概要
AWSを使うと様々なメリットがありますよね。
根本的なインフラの管理やAPIを使って簡単にインスタンスを作成したりなど・・・。
サーバーサイドエンジニアとして最近AWSを使い始めたのですが、ECS + ECR を用いたDocker環境等...を触ることが多くあります。
思い返してみると素のEC2等をあまり触ったことが無いので、初心に振り返ってみようと思ったのがこの記事を書くきっかけです。
純粋な EC2 + ELB + RDS + Route53 という構成でwordpressを用いて、ブログサイトの環境構築をしてみました。
※ 基本的に無料枠で作っているけど、使用状況に応じてインスタンスタイプの変更をしたほうがよい。
※ この記事ではRDSは一台構成でつくっていますが、必要に応じてクラスタ構成を組んで読み取り専用エンドポイントを
ReadOnlyとして使用するように設定すると尚よし。
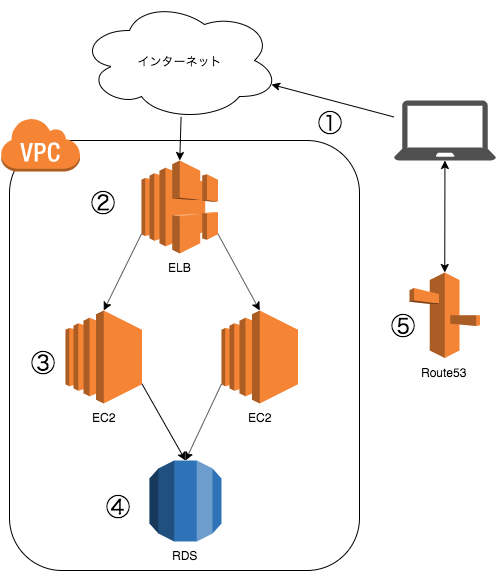
完成予定図

①ユーザーがインターネットを通じてアクセスする経路
②EC2にアクセスを振り分けるELB(ロードバランサー)
③アクセスを処理するEC2インスタンス(Apache, PHP + Wordpressが動作)
④RDSインスタンス(MySQL5.7)
⑤Route53(DNSサービスの提供)
これらを順番に作っていく
VPC(Amazon Virtual Private Cloud)の設定
VPCの作成
①ユーザーがインターネットを通じてアクセスする経路 で ①→②という形でインターネットを介してELBにアクセスする経路となる。
この際、②のELBを作成する必要があるが、先にVPCを作成する必要がある。
(VPCはELBやEC2、RDSなどを置く場所のようなものと捉えると理解が進むと思う)
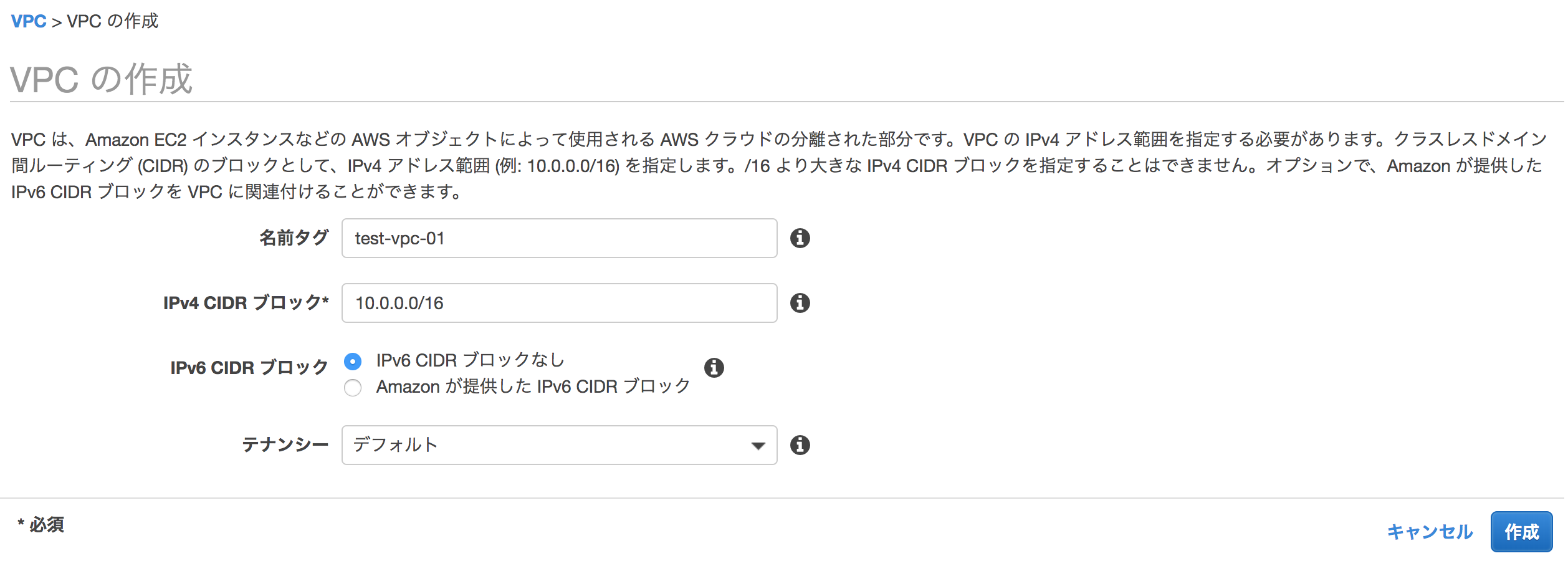
①サービスからVPCを選択して、【VPCの作成】を押下
②test-ip1と記入する
③IPv4 CIDR ブロックに有効なIpv4 CDIRを入力(例: 10.0.0.0/16 で一旦設定)
④作成ボタンを押下
⑤IPv6 CIDR ブロック・テナンシーは必要がなければデフォルトのまま
IPv4 アドレスの範囲を Classless Inter-Domain Routing
(CIDR) ブロックの形式で指定する必要があります (例: 10.0.0.0/16)。

