先月、GitHubとJetbrainsはGitHub CodespacesがJetbrains製IDEで使えるようになったと発表がありました。
ということで、リモートなPHP開発環境を整えてPhpStormで使うまでの3ステップを紹介します。
まだ、ベータ版なので安定はしていないです。
ステップ1: GitHub上にリポジトリを作ってGitHub Codespacesのコンテナ設定を行う
まずはGitHubのリポジトリを作って、GitHub Codespacesの設定を行います。
本来は、設定せずともCodespacesは利用できますが、デフォルトはNode.js用開発環境なため、PHP開発環境に変えます。変えると言っても簡単で、MicrosoftがPHP開発環境用のコンテナイメージを用意しています。
mcr.microsoft.com/vscode/devcontainers/phpを利用すればPHP開発環境になります。この環境を作るにはリポジトリ直下に.devcontainerというディレクトリを作り、Dockerfileとdevcontainer.jsonを用意します。
ProjectRepository
|
|- .devcontainer
|
|- Dockerfile 開発環境のコンテナ設定
|- devcontainer.json 開発環境の設定ファイル
Dockerfile
Dockerfileはこんな感じです。
ARG VARIANT=8-bullseye
FROM mcr.microsoft.com/vscode/devcontainers/php:${VARIANT}
# Node.jsも使っちゃう場合
ARG NODE_VERSION="16"
