はじめに
皆さん好きなテキストエディタはなんですか?
vim?それともvim?もしかしてvimとか?
私も一番好きなテキストエディタはvimです。
hjklでのカーソル移動、モード切り替えでの様々な操作。もうこれがないエディタではコードが書けません。
では日常で一番使っているエディタはなんですか?
私はVSCodeです。
普段はFlutterを使っているのでFlutterの公式ドキュメントでもおすすめされているのが
- VSCode
- Android Studio
- Emacs
なのでプラグインも豊富でvimキーバインドのプラグインもあり、他のフレームワークを使う際にも応用が利きやすいVSCodeを使用しています。(iPresenceでもVSCodeが推奨のエディタです、ペアプロとかしやすので)
VSCodeのvimキーバインド プラグインはvimrcも読み込ませることができるため基本的なキーマッピングはそのまま持ってくるとができます。
そう、「基本的なキーマッピングは」 vimキーマッピングのプラグインではvimrcの読み込みには対応しているものの現状キーマッピングのみのサポートとなっており
「ぼくのかんがえた最強のvimrc」の中にあるfunctionやコマンドはVSCode上では実行できない状態です。
:warning: .vimrc support is currently experimental. Only remaps are supported, and you may experience bugs. Please report them!
そう、つまりvim scriptで書いたコマンドやfunctionの実行はできない状態です。
しかしこのままでは不便なのでVSCodeに入れているプラグインのキーボードショートカットをvimのキーバインド、特にLeaderに割り当てて行きたいと思います。
vimプラグインの導入
まずはVSCode上でvimのキーバインドを使えるようにするためvimプラグインを導入します。(すでに入ってる方は飛ばしてください)
VSCodeの拡張機能の検索窓に「vim」と入れるとvimのプラグインが表示されるのでインストールすれば完了です。
