Bootstrapって?
CSSとJavaScriptからなるフレームワークです。
今までいちいち調べて1から作っていたデザインを、これひとつ導入するだけで簡単に実現できちゃいます。
例えばこちらのサイト→ いのが好きなアニメ
いのさんが好きなアニメが右から左へとスルスル出てきます。
実はこれBootstrapでサクッとつくちゃいました。
こんな感じで、短時間でなかなかハイクオリティなwebサイトを作ることができます!
公式サイト
https://getbootstrap.com/
ここから、bootsrtapのコードを引っ張ってきて使用することで、様々なデザインをすることができます。
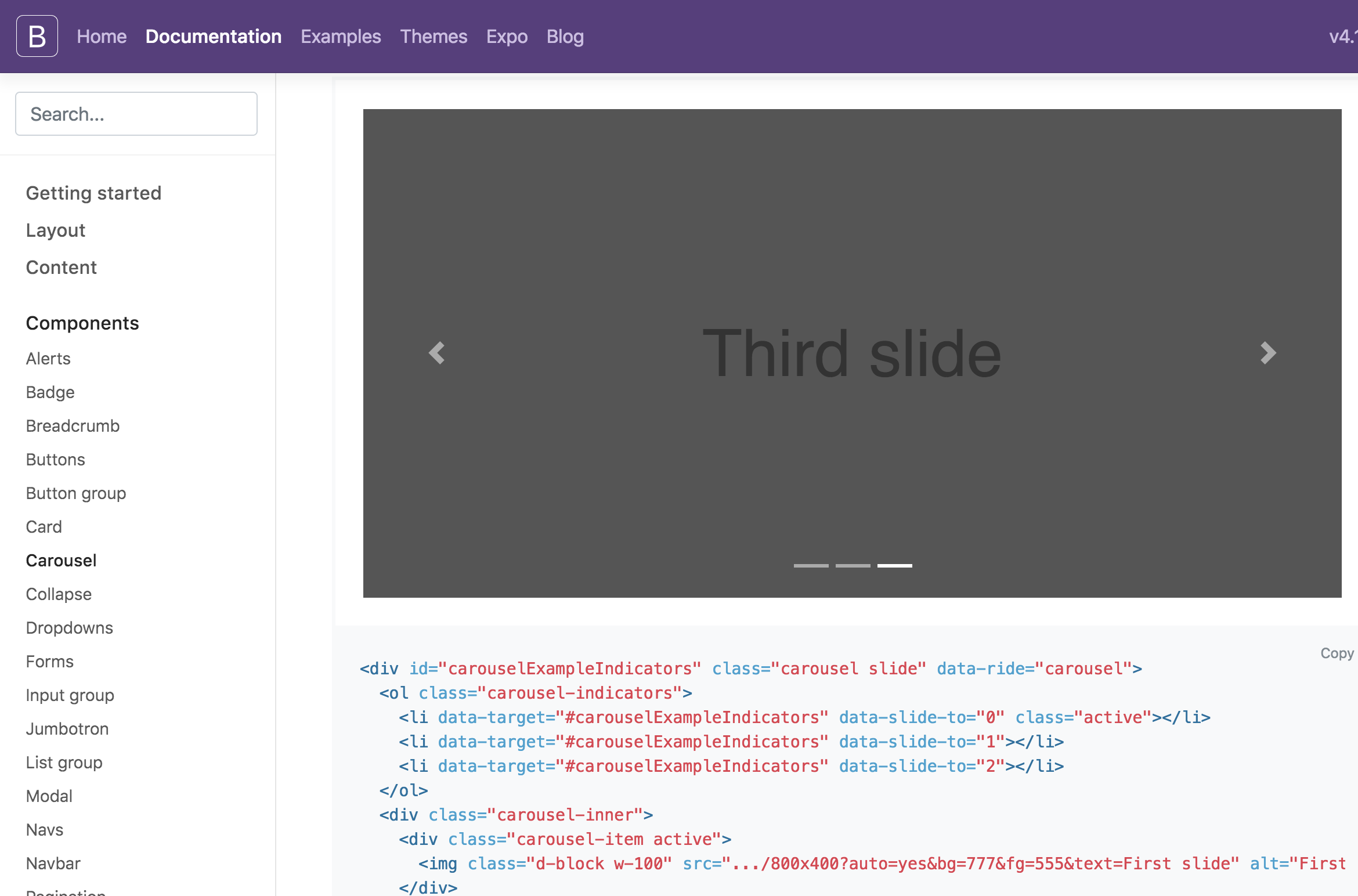
すると、、、
それを実行するためのコードが!!あとはコピペするのみ!!

こんな感じで簡単に実装できちゃいます。
それでは早速やてみましょー、Let's Try!
Bootstrapを実装する
まずは空のHTMLを用意して、、、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapの練習です</title>
</head>
<body>
</body>
</html>
そこのheadタグ内に以下を入力してください。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
これを書くことでBootstrapの元ファイルをダウンロードすることなく、どのファイルにもすぐに実装できるようになります。(ただしオンラインじゃないと適用されないので注意)
実際に使ってみる
ここまでくればあとはもう実践あるのみ!
今回は試しに上のサンプルで使ったカルーセルを導入しましょう。
さぁこのリンクから、検索検索ぅ!
はい、見たけどよくわからねぇよというあなた、
一応ここにサンプル置いときますね。
<!--カルーセルのタグ。いじるのはオススメしない。-->
<div id="carousel-example" class="carousel slide" data-ride="carousel">
<!--ここで好きな枚数のスライドを作れる。imgタグのscr内に好きな画像を入れよう。-->
<div class="carousel-inner">
<!--後ろにactiveをつけたものが最初に表示されるよ。-->
<div class="carousel-item active">
<img class="d-block w-100" src="" alt="スライド1">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="" alt="スライド2">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="" alt="スライド3">
</div>
</div>
<!--これはスライドの「進むボタン」と「戻るボタン」。いらないなら無くていい。-->
<a class="carousel-control-prev" href="#carousel-example" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel-example" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
<!--こちらはスライドの枚数や現在地がわかるあれ。いらないならn(ry-->
<ol class="carousel-indicators">
<li data-target="#carousel-example" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example" data-slide-to="1"></li>
<li data-target="#carousel-example" data-slide-to="2"></li>
</ol>
</div>
終わりに
さぁどうでしょう。ちゃんと実装できたでしょうか?
これであなたはもうカルーセル使い、もとい、Bootstraperです。
こんな感じで必要なデザインや動きのコードを引っ張ってくれば、
もうWordPressで余計なプラグインを入れることなく思いのままのデザインが実現できます。
使えるものはどんどん使っていきましょう!
おまけ
カルーセルの写真の大きさがなかなか揃わず苦戦しているときに便利なコードを見つけたので書いときます。
img{
width: %;
height: px;
object-fit: cover;
}
幅や高さを指定してobject-fit: cover;でどんな画像も指定のサイズに切り抜いてくれるので、縦横比崩れることなく綺麗に見えますよ!