ios-chartsについて自分の覚え書き程度に書き留めておきます。
iOS-Chartsの特徴
グラフ表示のライブラリ色々あるっぽいけど、簡単に色鮮やかなグラフを作れるのが特徴みたい。
元々はMPAndoroidChartってアンドロイドのライブラリをiOSで起動できるようにしたものらしい。
GitHub
https://github.com/danielgindi/Charts
導入とかどんなグラフが作れるとかわかるサイト
https://qiita.com/touyu/items/4fbd6d8187eb74752ba0
英語だけどiso-chartsのデモを載せてくれているところ
https://www.appcoda.com/ios-charts-api-tutorial/
大体インストールまで
ここではiOS-Chartsを使えるようになるまでを書いておきます。なので飛ばしても大丈夫です。
Xcodeのインストール
iOSのアプリ開発はXcodeが必要になるから、インストール。ここの話は他のサイト見た方が早いと思うから省略します。
一応、インストール方法が載っているリンクを貼っておきます。
https://i-app-tec.com/ios/xcode-install.html
cocoapodsのインストール
iOS-Chartsはライブラリなので、ライブラリを導入する時にあったら便利なcocoapodsのインストールをしていきます。
Finderを開いて、アプリケーション、ユーティリティと開いて、ターミナルを開く。
開いたら、
sudo gem install cocoapods
と入力してenter。
インストールが終わったら、
pod setup
でenter。
これでcocoapodsのインストールが終了。
cocoapodsを使うのはXcodeでプロジェクトを作った時なのでまだ無し。
参考:
https://ameblo.jp/softwaredeveloper/entry-11837288875.html
cocoapodsのサイト
https://cocoapods.org/?q=charts
グラフ作成
プロジェクト作成
まずは、アプリ開発の土台になるプロジェクトの作成をしていきます。
インストールしたXcodeを開く。
create a new Xcode projectをクリックして、新しいプロジェクトを作成する。

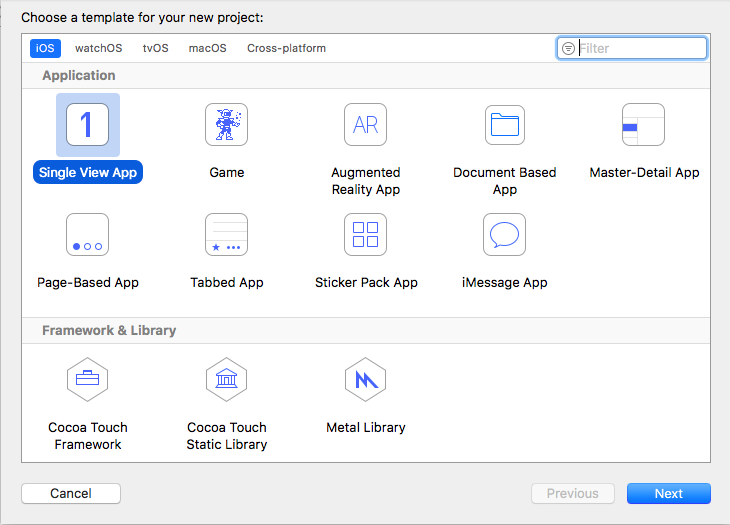
そんなに考えずにSingle View Appを選ぶ。
色々あるらしいから後でちゃんと調べた方がいいよ!

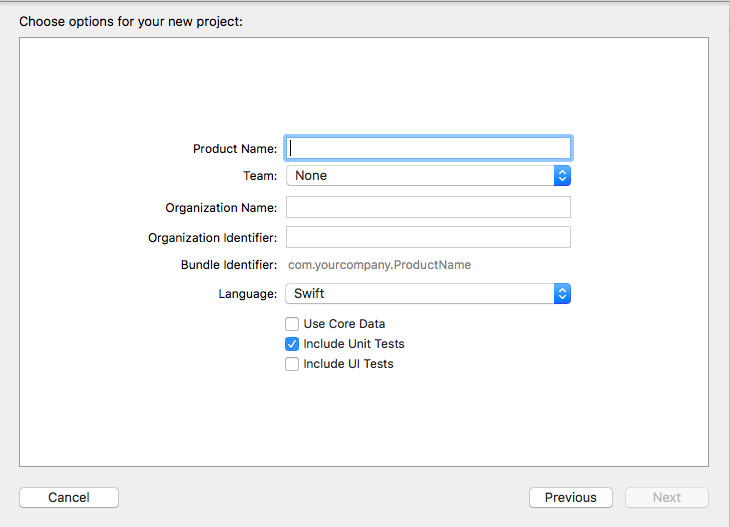
Project Nameやらなんやら書いて、保存する場所を決めて、保存。
もし、配信やらなんやらするんだったらここはちゃんと調べとかないとやばいから気をつけてね!

