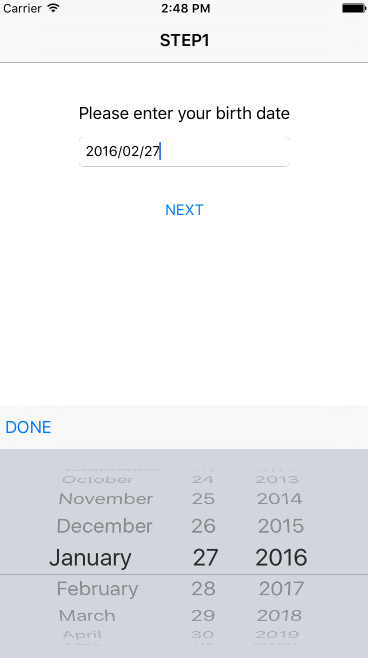
こんな感じでUITextfieldを選択すると、UIDatePickerが立ち上がって
日付を入力させる方法についてのご紹介です。
コードで比較的ラクに実装できます。

UITextfieldを準備
まずはUITextfieldをstoryboardのuivewcontroller上に配置。
Outletで接続しておきます。
コード編集
code
class birthdayInputViewController: UIViewController {
@IBOutlet weak var birthday: UITextField!
var toolBar:UIToolbar!
override func viewDidLoad() {
super.viewDidLoad()
//datepicker上のtoolbarのdoneボタン
toolBar = UIToolbar()
toolBar.sizeToFit()
let toolBarBtn = UIBarButtonItem(title: "DONE", style: .Plain, target: self, action: "doneBtn")
toolBar.items = [toolBarBtn]
birthday.inputAccessoryView = toolBar
}
//テキストフィールドが選択されたらdatepickerを表示
@IBAction func textFieldEditing(sender: UITextField) {
let datePickerView:UIDatePicker = UIDatePicker()
datePickerView.datePickerMode = UIDatePickerMode.Date
sender.inputView = datePickerView
datePickerView.addTarget(self, action: Selector("datePickerValueChanged:"), forControlEvents: UIControlEvents.ValueChanged)
}
//datepickerが選択されたらtextfieldに表示
func datePickerValueChanged(sender:UIDatePicker) {
let dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "yyyy/MM/dd";
birthday.text = dateFormatter.stringFromDate(sender.date)
}
//toolbarのdoneボタン
func doneBtn(){
birthday.resignFirstResponder()
}
}
これだけで実装完了です。