vimプラグインの設定
VSCodeの左下にある歯車アイコン(管理)から設定をクリック。右上のファイルのアイコンをクリックすることで
settings.jsonが開かれます。このjsonファイルにvimの設定(VSCodeの設定)を書き込んで聞きます。
まず基本の設定からです。c
{
"vim.leader": ",", // Leaderのキー割り当てです。 vimrc内で設定していてもこちらで再度設定する必要があります
"vim.vimrc.enable": true, // vimrcの読み込みを有効化するフラグです。vimrcを使用する際にはtruenにしてください
"vim.vimrc.path": "~/dotfiles/.vimrc", // vimrcのパスを指定します。
}
キーショートカットの割当
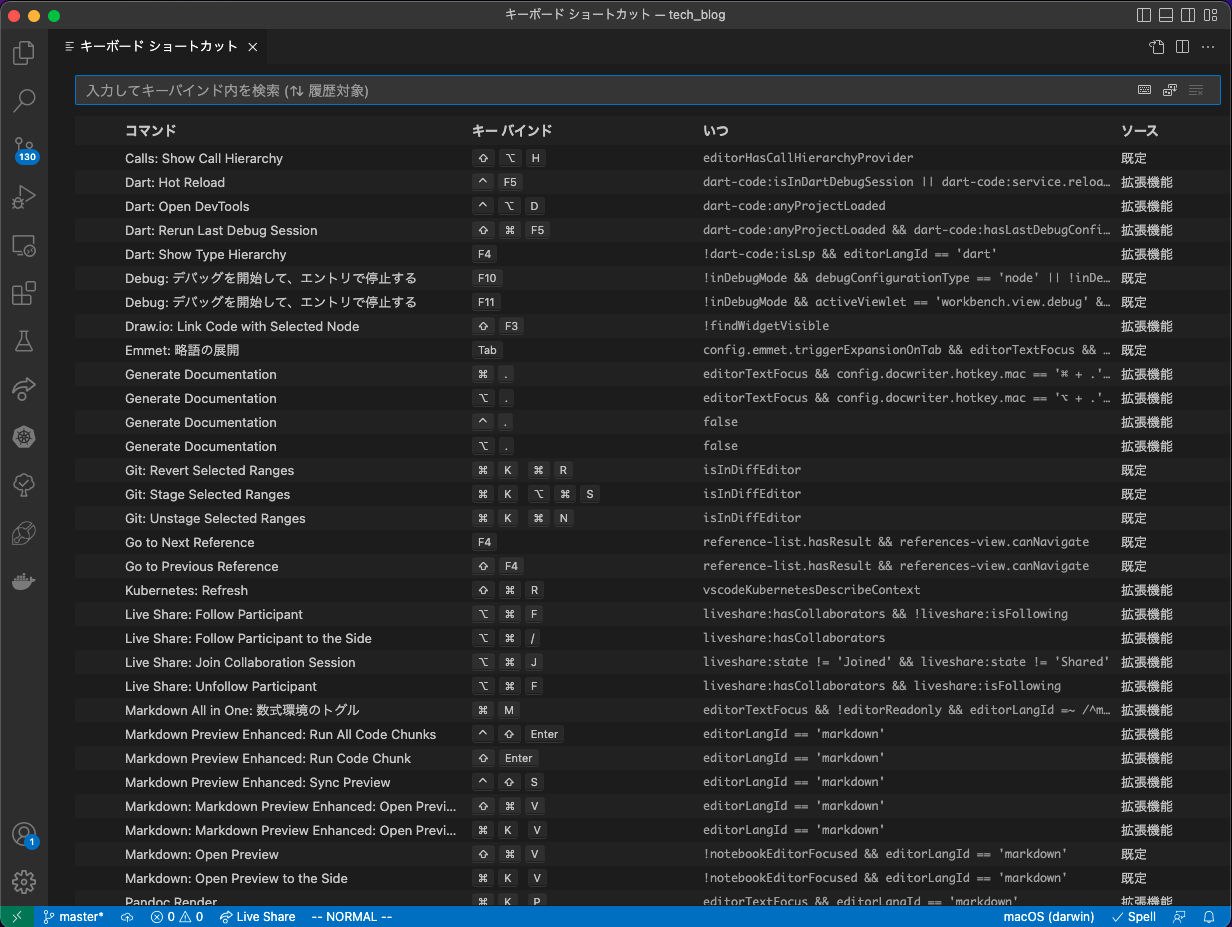
まず割り当てたいキーボード ショートカットを調べるためにVSCode左下の歯車アイコンからキーボードショートカットを選ぶとショートカットが表示されます。
今回は一例として全テストの実行とFlutterプラグインの機能であるDevToolの呼び出しをLeaderに割り当てたいと思います。
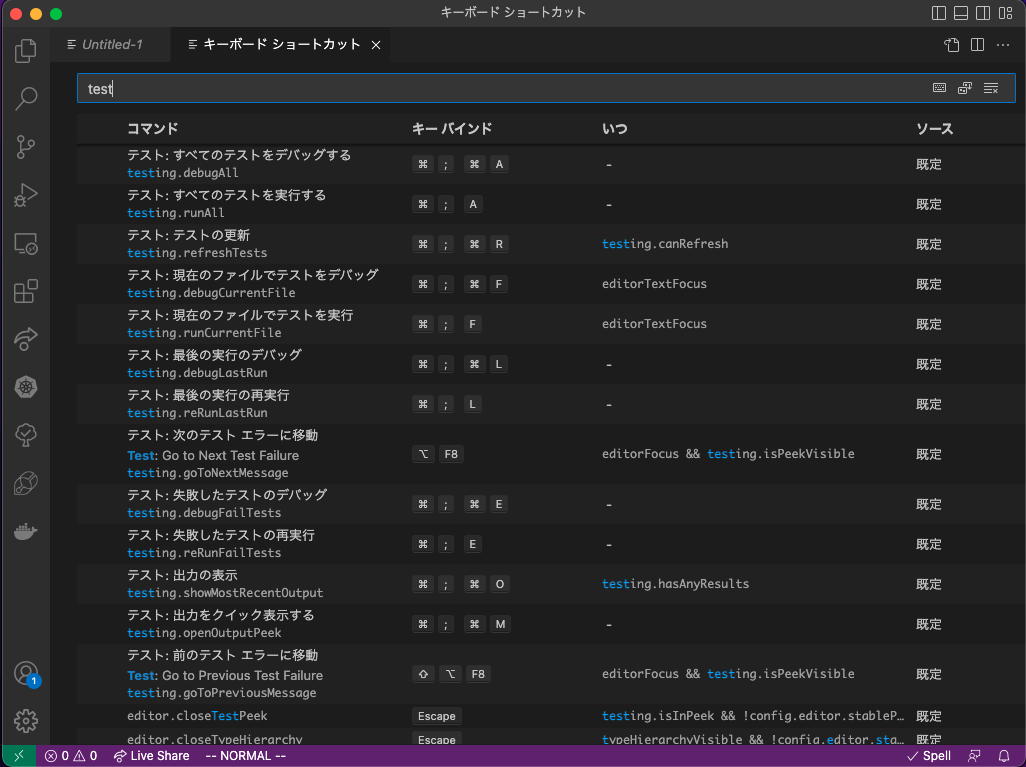
まず先程のキーボードショートカットの一覧から割り当てたいショートカットを調べます。
今回はテストなので「test」と入力します。するとテストに関するキーボードショートカットがたくさん表示されるので
「テスト: すべてのテストを実行する」の項目をvimに割り当てます。コマンドの列にある testing.runAll がVSCode上でのコマンドになります
これを先程の setting.jsonに書き込んでいきます。
{
"vim.leader": ",",
"vim.vimrc.enable": true,
"vim.vimrc.path": "~/dotfiles/.vimrc",
