<script> のタグの属性について何がどういう効果か毎度調べている気がしたので、まとめておきます。
async
JSがレンダリングをブロッキングしないようにつける属性その1です。
HTMLパースと並列してJSを読み込みます。
読み込み、だと正確ではない部分があるので詳しく説明すると、
- JSデータのfetch通信
- JSデータの実行
の2フェーズがあり、並列に処理されるのはJSデータのfetch通信 の部分です。
実際の実行時にはレンダリングをブロッキングするので注意が必要です。
defer
JSがレンダリングをブロッキングしないようにつける属性その2です。
違いは読み込みタイミングで、deferはDOMContentLoadedイベントが走る前にJSデータが実行されます。
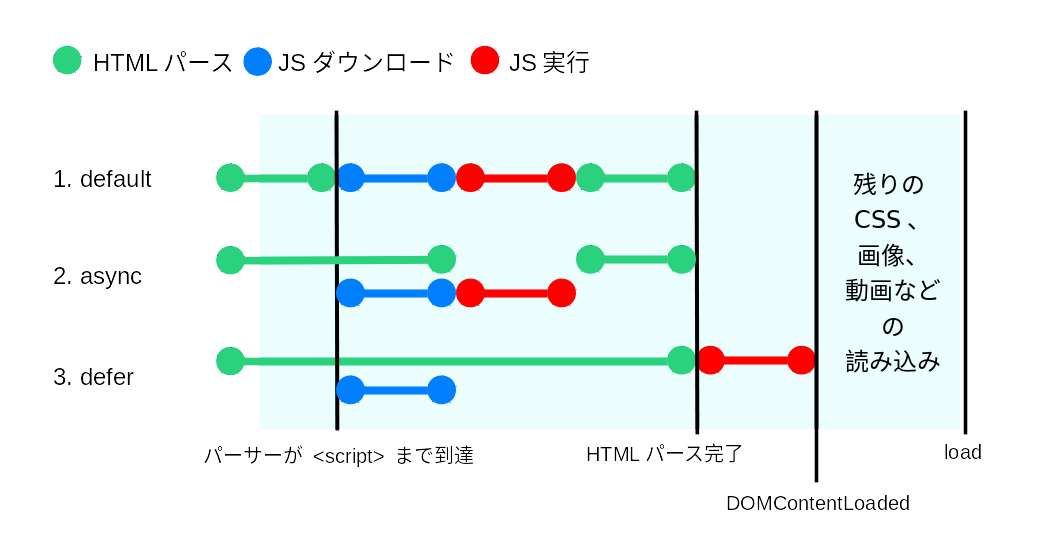
asyncとdeferの違いについては「script タグに async / defer を付けた場合のタイミング」というこちらの記事がよく纏まっていてわかりやすいです。
非常にわかりやすい図がありましたので上記記事から拝借いたしました。
実行をパースに割り込ませるかどうかが違うので、JSの目的によって指定する属性は異なってくるでしょう。
<script async>....</script>
<script defer>....</script>
nomodule
ES2015がサポートされていないブラウザ(IEやレガシーブラウザなど)のみ読み込む場合はこの属性を指定します。
user-agentなどの煩雑な指定を避けることができるので、使いようによっては便利です。
<script nomodule>....</script>
type="module"
コードをJSモジュールとして処理します。
ES2015対応ブラウザでないと使えないので、nomoduleとセットで使うと良いでしょう。
モジュールはモジュールなので、その振る舞いが通常のスクリプトとは異なる場面があります。
- defer属性の効果がデフォルトでついている(defer属性をつけても無視される)
- 自動で
use strictになる - スコープがモジュール単位のため、デフォルトのグローバル変数にアクセスできない(window省略など)
JAVASCRIPT.INFOなどで詳しくご確認ください。
サンプルとして、js-cookieのreadmeの例文を記載します。
<script type="module" src="/path/to/js.cookie.mjs"></script>
<script nomodule defer src="/path/to/js.cookie.js"></script>