON.stringify(message)
}
UrlFetchApp.fetch(discordWebHookURL, param);
}
-
ちなみにウェブフックURLのような他人に知られたくないものは、プロパティ機能を利用して隠蔽するといいと思います。
- プロパティ機能設定方法(GASエディタが新しくなってGUIで設定できなくなっています...)
メンション
- 文中に
<@[ユーザID]>を含めるとメンションを飛ばせます- ユーザIDはサーバ内に表示されている名前ではなく18桁の数字です。(IDの確認方法)
const message = {
"content": "<@1234567890> Hello!!",
"tts": false,
}
埋め込みコンテンツ
- 埋め込みコンテンツでは通常のテキストよりもリッチなチャットを投稿することができます
- 埋め込みコンテンツの投稿には
embedsフィールドを利用します。-
colorフィールドで投稿文の色を指定できますが、カラーコードは10進数である必要があるため、const colorCode = parseInt("ff6fac", 16);で16進数のカラーコードを10進数に変換しています。
-
const colorCode = parseInt("ff6fac", 16);
const message = {
"content": "おすすめ動画です!",
"tts": false,
"embeds": [
{
// 本文
"title": "【ウマ娘 プリティーダービー】OP映像",
// リンク(上のタイトルと組み合わせるとリンクテキストになります)
"url": "https://youtu.be/cmuTy73jzSs",
// 投稿文右上に指定URLの画像をサムネイル表示
"thumbnail": { "url": "https://cdn.icon-icons.com/icons2/1584/PNG/512/3721679-youtube_108064.png" },
// 画像を埋め込み
"image": { "url": "http://img.youtube.com/vi/cmuTy73jzSs/mqdefault.jpg" },
// 投稿文の色を指定(10進数で指定が必要)
"color": colorCode,
// 簡単なタイトルと文章を表のように並べることができます(1行:3つまで, サムネイルが入ると2つまで表示)
"fields": [
{
"name": ":arrow_forward: 再生数",
"value": "362万",
"inline": true
},
{
"name": ":thumbsup: 高評価",
"value": "6.5万",
"inline": true
}
],
// フッター(アイコンも指定可能)
"footer": {
"text": "https://twitter.com/uma_musu?s=20",
"icon_url": "https://help.twitter.com/content/dam/help-twitter/brand/logo.png"
}
}
]
}
- この他にも指定できるパラメータがあるので詳しくは下記を参照してください
- ちなみにpythonでも実装が可能です(こちらはHeroku等のサーバーを用意する必要があります)