今回はProjectNameはsampleでやります。
iOS-Chartsライブラリの導入
ライブラリの導入はプロジェクトを開いていると出来ない時があるみたいなので、一応Xcodeを閉じておく。
ターミナルを起動して、プロジェクトを保存した場所まで移動する。(大体cdでフォルダ移動、lsでフォルダの中身を見る。詳しいことは調べた方が早い。)
〜なんちゃら〜.xcodeprojがあるところ移動できたら
pod init
でenter
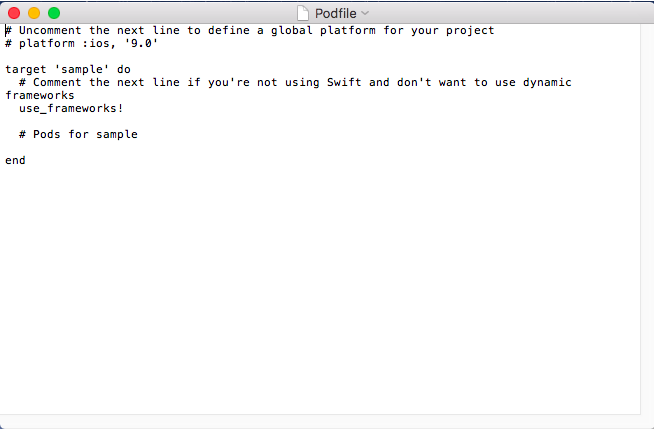
Finderから辿って開いてみると、こんなメモ帳みたいなのが出てくる。

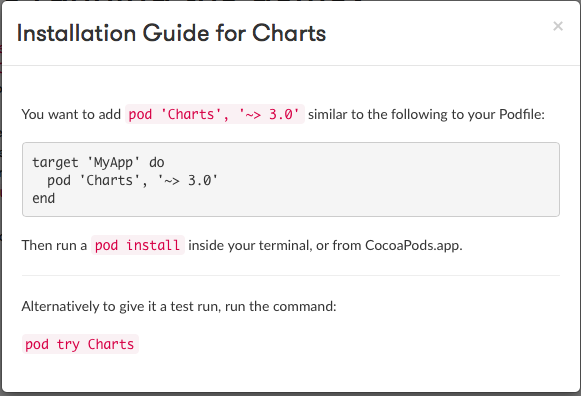
見つけたら、cocoapodsでインストールしたいライブラリを調べて、出てきたページ
https://cocoapods.org/?q=charts
の中にある、Installation Guideっていうのをクリックしたらこんなの出てくる。