サブネットの作成
①サービスからVPCを選択して、メニューからサブネットを選択後、【サブネットの作成】を押下
②名前タグにtest-public-subnet-1aと入力
③VPCに先程作成したVPCを選択
④アベイラビリティーゾーンはap-notrtheast-1aを選択
⑤IPv4 CIDR ブロックに10.0.10.0/24を入力
⑥もう一度サブネット作成を押下し名前タグにtest-private-subnet-1aと入力。④は同じものを選択
⑦IPv4 CIDRに10.0.20.0/24を入力
⑧もう一度サブネット作成を押下し名前タグにtest-private-subnet-1cと入力
⑨アベイラビリティーゾーンはap-notrtheast-1cを入力

参考: https://docs.aws.amazon.com/ja_jp/vpc/latest/userguide/VPC_Subnets.html
ルーティングの設定
①サービスからVPCを選択し、メニューからインターネットゲートウェイを選択しインターネットゲートウェイの作成を押下
②名前タグにtest-internet-gateway1と入力し作成ボタンを押下
③作成されたインターネットゲートウェイのチェックボックスを押下する
④アクションからVPCにアタッチを選択し、先ほど作成したVPCのtest-ip1を選択し、アタッチボタンを押下


ルートテーブルの作成
①サービスからVPCを選択し、メニューからルートテーブルを選択
②ルートテーブルの作成を押下し、名前タグにtest-public-route-table1と入力
③VPCは作成したtest-ip1を選択