RUN if [ "${NODE_VERSION}" != "none" ]; then su vscode -c "umask 0002 && . /usr/local/share/nvm/nvm.sh && nvm install ${NODE_VERSION} 2>&1"; fi
# Composerインストール
COPY --from=composer /usr/bin/composer /usr/bin/composer
# 何かしら追加パッケージをインストールする
RUN curl -1sLf 'https://dl.cloudsmith.io/public/symfony/stable/setup.deb.sh' | bash
RUN apt install -y symfony-cli \
sqlite3
# PHPのエクステンションを追加
RUN docker-php-ext-enable xdebug
RUN docker-php-ext-install pdo_mysql
上記のPHP用コンテナを使い、必要なパッケージ追加などのコンテナ自体の設定を記述していきます。パッケージ管理用のComposer、DBなどのパッケージ、PHPのエクステンションを追加していきます。
ここではリモート開発環境を快適にするために、Symfony CLIを追加でインストールしています。
上記PHPコンテナは2022年12月現在、最新のPHP 8.2です。
devcontainer.json
devcontainer.jsonには開発環境をビルドするときの設定などを記述します。
{
"build": {
"dockerfile": "Dockerfile"
}
}
こう設定すれば、.devcontainerディレクトリ上のDockerfileを使って開発環境をビルドします。
上記が準備できたらpushして、ブラウザ上でCodespaceを作成します。
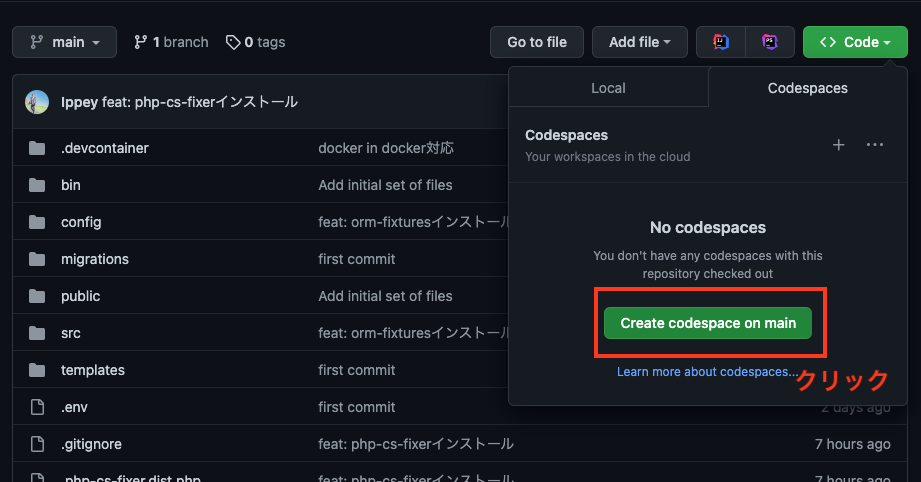
リポジトリの<> Codeボタンをクリックして、Codespacesタブをクリック、Create codespaces on {ブランチ名}ボタンを押せばコンテナをビルドして開発環境ができあがります。
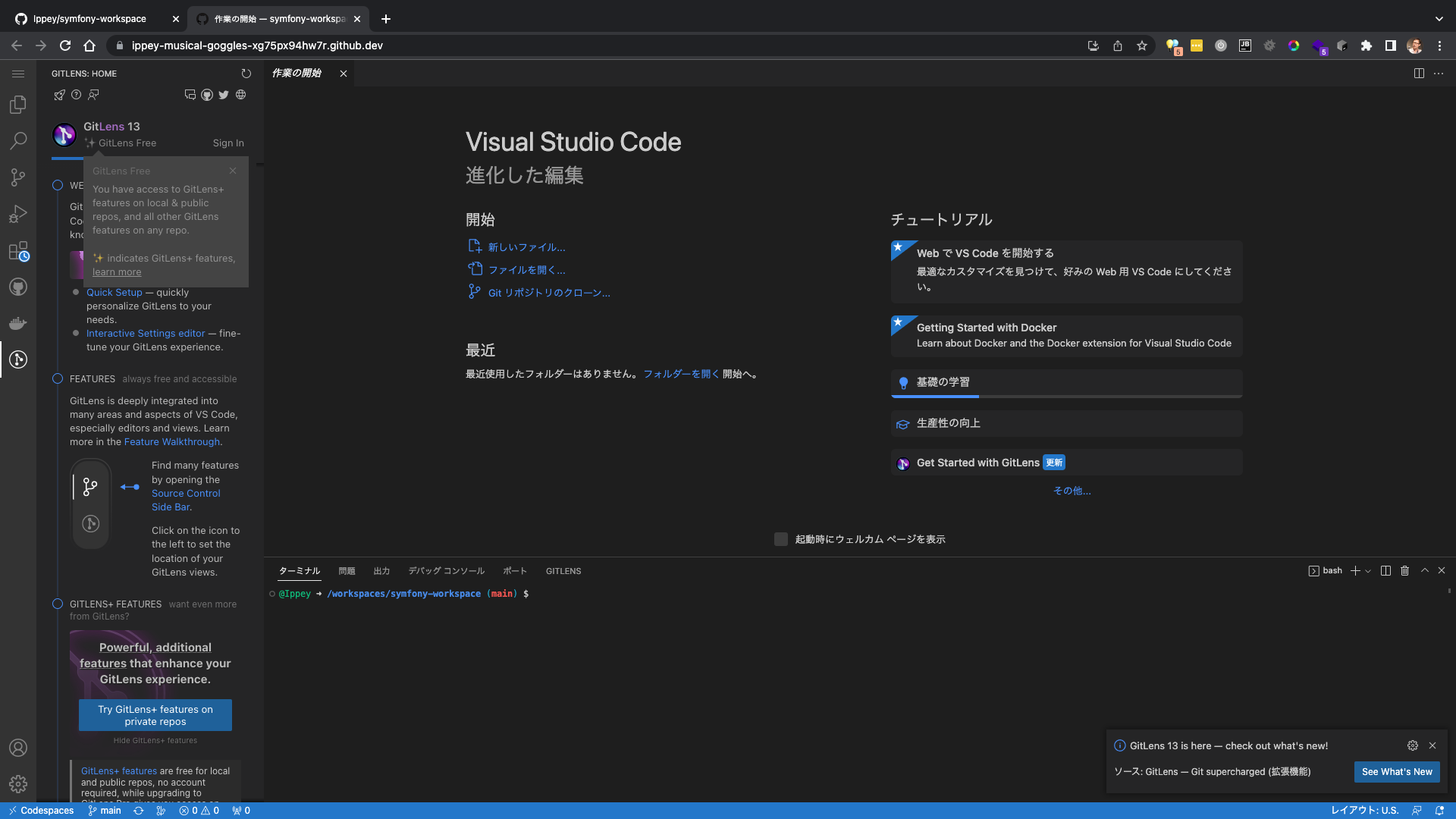
ビルドが完了すると、ブラウザ上でVisual Studio Codeが立ち上がります♪
これでも十分開発できるPHP開発環境が整います。ただし、PhpStormでは動きません。
ステップ1.1: 作成したCodespaceを再度表示する
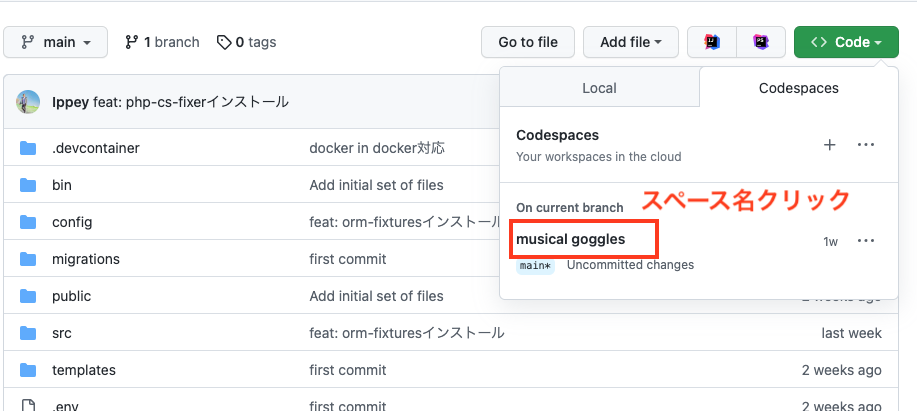
作成したCodespaceをブラウザ上のVisual Studio Codeで表示する場合は、リポジトリページの<> Codeボタンをクリックして、Codespace名をクリックすると、再度Visual Studio Codeが起動します。
ステップ2: PhpStormで動くように設定変更する
PhpStormでGitHub Codespacesを使うためには2つ設定を変更する必要があります。
SSHを利用できるようにする
Jetbrains製IDEでGitHub Codespacesを使うにはCodespaceにSSH接続できるようにしなければいけません。