この説明に従って、targetとendの間に
pod 'Charts', '~> 3.0'
入れる!
そのまま保存して閉じる。
ターミナルでプロジェクトのpodfileがあるところで、
pod install
と入力してenter
緑の文字とか出てきて、終わった感じがあったら、lsコマンドで.xcworkspaceのファイルがあったら成功!
ライブラリ導入おしまい!
グラフが書けるよ!
インポート設定まで
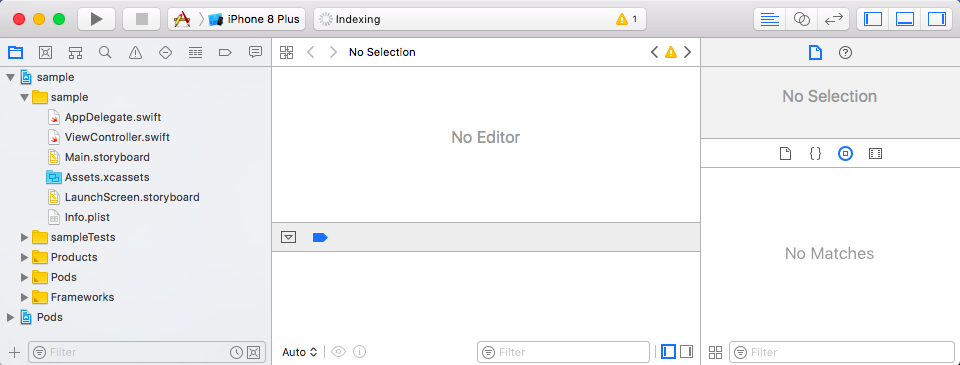
Finderでpod installで作った.xcworkspaceを開いて、

左側にあるプロジェクト名の青いファイルやらを開いてこんな感じにする。

青いファイルすら出てこなかったら、右上のここで左のファイル選択の画面を出せる。(ここの説明は省く。)

