LinuxとVisual Studio CodeでC# Guiアプリを開発する
2024/10 Rider 非商用利用なら無償になりました。
準備
.net coreをインストール
GTK+-3.0をインストール
$ sudo apt install libgtk-3-dev
Gtk3デザイナー gladeをインストール
$ sudo apt install glade
GTKテンプレートをインストール
$ dotnet new -i "GtkSharp.Template.CSharp"
プロジェクトファイルを生成する
$ dotnet new gtkapp
$ dotnet new gtkdialog
$ dotnet new gtkwidget
$ dotnet new gtkwindow
Visual Studio Codeにプラグインをインストール
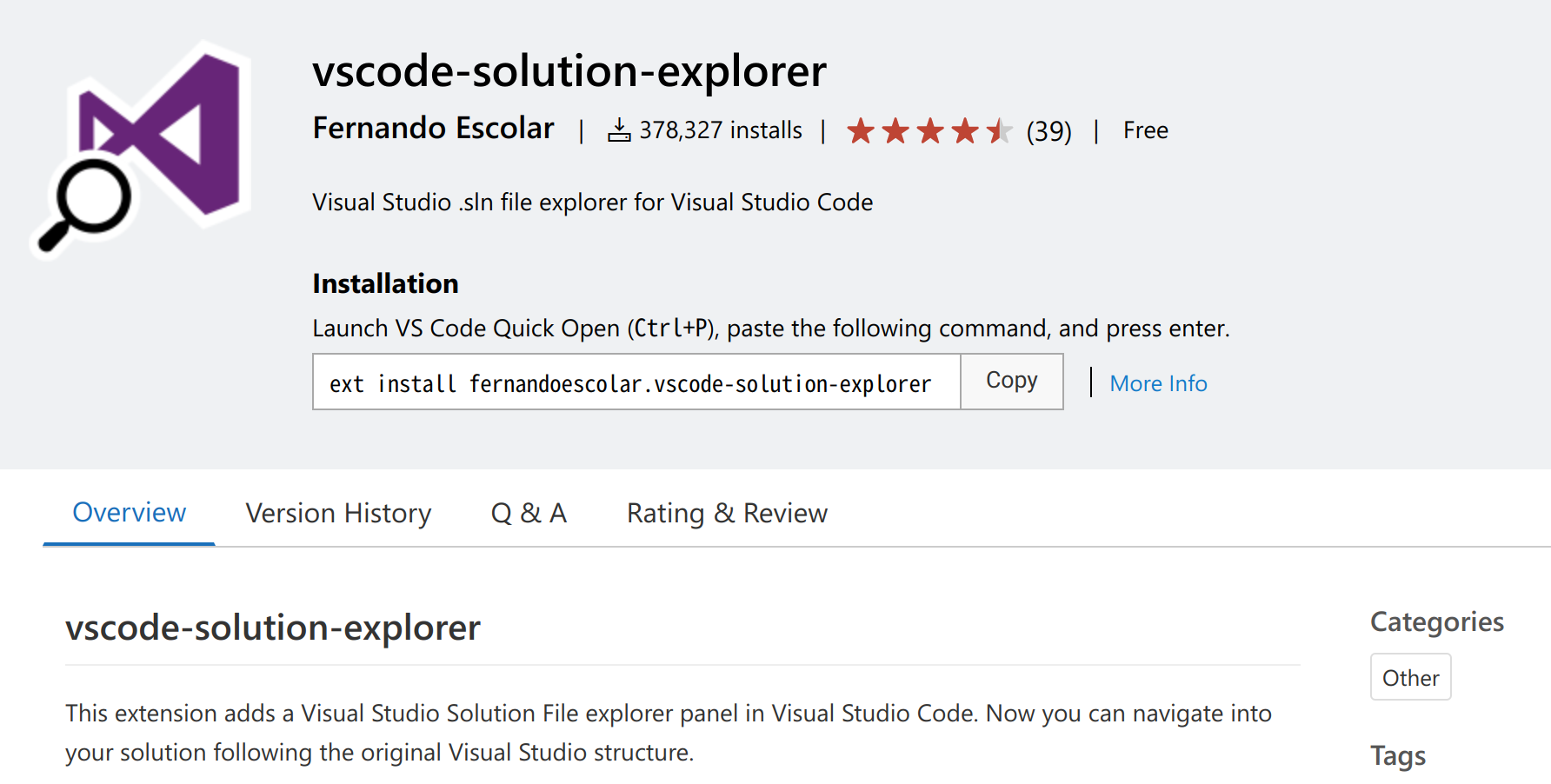