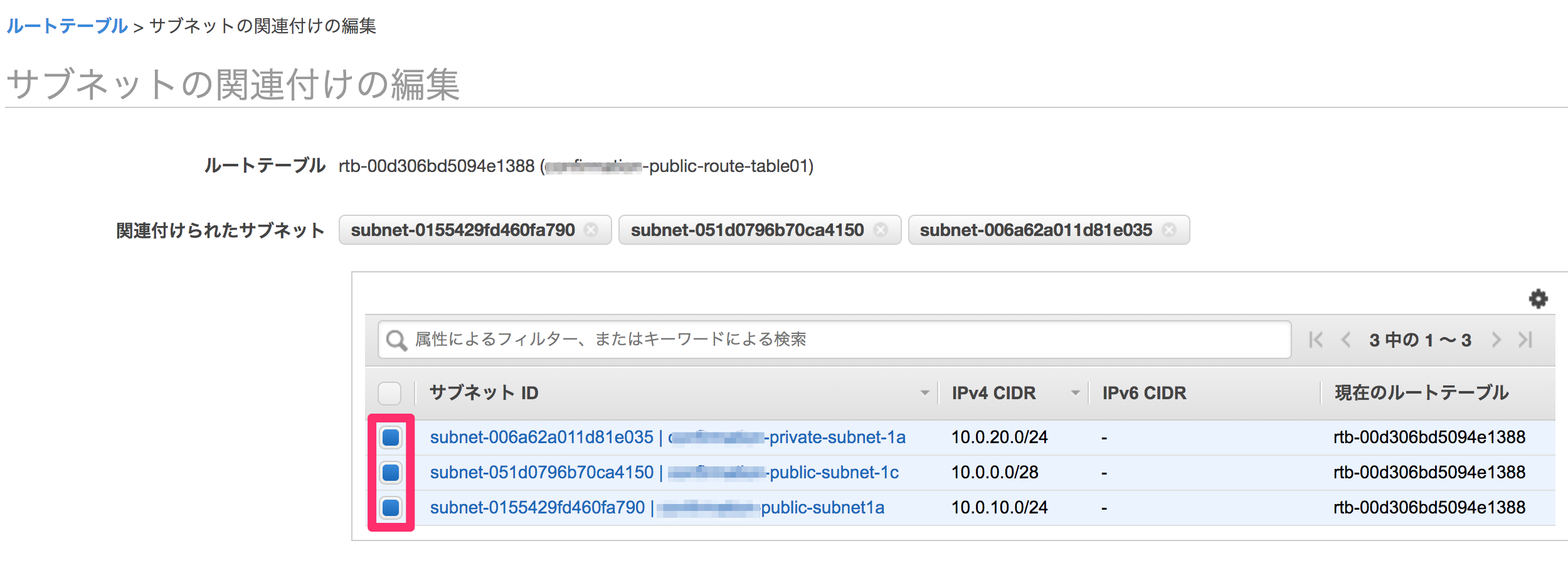
④作成されたtest-public-route-table1のチェックボックスを押下し、サブネットの関連付けタブを押下しサブネット関連付けの編集を押下

⑤作成したtest-public-subnet-1a,test-private-subnet-1a,test-public-subnet-1cを選択し、作成ボタンを押下する

⑥test-public-route-table1のチェックボックスを再度押下し、ルートタブからルートの編集を押下
⑦ルートの追加を押下
⑧送信先に0.0.0.0/0、ターゲットはInternet Gatewayを選びtest-internet-gateway1にする