とりあえずビルドして失敗したら、ターミナルに戻ってpod installしたところで、
pod update
入力でenterしたら、ビルドでできるようになってるかも。
ビルド成功したら、左にある、ViewController.swiftをクリックして、
import charts
を
import UIKit
の下に入れる。
これでインポートが終了。
プログラム
ここから本題みたいなものですね。
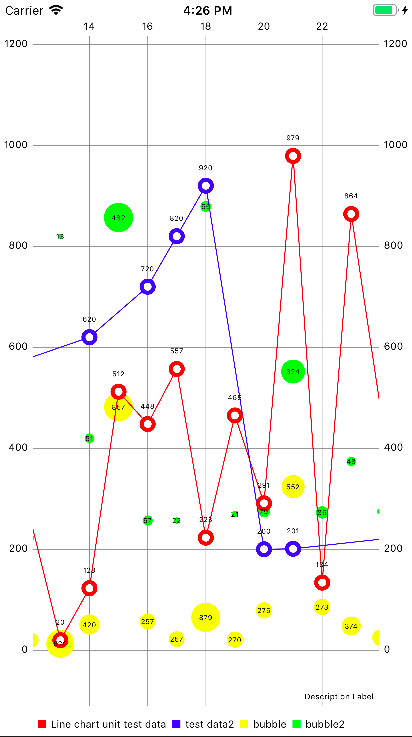
棒グラフとか、線グラフ、バブルチャートがいっぺんに使えるよーって言ってるのでコンビネーションチャートっていうのを作っていきます。
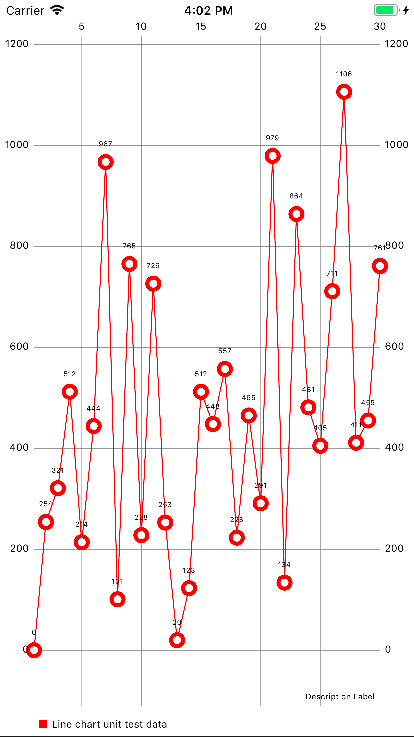
まず1本の線グラフを作る。
import UIKit
import Charts
class ViewController: UIViewController {
var chart: CombinedChartView!
var lineDataSet: LineChartDataSet!
var bubbleDataSet: BubbleChartDataSet!
override func viewDidLoad() {
super.viewDidLoad()
//combinedDataを結合グラフに設定する
let combinedData = CombinedChartData()
//結合グラフに線グラフのデータ読み出し
combinedData.lineData = generateLineData()
//グラフのサイズ設定、座標設定
chart = CombinedChartView(frame: CGRect(x: 0, y: 20, width: self.view.frame.width , height: self.view.frame.height - 20))
//chartのデータにcombinedDataを挿入する
chart.data = combinedData
//chartを出力
self.view.addSubview(chart)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func generateLineData() -> LineChartData
{
//リストを作り、グラフのデータを追加する方法(GitHubにあったCombinedChartViewとかMPAndroidChartのwikiを参考にしている
//データを入れていく、多重配列ではないため別々にデータは追加していく
let values: [Double] = [0, 254, 321, 512, 214, 444, 967, 101, 765, 228,
726, 253, 20, 123, 512, 448, 557, 223, 465, 291,
979, 134, 864, 481, 405, 711, 1106, 411, 455, 761]
let date : [Double] = [1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30]
//DataSetを行うために必要なEntryの変数を作る データによって入れるデータが違うため複数のentriesが必要になる?
var entries: [ChartDataEntry] = Array()
for (i, value) in values.enumerated(){
entries.append(ChartDataEntry(x: date[i], y: value, icon: UIImage(named: "icon", in: Bundle(for: self.classForCoder), compatibleWith: nil)))
}
//データを送るためのDataSet変数をリストで作る
var linedata: [LineChartDataSet] = Array()
//リストにデータを入れるためにデータを成形している
//データの数値と名前を決める
lineDataSet = LineChartDataSet(values: entries, label: "Line chart unit test data")
lineDataSet.drawIconsEnabled = false
//グラフの線の色とマルの色を変えている
lineDataSet.colors = [NSUIColor.red]
lineDataSet.circleColors = [NSUIColor.red]
//上で作ったデータをリストにappendで入れる
linedata.append(lineDataSet)
//データを返す。
return LineChartData(dataSets: linedata)
}
}
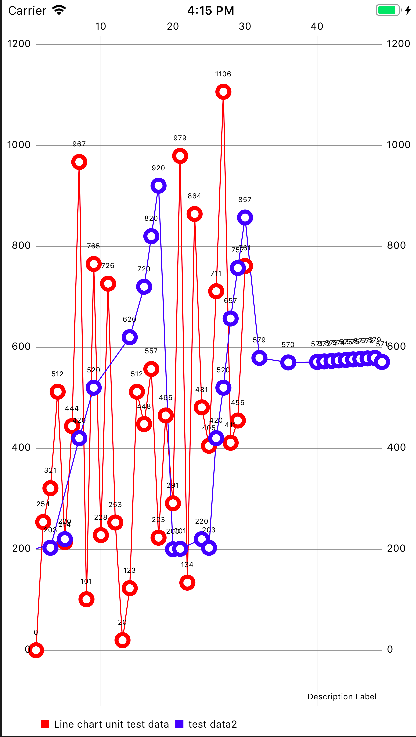
次は2本で作る。多重配列にデータを入れる方法とリストにデータを入れてやる方法があると思うけど本質は同じだし、リストに入れて2本分ループさせる方法を紹介します。
import UIKit
import Charts
class ViewController: UIViewController {
var chart: CombinedChartView!
var lineDataSet: LineChartDataSet!
override func viewDidLoad() {
super.viewDidLoad()
//combinedDataを結合グラフに設定する
let combinedData = CombinedChartData()
//結合グラフに線グラフのデータ読み出し
combinedData.lineData = generateLineData()
//グラフのサイズ設定、座標設定
chart = CombinedChartView(frame: CGRect(x: 0, y: 20, width: self.view.frame.width , height: self.view.frame.height - 20))
//chartのデータにcombinedDataを挿入する
chart.data = combinedData
//chartを出力
self.view.addSubview(chart)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func generateLineData() -> LineChartData
{
//リストを作り、グラフのデータを追加する方法(GitHubにあったCombinedChartViewとかMPAndroidChartのwikiを参考にしている