SSHサーバとして利用するにはdevcontainer.jsonに設定を追記します。
{
"build": {
"dockerfile": "Dockerfile"
+ },
+ "features": {
+ "ghcr.io/devcontainers/features/sshd:1": {
+ "version": "latest"
+ }
}
}
featuresキーにsshdのコンテナを追記すればOKです。これだけでSSHが利用できるようになります。
コンテナサイズを変更する
Jetbrains製IDEで安定して動作させるためには4CPU(4コア)以上のマシンを使うことをJetbrainsは推奨しています。
デフォルトでは2CPUなマシンを使っているので、マシンタイプを変更します。
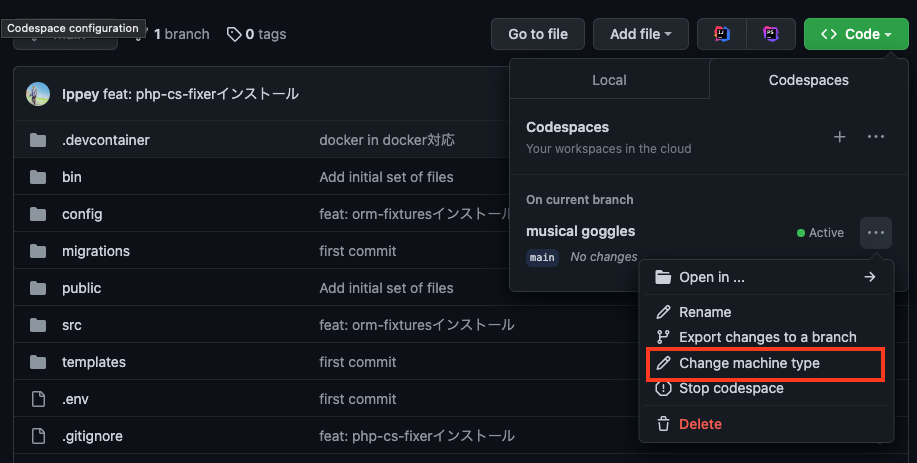
再びブラウザのリポジトリ画面でCodespacesタブをクリックすると、先ほど作った開発環境が表示されています。
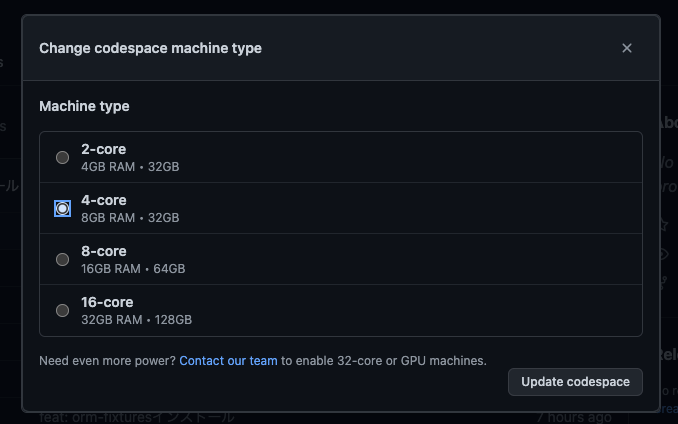
右側の...をクリックするとメニューが表示されるので、Change machine typeをクリックします。
するとマシンタイプ一覧が表示されるので、お好みのタイプを選択し、update codespaceボタンをクリックします。
当然ながら性能の良いマシンを使えば使うほど費用は上がりますのでご注意ください。
ざっくりいうと倍々で上がっていきます。(2022年12月現在)
