今回初めてVSCodeの拡張を作ったので、その手順について備忘録としてまとめます。
目的
自作のテキストパーサーに読み込ませるテキストファイルの独自の構文に対してハイライトをつけたい!
というのが今回の目的。
先頭文字が@だったらコマンド、先頭文字が#だったらコメント、といった非常にシンプルな構文しか持たないので、
初めての拡張開発には打って付けでした。
独自構文のテキストは下記のようなものです。
@font size35
# コメントコメント
あのイーハトーヴォのすきとおった風、
夏でも底に冷たさをもつ青いそら
@br
うつくしい森で飾られたモリーオ市、
郊外のぎらぎらひかる草の波。
# aaa
@select param=foo text=yes
@select param=bar text=no
VSCode拡張の開発
Yeomanを通してテンプレートを作成
Yeomanを使って拡張開発のためのテンプレートを作成するため、まずはyeomanをインストールします。
$ npm install yo generator-code --save-dev
$ npx yo code
上記コマンドを叩くと色々CUI上で質問されるので、適宜答えていくとテンプレートが完成します。
わからないことがあれば公式ドキュメントを参照すると良いです。
今回は新しい言語(?)にシンタックスハイライトをつけるのが目的なので、初めの質問では* New Language Support *を選択しました。
TextMateを用いてシンタックスの指定を行う
syntaxes/gmtext.tmLanguage.jsonを編集してハイライトの指定を行います。
公式にしンタックスハイライトガイドがあったので主にここを参照して作業を行ないました。
ポイントは2つで、
- 記述方法はTextMateで、文字の固まりを命名し分類していくことでハイライトが成り立つ
- 正規表現は鬼車が使われている
という点です。
簡単にいうと、この**の正規表現にマッチするやつはcommentに分類する!
という記述を行なっていけば良いようです。
上記を踏まえてpatternsを下記のように実装しました。(一部抜粋)
"patterns": [
{
"name": "entity.name.tag.gmtext",
"match": "^@.*"
},
{
"name": "comment.line.number-sign.gmtext",
"match": "^#.*"
}
]
また、正規表現では鬼車というライブラリが使われており、通常のJSの正規表現の記述と一部異なるので注意が必要です。
TextMateのドキュメントに正規表現に関するページがあるので、こちらを参考にすればOKです。
ローカルテスト
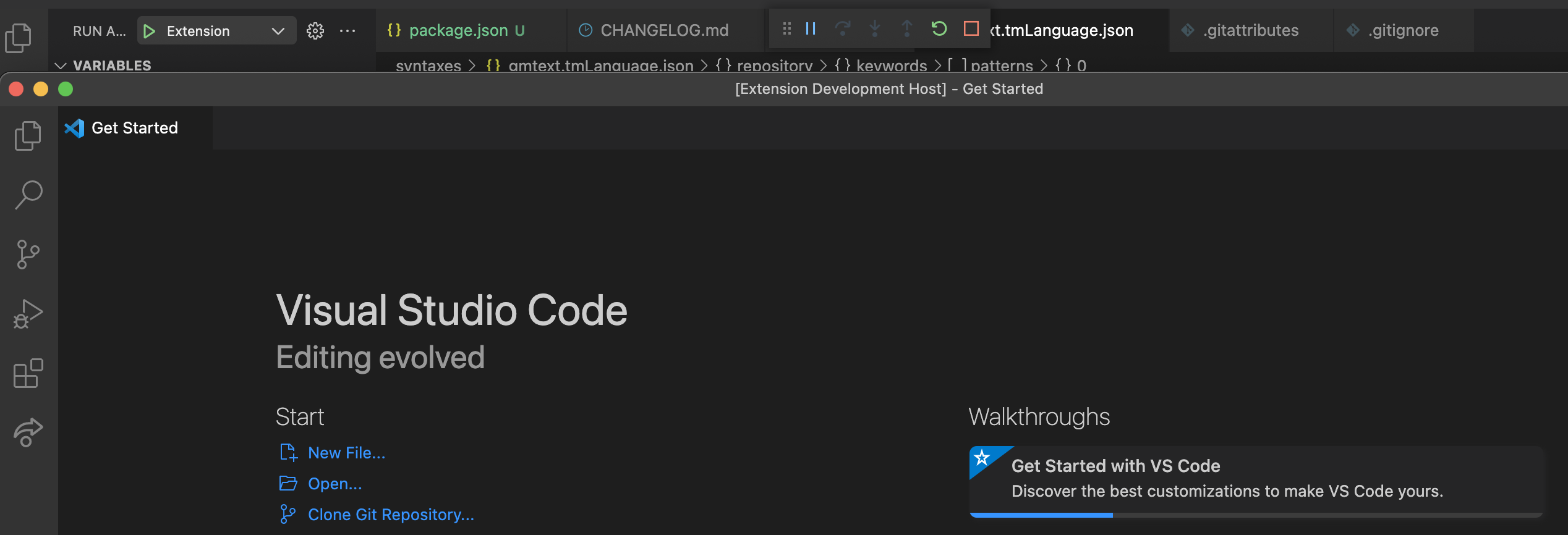
VSCodeで開発していればローカルテストは非常に簡単です。
開発するリポジトリをVSCodeで開いてF5を押せば、開発中の拡張が効いた状態でファイルを確認することができます。
(Yeomanルートのリポジトリではなく、テンプレート自体がルートでなければならない点に注意。)

赤い□を押せばこのデバッグモードは終了します。
パッケージ化
今回は個人用なので、パッケージ化だけしてマーケットプレイスにはリリースしない方向でやってみます。
まず、パッケージ化に必要なvsce(VSCode Extension Manager)をインストールします。
$ npm install vsce --save-dev
また、パッケージ化にはManage Publisherとしての登録が必要です。
Microsoftの誘導のままに会員登録を行なっていきます。
https://marketplace.visualstudio.com/manage
無事Publisherとして登録ができたら、package.jsonにpublisher名を追記します。
{
"name": "text-gm-parser",
"displayName": "text-gm-parser",
"description": "",
"version": "0.0.1",
"engines": {
"vscode": "^1.61.0"
},
"publisher": "Publisher名"
...
そして下記のコマンドを叩いてパッケージ化します。
$ npx vsce package
無事.vsixの拡張子のファイルが出力されればOKです!
自作パッケージの読み込み
最後にパッケージをVSCodeに読み込ませます。
$ code --install-extension 任意のファイル名.vsix