let values: [Double] = [0, 254, 321, 512, 214, 444, 967, 101, 765, 228,
726, 253, 20, 123, 512, 448, 557, 223, 465, 291,
979, 134, 864, 481, 405, 711, 1106, 411, 455, 761]
let values2: [Double] = [201,220,203,420,520,620,720,820,920,200,
201,220,203,420,520,657,757,857,579,570,
571,572,573,574,575,576,577,578,579,571]
let date : [Double] = [1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30]
let date2 : [Double] = [1,5,3,7,9,14,16,17,18,20,
21,24,25,26,27,28,29,30,32,36,
40,41,42,43,44,45,46,47,48,49]
//DataSetを行うために必要なEntryの変数を作る データによって入れるデータが違うため複数のentriesが必要になる?
//多分、データ毎にappendまでをしていくことによってentriesを少なくすることはできると思う
var entries: [ChartDataEntry] = Array()
for (i, value) in values.enumerated(){
entries.append(ChartDataEntry(x: date[i], y: value, icon: UIImage(named: "icon", in: Bundle(for: self.classForCoder), compatibleWith: nil)))
}
var entries2: [ChartDataEntry] = Array()
for (i, value) in values2.enumerated(){
entries2.append(ChartDataEntry(x: date2[i], y: value, icon: UIImage(named: "icon", in: Bundle(for: self.classForCoder), compatibleWith: nil)))
}
//データを送るためのDataSet変数をリストで作る
var linedata: [LineChartDataSet] = Array()
//リストにデータを入れるためにデータを成形している
//データの数値と名前を決める
lineDataSet = LineChartDataSet(values: entries, label: "Line chart unit test data")
lineDataSet.drawIconsEnabled = false
//グラフの線の色とマルの色を変えている
lineDataSet.colors = [NSUIColor.red]
lineDataSet.circleColors = [NSUIColor.red]
//上で作ったデータをリストにappendで入れる
linedata.append(lineDataSet)
//上に同じ
lineDataSet = LineChartDataSet(values: entries2, label: "test data2")
lineDataSet.drawIconsEnabled = false
lineDataSet.colors = [NSUIColor.blue]
lineDataSet.circleColors = [NSUIColor.blue]
linedata.append(lineDataSet)
//データを返す。今回のデータは複数なのでdataSetsになる
return LineChartData(dataSets: linedata)
}
}
最後にバブルチャートを追加していくよ
import UIKit
import Charts
class ViewController: UIViewController {
var chart: CombinedChartView!
var lineDataSet: LineChartDataSet!
var bubbleDataSet: BubbleChartDataSet!
override func viewDidLoad() {
super.viewDidLoad()
//combinedDataを結合グラフに設定する
let combinedData = CombinedChartData()
//結合グラフに線グラフのデータ読み出し
combinedData.lineData = generateLineData()
//結合グラフにバブルグラフのデータを読み出し
combinedData.bubbleData = generateBubbleData()
//グラフのサイズ設定、座標設定
chart = CombinedChartView(frame: CGRect(x: 0, y: 20, width: self.view.frame.width , height: self.view.frame.height - 20))
//chartのデータにcombinedDataを挿入する
chart.data = combinedData
//chartを出力
self.view.addSubview(chart)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func generateLineData() -> LineChartData
{
//リストを作り、グラフのデータを追加する方法(GitHubにあったCombinedChartViewとかMPAndroidChartのwikiを参考にしている
let values: [Double] = [0, 254, 321, 512, 214, 444, 967, 101, 765, 228,
726, 253, 20, 123, 512, 448, 557, 223, 465, 291,
979, 134, 864, 481, 405, 711, 1106, 411, 455, 761]
let values2: [Double] = [201,220,203,420,520,620,720,820,920,200,
201,220,203,420,520,657,757,857,579,570,
571,572,573,574,575,576,577,578,579,571]
let date : [Double] = [1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30]