vscode-solution-explorerからソリューションを作る


Visual Studio のようなSolutionを作ることができます。その中にプロジェクトを作成します。
Visual Studioのプロジェクトも読むことができます。
インテリセンス や シンタックスハイライト、定義へ移動 などの開発に必要な一通りの機能を提供してくれるプラグインです。
他のプラグインはこの方が参考になります
ソリューションを作成

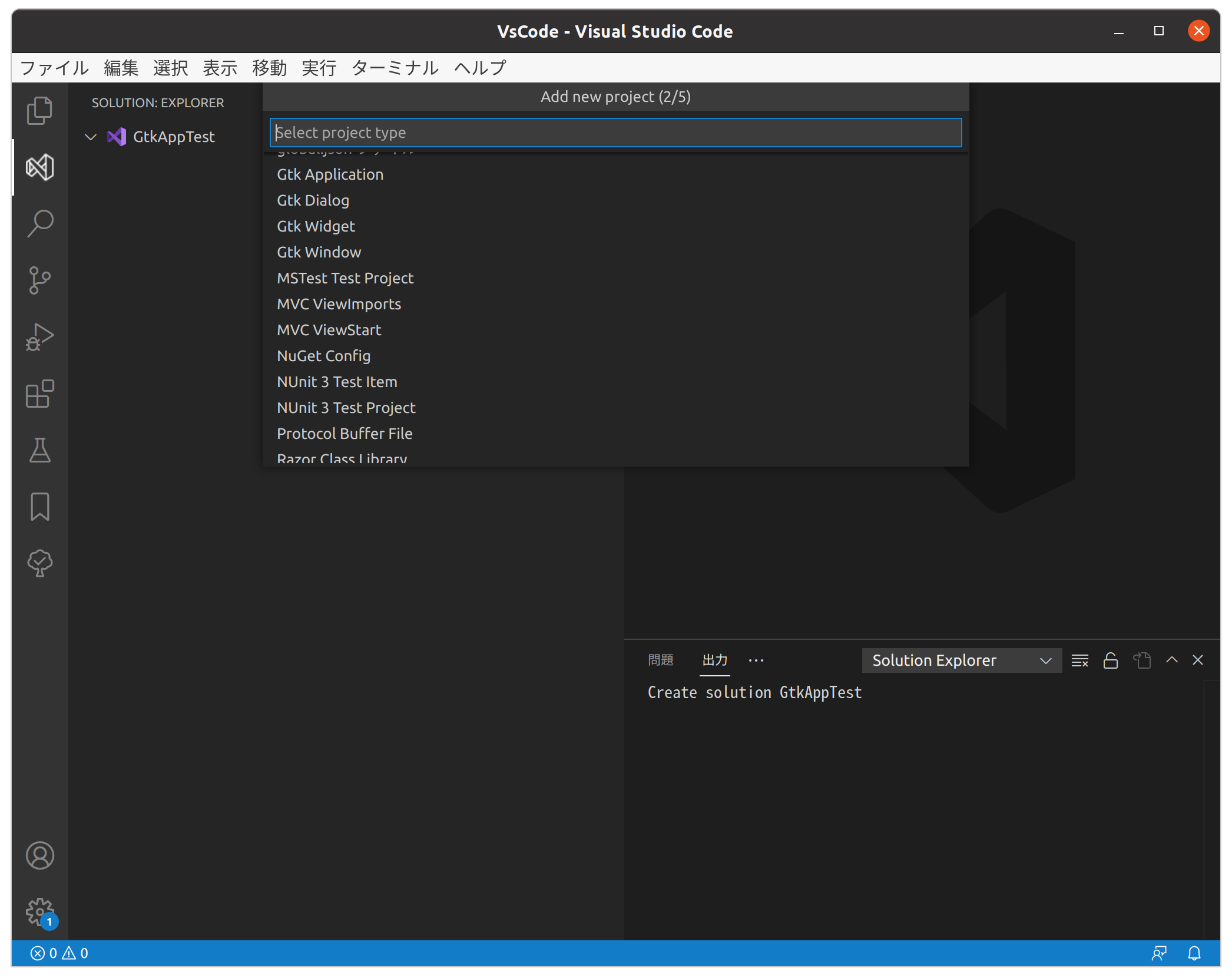
Gtkテンプレートプロジェクトファイルを生成
GtkテンプレートがインストールされているとGtk Appが表示されます。

表示されない場合はコマンドからテンプレートを生成します。
$ dotnet new gtkapp
Gtkテンプレートプロジェクトファイルが生成された