ステップ3: Jetbrains Gatewayを使ってGitHub Codespacesに接続する
ここまでできたらあとはPhpStormで使うだけです。GitHub Codespacesに接続するためにはJetbrains Gatewayが必要なので、まずはこちらをインストールします。
プロバイダ追加
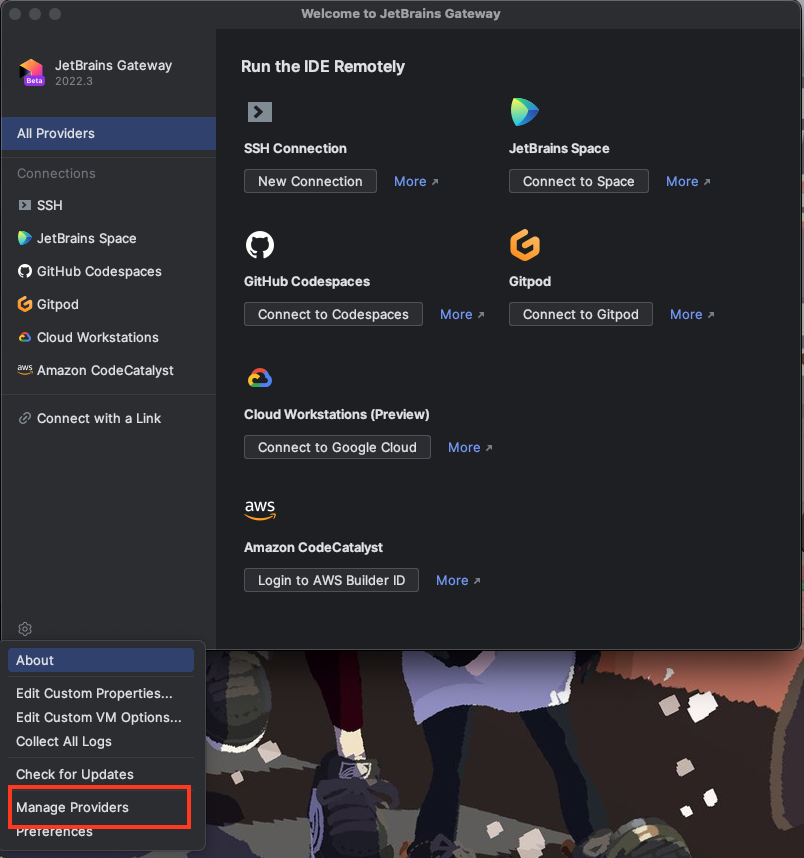
インストール後立ち上げると接続先プロバイダ選択画面が表示されますが、GitHub Codespacesが表示されていない場合は、プロバイダのインストールが必要です。
左下の歯車からManage Providersをクリックして、追加します。
Market placeでgithub codespacesで検索すれば出てくるので、インストールボタンをクリックして追加します。(画面は追加後です🙏)
GitHubログイン
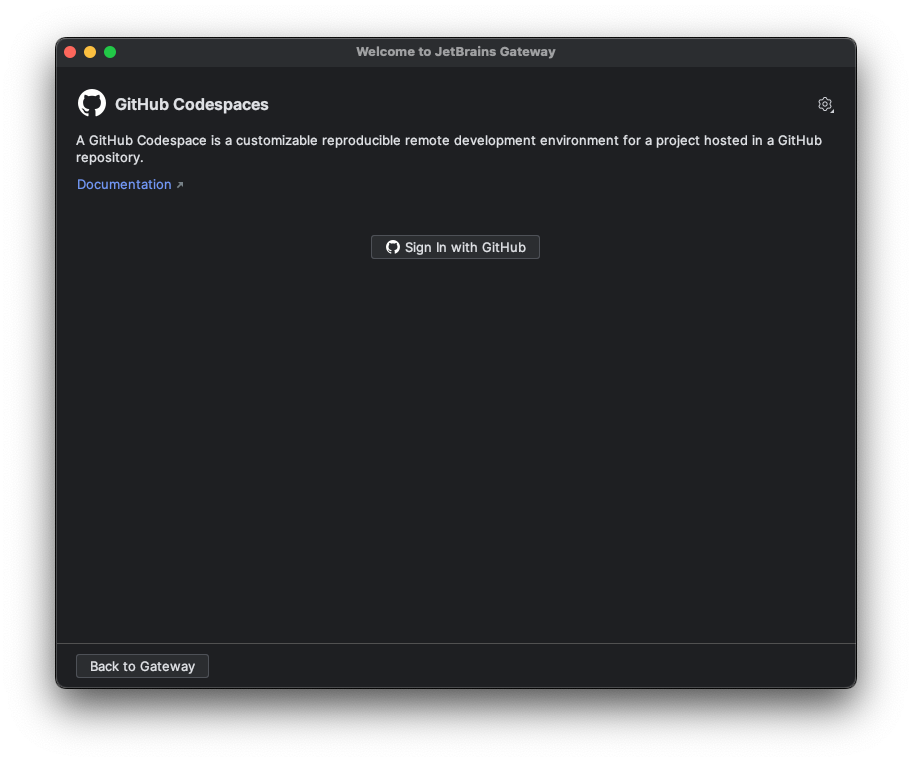
プロバイダの追加ができたら、GitHubにログインします。
Connect to CodespacesをクリックするとGitHubログインボタンが表示されてるので、画面の指示に従ってログインします。
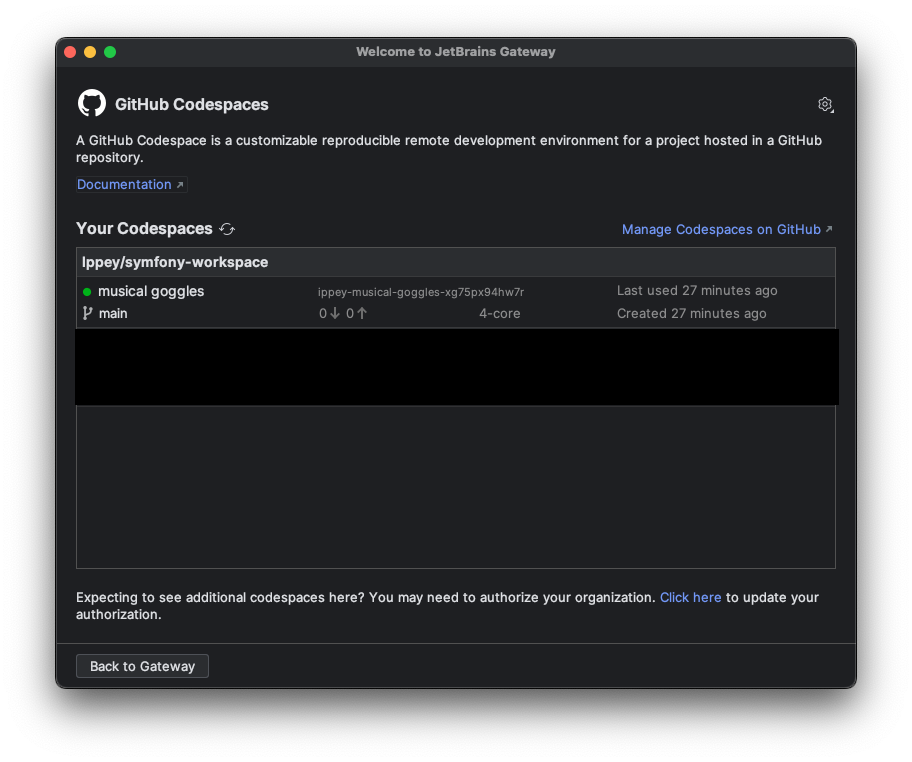
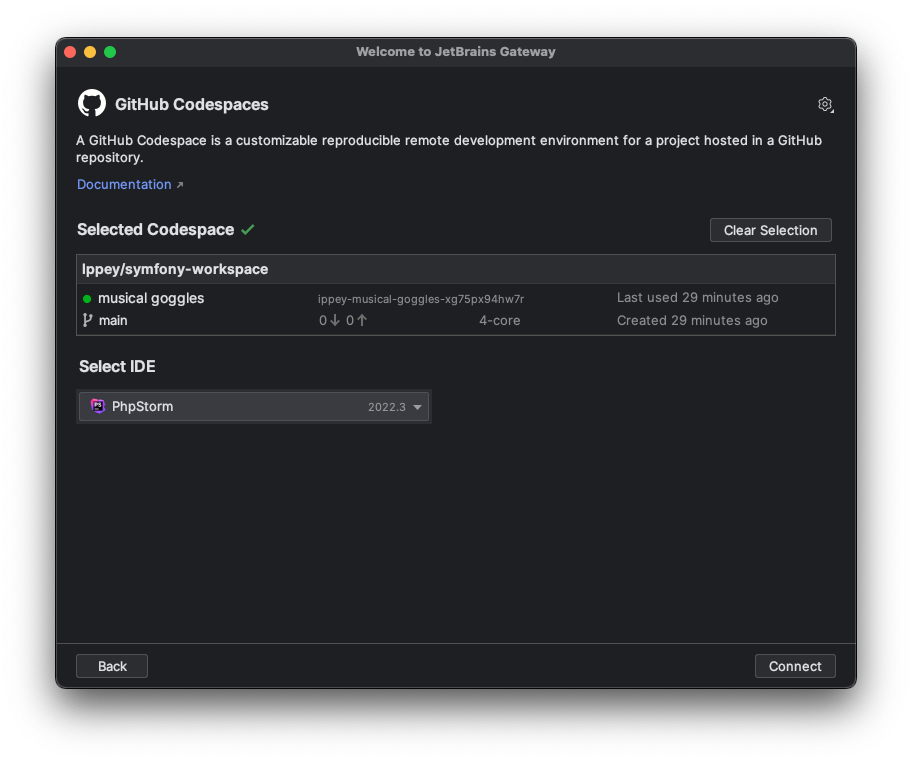
ログイン完了すると、利用できるCodespace一覧が表示されるので、利用するCodespaceをクリックします。
すると、どのIDEで開くかセレクトボックスが表示されるので、PhpStormを選択し、Connectボタンをクリックすれば...