let date2 : [Double] = [1,5,3,7,9,14,16,17,18,20,
21,24,25,26,27,28,29,30,32,36,
40,41,42,43,44,45,46,47,48,49]
//DataSetを行うために必要なEntryの変数を作る データによって入れるデータが違うため複数のentriesが必要になる?
//多分、データ毎にappendまでをしていくことによってentriesを少なくすることはできると思う
var entries: [ChartDataEntry] = Array()
for (i, value) in values.enumerated(){
entries.append(ChartDataEntry(x: date[i], y: value, icon: UIImage(named: "icon", in: Bundle(for: self.classForCoder), compatibleWith: nil)))
}
var entries2: [ChartDataEntry] = Array()
for (i, value) in values2.enumerated(){
entries2.append(ChartDataEntry(x: date2[i], y: value, icon: UIImage(named: "icon", in: Bundle(for: self.classForCoder), compatibleWith: nil)))
}
//データを送るためのDataSet変数をリストで作る
var linedata: [LineChartDataSet] = Array()
//リストにデータを入れるためにデータを成形している
//データの数値と名前を決める
lineDataSet = LineChartDataSet(values: entries, label: "Line chart unit test data")
lineDataSet.drawIconsEnabled = false
//グラフの線の色とマルの色を変えている
lineDataSet.colors = [NSUIColor.red]
lineDataSet.circleColors = [NSUIColor.red]
//上で作ったデータをリストにappendで入れる
linedata.append(lineDataSet)
//上に同じ
lineDataSet = LineChartDataSet(values: entries2, label: "test data2")
lineDataSet.drawIconsEnabled = false
lineDataSet.colors = [NSUIColor.blue]
lineDataSet.circleColors = [NSUIColor.blue]
linedata.append(lineDataSet)
//データを返す。今回のデータは複数なのでdataSetsになる
return LineChartData(dataSets: linedata)
}
//バブルチャートの描画
func generateBubbleData() -> BubbleChartData
{
//データ設定
let values: [Double] = [0, 24, 221, 52, 21, 44, 97, 11, 76, 28,
76, 53, 20, 13, 51, 482, 57, 22, 65, 21,
79, 324, 86, 48, 25, 11, 16, 41, 55, 71]
let values1: [Double] = [221,225,263,720,120,520,120,220,420,100,
101,250,223,820,420,857,257,257,879,270,
275,552,273,374,275,376,477,878,279,1]
//線グラフと同じ構成をしているため同じ様な文
//線グラフではしていないリストの初期化をすることでentriesの数を減らした
var entries: [ChartDataEntry] = Array()
var setData: [BubbleChartDataSet] = Array()
//valuesの中身がなくなるまで回り続ける( enumerated() )
for (i, value) in values.enumerated()
{
//BubblwChartDataEntryの中身は、(x,y,size)の三つを設定する必要がある
entries.append(BubbleChartDataEntry(x: Double(i), y: value, size: CGFloat(values1[i]) ))
}
//データの中身とラベルの設定
bubbleDataSet = BubbleChartDataSet(values: entries, label: "bubble")
//色の設定
bubbleDataSet.colors = [NSUIColor.yellow]
//上で作ったデータを
setData.append(bubbleDataSet)
//リストを一度初期化するともう一度使える
entries.removeAll()
//上に同じ、データは適当に変える
for (i, value) in values1.enumerated()
{
entries.append(BubbleChartDataEntry(x: Double(i), y: value, size: CGFloat(values[i]) ))
}
bubbleDataSet = BubbleChartDataSet(values: entries, label: "bubble2")
bubbleDataSet.colors = [NSUIColor.green]
setData.append(bubbleDataSet)
//一つだけのデータを表示させたいならこっちでもいい(複数のデータ表示ができない)
//return BubbleChartData(dataSet: bubbleDataSet)
//複数のデータを表示させるためにdataSetsにしている
return BubbleChartData(dataSets: setData)
}
}
以上!
正直バブルチャートと線グラフなんて用途が限られてると思うけど、だからこそ説明がないと思って紹介していきました。
最後に
gitHubでios-chartsのdemoがあるのでそっちの起動の方法を紹介して終わりますね
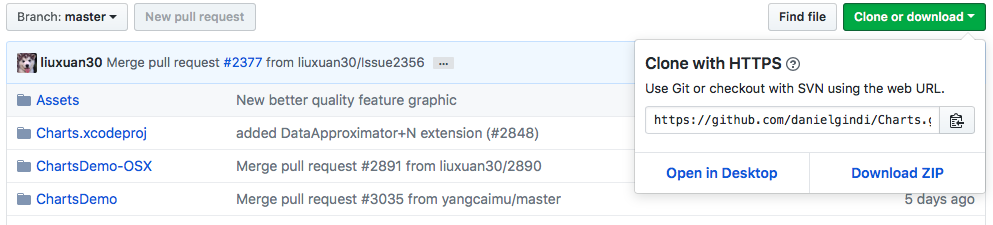
chartsのdemoが入っているとこの右側にdownloadとか書いてるところクリックして、ダウンロードする。
https://github.com/danielgindi/Charts