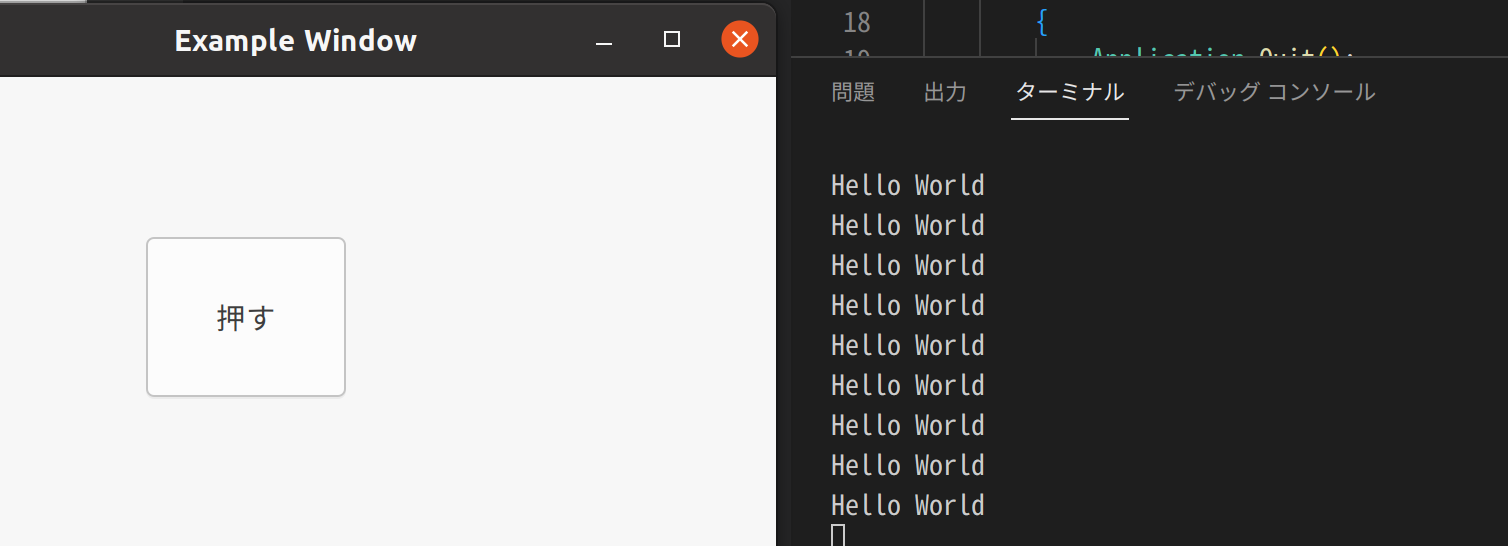
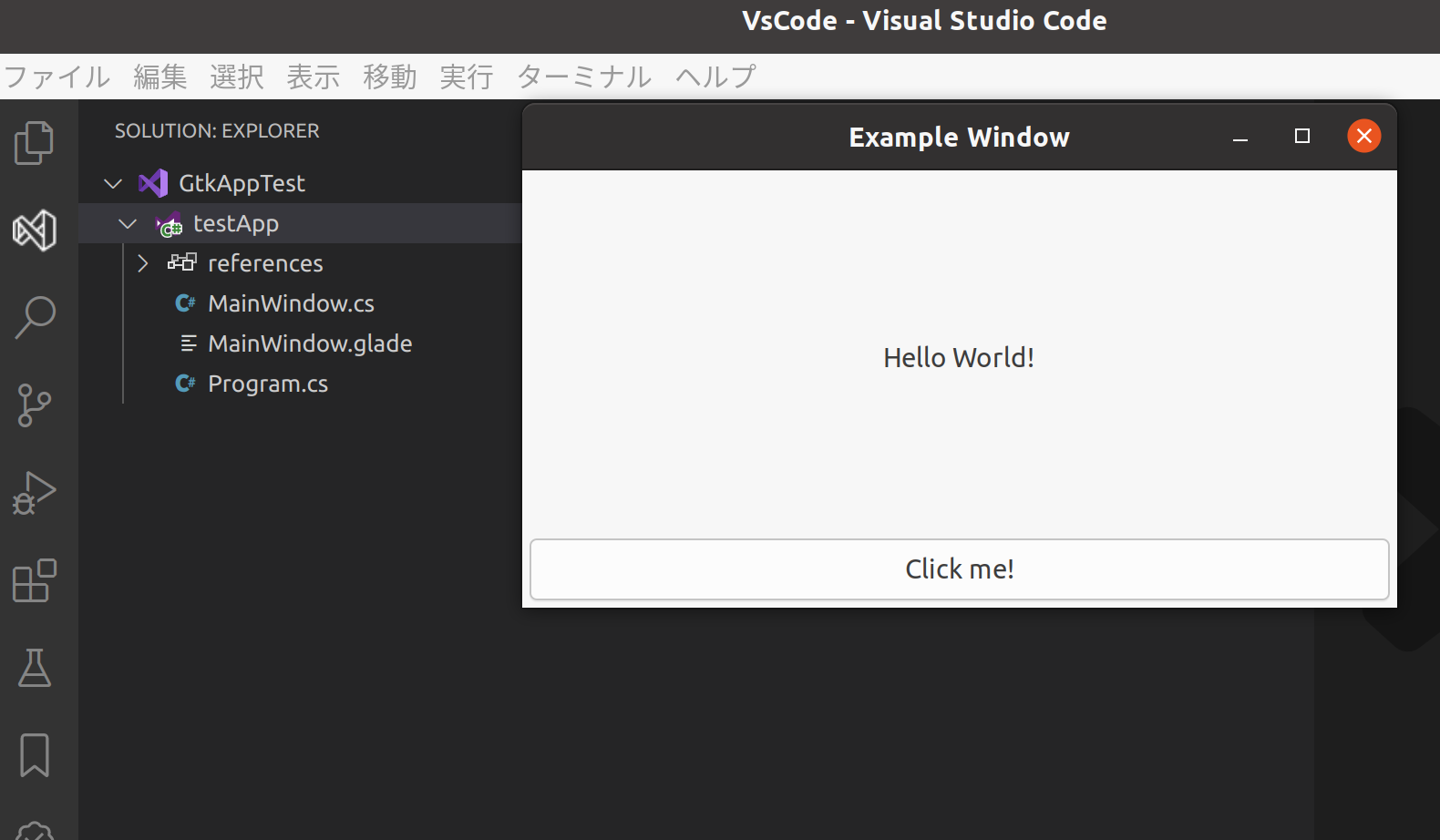
testAppの右クリックしRunを押すとアプリが起動します。

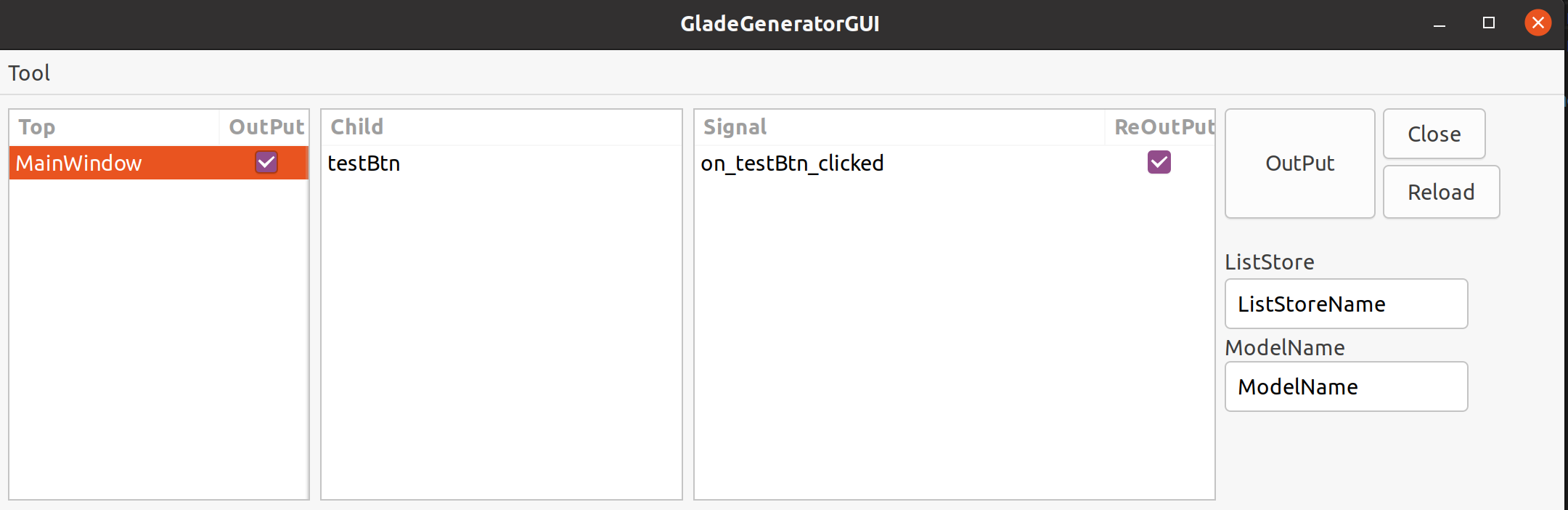
イベントハンドラー自動生成ツールを使う
Visual Studioのようなボタンを押してイベント文を自動生成するような機能がGladeにはないので作りました。