EC2インスタンスのセットアップ
②→③の流れでユーザーはWordpressにアクセスする。
②のロードバランサーは、EC2インスタンスが無いと設定できないので、③のEC2インスタンスを先にセットアップする。
①サービスからEC2を選択し、 インスタンス作成ボタンを押下
②AMI(Amazon Machine Image)は クイックスタートから無料枠のAmazonLinuxを選択
③インスタンスタイプは無料枠のt2.microを選択(動作確認くらいなのでこれで一旦進む※)
④インスタンスの詳細の設定 を押下し、下記のテーブルの項目は変更する
| 項目 | 内容 |
|---|---|
| ネットワーク | VPCで作成したものを選択 |
| サブネット | VPCで作成したものを選択 |
| ストレージサイズ | 8Gb ボリュームタイプ: 汎用SSD |
| Key: Name |
テストインスタンス01(作成するEC2インスタンスの名前) |
| 自動パブリック割り当てパブリック | 有効 |
⑤ ストレージの追加 を押下
⑥ タグの追加 を押下し、 タグの追加 を押下し、下記のように入力
| 項目 | 内容 |
|---|---|
| キー | Name |
| 値 | テストインスタンス01 |
⑦ セキュリティグループの設定 を押下
⑧ 下記のように作成する。ルールの追加を押下して、ルールも追加する
| 項目 | 内容 |
|---|---|
| セキュリティグループ名 | wordpress-access |
| 説明 | wordpress-allow-access |
⑨ ルールの追加 を押下し、下記のようなルールを作成する
| タイプ | プロトコル | ポート範囲 | ソース | 説明 |
|---|---|---|---|---|
| SSH | TCP | 22 | 0.0.0.0/0 | |
| HTTP | TCP | 80 | 0.0.0.0/0 |
※IPアドレスは適切な範囲から絞り込んでください。今回は検証のためにセキュリティはあえて強固にしていません。
⑩ 確認と作成 を押下
⑪ 起動 を押下
⑫ 新しいキーペアの作成 を押下し、 キーペア名に wordpress と入力
⑬ キーペアのダウンロード を押下 ※この時ダウンロードしたファイルは後で使います
⑭ インスタンスの作成 を押下
ここまでで EC2インスタンスの起動が完了。
冗長構成にするため[こちら](# EC2インスタンスのセットアップ)をからもう一台インスタンスを設定する
apacheのインストール
① EC2にログイン
ssh -i ~/Downloads/wordpress.pem ec2-user@52.194.253.117
➜ ~ ssh -i ~/Downloads/wordpress.pem ec2-user@52.194.253.117
Last login: Mon Nov 11 11:47:42 2019 from zz20194022436f572964.userreverse.dion.ne.jp
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
12 package(s) needed for security, out of 27 available
Run "sudo yum update" to apply all updates.
[ec2-user@ip-10-0-10-10 ~]$
②EC2インスタンスのライブラリをアップデートしおく
sudo yum update -y
③apacheをインストール
sudo yum install -y httpd
④apacheを起動
sudo systemctl start httpd.service
ファイアーウォールの設定
①コンソール画面からEC2を選択し、インスタンスからtest-instance01を選択
②セキュリティグループに記載されているインスタンス名をクリックしインバウンドタブを押下
③編集ボタンを押下し、ルールの追加からHTTPを選択ポート番号は80のまま
ソースを任意の場所に変更し保存を押下
EC2インスタンスにsshして wordpress, apache の起動
sshで接続する
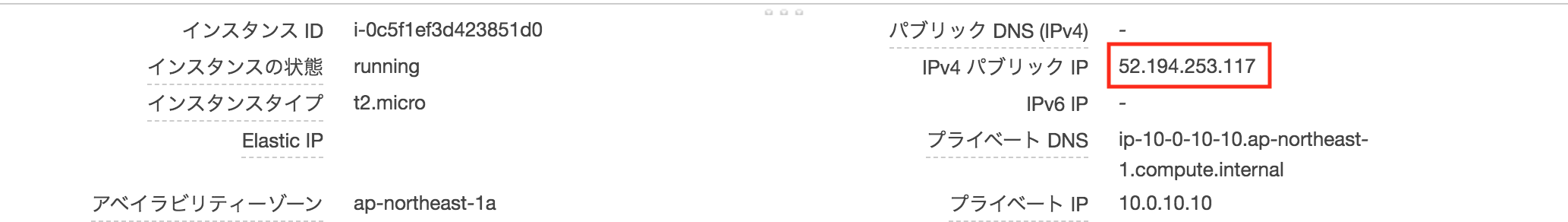
AWSコンソール上で、作成したEC2インスタンスを選択すると画面下部の詳細で下記のように表示される