"vim.normalModeKeyBindingsNonRecursive": [ // ノーマルモードでのキー割り当てを再設定する項目
{
"before":["leader", "leader", "t"], // 割当るキーバインド
"commands": ["testing.runAll"] // 実行するキーボードショートカットのコマンド
},
]
}
これを書き込むことでVimキーバインドを入れたVSCodeのノーマルモードで , , t と入力するとVSCode上でテストを実行してくるようになります。
次にFlutterプラグインで入っているキーボードショートカットのコマンドも割り当てていみます。
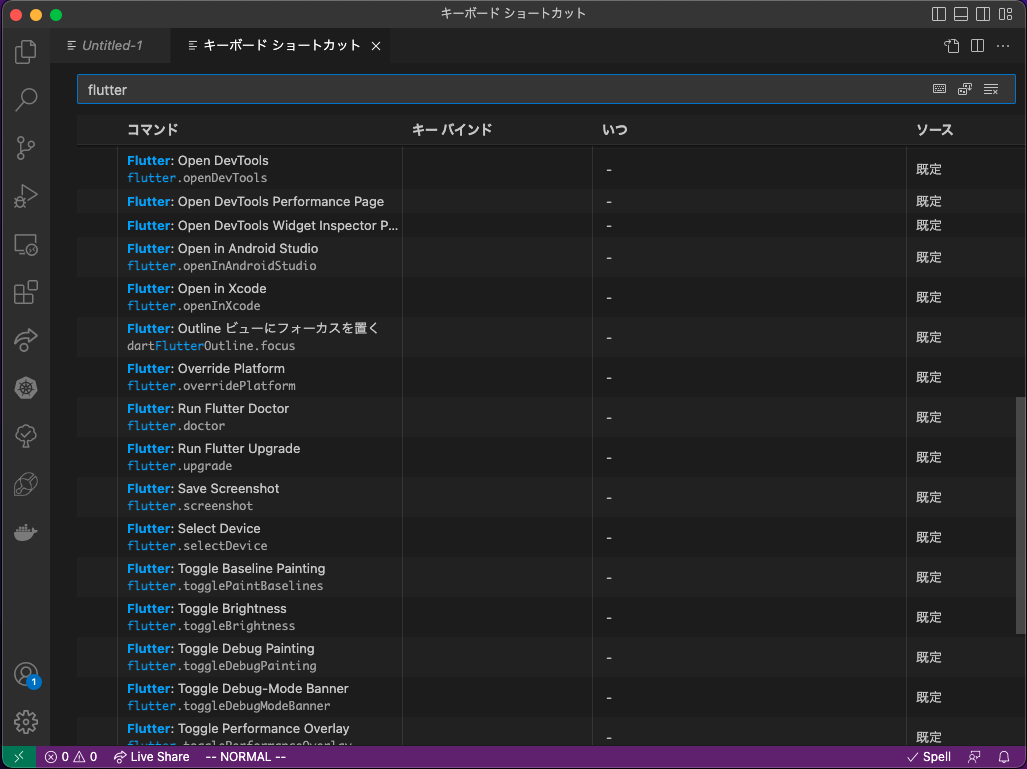
先ほどと同じようにキーボードショートカットの検索窓に「flutter」と入れ
今回入れるDevToolを呼び出すコマンド flutter.openDevTools をsetting.jsonに書き込んでいきます。
{
"vim.leader": ",",
"vim.vimrc.enable": true,
"vim.vimrc.path": "~/dotfiles/.vimrc",
"vim.normalModeKeyBindingsNonRecursive": [
{
"before":["leader", "leader", "t"],
"commands": ["testing.runAll"]
},
{
"before":["leader", "leader", "a", "d"],
"commands": ["flutter.openDevTools"]
},
]
}
これでノーマルモードで , , a dと入力するとFlutter のDevToolが開かれます。
さいごに
これでVSCodeでそこそこ便利にvimのコマンド呼び出しっぽいことができるようになりました。
やっぱり完全にコマンドやVimScriptの呼び出しができないのは不便ですがVSCodeでも便利な機能があるので
それぞれのいいところを補完して自分の使いやすい開発環境を整えていってください。