ターミナルから実行します。
$ GladeGeneratorGUI -projectName プロジェクト名 -fileDir グレードファイルのパス/MainWindow.glade
fileDir グレードファイルのフルパスを指定します。
指定したボタンにチェックを入れ、出力ボタンを押すとイベント文が自動生成されます。

Gladeファイルを編集する
Gladeアプリを起動させ、Gladeファイルを開きます。
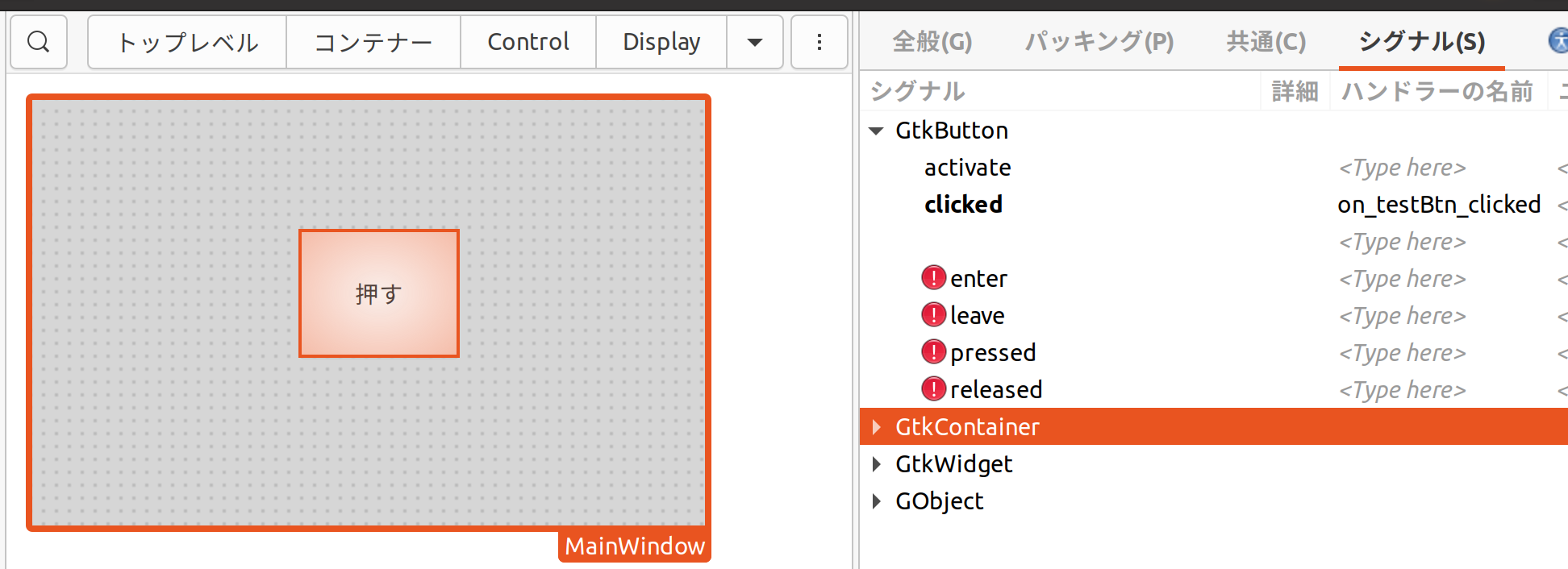
イベントハンドラー名を記入
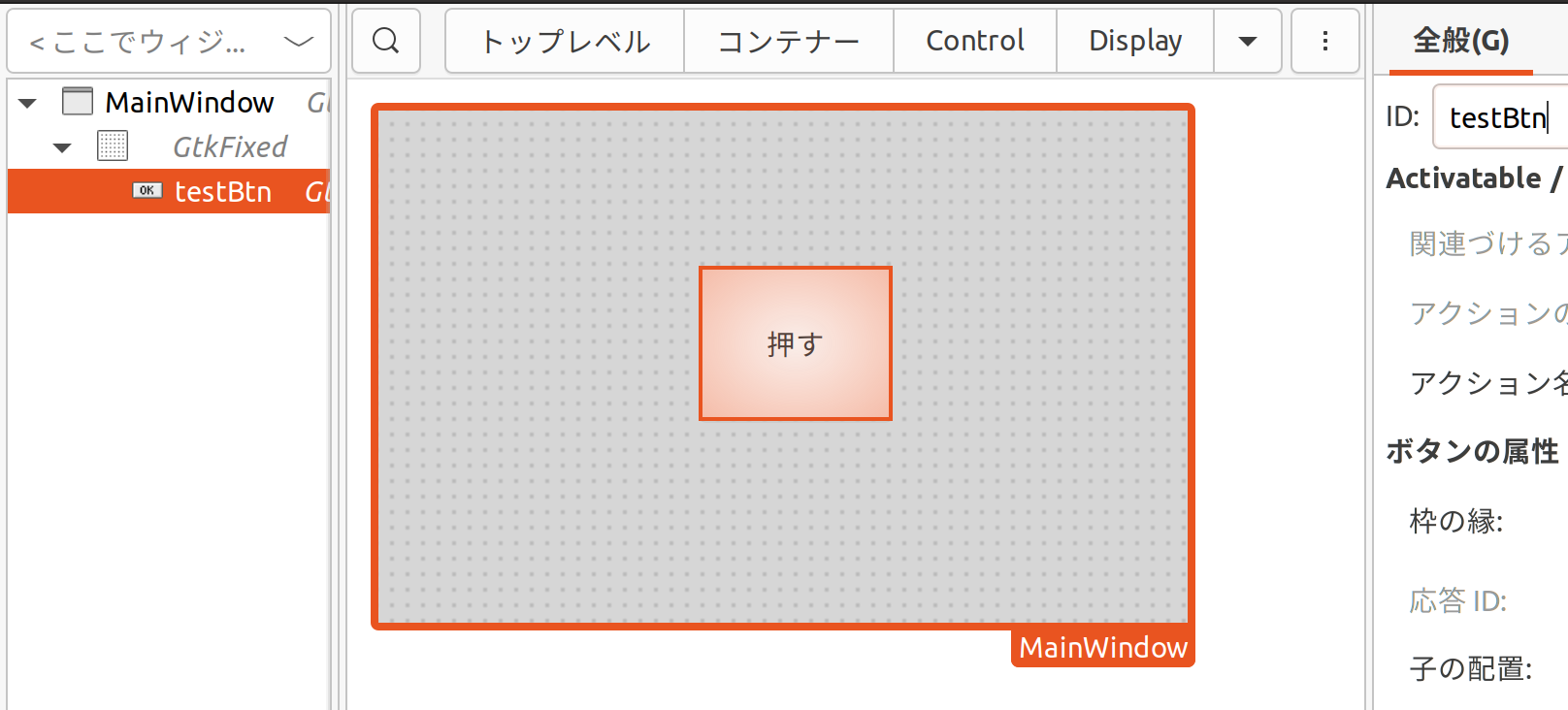
ボタンに名前を記入
Gladeファイルを指定す、ターミナルから起動
書き出したいものにチェックを入れ、OutPutボタンを押すと自動生成される

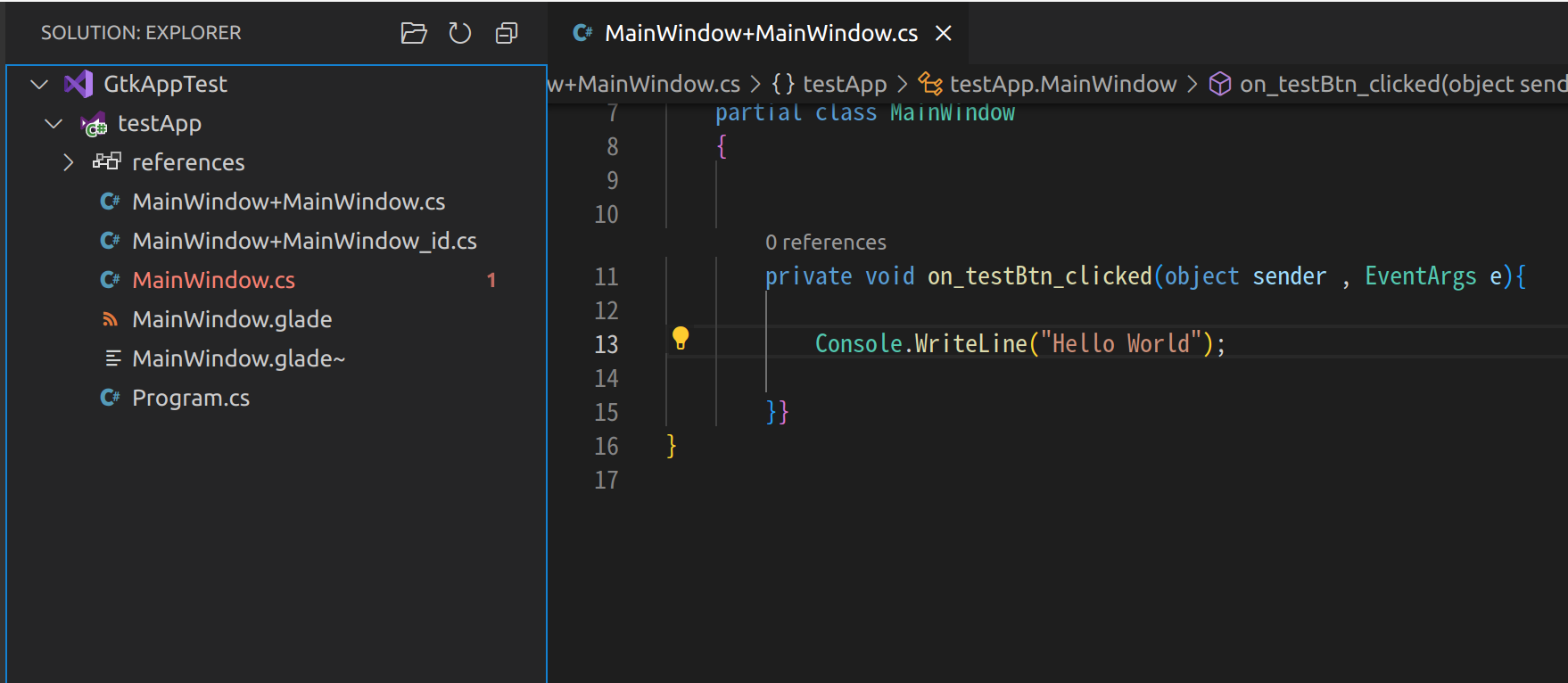