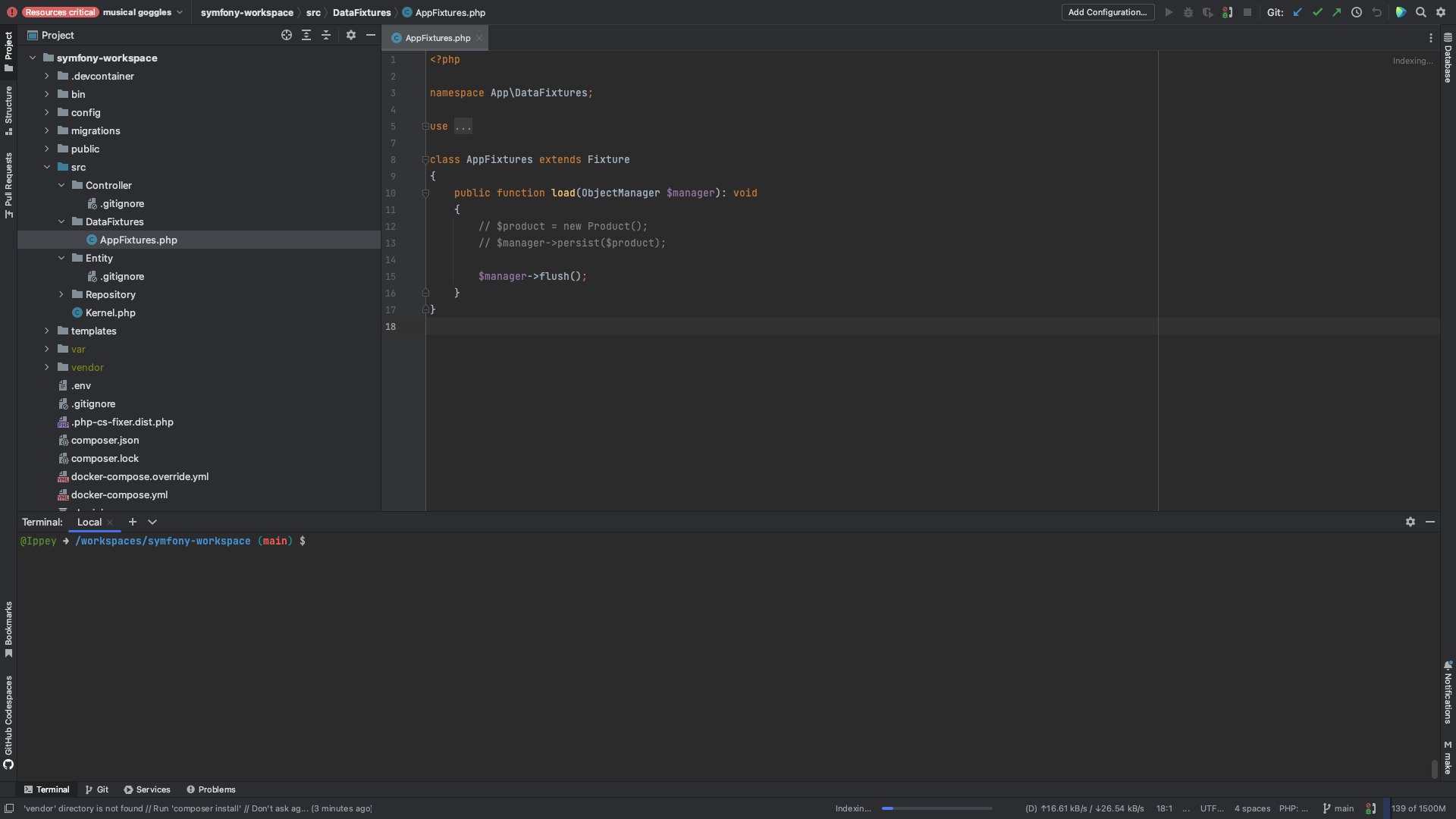
PhpStormでGitHub Codespaceが表示され、開発が可能になります!!!!!
これでリモートPHP開発環境をPhpStormで使えるようになりました!!!!!
