Redux DevToolsとは
Redux DevToolsは、Reduxの開発に役立つブラウザ拡張機能の一つ。
Redux DevToolsを使用することで、状態(state)を可視化することができます。Reactの開発中やテストで活躍しており紹介したいため記事にします。
導入方法
-
以下リンクよりインストール
https://chromewebstore.google.com/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=ja -
storeの記述の部分に以下のように記述(toolkit未使用)
const store = createStore( Reducers,//作成したReducers window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() ); -
storeの記述の部分に以下のように記述(toolkit ver)
const store = configureStore({ reducer: { myred: MyReducer },//作成したReducers devTools: process.env.NODE_ENV !== "production", }); -
開発者ツールを開く
windows:Ctrl + Shift + I , F12
Mac:md + Option + J -
Reduxを選択
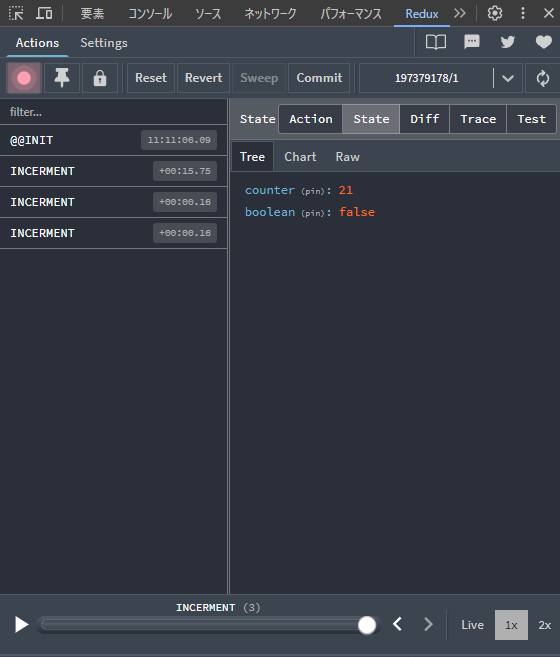
実際に見てみる
右上部のタブをStateにするとstoreに保存されているStateが表示される。
また、chartに変えたりすると視覚的にコンポーネントのつながりが見える。
再生ボタンを押すことで、左側にならんだアクションを動作させることができる
最後に
以上がRedux DevToolsの簡単な導入事例になります。詳しく調べたい方は以下の記事を参考にしてください。
https://dev.classmethod.jp/articles/redux-devtools/
https://github.com/zalmoxisus/redux-devtools-extension