この赤枠のIPアドレスに対して ssh接続を行う。
下記以降、EC2インスタンスに接続するIPアドレスは 52.194.253.117 としてアクセスするが、適宜自分自身のIPアドレスに置き換えてください。
① sshで接続する ※1
ssh -i ~/Downloads/wordpress.pem ec2-user@52.194.253.117
※1: ~/Downloads/wordpress.pem の部分は、[こちら](# EC2インスタンスのセットアップ)の⑬で作成したファイルを指定する
②下記のような画面となれば、 ssh接続は完了
➜ ~ ssh -i ~/Downloads/wordpress.pem ec2-user@52.194.253.117
Last login: Mon Nov 11 11:47:42 2019 from zz20194022436f572964.userreverse.dion.ne.jp
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
12 package(s) needed for security, out of 27 available
Run "sudo yum update" to apply all updates.
[ec2-user@ip-10-0-10-10 ~]$
③ rootユーザーに切り替えておく
sudo su -
PHPのインストール
①PHPのインストールコマンドをたたく
sudo amazon-linux-extras install -y php7.2
sudo yum install -y php php-mbstring
wordpressのインストール
① wgetコマンドでファイルを取得する
wget https://ja.wordpress.org/latest-ja.tar.gz
② 次のように表示され、ダウンロードが完了する
[ec2-user@ip-10-0-10-10 ~]$ wget https://ja.wordpress.org/latest-ja.tar.gz
--2019-11-11 11:57:07-- https://ja.wordpress.org/latest-ja.tar.gz
ja.wordpress.org (ja.wordpress.org) をDNSに問いあわせています... 198.143.164.252
ja.wordpress.org (ja.wordpress.org)|198.143.164.252|:443 に接続しています... 接続しました。
HTTP による接続要求を送信しました、応答を待っています... 200 OK
長さ: 11838159 (11M) [application/octet-stream]
`latest-ja.tar.gz.1' に保存中
100%[==================================================================================================================>] 11,838,159 5.51MB/s 時間 2.0s
2019-11-11 11:57:10 (5.51 MB/s) - `latest-ja.tar.gz' へ保存完了 [11838159/11838159]
④ tarコマンドで解凍
tar xzvf latest-ja.tar.gz
⑤ /var/www/html にファイルコピー
cp -r wordpress/* /var/www/html/
⑥ chown コマンドでファイルの所有権を変更
chown -R apache:apache /var/www/html/
⑦ apache を起動させる
systemctl restart httpd.service
※ restartだと、止まってても起動してても、再度起動がかかる
⑧ ここまでで、WEBページにアクセスすると wordpressの設定画面が見れるようになる
著者の場合: http://52.194.253.117/wp-admin/setup-config.php
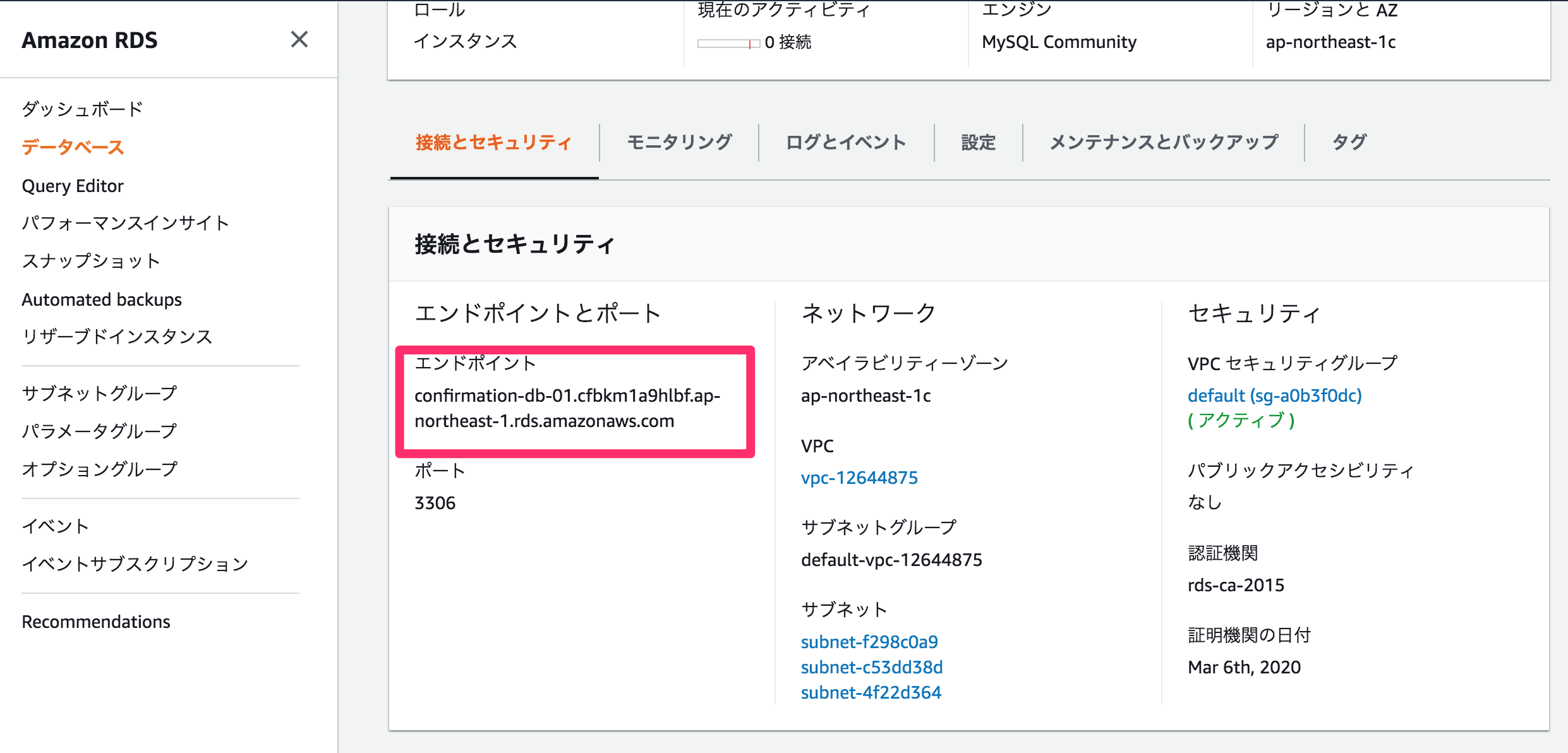
wordpressで使用する RDSの設定
③→④の部分。
EC2インスタンスがRDSにSQLを送信してその結果を画面に返すような構成にしたい。
そのためにRDSの設定と、EC2インスタンスにRDSの接続先情報を設定する
①サービスからRDSを選択し、データベースの作成を押下
②データベース作成方法を選択で標準作成を選択
③ エンジンのオプションでMySql、Mysqlバージョンは安定バージョン(筆者は5.7系を選択)
④テンプレートでは今回は無料利用枠を指定する
⑤DB インスタンス識別子にtest-database-01と記載
⑥認証情報の設定でDBにログインする際のユーザー名、パスワードを設定する
⑦接続は[こちら](### VPCの作成)で作成したVPCを選択
⑧追加の接続設定で
⑨その他はデフォルトのままでデータベース作成を押下
wordpressを冗長構成にする
③の部分を見ると、EC2インスタンスが1台しか存在していない。
つまり、EC2インスタンスが1台障害等で使えなくなってしまった場合、このブログサイトはダウンしてしまう。
それを防ぐために複数のEC2インスタンスでwordpressを稼働させ、②のロードバランサーを使ってホットスタンバイかつ、ラウンドロビンを用いて冗長構成にする
冗長構成
http://e-words.jp/w/%E5%86%97%E9%95%B7%E6%A7%8B%E6%88%90.html
wordpressにログイン
①EC2で作成したインスタンスの説明情報からIPv4 パブリック IPを確認し、新規タブでアクセスする
②Wordpressの画面が表示されるのでさあ始めましょうボタンを押下
③下記画面が表示されるので情報を記載する