初めて使うCodespaceの場合、もろもろの設定やダウンロードで2〜5分ほど時間がかかります。気長にお待ちください。
パッケージをインストールする
Codespaceを立ち上げただけでは、PHPパッケージがインストールされていません。パッケージをインストールしましょう。
PhpStormのターミナルからcomposer installします。
composer install
# Symfony CLIからだと
symfony composer install
ローカルWebサーバを立ち上げて、ブラウザで確認できるようにする
PhpStormでGitHub Codespacesを使うと、ポートフォワーディングにより、localhostでCodespaceのWebサーバにアクセスできます。
まずは、Codespace上でローカルWebサーバを立ち上げます。このときのためのSymfony CLIです。
symfony server:start -d
これでCodespace上でローカルWebサーバが立ち上がりました。
上記コマンドを叩くと『CAをインストールするとHTTPS通信できるようになるよ!』とメッセージが表示されますが、CAインストールは不要です。
(CAを入れると、証明書エラーが表示されます。)
続いてポートフォワーディングです。
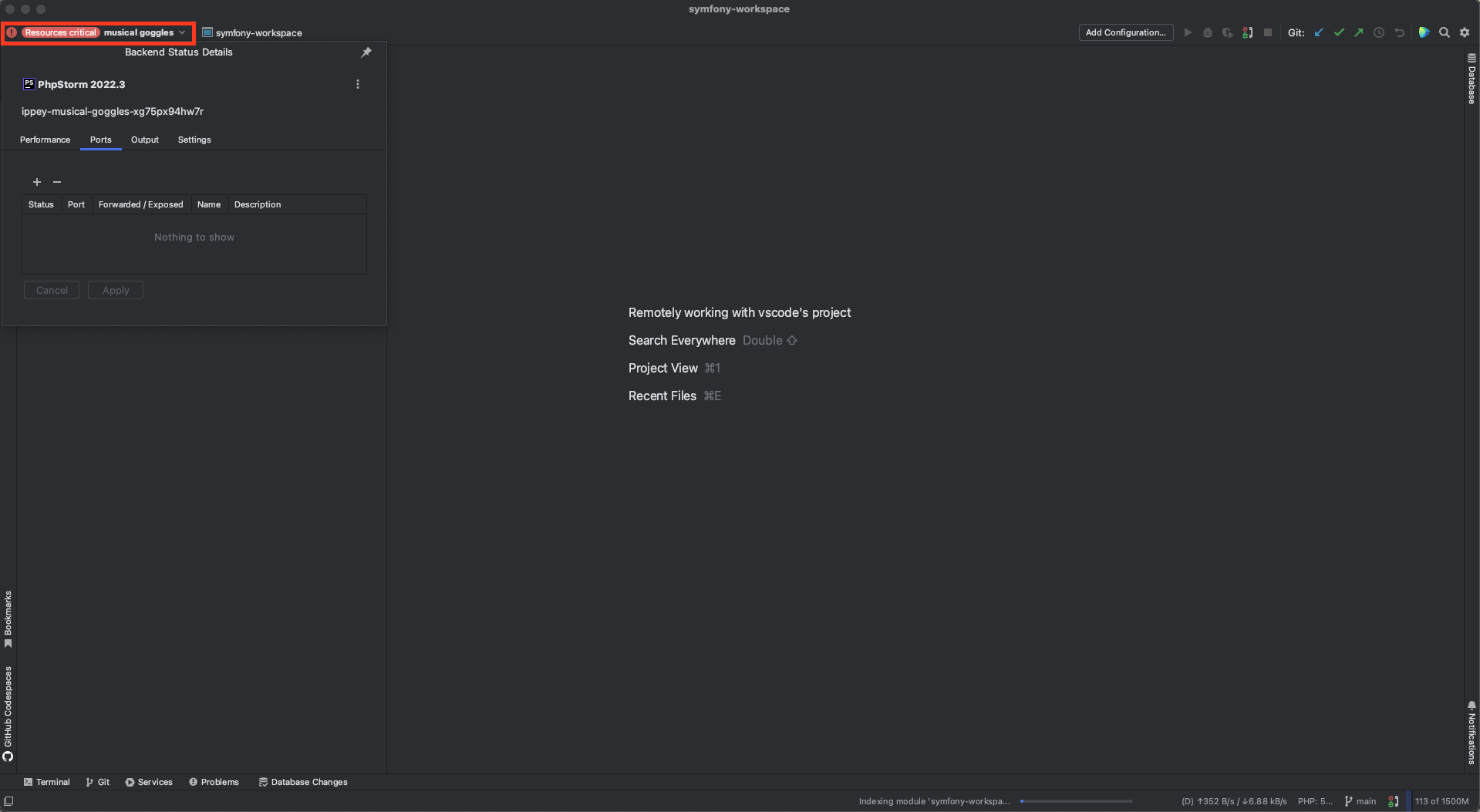
PhpStormの左上にCodespace名が表示されているのでクリックします。