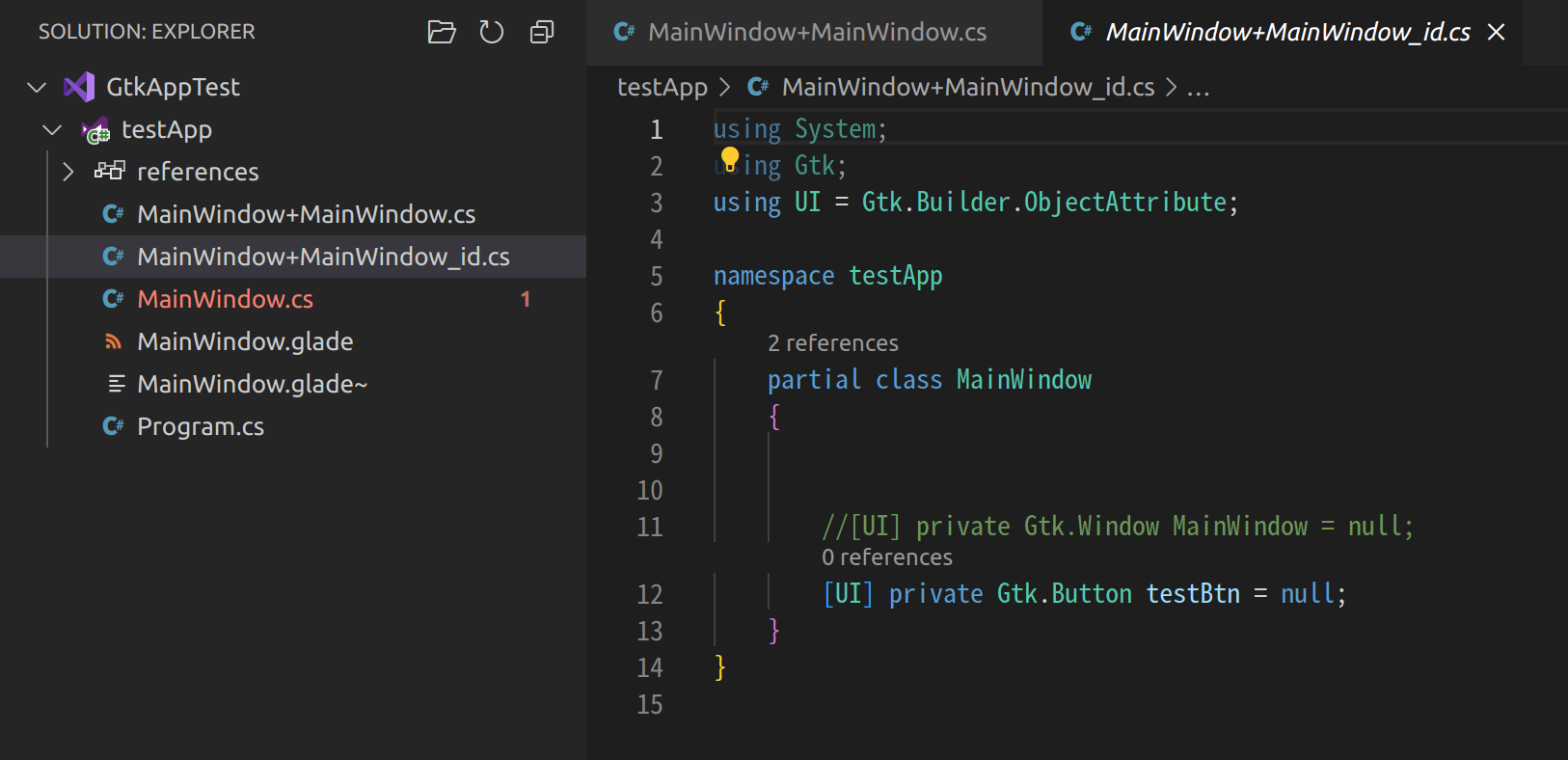
変数の定義のファイルが自動生成される。Partial Classで生成される

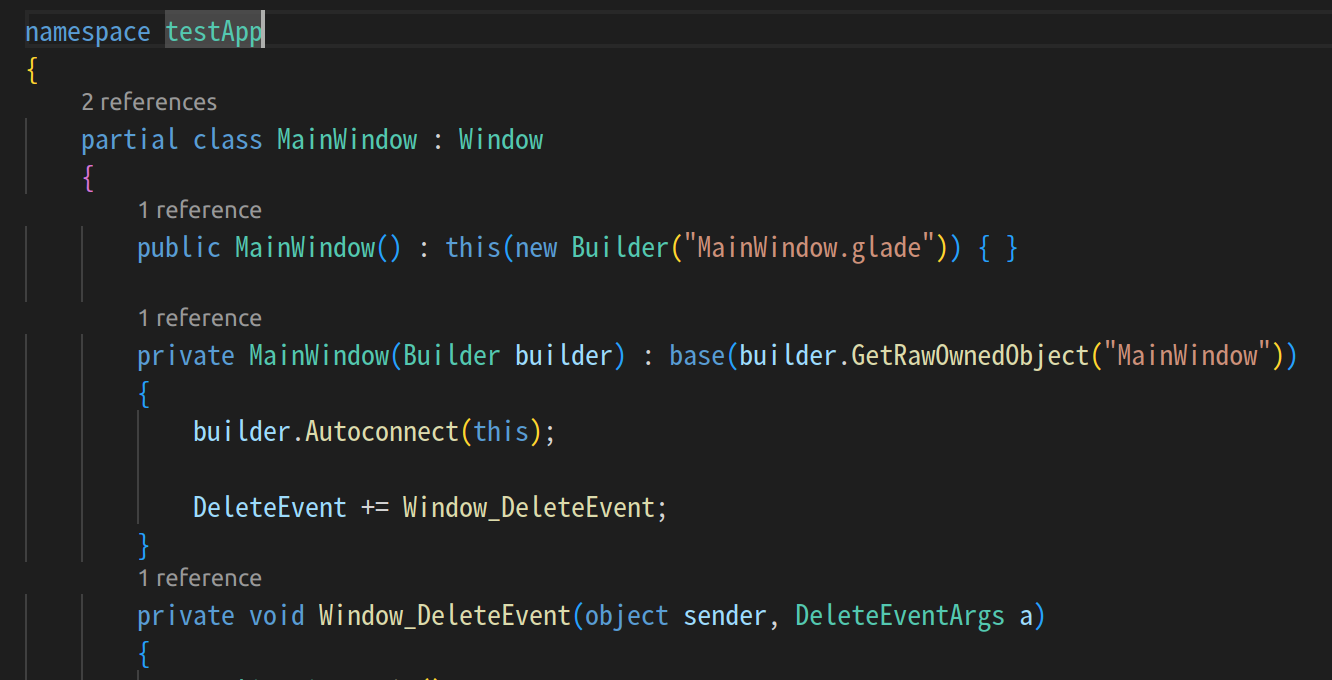
元のクラスも拡張クラスにしてください
classの前にpartialを追加してください

TreeView生成はこのツールを使います