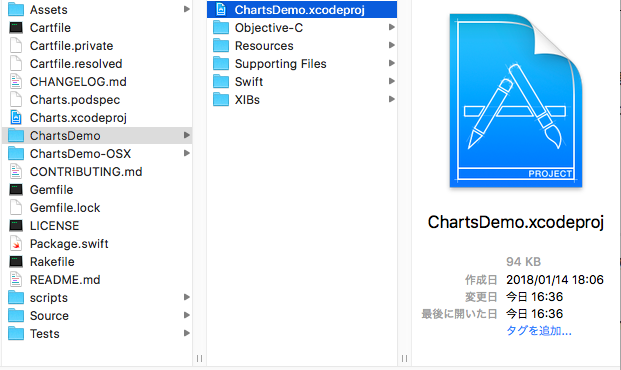
ChartsDemo開く、ChartsDemo.xcodeprojを開く(なんか言われるけどopenで)

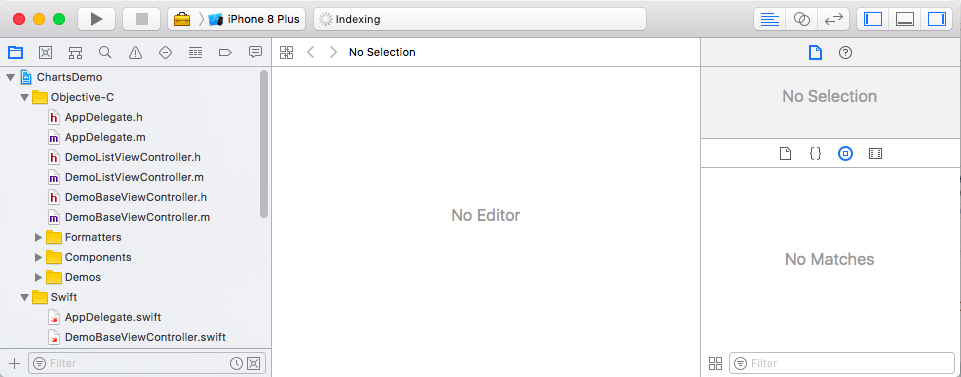
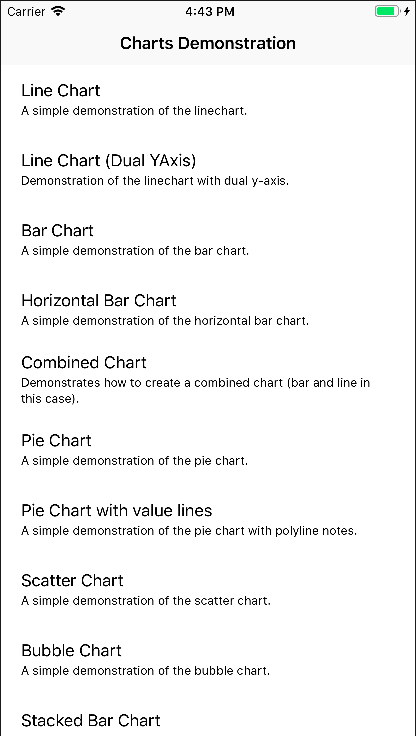
開いたらこんな感じだと思う

ChartsDemo見たい時は工具箱みたいなところをクリックして、ChartsDemoにして実行(これしないとビルド成功って出るだけでなにも出てこない)

実行できた!

もし良さそうなグラフとかあったら、プログラムあるはずだから見たら作りたいグラフへの近道かも