④データベースのホスト名には下記のRDS作成したDBのエンドポイントを記載する

DNSの設定を行う
現在wordpressにアクセスしようとすると、IPアドレスでのアクセスとなる。
著者の場合: http://52.194.253.117
IPアドレスでアクセスするサイトは基本的に稀で、一般的にはドメインが使われます。
そのため、ドメインを用いてアクセスできるようにします。
①サービスからRoute53をクリックし、メニューから登録済みのドメインを選択
②ドメインの登録を押下
③取得したいドメインを入力し、トップレベルドメインを選び、チェックボタンをクリックし、使用できるドメインをカートに入れるを押下し、最下部の続行を押下。
④個人情報を入力し、続行を押下
⑤ドメインを自動的に更新しますか?は、お試しであれば無効化がおすすめ。
⑥規約に同意し、注文を完了を押下。
※ ⑥を完了すると認証メールが登録したメールアドレスに届くのでメールを確認してリンクをクリックし認証しておく
ドメイン
https://ja.wikipedia.org/wiki/%E3%83%89%E3%83%A1%E3%82%A4%E3%83%B3%E5%90%8D
DNS
https://ja.wikipedia.org/wiki/Domain_Name_System
ELBの設定
ELB作成ステップ1
①サービスからEC2を選択し、メニューからロードバランサーをクリック
②ロードバランサーの作成をクリックし、Application Load Balancerの作成を押下
③名前にtest-lb-01を入力する
④リスナーの追加をクリックし、以下をHTTPの設定を削除し追加する
| ロードバランサーのプロトコル | ロードバランサーのポート |
|---|---|
| HTTPS | 443 |
⑤ 作成したVPCを選択しアベイラビリティゾーン最低2つ選択(作成したサブネットをそれぞれ選択)し、次の手順へすすむ
⑥ACM から新しい証明書をリクエストというリンクが出ているのでそのリンクをクリック
ACMでELB設定用の証明書作成
①ドメイン名に[こちら](# DNSの設定を行う)で購入したドメインを入力し、次へを押下
②DNS の検証を選択し確認を押下
③確定とリクエストを押下
④Route53でのレコード作成を押下する(Route53にCNAMEが登録される)