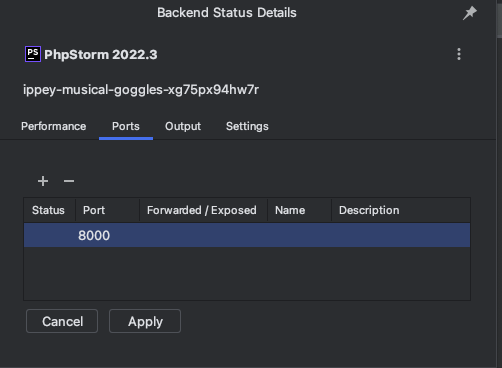
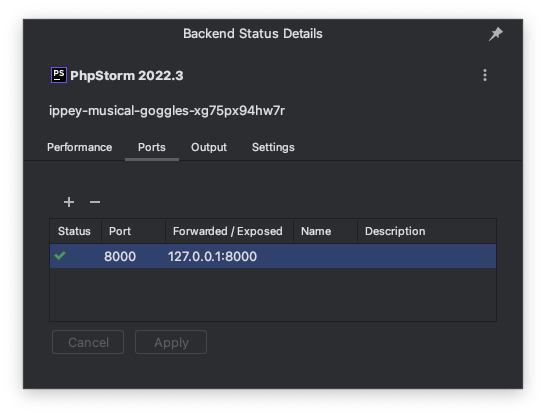
すると、小窓が表示されるので、Portsを選んで、+ボタンを押します。ポートが入力できるようになるので、対象のポートを入力します。
(Symfony CLIでのローカルWebサーバは8000なので、8000を入力します。)
Applyボタンを押して、左側のステータスが✅になったら完了です。
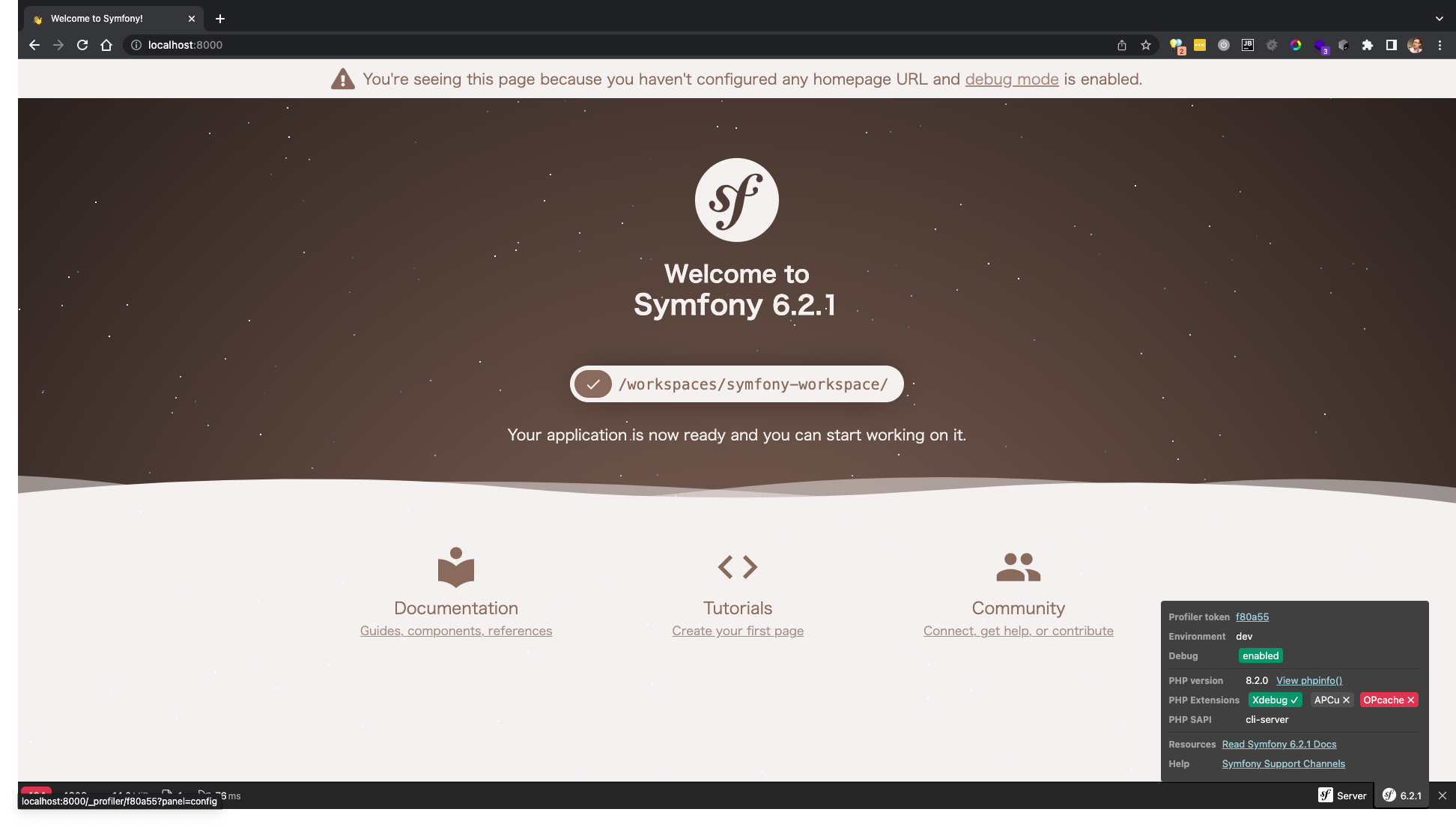
この状態でブラウザでhttp://localhost:8000にアクセスすると、localhostなのにも関わらず、CodespaceのローカルWebサーバにアクセスできるようになります。
参考: Docker in Dockerを使う
Codespace内で、DBやMailなどの別アプリケーションを動かしたい場合、ローカル開発と同じようにDocker Composeで環境構築できます。
参考にここまでの環境に加えてDocker ComposeでMySQLを構築したレポジトリを公開しましたので、ご参考になさってください。
なお、以下の記事に参考に構築しました。こちらもあわせてどうぞ!
感想
PhpStorm上でGitHub Codespacesが使えるようになったことで、いろいろとローカル環境を整える必要がなくなりました。
もうちょっと安定してくれたら、かなり使えるようになると思うので、引き続き注目していきたいです。