ELB作成ステップ2
①下記にある更新部分のボタンを押下し、作成したドメインの証明書が表示されたことを確認し、次の手順へ進む
②セキュリティグループの設定で新しいセキュリティグループの作成するを選択
③セキュリティグループ名と説明を入力し次の手順へすすむ(他はデフォルトでOK)
④ルーティングの設定で名前にtest-target-group01と入力し、次へ
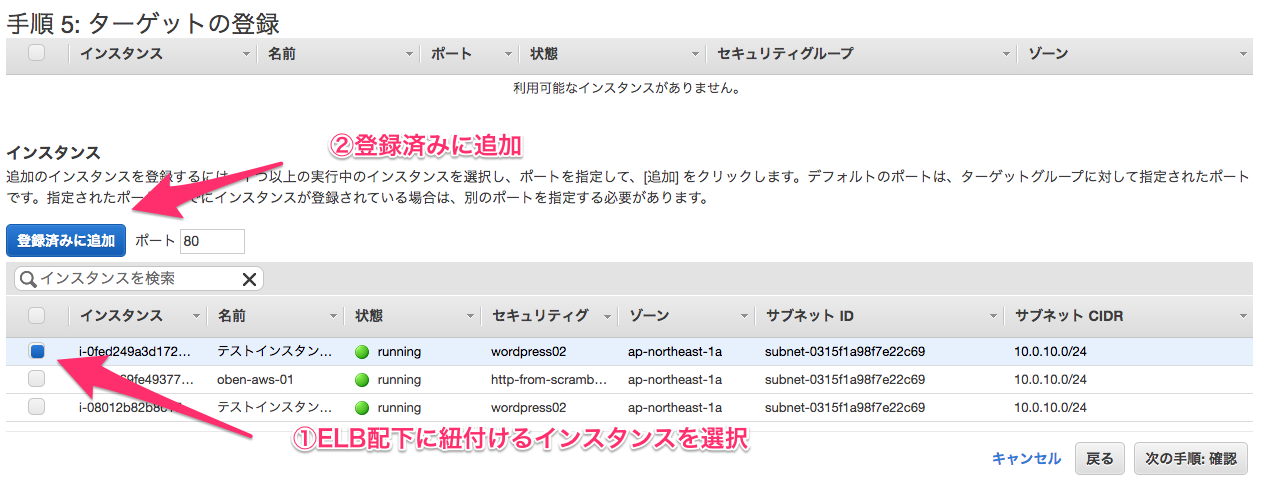
⑤下記の図を参照(EC2インスタンスを2台作成しているので2つのインスタンスを登録済みにする)
⑥確認を押下し、作成を押下
Route53でAレコードの設定
①レコードセットの作成を押下し、タイプをA-IPv4アドレス、エイリアスをはいにする
②エイリアス先のターゲット名の入力欄をクリックし、ELB Application Load Balancerで作成したろーELBを選択する
③レコードセットの保存を押下

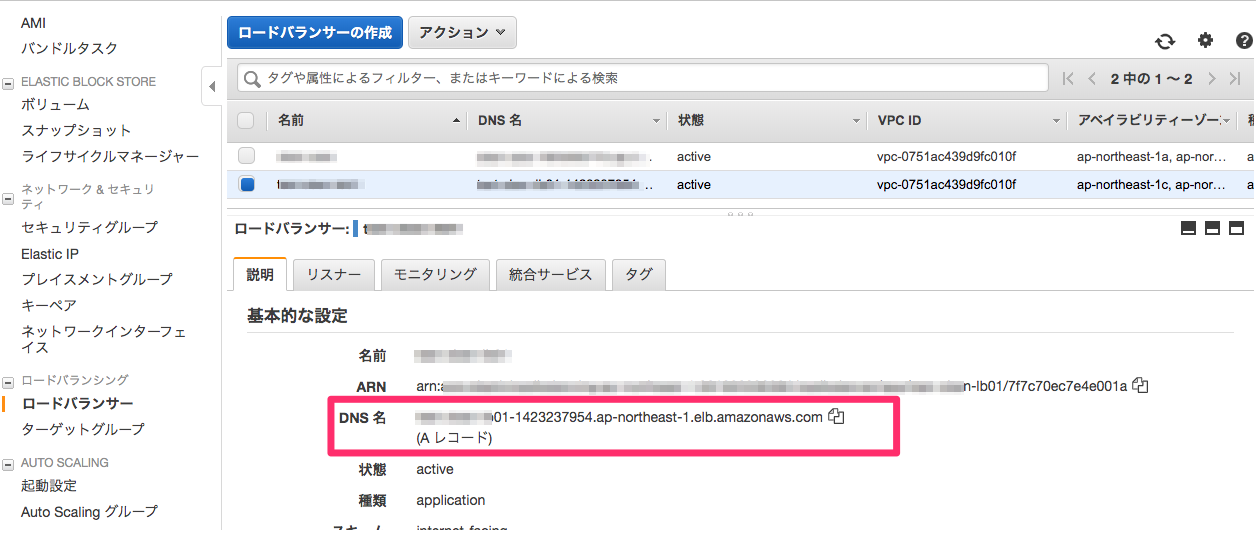
確認
①ロードバランサーの一覧画面に遷移して、DNS名をコピー
②新しいタブを開き、DNS名をペーストしWordpressの画面がでてきたらOK
③購入したドメインでも接続を試してみてWordpressの画面が表示されればOK
WordPressにCSSがあたらない
ELBを介すると、WordpressのCSSが上手く当たらないため対策を入れなければいけない

①以下のコードをfunctions.phpに追記する
class relative_URI {
function relative_URI() {
add_action('get_header', array(&$this, 'get_header'), 1);
add_action('wp_footer', array(&$this, 'wp_footer'), 99999);
}
function replace_relative_URI($content) {
$home_url = trailingslashit(get_home_url('/'));
return str_replace($home_url, '/', $content);
}
function get_header(){
ob_start(array(&$this, 'replace_relative_URI'));
}
function wp_footer(){
ob_end_flush();
}
}
new relative_URI();
//↑ここまでをコピペ
require( ABSPATH . WPINC . '/option.php' );
②apacheの再起動
systemctl restart httpd.service
③再度ドメインにアクセスし、表示が問題なければOK
参照: https://dogmap.jp/2011/03/18/wordpress-relative-url/

完成
ここまでで、ELBによってロードバランシングされ、冗長構成な wordpressの作成が完了です。
データベースはRDSが使用され、ドメインもRoute53で管理されている、全てAWSを使ってwordpressのインフラを構築してみました。
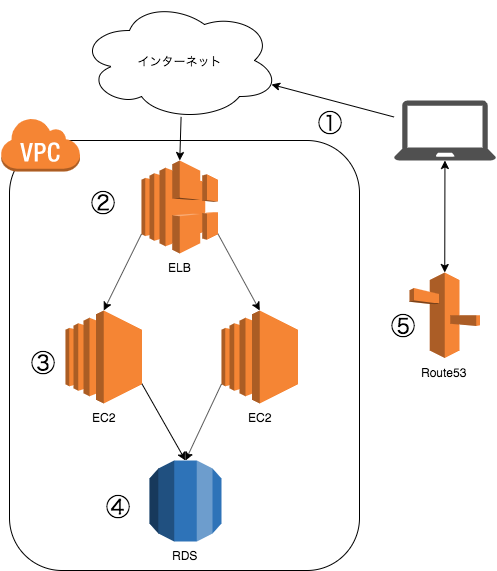
完成図
感想
AWSの管理画面をポチポチするだけでサーバやロードバランサー、DBなどの設定を簡単にできる。
ただ、ネットワークの知識とか基礎的なものがないと操作わかっていてもあいまいなところがあるので勉強は必要だなと感じた。